网站不同于移动应用:
屏幕适配(屏幕尺寸、分辨率)。
交互方式不同,鼠标相对手指具备更精准的点击范围,有更多的控件状态。
在设计网站原型时,并没有具体的控件大小和条栏规范,需要注意相关设计规范。
PC导航:面包屑,非线性。APP导航:线性。
设计尺寸:
电脑分辨率主要是1920*1080,版心为960-1200(默认安全区1200即可)。

注意事项:
简单:每个网站都应该有尽可能简单的结构。
清晰:导航的每项对用户而言,都应该是清楚的。用户最少的点击,最快地到达目的网页。
一致:系统的导航页在每一页中都应该是相同的。
控件:同级别的控件应该做的一样,如果不是按钮的就不要做成按钮的样式,不要做太多让用户误操作的东西,可点击的要有点击后的效果。
网站中文建议使用 微软雅黑 字体,英文则建议使用 Arial 字体。iOS系统用 苹方字体。安卓用 思源黑体。
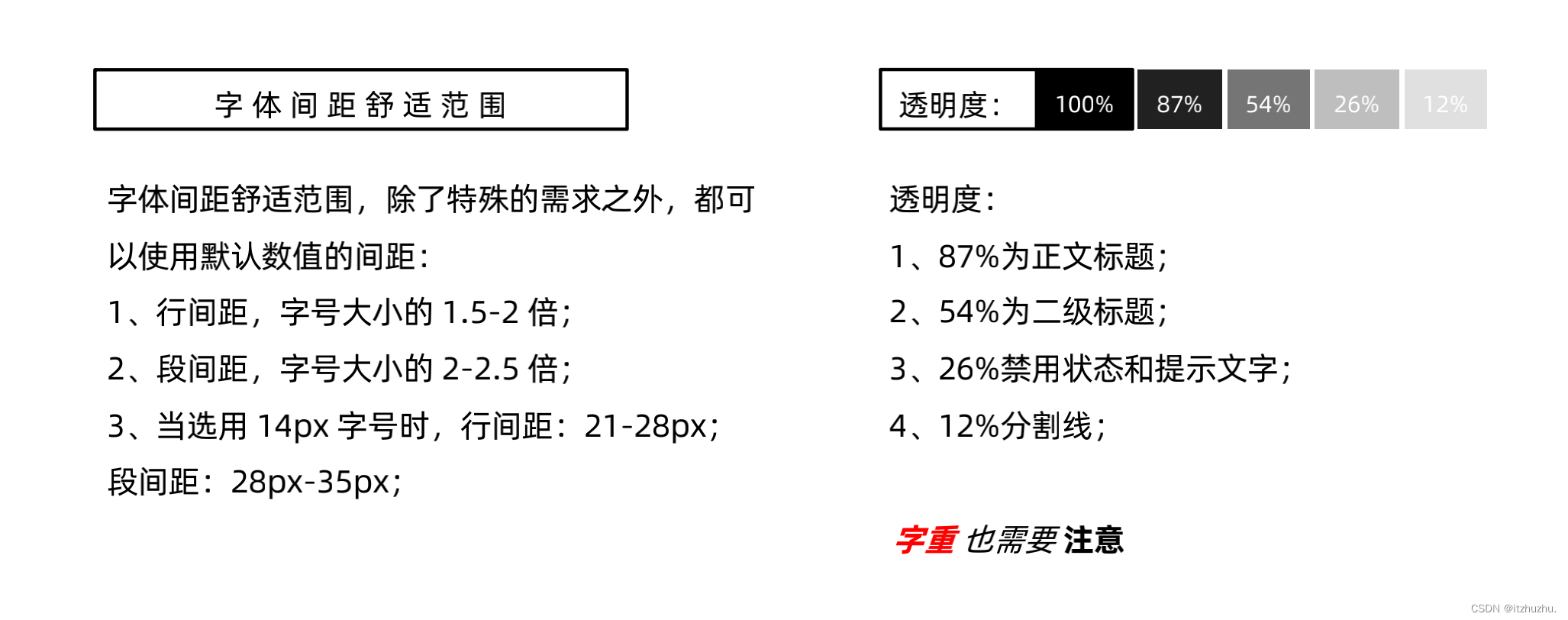
12px是网页设计的最小字号,适用于突出性的日期,版权等注释性内容。14px则适用于非突出性的普通正文内容。16px或18px适用于突出性的标题内容。网站的字体大小没有硬性规定,根据实际情况可以酌情考虑,但是要使用偶数字号。
页面加载速度:当用户在等待内容加载时,他们很可能会变的沮丧。如果加载速度很慢,用户很可能会离开这个网站。解决方案 懒加载、预加载。
返回按钮:新打开的页面中尽量有返回按钮(或者面包屑导航)。如果一定要跳转到独立的页面,设置为在新窗口打开。
慎用促销、广告:促销和广告会抢夺用户的注意力,影响他们访问网站。
慎用滚动劫持:用户最不喜欢的设计之一,用户有权决定自己浏览的网页和APP的位置。(滑动到一定锚点时触发模态弹窗)
慎用自动播放音视频:需要用打开的音视频文件,设置为非自动播放的形式。
文字配色:不要使用繁重的颜色背景,配方方案要协调、易接受。不要使用闪烁的文字。
超链接:处理超链接时,需注意超链接是网站中的重要组成元素。点击过的超链接要改变字体颜色。 如果带检索功能,搜索结果中,要对关键字做出变色处理,提示用户。





详细带命令版)
)






)






svn介绍)