
1.登陆成功后,首先进入某一个数据库 (不是指数据库服务器)use t1; //t1是数据库名
如图所示:

2.在此数据库中建立数据库表
2.1 先建立表结构(可以理解为表的列名,也就是字段名)在实际生产过程中,表结构是需要经过精心设计的。
通用的语法格式为:1 CREATE TABLE table_name (column_name column_type);
举例如下:
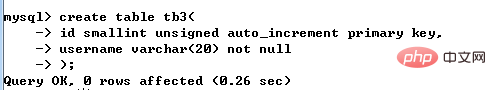
 1 create table tb3(2 id smallint unsigned auto_increment primary key,3 username varchar(20) not null4 );
1 create table tb3(2 id smallint unsigned auto_increment primary key,3 username varchar(20) not null4 );
2.2 查看建立的表结构
语法格式为:1 show columns from [表名];
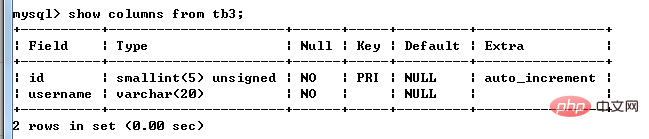
例如:show colums from tb3;

可以看到表t3中的表结构中含有两个字段:id,username;
两个字段的值都不允许为空,id字段为主键。
3.记录的插入与查找
数据库中的表记录对应着表中的行。
3.1 记录的插入
记录的插入的语法格式:inset {表名} (filed1,field2,....) values (value1,value2,....);
举例如下:1 insert tb3 (id,username) values (4,'jona');

3.2 查询记录
语法格式:{filed1,filed2,...} {表名};
举例如下:
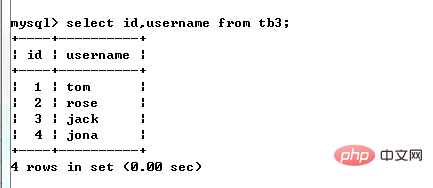
select id,username from tb3;

❤️)


)










的所有操作一定是线程安全的吗?我懵了!...)


图片处理入门(一))

