效果演示:

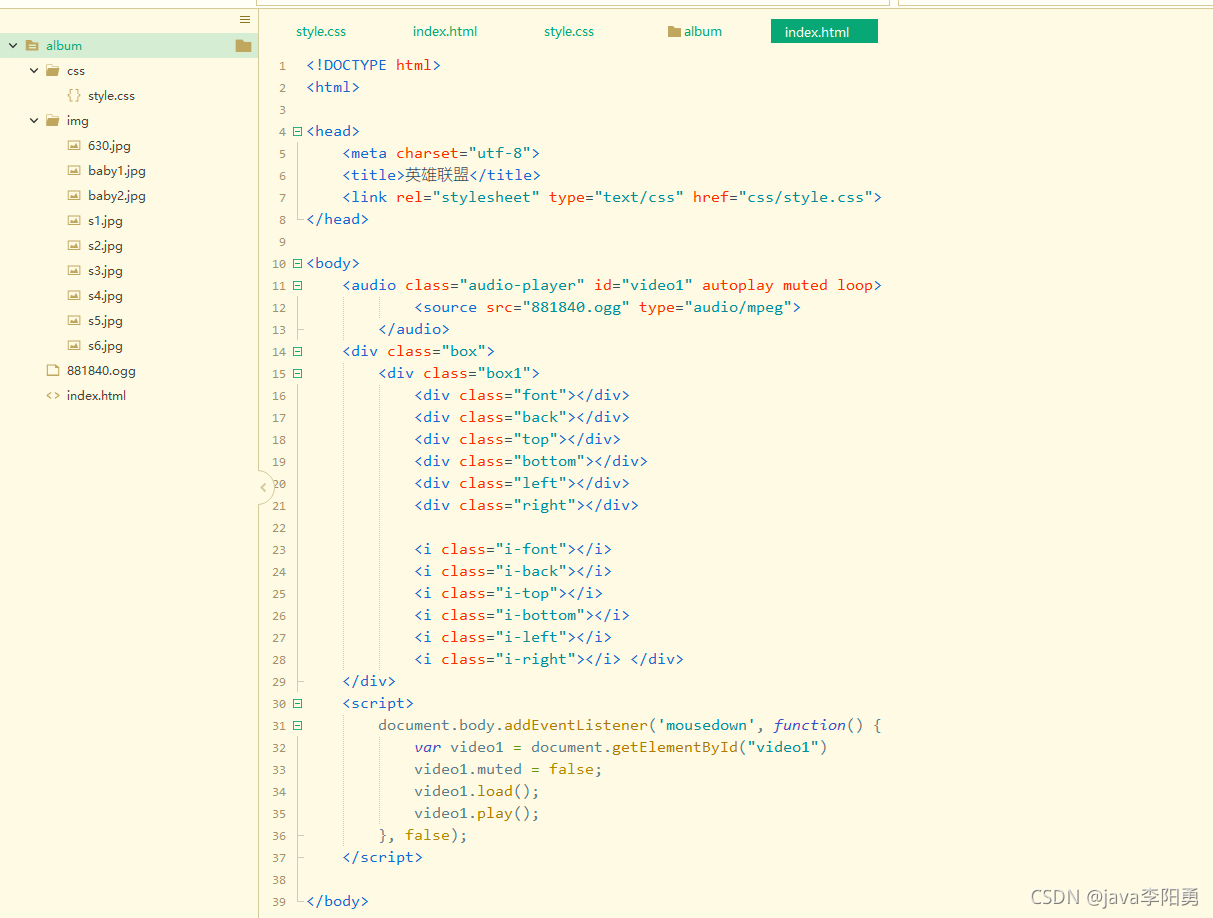
代码目录:

主要代码实现:
部分CSS样式:
background: url(../img/s3.jpg);background-size: 100% 100%;opacity: 0.8;transform: rotateY(90deg) translateZ(200px);
}.box .box1 .left {background: url(../img/s4.jpg);background-size: 100% 100%;opacity: 0.8;transform: rotateY(-90deg) translateZ(200px);
}.box .box1 .top {background: url(../img/s5.jpg);background-size: 100% 100%;opacity: 0.8;transform: rotateX(90deg) translateZ(200px);
}.box .box1 .bottom {background: url(../img/s6.jpg);background-size: 100% 100%;opacity: 0.8;transform: rotateX(-90deg) translateZ(200px);
}/*������*/.box .box1:hover .font {background: url(../img/s1.jpg);background-size: 100% 100%;opacity: 0.4;transition-duration: 1s;transform: translateZ(400px);
}.box .box1:hover .back {background: url(../img/s2.jpg);background-size: 100% 100%;opacity: 0.4;transition-duration: 1s;transform: translateZ(-400px) rotateY(180deg);
}.box .box1:hover .right {background: url(../img/s3.jpg);background-size: 100% 100%;opacity: 0.4;transition-duration: 1s;transform: rotateY(90deg) translateZ(400px);
}.box .box1:hover .left {background: url(../img/s4.jpg);background-size: 100% 100%;opacity: 0.4;transition-duration: 1s;transform: rotateY(-90deg) translateZ(400px);
}.box .box1:hover .top {background: url(../img/s5.jpg);background-size: 100% 100%;opacity: 0.4;transition-duration: 1s;transform: rotateX(90deg) translateZ(400px);
}HTML代码 :
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>英雄联盟</title><link rel="stylesheet" type="text/css" href="css/style.css">
</head><body><audio class="audio-player" id="video1" autoplay muted loop><source src="881840.ogg" type="audio/mpeg"></audio><div class="box"><div class="box1"><div class="font"></div><div class="back"></div><div class="top"></div><div class="bottom"></div><div class="left"></div><div class="right"></div><i class="i-font"></i><i class="i-back"></i><i class="i-top"></i><i class="i-bottom"></i><i class="i-left"></i><i class="i-right"></i> </div></div><script>document.body.addEventListener('mousedown', function() {var video1 = document.getElementById("video1")video1.muted = false;video1.load();video1.play();}, false);</script></body></html>源码获取
查看博主主页或私信博主获取
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 40 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!




 线程以及应用场景?)




;)

![py哪个函数可以返回输入的变量类型_[Python基础]二、pycharm,python变量](http://pic.xiahunao.cn/py哪个函数可以返回输入的变量类型_[Python基础]二、pycharm,python变量)








