Win10系统下MySQL 8.0.20安装和配置超详细教程
MySQL下载
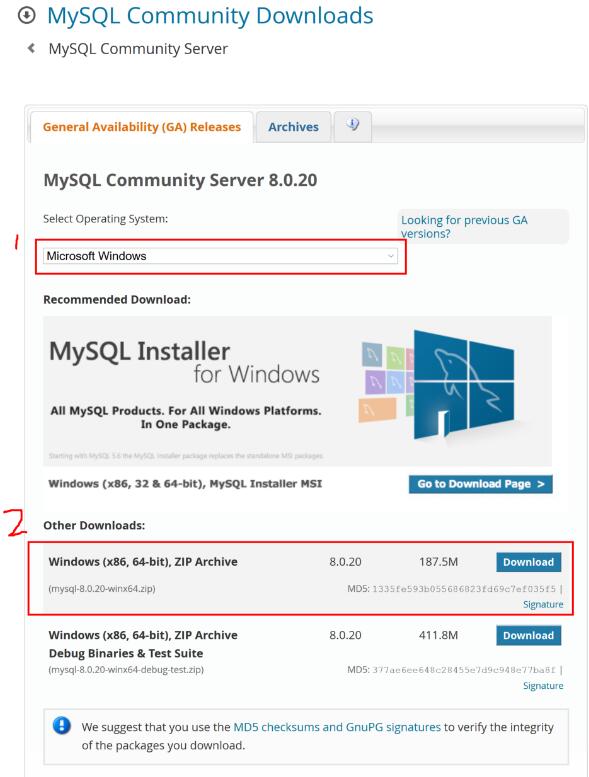
MySQL直接去官网下载就行,选择community版本(免费)下载,链接。

在select operating system中选择Microsoft Windows,下方对应出现最新版本的MySQL,目前是MySQL 8.0.20,有两个zip文件,选择第一个Windows (x86, 64-bit), ZIP Archive点击右侧的Download按钮进行下载
官网下载有时速度比较慢,直接点击链接也可以下载:mysql 8.0.20
安装与配置
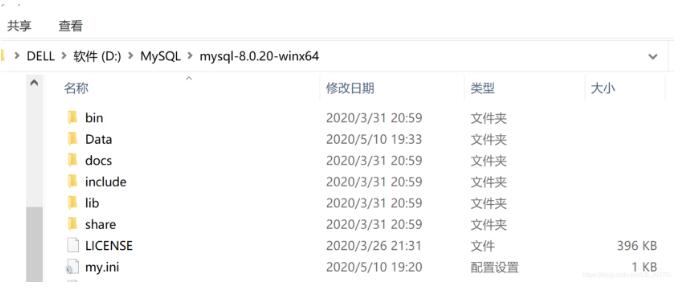
将下载好的压缩包解压缩到全英文目录下,比如我在D盘新建了MySQL文件夹,解压到该文件夹下,D:/MySQL

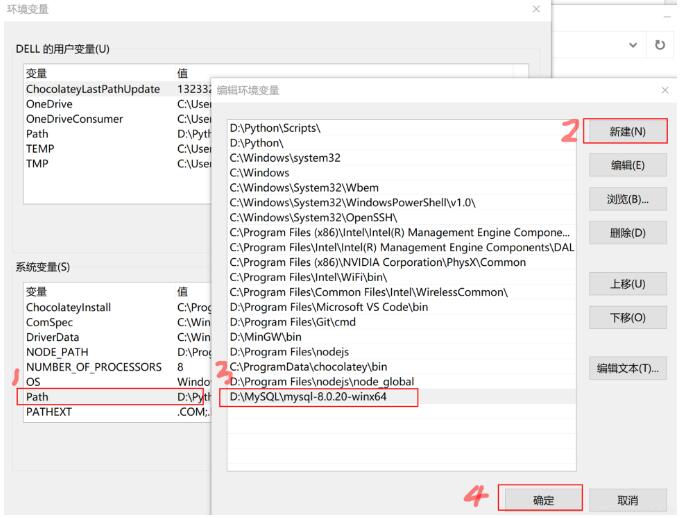
然后把mysql 8.0.20所在的路径D:\MySQL\mysql-8.0.20-winx64添加到环境变量Path中

接下来正式安装和配置MySQL:
(一)首先在D:\MySQL\mysql-8.0.20-winx64路径下创建一个my.ini文件,直接新建文本文档,然后重命名为my.ini即可。

在文档中添加以下内容:
(注意修改basedir和datadir的路径)
[mysqld]
# 设置3306端口
port=3306
# 设置mysql的安装目录
basedir=D:\\MySQL\\mysql-8.0.20-winx64 # 此处为mysql的解压缩路径
# 设置mysql数据库的数据的存放目录
datadir=D:\\MySQL\\mysql-8.0.20-winx64\\Data # 此处同上,先不要在路径中创建Data目录,后面初始化时会自动生成
# 允许最大连接数
max_connections=200
# 允许连接失败的次数。这是为了防止有人从该主机试图攻击数据库系统
max_connect_errors=10
# 服务端使用的字符集默认为UTF8
character-set-server=utf8
# 创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
# 默认使用“mysql_native_password”插件认证
default_authentication_plugin=mysql_native_password
[mysql]
# 设置mysql客户端默认字符集
default-character-set=utf8
[client]
# 设置mysql客户端连接服务端时默认使用的端口
port=3306
default-character-set=utf8
(二)以管理员权限打开cmd(注意要以管理员权限打开),并将路径切换到D:\MySQL\mysql-8.0.20-winx64\bin
Microsoft Windows [Version 10.0.18363.815]
(c) 2019 Microsoft Corporation。保留所有权利。
C:\Windows\system32>D:
D:\>cd MySQL
D:\MySQL>cd mysql-8.0.20-winx64
D:\MySQL\mysql-8.0.20-winx64>cd bin
D:\MySQL\mysql-8.0.20-winx64\bin>
输入mysqld --initialize --console,进行初始化。该步可以得到mysql的初始密码,root@localhost后面那一串就是初始密码,先记录下来,待会要用到
D:\MySQL\mysql-8.0.20-winx64\bin>mysqld --initialize --console
2020-05-10T11:26:21.895908Z 0 [System] [MY-013169] [Server] D:\MySQL\mysql-8.0.20-winx64\bin\mysqld.exe (mysqld 8.0.20) initializing of server in progress as process 9764
2020-05-10T11:26:21.897278Z 0 [Warning] [MY-013242] [Server] --character-set-server: 'utf8' is currently an alias for the character set UTF8MB3, but will be an alias for UTF8MB4 in a future release.
Please consider using UTF8MB4 in order to be unambiguous.
2020-05-10T11:26:21.915225Z 1 [System] [MY-013576] [InnoDB] InnoDB initialization has started.
2020-05-10T11:26:22.619057Z 1 [System] [MY-013577] [InnoDB] InnoDB initialization has ended.
2020-05-10T11:26:24.265774Z 6 [Note] [MY-010454] [Server] A temporary password is generated for root@localhost: 9Zh31zk-@mof
输入mysqld --install(如果需要安装多个mysql服务,这步输入mysqld --install [服务名])
D:\MySQL\mysql-8.0.20-winx64\bin>mysqld --install
Service successfully installed.
显示Service successfully installed则说明安装成功
输入net start mysql,启动MySQL服务
D:\MySQL\mysql-8.0.20-winx64\bin>net start mysql
The MySQL service is starting.
The MySQL service was started successfully.
输入mysql -u root -p,使用初始密码登录mysql,在Enter password后输入初始密码
D:\MySQL\mysql-8.0.20-winx64\bin>mysql -u root -p
Enter password: ************
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 8
Server version: 8.0.20
Copyright (c) 2000, 2020, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
登录后,把初始密码修改掉,可以设置成自己容易记住的密码。
输入ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '自己定义的密码';(分号一定要带)
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '自己定义的密码;
Query OK, 0 rows affected (0.02 sec)
到这一步就完成了
输入show database;,可以查看包含哪些数据表
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sys |
+--------------------+
4 rows in set (0.01 sec)
精彩专题分享:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。






)





)

 网络编程---AIO实现异步Socket通信)




