为了方便编写出线程安全的程序,Java里面提供了一些线程安全类和并发工具,比如:同步容器、并发容器、阻塞队列等。
最常见的同步容器就是Vector和Hashtable了,那么,同步容器的所有操作都是线程安全的吗?
这个问题不知道你有没有想过,本文就来深入分析一下这个问题,一个很容易被忽略的问题。
1
同步容器
在Java中,同步容器主要包括2类:
- 1、Vector、Stack、HashTable
- 2、Collections类中提供的静态工厂方法创建的类
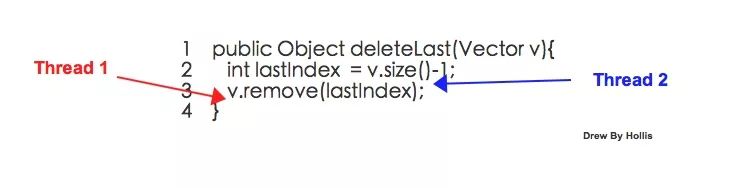
public synchronized boolean add(E e) { modCount++; ensureCapacityHelper(elementCount + 1); elementData[elementCount++] = e; return true;}public synchronized E remove(int index) { modCount++; if (index >= elementCount) throw new ArrayIndexOutOfBoundsException(index); E oldValue = elementData(index); int numMoved = elementCount - index - 1; if (numMoved > 0) System.arraycopy(elementData, index+1, elementData, index, numMoved); elementData[--elementCount] = null; // Let gc do its work return oldValue;}public synchronized E get(int index) { if (index >= elementCount) throw new ArrayIndexOutOfBoundsException(index); return elementData(index);}public Object deleteLast(Vector v){ int lastIndex = v.size()-1; v.remove(lastIndex);}Exception in thread "Thread-1" java.lang.ArrayIndexOutOfBoundsException: Array index out of range: 879 at java.util.Vector.remove(Vector.java:834) at com.hollis.Test.deleteLast(EncodeTest.java:40) at com.hollis.Test$2.run(EncodeTest.java:28) at java.lang.Thread.run(Thread.java:748)
public void deleteLast() { synchronized (v) { int index = v.size() - 1; v.remove(index); }}for (int i = 0; i v.remove(i);}2
同步容器的问题
前面说过了,同步容器直接保证单个操作的线程安全性,但是无法保证复合操作的线程安全,遇到这种情况时,必须要通过主动加锁的方式来实现。而且,除此之外,同步容易由于对其所有方法都加了锁,这就导致多个线程访问同一个容器的时候,只能进行顺序访问,即使是不同的操作,也要排队,如get和add要排队执行。这就大大的降低了容器的并发能力。3
并发容器
针对前文提到的同步容器存在的并发度低问题,从Java5开始,java.util.concurent包下,提供了大量支持高效并发的访问的集合类,我们称之为并发容器。
4
总结
本文介绍了同步容器和并发容器。同步容器是通过加锁实现线程安全的,并且只能保证单独的操作是线程安全的,无法保证复合操作的线程安全性。并且同步容器的读和写操作之间会互相阻塞。并发容器是Java 5中提供的,主要用来代替同步容器。有更好的并发能力。而且其中的ConcurrentHashMap定义了线程安全的复合操作。在多线程场景中,如果使用并发容器,一定要注意复合操作的线程安全问题。必要时候要主动加锁。在并发场景中,建议直接使用java.util.concurent包中提供的容器类,如果需要复合操作时,建议使用有些容器自身提供的复合方法。有道无术,术可成;有术无道,止于术
欢迎大家关注Java之道公众号

好文章,我在看❤️


图片处理入门(一))









 线程以及应用场景?)




;)

![py哪个函数可以返回输入的变量类型_[Python基础]二、pycharm,python变量](http://pic.xiahunao.cn/py哪个函数可以返回输入的变量类型_[Python基础]二、pycharm,python变量)