效果演示:
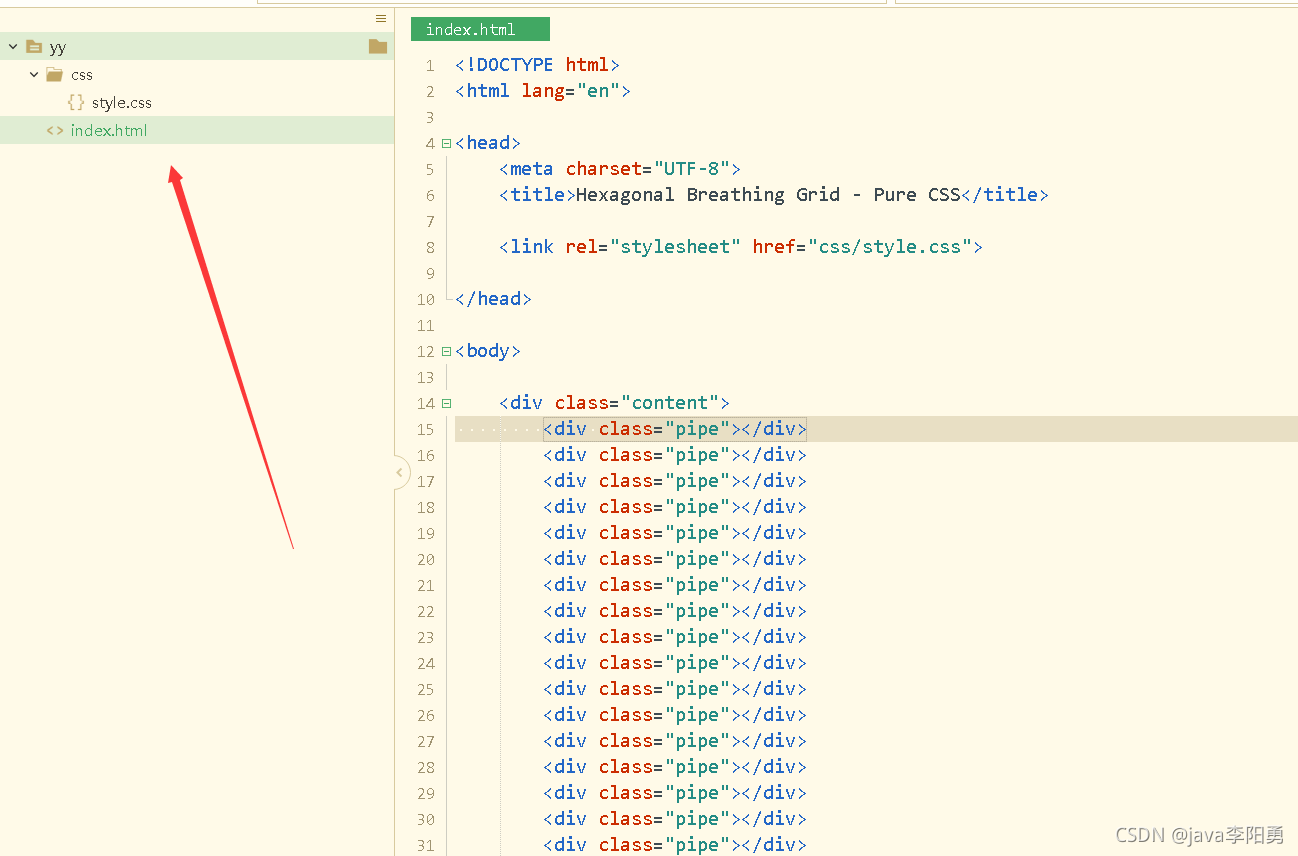
代码目录:

主要代码实现:
部分CSS样式:
:root {--w: 8vmin;/*** change width ***/--h: 15vmin;/*** change height ***/--m: 8vmin;/*** change margin ***/--s: 1.25s;/*** change speed ***/
}body {margin: 0;padding: 0;background: radial-gradient(#311d54 15%, #000000 100%);font-family: 'Averia Sans Libre', Arial, sans-serif;overflow: hidden;
}.content {height: 100vh;width: 100vw;text-align: center;box-sizing: border-box;display: flex;justify-content: center;align-items: center;
}.pipe {width: var(--w);height: var(--w);background: linear-gradient(90deg, #be9aff, #673ab7);position: absolute;animation: grow var(--s) ease-in-out 0s infinite alternate;z-index: 50;box-shadow: 1vmin 15vmin 5vmin 0vmin #00000020;filter: hue-rotate(-15deg);
}.pipe:before,
.pipe:after {content: "";width: 100%;height: calc(var(--w) / 2);background: #be9aff;position: absolute;left: 0;top: calc(calc(var(--w) / 4) * -1);border-radius: 100%;
}.pipe:after {top: inherit;bottom: calc(calc(var(--w) / 4) * -1);background: linear-gradient(90deg, #be9aff, #673ab7);
}@keyframes grow {0% {height: var(--w);filter: hue-rotate(-15deg) brightness(0.85);}100% {height: var(--h);filter: hue-rotate(-25deg) brightness(1.15);}
}.pipe:nth-child(1n+2) {animation-delay: 0.2s
}.pipe:nth-child(1n+8) {animation-delay: 0.4s
}.pipe:nth-child(1n+20) {animation-delay: 0.6s
}.pipe:nth-child(1n+38) {animation-delay: 0.8s
}.pipe:nth-child(1n+62) {animation-delay: 1s
}HTML代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Hexagonal Breathing Grid - Pure CSS</title><link rel="stylesheet" href="css/style.css"></head><body><div class="content"><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div><div class="pipe"></div></div></body></html>源码获取
查看博主主页或私信博主获取
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 39 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!






的所有操作一定是线程安全的吗?我懵了!...)


图片处理入门(一))









 线程以及应用场景?)

