前言:
服务器上数据库搭建需要知道Linux系统的版本,以前的Ubuntu14.04直接在终端下输入apt-get install (package)便可方便的下载并安装mysql,但是在centOs上就是行不通的,需要复杂的配置,不过在centOs里可以使用yum install mysql-server mysql-client的命令可以快速安装,不过这是mysql的5.1版本,不支持5.5以上丰富的功能。而且在项目开发中,项目组的生产环境和测试环境对版本控制有着严格的要求,如果不一致非常容易发生不兼容等难解决的错误,所以这里,我选择采用在oracle官网上直接下载压缩包(rpm),然后在终端下安装。这个方法比较通用~~
具体的安装流程如下:(记录只为更好的分享)
1、首先下载mysql的安装包,有如下几个网站作为参考:
http://dev.mysql.com/downloads/mysql/
http://www.360sdn.com/opensource-datasource/2015/0530/5972.html
http://mirror.neu.edu.cn/mysql/Downloads/MySQL-5.6/
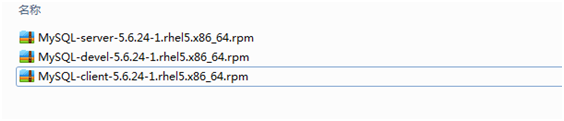
如下必要包:

centOs的Linux系统不支持apt-get命令,yum命令安装的mysql只是5.1的版本,不符合要求,所以只能采用事先下载好的压缩包来进行安装,而且方便控制版本。
2、首先使用winscp软件将上述安装文件复制到指定服务器中,然后进入putty终端,连接服务器端:(putty直接放在C:\Program Files (x86)\PuTTY目录下,通过winscp上方菜单快捷键直接进入)

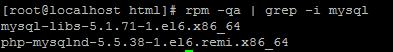
3、进入系统后,检测是否安装mysql.输入以下的命令:
# rpm -qa | grep -i mysql
若目录为空,则忽略以下操作。如果已安装过,会出现相应的mysql安装版本,这时,我们使用命令删除它们:
# rpm -ev MySQL-server-5.0.22-0.i386 (黄色部分为包名)

还有的情况是,有的mysql是由yum命令安装的,这时使用yum命令删除它:
# yum remove mysql-server mysql-devel (黄色部分为包名)
4、进入winscp移入压缩包的目录下(mysql目录):使用rpm,命令开始安装mysql,首先安装service:
# rpm -ivh MySQL-server-5.5.15-1.linux2.6.x86_64.rpm (黄色部分为包名,根据自己的包名定)
如果安装过程中提示缺少依赖包,则使用yum命令下载即可,如下:
根据具体情况定
然后安装客户端client的压缩包:
# rpm -ivh MySQL-client-5.5.15-1.linux2.6.x86_64.rpm (黄色部分为包名)
然后安装Mysql开发依赖包:
# rpm -ivh MySQL-devel-5.5.28-1.rhel5.i386.rpm (黄色部分为包名)
此时便安装完成。
5、下面进行配置
whereis mysql命令可以查询mysql主要的几个目录存放的位置;
或者使用 : find / -name mysql方便查询mysql文件的所有路径
然后启动mysql的服务,输入以下命令,并结果如下表示服务正确运行:
# service mysql start
为了方便操作,我们设置mysql开机自启动:
自启动chkconfig mysql on
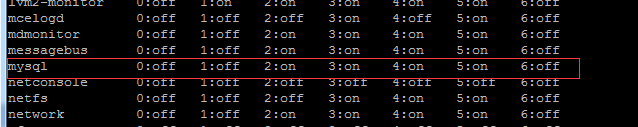
重启服务器后,输入以下命令,查看服务列表中mysql服务是否启动,如下2/3/4/5 on表示服务已经启动:
chkconfig --list

6、修改用户:
#mysql -u root
mysql> use mysql;
mysql> UPDATE user SET Password = PASSWORD('newpassword') WHERE user = 'root';
mysql> flush privileges;
在丢失root密码的时候,可以这样
#mysqld_safe --skip-grant-tables&
#mysql -u root mysql
mysql> UPDATE user SET password=PASSWORD("new password") WHERE user='root';
mysql> FLUSH PRIVILEGES; //这一步很关键
或者:
/etc/init.d/mysql stop (service mysqld stop )
/usr/bin/mysqld_safe --skip-grant-tables
另外开个SSH连接
[root@localhost ~]# mysql
mysql>use mysql
mysql>update user set password=password("123456") where user="root";
mysql>flush privileges;
mysql>exit;
(完)










的所有操作一定是线程安全的吗?我懵了!...)


图片处理入门(一))





