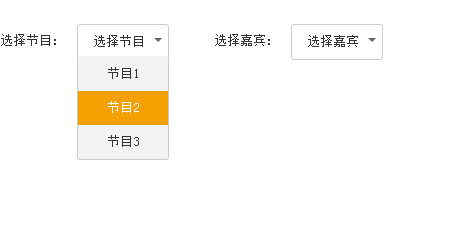
效果图:

代码如下:
*{padding: 0;margin:0;}
ul,li{list-style: none}
.left{float: left;}
.right{float: right;}
.select_contain{font-size: 14px;color: #333;line-height: 38px;margin: 30px 0;}
.select_item{margin-right: 50px;position: relative;}
.select_tit{margin-right: 20px;}
.select_result{width: 100px;line-height: 38px;border:1px solid #ccc;text-align: center;border-radius: 4px;text-indent: -8px;cursor:pointer;}
.select_result .triangle{border:5px solid transparent;border-top:5px solid #666;position: absolute;top: 16px; right:8px;}
.select_item ul{display:none;position:absolute;top:100%;right:0;width:100px;background: #f3f3f3;border:1px solid #ccc;border-radius:0 0 4px 4px; border-top-color:#f3f3f3;margin-top:-4px;}
.select_item ul li{text-align: center;cursor: pointer;}
.select_item ul li:hover{background: #f4a100; color: #fff;}
function select(){
$(document).click(function(){
$(".select_module_con ul").slideUp();
})
var module=$(".select_result");
module.click(function(e){
e.stopPropagation();
var ul=$(this).next();
ul.stop().slideToggle();
ul.children().click(function(e){
e.stopPropagation();
$(this).parent().prev().children("span").text($(this).text());
ul.stop().slideUp();
})
})
}
$(function(){
select();
})
选择节目
- 节目1
- 节目2
- 节目3
选择嘉宾
- 嘉宾1
- 嘉宾2
- 嘉宾3
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!



















