ajax的模式
AJAX:异步JavaScript和XML (AJAX: Asynchronous JavaScript and XML)
AJAX is an abbreviation of Asynchronous JavaScript and XML. It is an organized collection of technologies and not of a single technology. Informing a collection of web Development techniques, multiple web technologies are used in AJAX. On display, without interfering in the arrangement of the existing page we can transmit and recover the data from a server asynchronously (in the background) with the aid of AJAX to form asynchronous web applications as it operates on the client-side.
AJAX是异步JavaScript和XML的缩写 。 它是技术的有组织的集合,而不是单一技术。 作为Web开发技术的集合, AJAX中使用了多种Web技术。 在显示时,我们可以在AJAX的帮助下异步(在后台)从服务器传输和恢复数据,而不会影响现有页面的排列,从而形成异步Web应用程序,因为它在客户端运行。

AJAX历史 (AJAX History)
In an article which was written by Jesse James Garret titled "Ajax: A New Approach to Web Applications", the word "Ajax" was publicly declared on 18th February 2005.
在由Jesse James Garret撰写的题为“ Ajax:Web应用程序的新方法”的文章中,“ Ajax”一词于2005年2月18日公开宣布。
In 1996, the Internet Explorer 'Iframe tag' was launched. Before that HTML was used prior only, in the creation of all the websites. These websites each and every time took a large amount of time to refresh and restore data on the page, which makes it complex to use at that time.
1996年,Internet Explorer推出了“ Iframe广告代码”。 在此之前,仅在所有网站的创建中使用HTML。 这些网站每次都花费大量时间来刷新和还原页面上的数据,这使得当时使用起来很复杂。
AJAX的应用 (Applications of AJAX)
It is used to execute a callback, unaccompanied by publishing the whole page back to the server to regain and/or retain data by going through rapid processing towards and from the server.
它用于执行回调,而无需通过将整个页面发布回服务器来进行回调,以通过与服务器之间进行快速处理来重新获得和/或保留数据。
The asynchronous calls permit the user to make it to the webserver.
异步调用允许用户将其转到Web服务器。
The fundamental motive of Ajax is to enhance the execution, speed, performance, and functioning of a web application.
Ajax的基本动机是增强Web应用程序的执行,速度,性能和功能。
AJAX的优点 (Advantages of AJAX)
Minimize the traffic progressing between the client and the server.
最小化客户端和服务器之间的通信量。
Expands performance and speed, because of rapid response time.
由于响应时间短,因此可以提高性能和速度。
A user can make progress in rapid and more interactive applications of the web by using AJAX.
用户可以使用AJAX在Web的快速和更具交互性的应用程序中取得进步。
The applications based on AJAX use minimum bandwidth of the server because there is no requirement of refreshing and reloading the complete page.
基于AJAX的应用程序使用服务器的最小带宽,因为不需要刷新和重新加载整个页面。
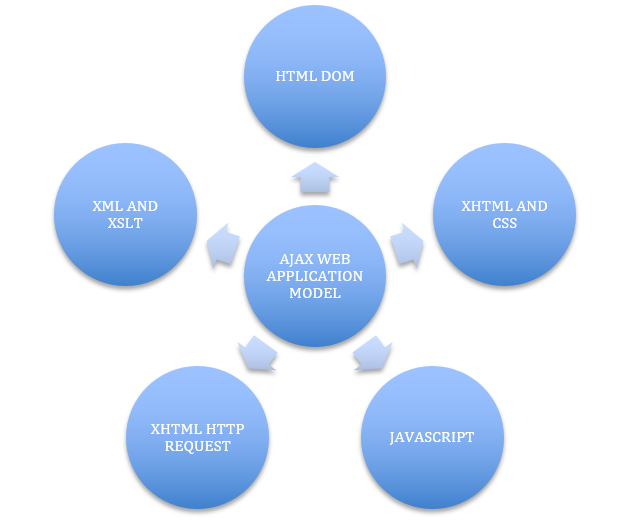
使用的技术 (Technologies used)
For the demonstration HTML and CSS are used.
为了演示,使用了HTML和CSS。
For high-powered display and data interconnection, The Document Object Model (DOM) is used.
对于高性能显示和数据互连,使用文档对象模型(DOM)。
JSON and XML for interaction with data.
JSON和XML与数据进行交互。
XMLHttpRequest for asynchronous transmission.
XMLHttpRequest用于异步传输。
To conduct all these technologies in combination, JavaScript is used.
为了结合使用所有这些技术,使用了JavaScript。
AJAX缺点 (AJAX Drawbacks)
Those browsers which support it are only the one on which Ajax will be executed.
支持它的那些浏览器只是将在其上执行Ajax的浏览器。
Ajax does not hold up on some screen reading technologies.
Ajax不支持某些屏幕阅读技术。
The effectively created content will even now not be able to properly read by some screen reading technologies which support Ajax.
有效创建的内容现在甚至无法通过某些支持Ajax的屏幕阅读技术正确阅读。
To bookmark and coming back to a specific condition of application is very complex.
加上书签并返回到特定的应用程序条件非常复杂。
The debugging, coding and maintenance are difficult because it conducts towards a complicated code.
调试,编码和维护很困难,因为它会执行复杂的代码。
翻译自: https://www.includehelp.com/dictionary/ajax-full-form.aspx
ajax的模式







函数与示例)








| 数据库管理系统)


