文章目录
- 1. Chrome插件一:octotree
- 2. Chrome插件二:sourcegraph
- 3. Chrome插件三:Enhanced GitHub
- 4. Chrome插件四:octolinker
- 5. Chrome插件五:gitzip for github
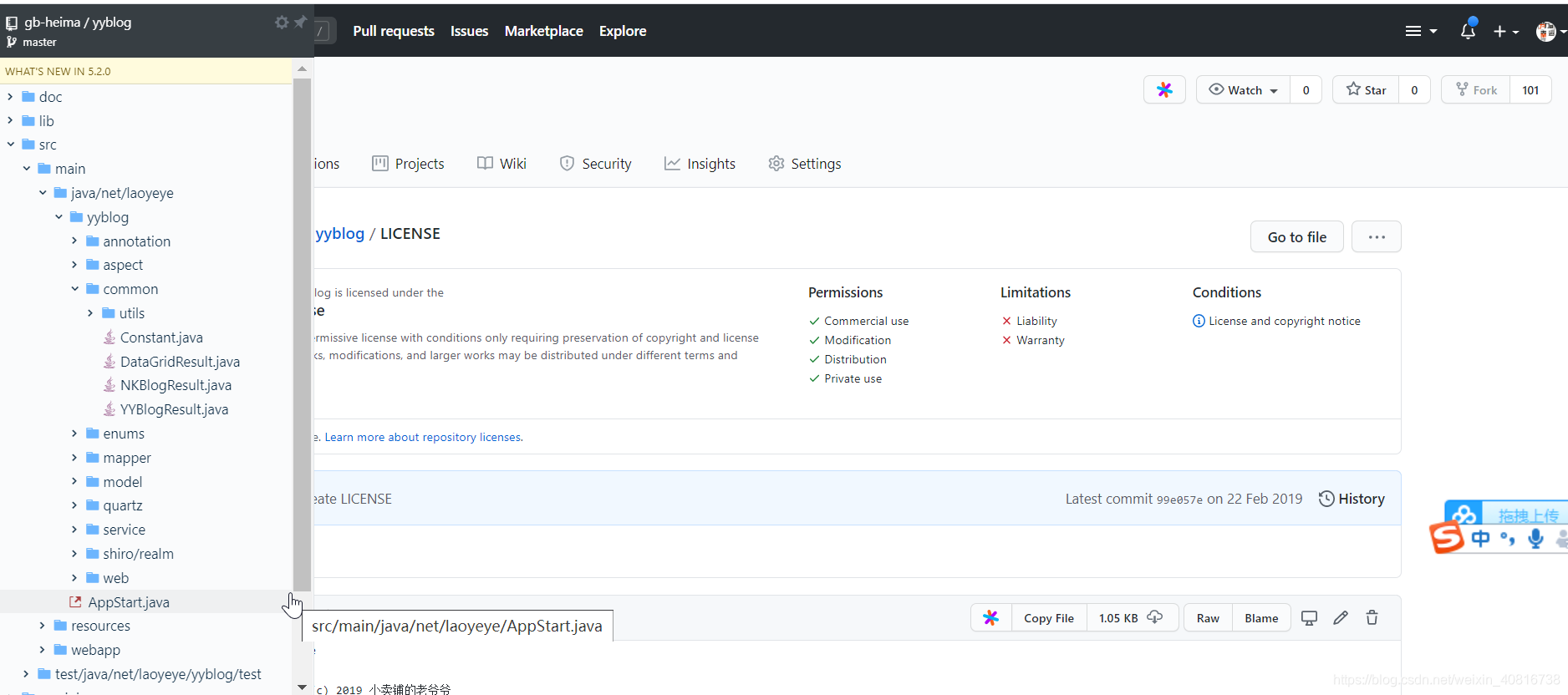
1. Chrome插件一:octotree
Octotree是一个 Chrome插件,用来显示 Github 项目的目录结构。octotree插件就能很好地解决了上述问题。安装之后,浏览托管在Github上的项目,可看到左侧的树形结构,更方便查看代码,给你一种LDE般的体验感。

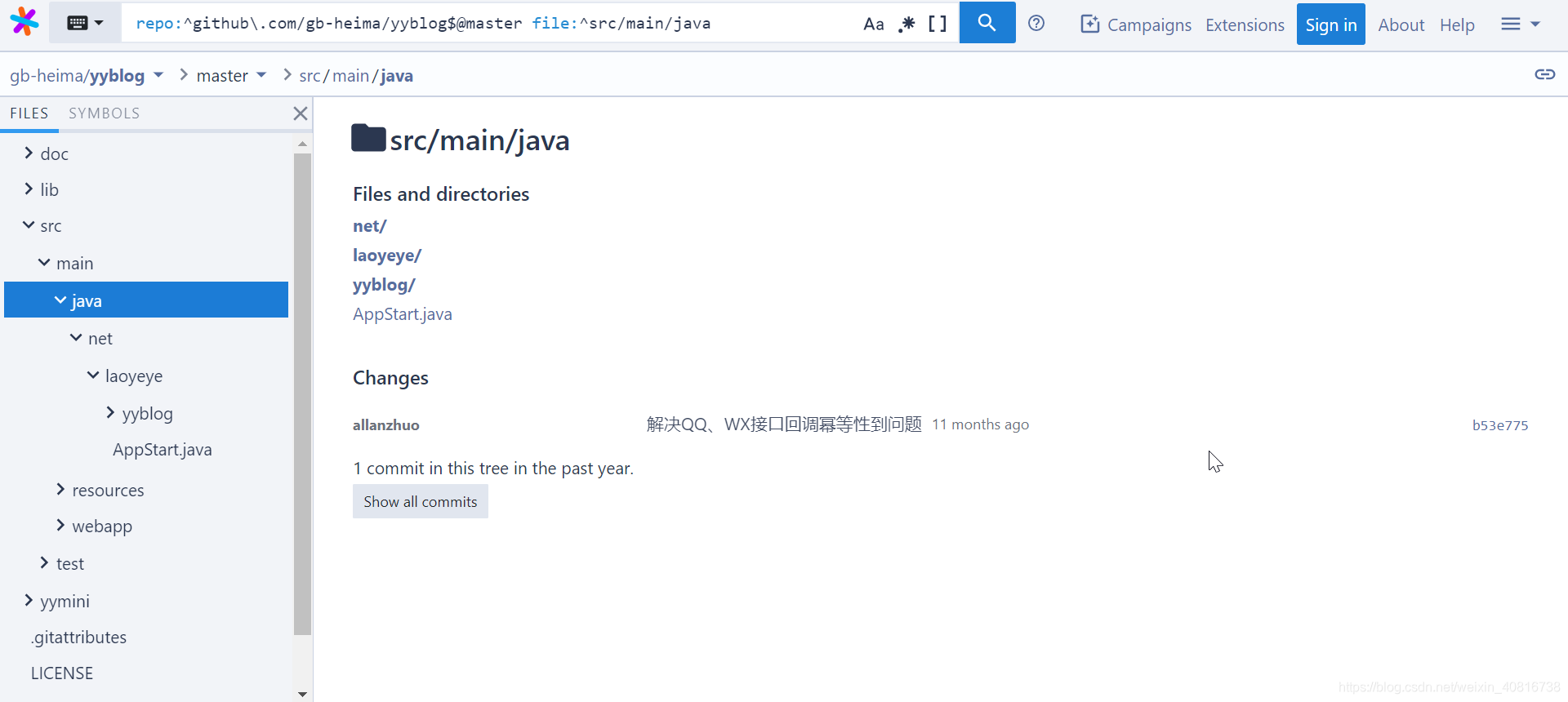
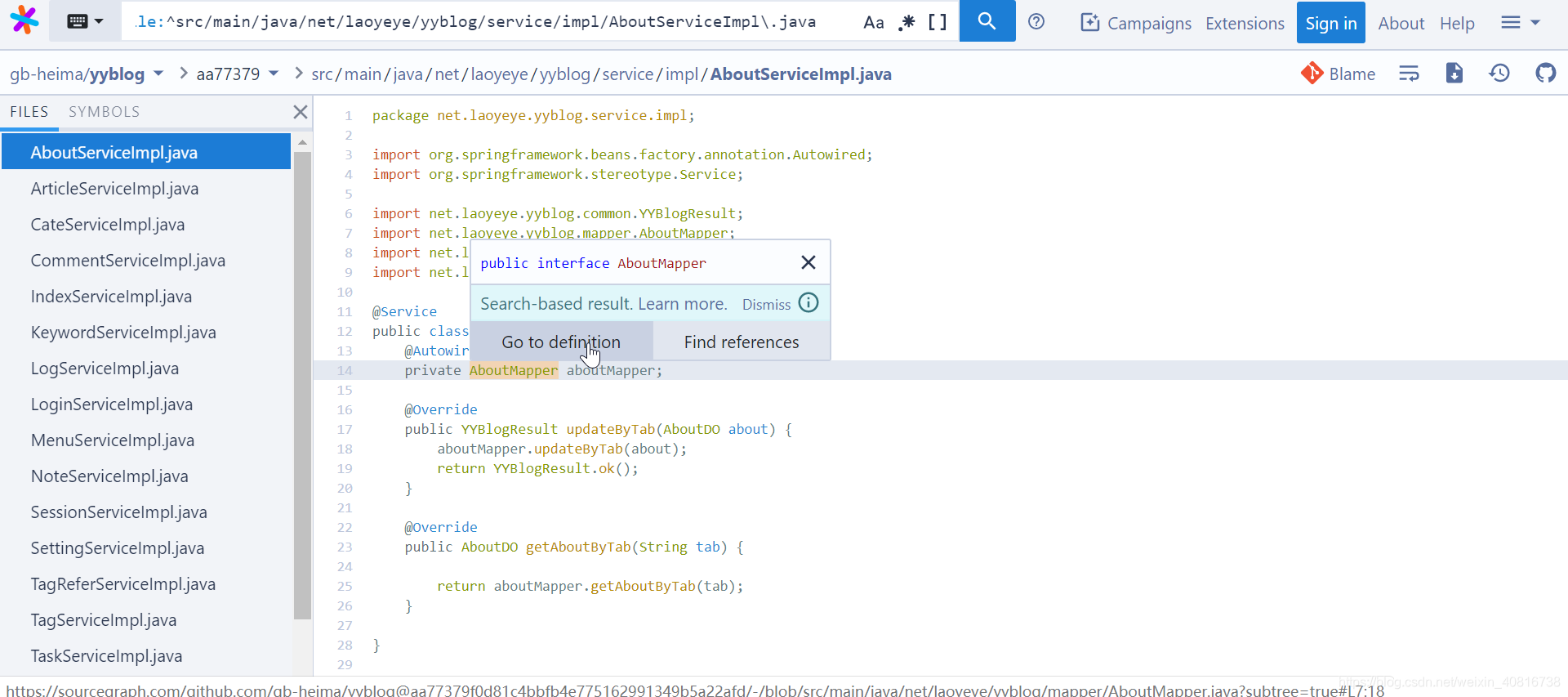
2. Chrome插件二:sourcegraph
SourceGraph 不仅可以让我们在 Github 优雅的查看代码,它还支持一些骚操作,比如:类之间的跳转、代码搜索等功能。
使用 SourceGraph 阅读代码的就像下面这样,同样是树形结构展示代码,但是我个人感觉没有 Octotree 的手感舒服。不过,SourceGraph 内置了很多插件,而且还支持类之间的跳转!


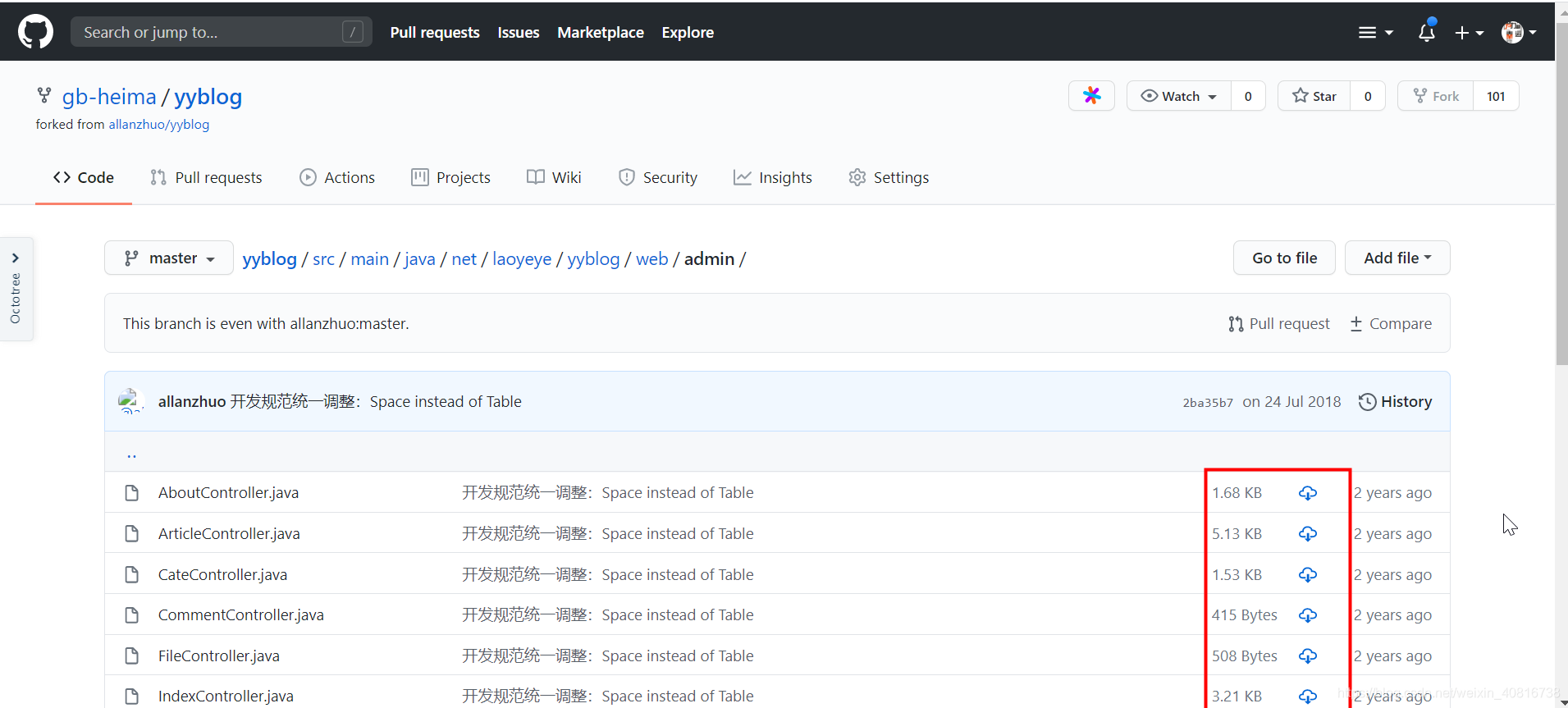
3. Chrome插件三:Enhanced GitHub
Github对程序员来说一点都不陌生,大家都知道Github有一个关于下载的比较蛋疼的设定, 仓库可以打包下载, 但没有提供仓库内单个文件的下载链接…这时我们就需要一款可以解决这个问题的插件它就是enhanced github, Enhanced GitHub是一个Github增强插件, 开启后可以显示Github当前仓库的整体大小, 以及每个单个文件的文件大小。最重要的是加入了单个文件下载支持,避免了为了某一个文件而需要下载整个仓库速度缓慢的尴尬情况。插件安装成功后, 会自动生效。

enhanced github插件功能
1、显示仓库大小。
2、显示每个活动分支中的每个文件大小(不适用于文件夹/符号链接)
3、显示每个文件的下载链接(不适用于文件夹/符号链接)
4、将文件内容直接复制到剪贴板(对于markdown文件不起作用)
5、在查看文件内容时下载文件
4. Chrome插件四:octolinker

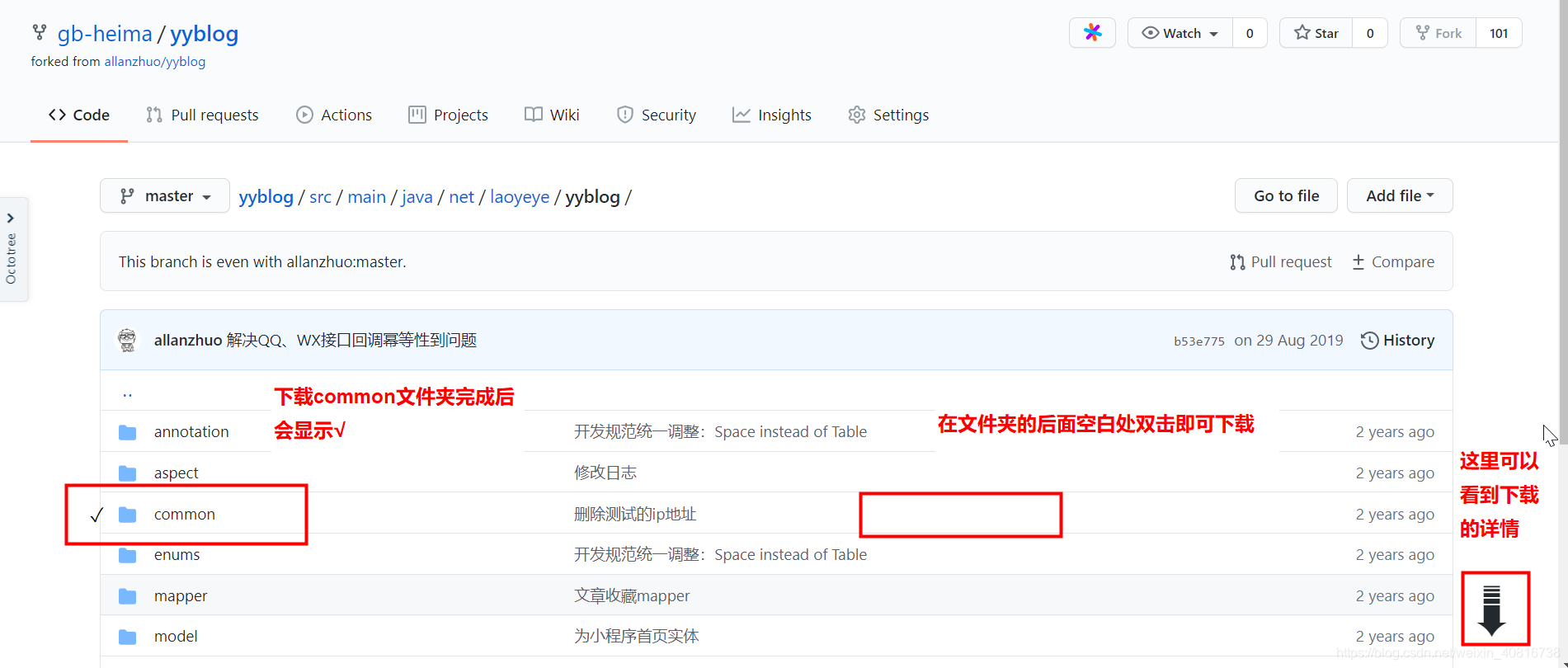
5. Chrome插件五:gitzip for github
GitZip for github 插件, 当你只需要下载Github项目中的其中一个文件夹的时候, 不需要再去下载整个项目, 只需要用GitZip for github, 自动将单独文件夹压缩成压缩包并提供下载。如果遇到无法下载的问题, 可以尝试将自己的github账号授权GitZip for github。
















:一行代码从 Hystrix 迁移到 Sentinel)



