
先给大家分享一个笔者的真实故事。前阵子她被诊断得了急性结膜炎,医生切切叮嘱 72 小时里多闭目养神不能目视任何自光源体,“尤其是电脑和手机!”医生特地关照了一句。
她好不容易挪回家,想起一整天未能进食,作为淘宝无障碍小组的一员,她知道可以用苹果 iOS 系统自带旁白功能来读屏(通用-辅助功能-“旁白”)。结果第一次作为“视障用户”的她,一进「饿了么」,就被大波优惠券浮层淹没,只听得此起彼伏的“优惠券优惠券…”但不知是什么优惠,更找不到“关闭”入口。划拉半天,连「首页」也没能进去。

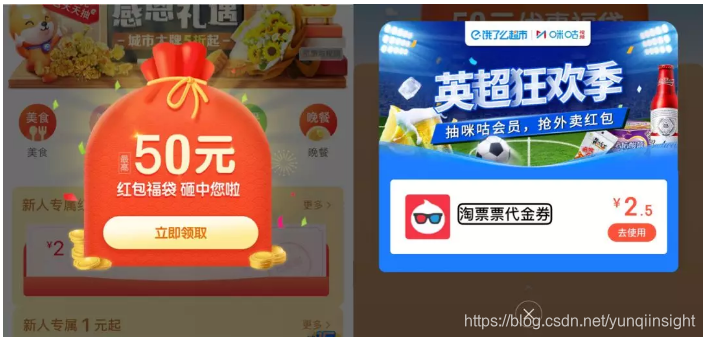
饿了么的优惠券弹层
无障碍是互联网的“基础建设”
我们的生活越来越依赖互联网。出门不带钱包、打电话用微信、要打车用滴滴…信息集中流通的同时也限制了多样化的信息传达渠道。而现有互联网的信息传达中, 80% 是依赖于视觉化语言。当我们失去视觉,缺乏“基础设施”的互联网都会成为正常生活的黑洞。
在中国约有 2 亿的障碍人群,其中视障人群约有 1400 万,包括 500 万视盲人群以及大部分的后天视力受损人群。在老龄化趋势日益显现的大城市中每年有约 50 万老年人成为视力障碍者。而在视力正常人群(20~40岁)的日常生活中,患上损伤视力的眼科疾病的几率约为 4-5% ,也就意味着,在 20-40 岁间即使你先天视力完好,也会遭遇至少1次这样的“黑洞”。

国内视障群体状况分布
「网购」是视障人群的硬需求
视障人群,无论是暂时还是长期的视觉能力缺失,在身体机能和认知能力的其他各方面都和常人无异。在 2018 年中国视障协会发布的报告里网络购物在上网的视障人群中需求占比 78% 。视障用户由于生理以及国内公共场所的无障碍设施不完备等原因,出行自由度受限,而网上购物可以提供更多自由选择的空间和时间容忍度,更应该成为解决视障者核心诉求的渠道。

视障用户和普通人一样会“心情不好就逛淘宝”,一样也有“刷刷刷+买买买”爽快剁手体验的期待,想要拥有一样的选择自由度,一样的多快好省。视障用户网购体验对标正常用户仍处在基线水准以下:普通视障者独立完成网购仍是件艰难的事,更妄论网购的多快好省,享受逛买信息浏览愉悦度等体验。体验可提升的空间巨大。
多角度技术解决方案完善手淘无碍化

淘宝技术工程师闭着眼睛做无障碍测试
在过去的一年中,手淘技术团队在以下三个方面不断完善了手机淘宝的无障碍建设:
1.图片可以“听到”
手淘详情页面接入 OCR 能力,也就是提取商品图片中的文字,帮助视障人群能够“听”到图片内容。该能力由“图像和美”团队提供后端算法支持。旨在解决商品详情中“图文”详情区域,“纯图片”控件无障碍文本缺失的问题。
2.增加“无障碍小助手”
无障碍小助手在手机淘宝中提供无障碍快速通道,帮助视障用户快速到达常用页面(充话费、领淘金币等)。旨在解决视障用户的一大痛点:多次切换焦点寻找常用功能入口。
3.信息无障碍纳入常态化
“手机淘宝”是中国第一个将信息无障碍纳入更新维护常态化流程的产品。在集团已有的无障碍工作基础上,我们与深圳无障碍协会保持高度合作。做到无障碍检查与修复的日常化。同时,针对目前广泛使用的 DinamicX 开发体系。我们在 DinamicX 模板编辑阶段就加入了无障碍检查。让无障碍能力成为了模板能力的一部分。
淘宝的无障碍设计规范

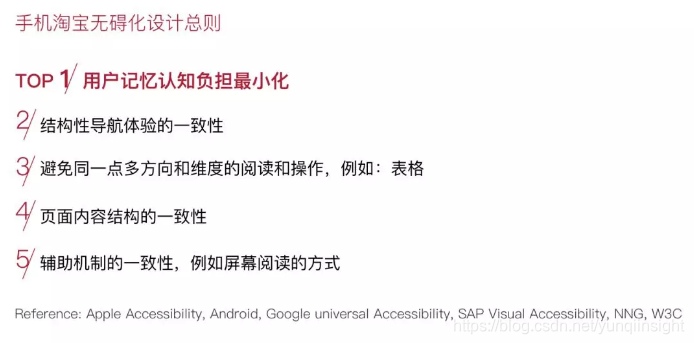
手机淘宝无障碍设计准则
手机淘宝从 2017 年开展全链路无碍化设计迭代以来,经历了多个版本多种类型的无碍化尝试,包括基础链路无碍化、双11双12会场设计无碍化以及智能小助手的淘内无碍化产品孵化。总结了以下五点对网络购物最为基础的设计准则:
1.用户记忆认知负担最小化
视障用户依赖记忆以及对大量手势的掌握来与手机或触屏产品交互,这本身就占用了大量的认知资源。设计师应该努力帮助读屏软件的用户来降低他们的对工具本身和界面的认知负担。
2.结构性导航体验的一致性
一致的结构性导航能够帮助视障用户快速建立对各类新进入页面的熟悉度和寻找信息的方式,从而降低学习成本和搜索有用信息的认知以及效率成本,并建立任务信心。
3.避免同一点多方向和维度的信息分布
按照我们之前讨论的视障用户的认知模型,多维度的信息关联方式对于视障用户是巨大的学习成本并且通常伴随信息理解的不确定性和不安全感,尤其是无法在脑中建立方位地图的先天视盲者。
4.页面内容结构的一致性
这是指页面内信息表达方式和顺序的一致性,这是对用户浏览信息舒适度、阅读连贯性和操作信心的保障。
5.辅助机制的一致性
指的是帮助用户操作、阅读以及完成页面的互动方式的一致性,例如:通过唤起菜单来提醒用户选择服饰的尺码,那么在各类物品详情页都最好使用类似表达的辅助菜单,来提升用户确认操作的可靠性。
在上述基本准则的基础上,淘宝的设计师也给出了手淘框架下每个可复用的功能性控件的无碍化设计规范-从点到面、以点带面地来持续推动和优化基础链路的无碍化。欢迎关注「淘宝设计」公众号,查看更多无碍化设计相关内容。

手机淘宝无障碍设计_基础控件设计样本
与你同行才能无障碍
“人生百年,试想谁能一生无障碍?”
淘宝的无碍化建设不是为了某个业务的 KPI ,而是为了每一位“特殊”的TA们,搭建最基本的、有安全感的信息化生活。期待更多的同学能够加入到「信息无障碍」,也希望这篇短文能帮助感兴趣的同学找到「无障碍」之路。期待与你同行,一起「无障碍」。
原文链接
本文为云栖社区原创内容,未经允许不得转载。




)














