
阿里妹导读:图像作为人类感知世界的视觉基础,是我们在这个信息化时代获取信息、表达信息及传递信息的重要手段,而生成图像最高效准确的方式就是由计算机生成、显示、绘制,这些技术又统称计算机图形技术。计算机图形技术已经是许多产业的技术基础,比如动画、影视特效、游戏、设计、广告、AR、VR、数据可视化等等。为了更贴近人类真实感受,提升感官体验,这些产业会优先选择 3D 图像来呈现。今天,我们就来了解支付宝的3D图像技术。


近些年来计算机图形技术一直是国内外重点研究的方向,它本身是一个很深的领域,无论是学术深度研究,还是内容工业化产出探索,需要解决的难题都非常之多。其中游戏、电影等领域在这方面已经发展得比较成熟,但 Web 端的计算机图形技术才刚刚起步。
蚂蚁金服历来十分重视交互体验,因此这一块也是我们的重点研究方向,尤其是 Web 端的计算机图形技术。最初,我们只是简单应用计算机图形技术服务我们的产品,后来逐步参与到这个领域的探索之中,在基础能力建设、工具平台、工作流和落地场景方面,形成了一整套解决方案。
接下来,想把我们在探索过程中遇到的问题及相应的解法,拿出来跟大家分享一下,欢迎探讨交流。
首先,我们先简单了解一些前置知识。
实时图形渲染
实际上,3D 图像的渲染分为离线渲染和实时渲染。
离线渲染注重的是图像的真实感,对计算量和计算时间要求并不苛刻,可能需要计算机运算数小时甚至数天才能渲染出一帧图像,通常运用在动画电影、广告插画这种对质量要求较高的领域。
而实时渲染则对计算时间非常严格。在人机交互场景下,随着用户的操作控制,屏幕需要实时刷新,绘制流畅的动画反馈给用户。这就要求计算机在短时间内渲染出一幅图像并即时显示出来,紧接着开始准备下一幅图像。实时渲染仅仅依靠 CPU 的计算能力是难以完成的,还需要借助 GPU 的并行计算能力。实时渲染主要运用于人机交互场景、以及根据不同数据展示不同图像的渲染场景,比如游戏、数据可视化、AR、VR 等。
在互联网领域,我们接触的大多数场景都属于实时渲染的范畴。虽然目前实时渲染在渲染效果上做了些阉割,但是我们相信,随着各项技术的发展,实时渲染效果会越来越逼真,以前只能通过离线渲染才能达到的效果将来也能实时渲染出来,未来的虚拟现实及增强现实定会一次又一次地震撼我们的眼球。
Web 端 3D 图像渲染
高效绘制 3D 图像,必须依赖控制硬件能力和图形绘制接口。为了让浏览器也具备高效绘制 3D 图像的能力,2011 年 WebGL 工作组发布了 WebGL 规范,并很快在各浏览器上落地。有了 WebGL 后,就可以在 Web 端做出炫丽的 3D 效果,利用 Web 的跨终端、跨客户端和灵活动态的特性,用户无需下载 3D 应用客户端,即可低成本获取及按需加载 3D 内容,同时,它还能低成本与支付宝等超级 APP 中的产品内容相结合,充分利用其流量优势。
Web 端的特性加上 3D 渲染,使得许多用户场景都发生了改变,比如:
- 淘宝商品展示区域,可以向用户展示更直观的 3D 商品模型,使用户全方位浏览商品。
- 3D 装修设计这种一次性需求,无需再花时间下载一个专业软件,打开浏览器也可获得全景体验。
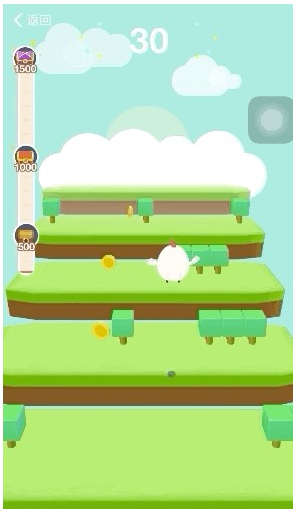
- 在 Web 端制作的 3D 小游戏,几乎无需下载时间,即可让用户低成本尝试、无阻碍传播,更容易匹配到目标用户。
- 浏览器中的地图可以用 3D 方式呈现,模型按需加载,动态渲染。

高德 3D 地图
还有很多 Web 端的 3D 应用场景,这里暂不一一列举了。
有些场景听似不复杂,但是,想直接利用 WebGL 完成可并不简单。 WebGL 本身只提供最基础的图形绘制 API, 你需要充分了解 WebGL 的内部细节,学习如何通过着色器语言进行 GPU 编程、用复杂数学知识解决空间关系和光影效果计算等问题。
所以,我们希望基于 WebGL 封装出一个对应用开发者友好的引擎,提供大量常用 API, 简化整个 3D 工程的建设过程。于是 Oasis 3D 应运而生。
Oasis 3D
Oasis 3D(绿洲引擎,以下简称 Oasis 3D)是我们蚂蚁金服自研的一款轻量化的 3D 引擎,它提供丰富的功能组件,支持复杂的 3D 图形渲染,开发者毋需学习复杂的图形学知识,利用 Oasis 3D 便能轻松创建出复杂的 3D 场景,大大降低了 3D 场景的制作难度。
在 Web 端 3D 引擎领域, Oasis 3D 具备以下特点:
1.微内核架构。Oasis 3D 内核提供了基础的渲染能力,但并不局限于此,你可以针对不同场景对 Oasis 3D 扩展为不同引擎,如游戏引擎、动画引擎、数据可视化渲染引擎、AR 场景 3D 渲染引擎等。Oasis 3D 吸取了 Unix 思想,它每一个模块都遵循了「do one thing, and do it well」的理念,在领域内完成了复杂且内聚的功能集合,只对外暴露最易懂简单的接口,组合起强大复杂的整体,又不影响整体功能的可维护性。目前, Oasis 3D 在蚂蚁金服体系内主要应用于互动游戏及互动大屏上,为了支撑这些场景, Oasis 3D 封装了常用的图形功能模块,基本支撑了我们日常的应用开发:
- SceneGraph 场景结构。图形应用中常见的复杂场景,场景之间的空间关系,都可以通过 SceneGraph 管理;
- 3D 渲染基础功能:光源、网格、几何体、材质系统、相机;
- 渲染增强功能:阴影、后处理系统、场景雾化;
- 外部模型支持 glTF 2.0 以及配套 PBR 材质;
- 丰富多样的动画系统:骨骼动画、插值动画、粒子动画系统;
- 一系列强大的功能组件沉淀:碰撞检测、HUD 平行显示、射线投射、帧缓冲拾取、有限状态机、数学库等等;
2.基于组件开发。基于组件开发(CBD)和传统的面向对象编程(OOP)都可用于扩展一个类的功能,但是在设计思路上有非常大的不同。传统的面向对象编程(OOP)中,会设计一个基类,在需要扩展特性的时候,以继承基类的方式产生派生类。这种方法非常直观,但是在需要扩展的特性渐多的时候,会有很大的问题。
例如,有一个动物基类 Animal, 如果有一类动物会飞,就得生成扩展类 FlyAnimal;如果有一类动物会游泳,就得生成扩展类 SwimAnimal。但是,如果有一类动物同时会飞会游泳呢?首先,你是没有办法同时继承 FlyAnimal 和 SwimAnimal 的,因为这两个类有共同的基类;其次,如果我们基于 Animal 扩展生成 FlySwimAnimal 类,就必须将 FlyAnimal 和 SwimAnimal 的代码重写一遍,相当于类似的代码我们写了两遍。
基于组件开发(CBD),在功能扩展方面就不存在上述问题。如上面的例子,有一个动物基类 Animal, 如果要扩展飞行的能力,可以实现组件 FlyComponent; 如果要扩展游泳的能力,可以实现组件 SwimComponent. 而使用的时候,只要将所需组件添加到 Animal 中。如果有一类动物同时会飞和游泳,只需给这类动物同时添加 FlyComponent 和 SwimComponent 组件,即可达到扩展效果。
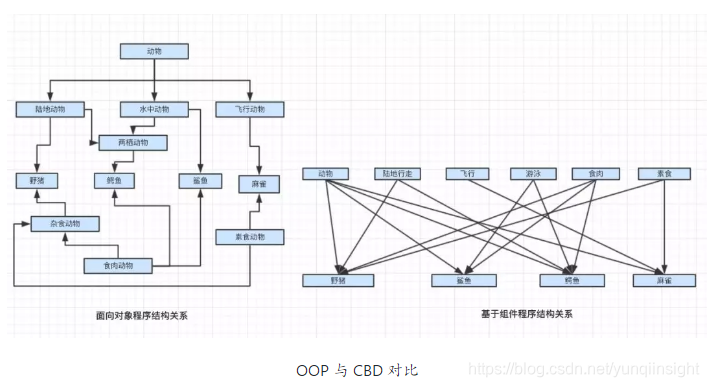
以下两图是面向对象编程(OOP)与基于组件开发(CBD)程序在结构上的对比:

OOP 与 CBD 对比
不难看出,在 3D应用中,基于组件开发(CBD)比面向对象编程(OOP)更适合做功能扩展,结构简单清晰。同时,也极大地避免了继承造成的代码耦合。这就非常适合可视化开发。
3.移动端友好。Oasis 3D 本身很轻量,可以做到按需加载,在移动端网速被限制情况也能加载显示。针对移动端浏览器, Oasis 3D 还做了一系列优化,形成了一些最佳实践方案。
经历了蚂蚁金服千万级业务的洗礼,Oasis 3D 在移动端适配了上千种机型,做到了稳定且可信赖。
综上,采用了更适合 Web 端 3D 引擎模式和思想的 Oasis 3D ,为移动端环境做了更多的考虑,相对于市面上其他引擎颇具优势。
项目历程
蚂蚁金服近年来一直在探索 3D 项目的落地, Oasis 3D 经历了一个个项目的磨练,不断迭代优化,总结实践经验,逐步形成了一个高效的 3D 工作流。
2017 年 Oasis 3D 问世之际,就接连承接了蚂蚁庄园-星星球游戏(当年我也玩!)、网商银行两周年粒子阵列特效、花呗双十一特效、借呗呗壳鲸鱼特效等等项目。

蚂蚁庄园-星星球游戏
2018 年, Oasis 3D 用心做好的一件事情就是优化 API、发布新版本,建立官网并在阿里集团内推广。我们还深入探索了移动端的项目落地,比如惠星球、蚂蚁庄园的小鸡登山等项目,更多采用了移动端友好的 Low poly 风格进行设计,采用大量烘焙贴图替代复杂的光照和阴影,如此一来,视觉效果及性能均大大优化,用户体验也明显提升。

惠星球

蚂蚁庄园-小鸡登山游戏
同时,我们在可视化大屏项目上也做了尝试,并圆满完成了承接公司业务大屏的重要任务。

支付宝大屏
Oasis 工作流
虽然 Oasis 3D 为 3D 项目落地首发奇功,但整个研发过程还是比较艰辛的,过程中暴露了 Web 端 3D 项目制作的一系列问题:
- 定制化开发过多。尤其是移动端项目,渲染能力受到设备极大限制,在不影响效果的情况下,还要做到流畅运行,所以经常会采用一些定制化的方案解决,用取巧的方式实现。这就要求用户熟练掌握 Oasis 3D 引擎原理,必要时还要做一些定制化开发,整体开发难度高,效率低。
- 上手成本高。前端工程师对计算机图形技术和游戏领域工作流并不熟悉,导致只有少部分工程师能 hold 住 3D 项目。
- 沉淀少,创意难。产品线的设计师大多并不擅长 3D 设计,不知道该如何设计,或者设计出来的方案不一定能落地。设计师需要了解实际运行环境的特点进行模设计,最好是直接根据当前环境支持的效果进行扩展,由于目前能参考的 Web 端 3D 沉淀案例比较少,所以也加大了 3D 项目落地的难度。
- 工作流程繁琐。模型美术做出的模型转换成优质可运行资源的过程比较繁琐,还需要借助 Unity 进行配置后转换,工作流繁重。
这些问题都是 Web 端 3D 项目落地遇到的阻力,这使得这项技术在蚂蚁体系内推广复用也困难重重。
所以,我们不仅要解决引擎层面的问题,更重要的是要让 Web 3D 项目落地变得简单,并且让更多人轻松掌握这项能力。这就倒逼着我们同时从引擎功能、工具及工作流、平台生态三方面同时建设。
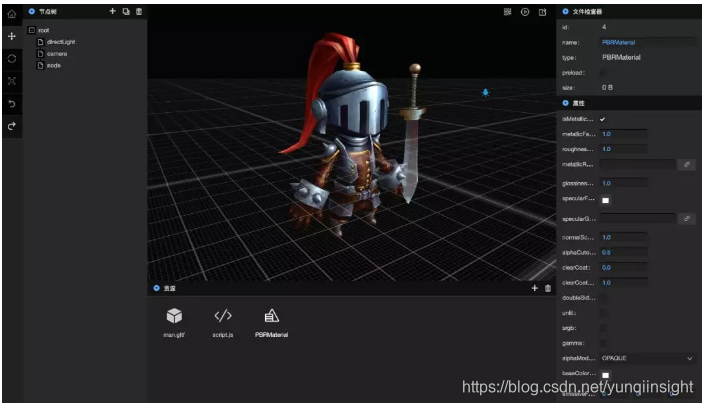
于是我们基于 Oasis 3D 开发了 3D 内容编辑器——Oasis Editor。
Oasis Editor 是一个在线编辑器,它重新定义了 3D 工程的工作流,通过 Oasis Editor 提供的的工作流,你可以可视化编辑 3D 场景与交互逻辑。包括场景搭建、场景美化、动画编辑、游戏逻辑编辑在内的功能都可以在线完成。

Oasis Editor
整个 Oasis Editor 具有以下优点:
- 丰富的功能组件。Oasis Editor 支持丰富的资源类型,可通过自定义扩展功能将定制化需求扩展为全新的功能组件。
- 美术资源无缝对接。Oasis Editor 会自动完成大部分 3D 资源的转换及上传工作,完全省掉 Unity 转换工作。

不同美术资源对接流对比图
- 各类动画可视化编辑。Oasis Editor 为工程师或设计师提供了各种动画编辑功能,如插值动画编辑、粒子动画编辑,这让我们告别了原来在代码中反复调整参数、再给设计师浏览的工作流,设计师可以直接使用编辑器调整参数,参与到项目开发中——把专业的事交给专业的人去做。
- 在线平台生态。Oasis Editor 配套了 3D 内容平台,提供项目迭代管理和资源共享能力。
另外,Oasis Editor 会尽量覆盖我们 3D 开发的方方面面。比如,在计算机图形技术中,最专业的部分是利用各种图形算法和可编程着色器接口实现各种特效和仿真效果,应用开发工程师其实很难介入这部分工作。但是很多专业的着色器都是可以复用的,可视化着色器编辑器和着色器内容管理平台也非常重要。后续我们计划将这部分功能与 Oasis Editor 工程打通,这样不仅可以向用户通盘展示我们所支持的着色器效果,又可以减少很多定制化开发的工作量。
总的来说,我们希望通过 Oasis Editor 简化 3D 开发过程中那些繁琐且有难度的工作,让开发者对 Oasis 3D 引擎无感知,通过 Oasis 工作流就能完成整个项目的开发,让 3D 开发的能力触手可及。
总结
浏览器为了实现基础通用性,提供给用户的是最基础的绘制接口,用户能够完全自由地在画布上控制每一个片源点的显示,但过分的自由也是把双刃剑——你的想象力和图形学知识体系完全限制了你能渲染出什么样的作品,而大部分人并不具备这样的专业能力,这就使得目前 Web 端 3D 项目落地变得极其困难。就好比我们想造一座摩天大楼,但浏览器只提供了最基础的砂石材料——这无疑是天方夜谭。
与建大楼一样,我们 Web 端 3D 工程一定也是逐渐趋向工业化发展的。 Oasis 体系会将底层专业的事情包揽掉,只提供给用户高效易用的工具以及内容丰富的平台。
我们一直在努力建设中,很快 Oasis 体系将会面向阿里体系外的用户开放,为所有 Web 端 3D 项目开发者提供服务,敬请期待!
原文链接
本文为云栖社区原创内容,未经允许不得转载。
)


















