
作者 | 零一
来源 | 前端印象
大家好,收到了 Chrome 96 版本的更新推送,简单看了一下,还是更新了几个挺有趣的东西的,一起来看看到底都有啥~
先下载 Chrome Beta 版本才能体验 Chrome 96 哈

我们顺便来给每个功能打个分吧~ 满分五颗星 ⭐️⭐️⭐️⭐️⭐️
CSS Overview
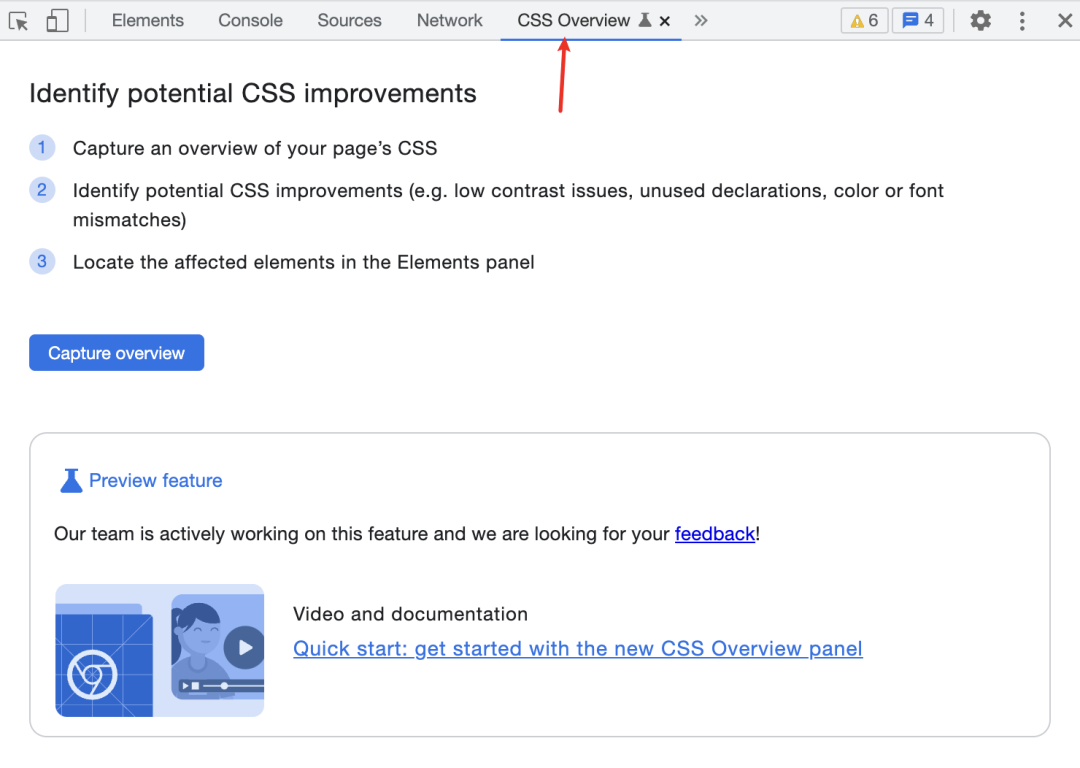
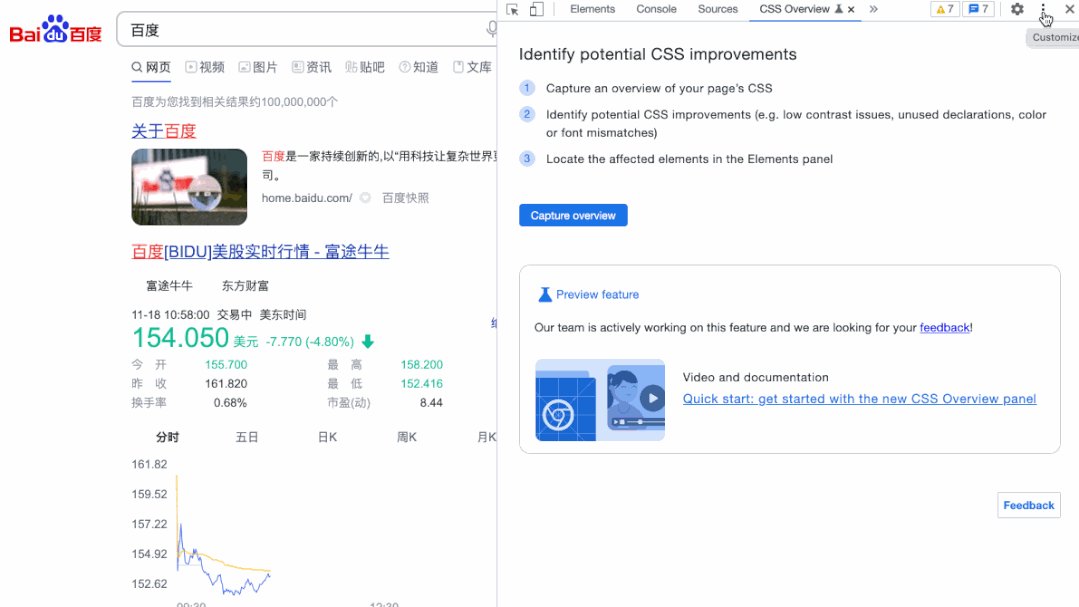
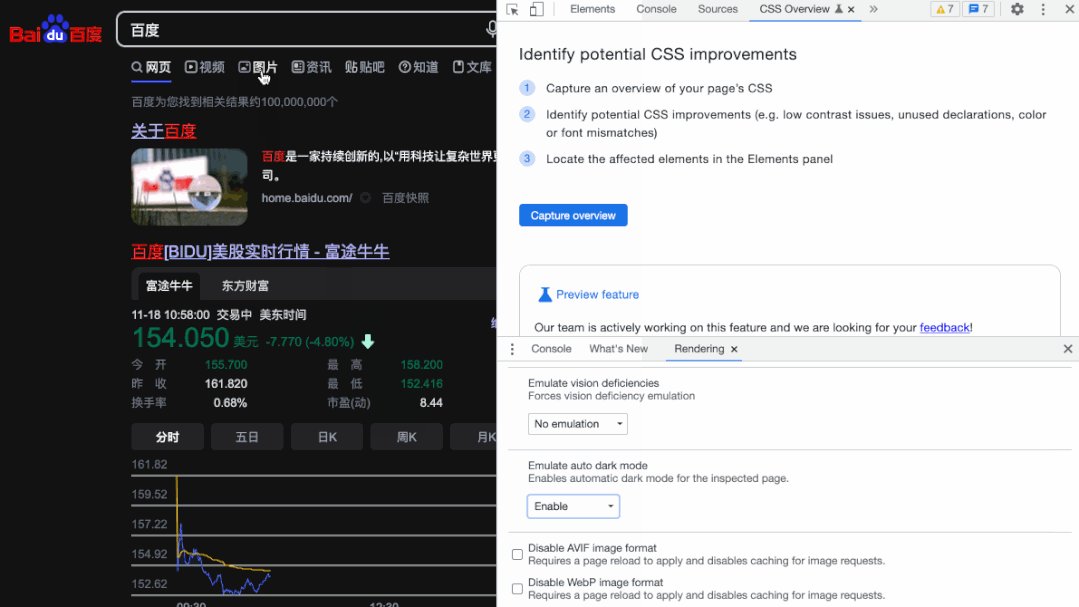
我刚打开控制台,第一个映入眼帘的就是 CSS Overview

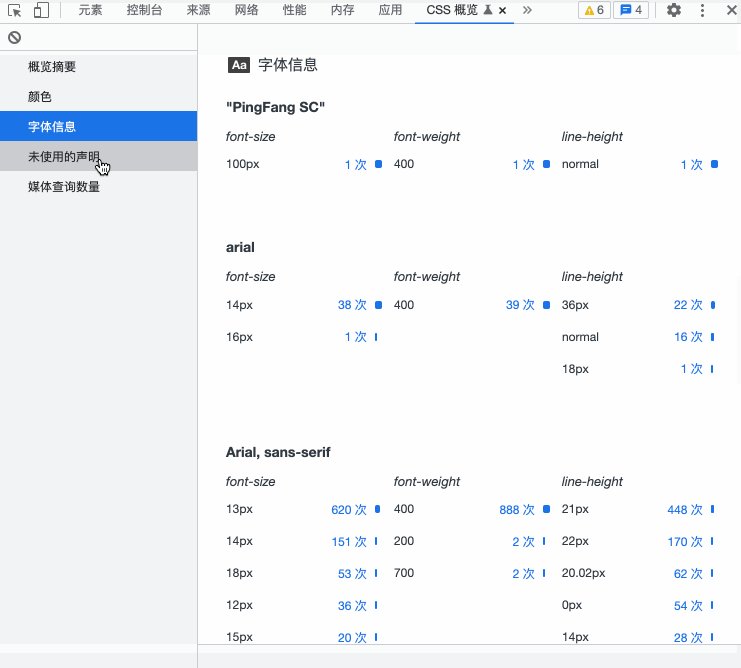
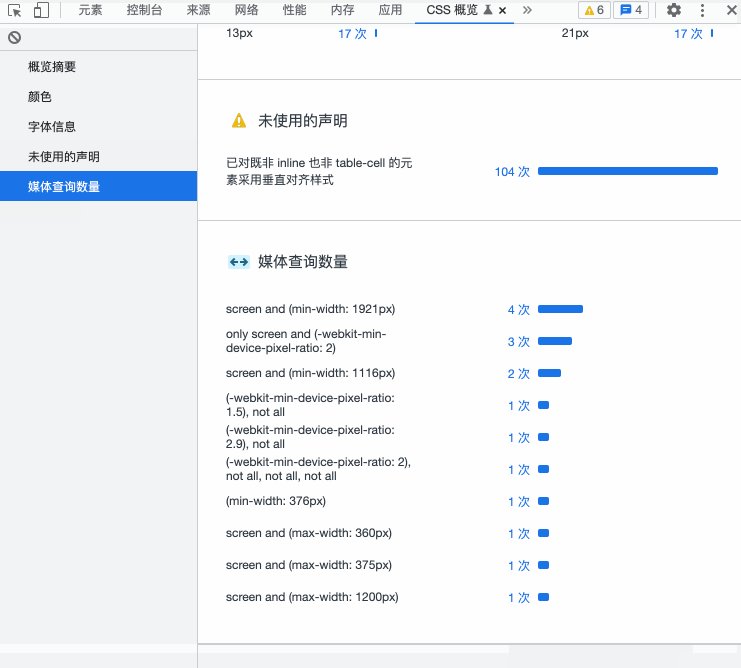
是啥呢?其实就是分析你当前页面,生成一个CSS报告,用于帮助开发者分析页面是否还有潜在的可以改善的CSS,例如 未使用的CSS、不匹配的字体、整体颜色使用情况、媒体查询的数量 等等
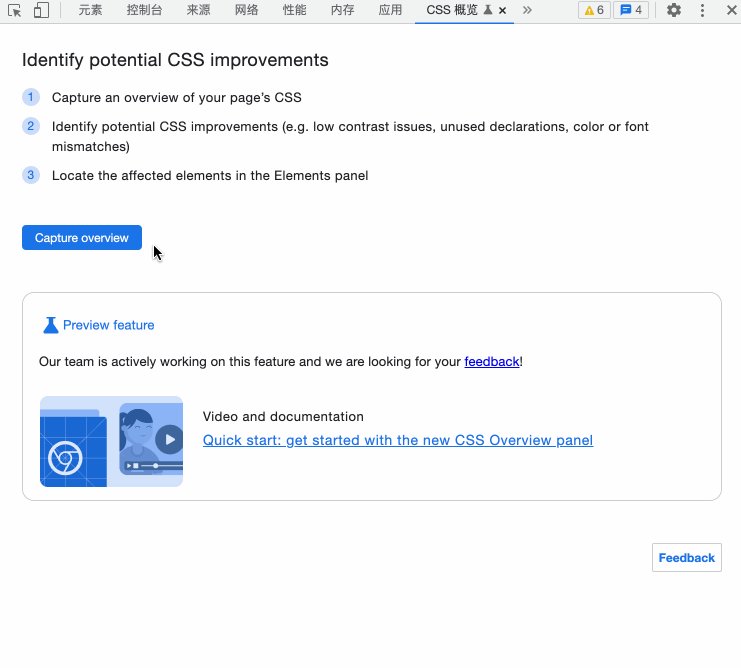
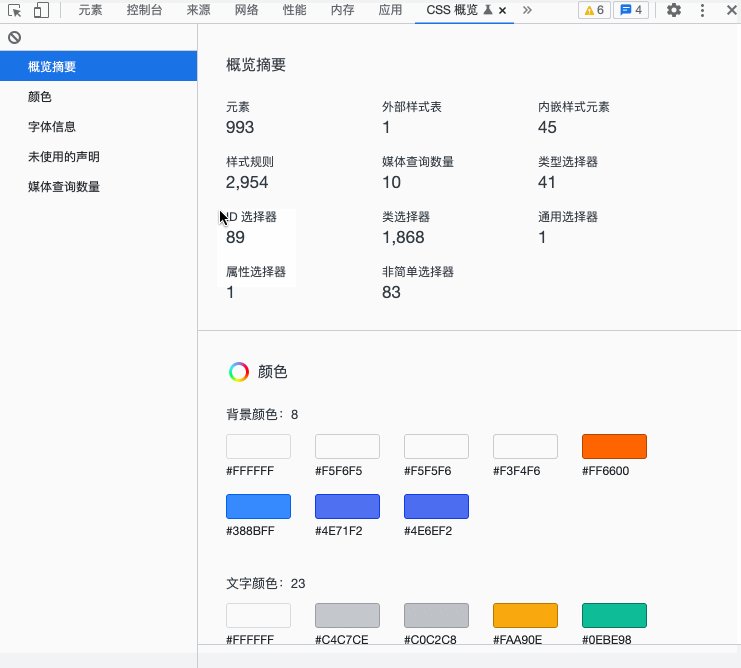
说啥都不如试一遍

哈哈,特地转成中文给你们演示。感觉这个功能生成的报告比较适合简单分析并发现问题,其中 未使用的CSS 其实不是很绝对,因为有些 class 是动态加载的,那时才能应用上对应的CSS样式
打分:⭐️⭐️⭐️
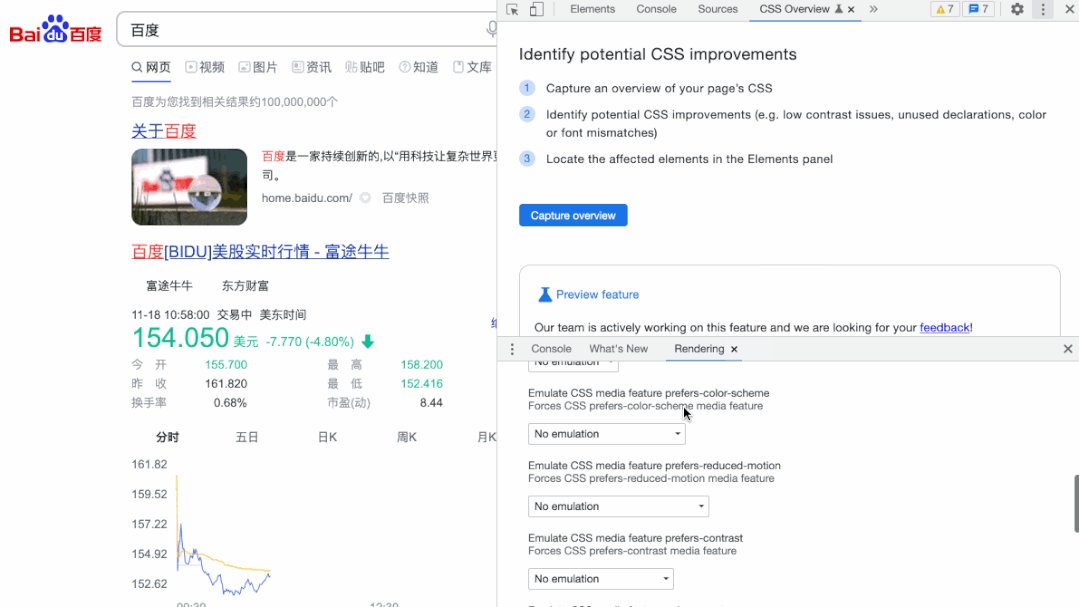
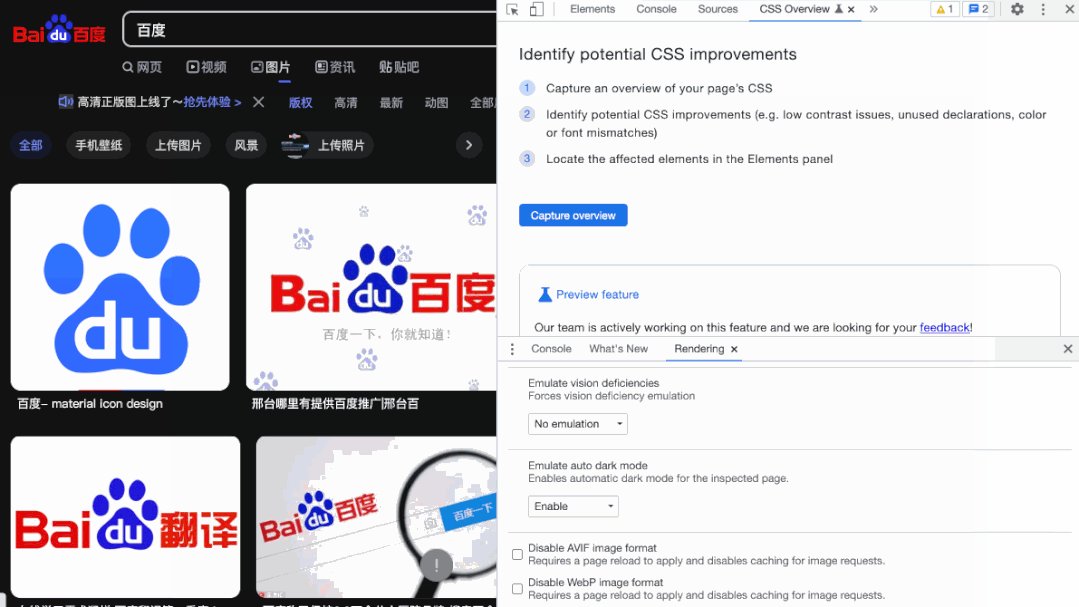
深色主题
这个我吹爆啊!! 前段时间我还天天找一个好用的切换深色主题的浏览器插件,讲真的,没一个好用的,这不 Chrome 原生支持深色主题了!
来,一张动图教你们怎么开启~

是不是很酷,浏览器原生支持深色模式,各种页面的兼容性肯定是最好的,反正我暂时没有发现什么问题。(我的眼睛有救了T^T)
打分:⭐️⭐️⭐️⭐️⭐️
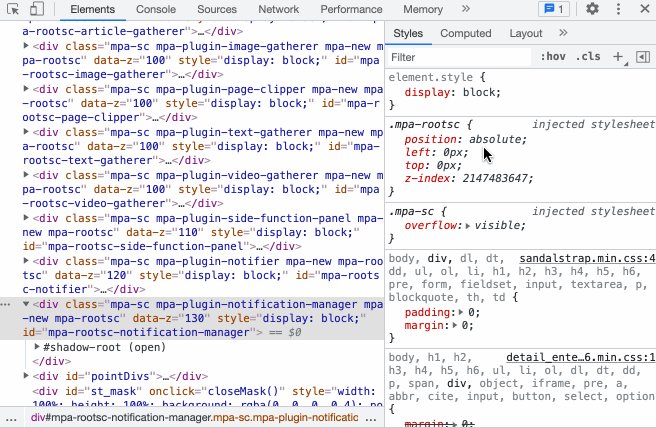
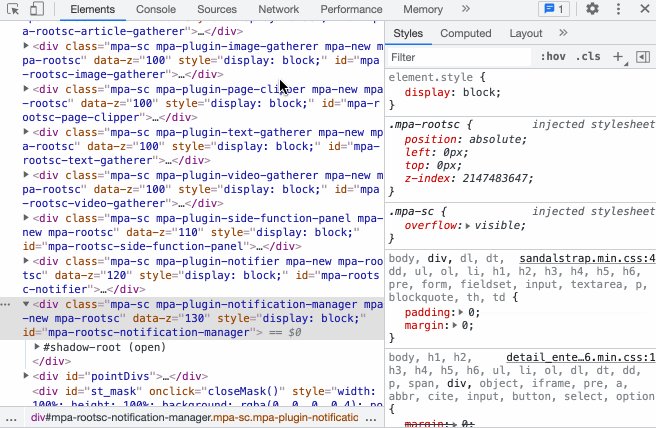
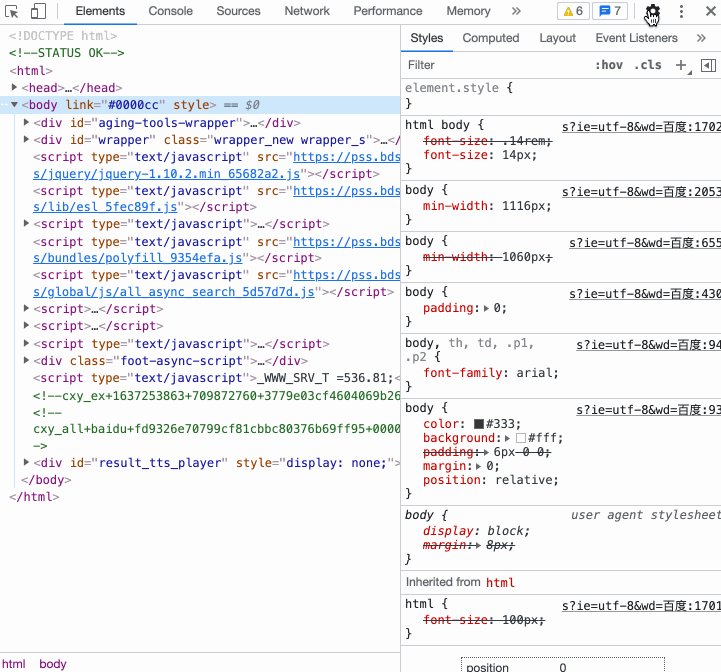
以JS属性复制CSS样式
你们应该都有在浏览器复制样式到编辑器里的操作吧

看到了,复制出来的格式都是用于写在 .css 文件中的,非常好用,每个属性也都是以 ; 结尾的
而有些地方的CSS写法就不是这样的,就像 React 中的内联 Style 属性的对象写法,如:
const APP = () => {return (<div style={{color: '#fff',marginTop: 10,paddingLeft: 20,}}/>)
}要是把刚才复制的CSS粘贴进去,还得改驼峰、分号改逗号,px加引号 等等
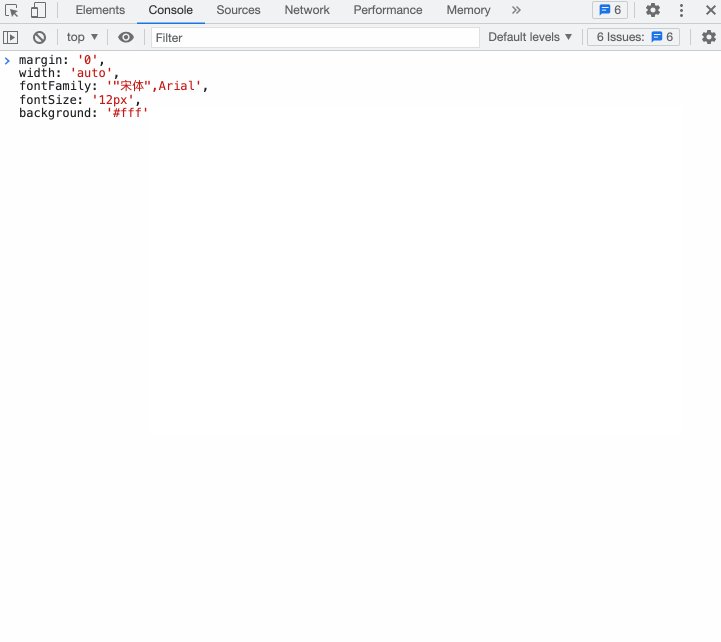
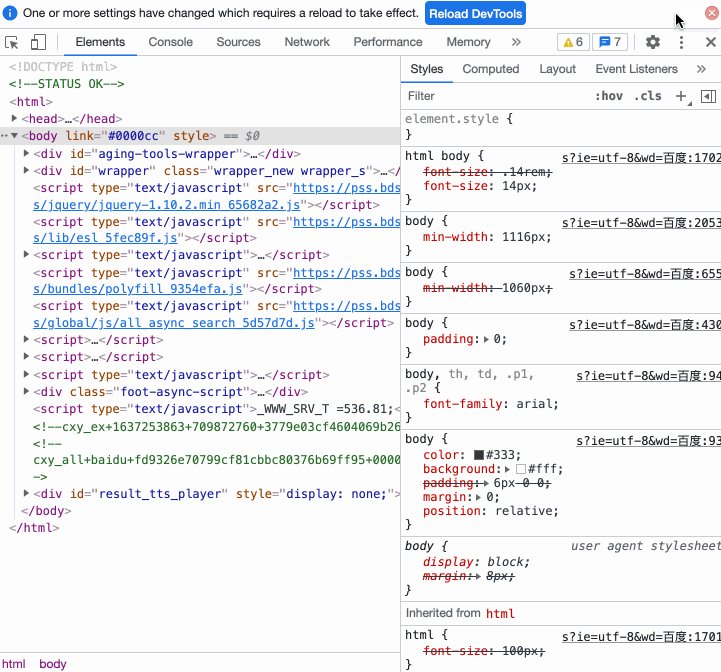
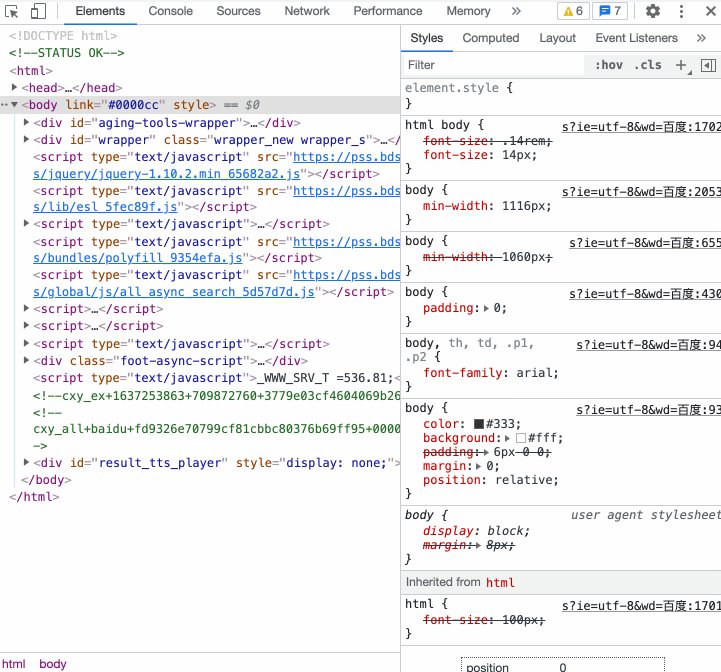
而 Chrome 96 更新了一个菜单功能,可以直接复制到类似 React 内联 Style 的样式对象的格式

虽然说很多项目中都有代码的格式化,但这个功能也可以说是很方便了~
打分:⭐️⭐️⭐️
Network 之 Payload 面板
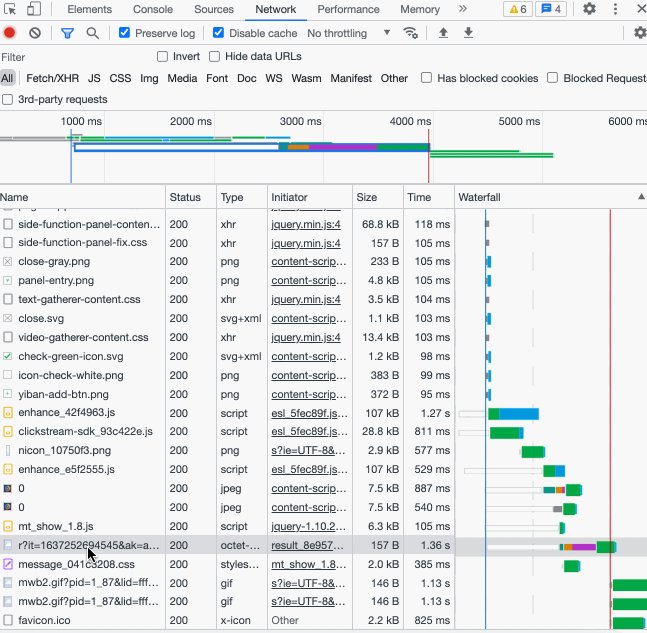
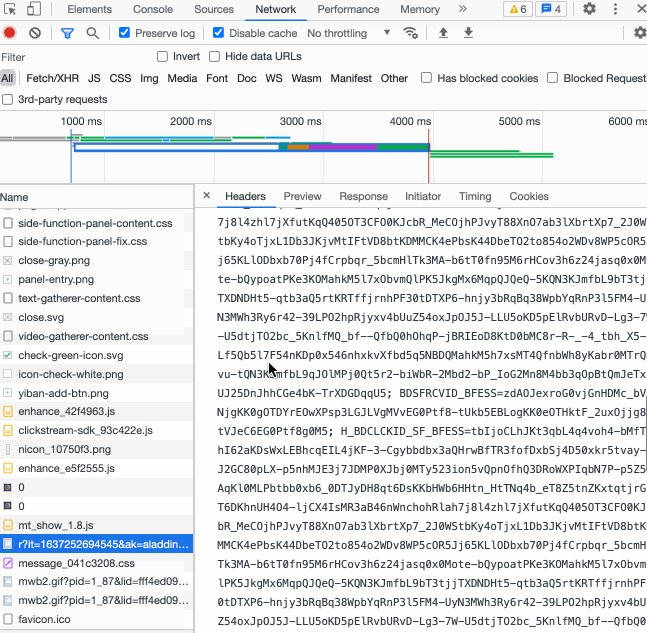
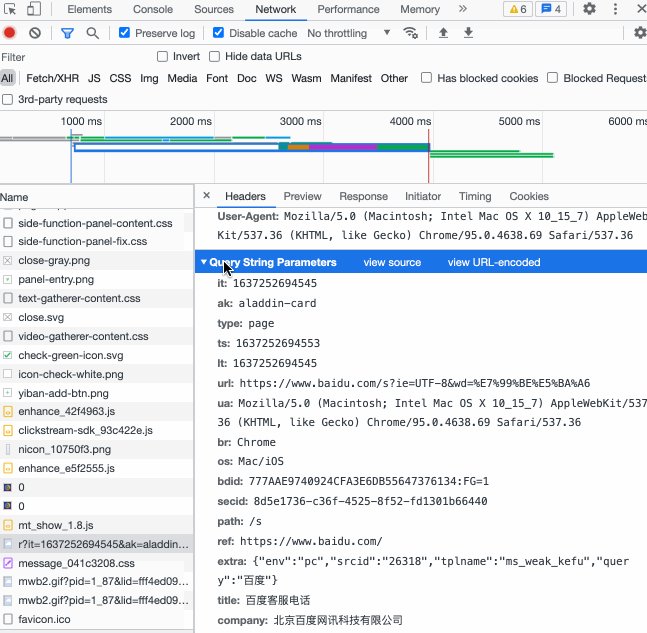
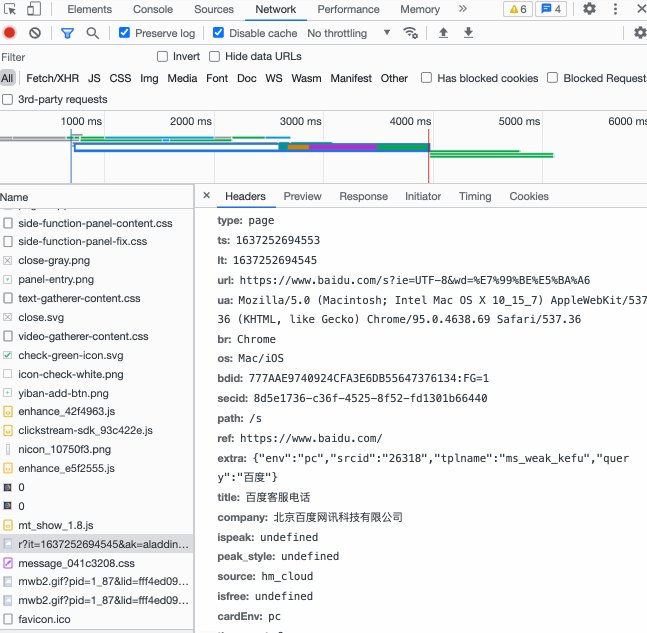
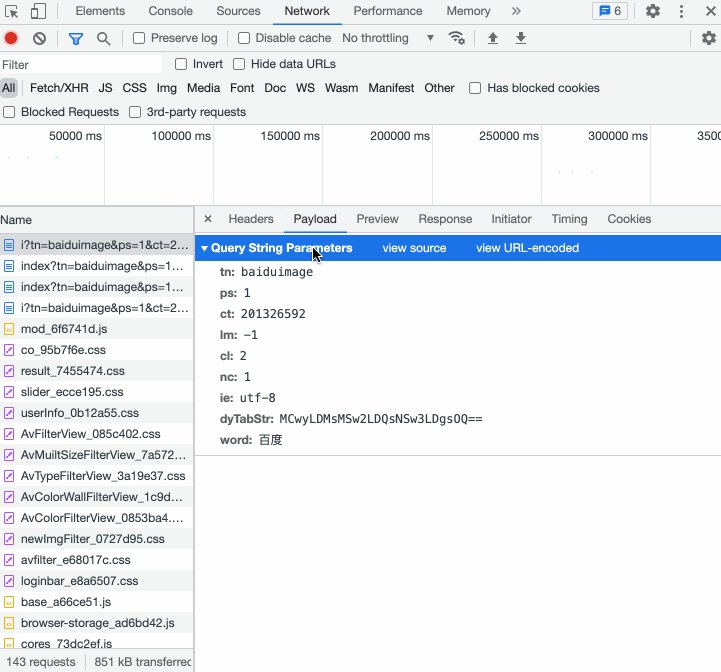
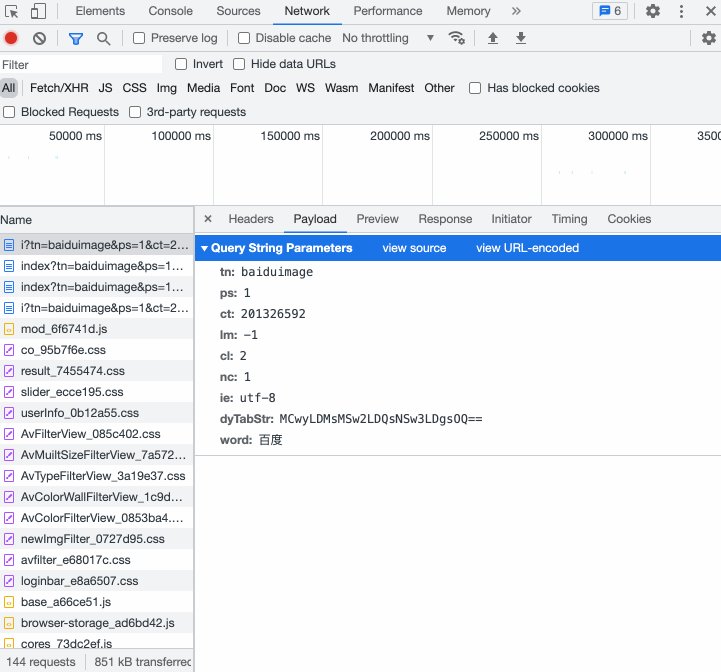
Payload 面板是啥?其实就是我们经常在 Network 里看请求时的请求参数,侬,就是这个

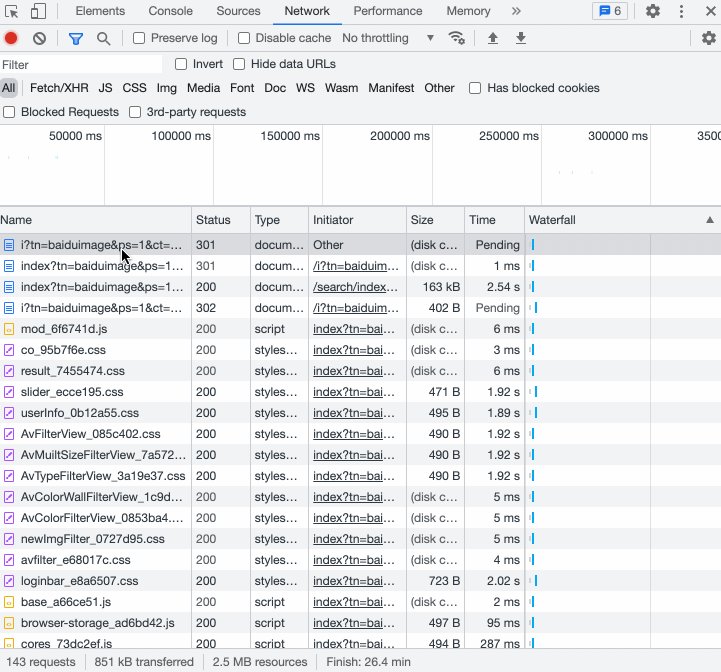
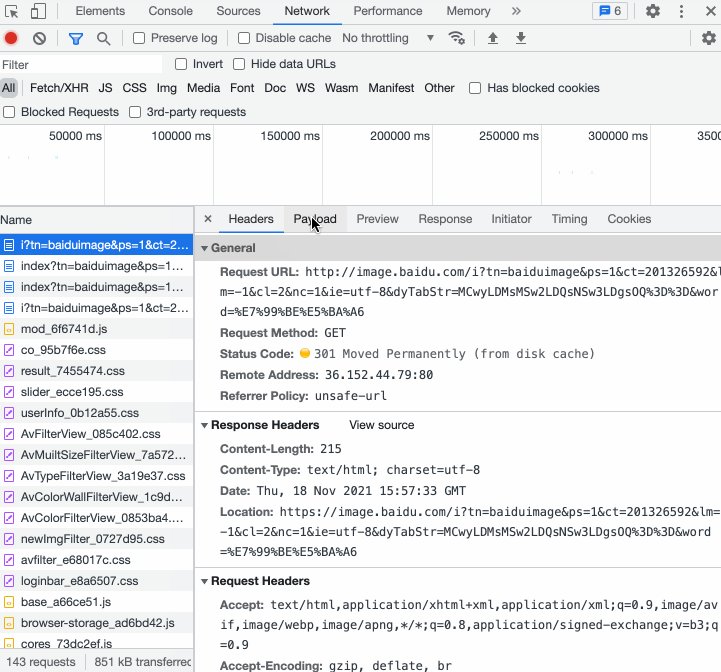
其实就是请求参数,这也是我们关注最多的内容了,现在 Chrome 96 单独把它抽离出来放在一个面板中

简单粗暴的功能,再也不用点进去往下滑呀滑了~
打分:⭐️⭐️⭐️⭐️⭐️
Reporting API
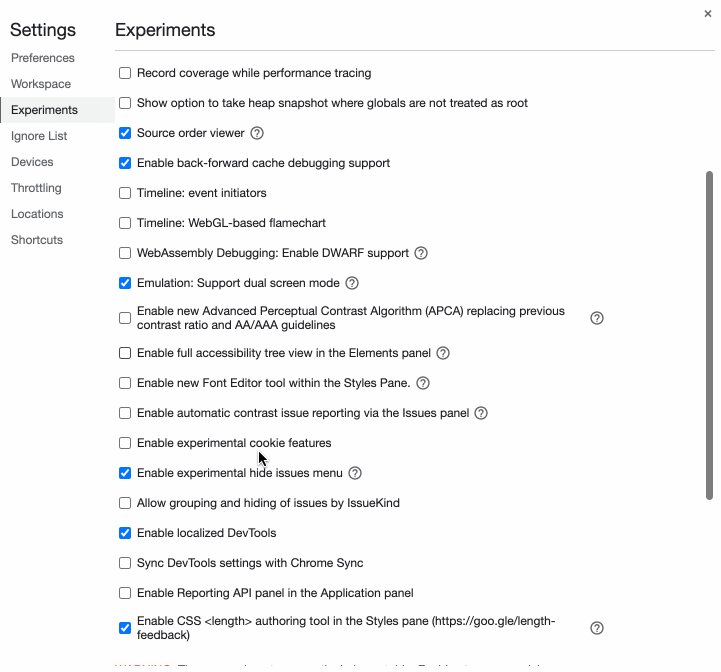
这是一个实验性功能,意味着还需要一段时间的改善和试用,我们想要使用的话,必须在 Chrome devtool 的设置里打开,打开以后还需要重启 devtool

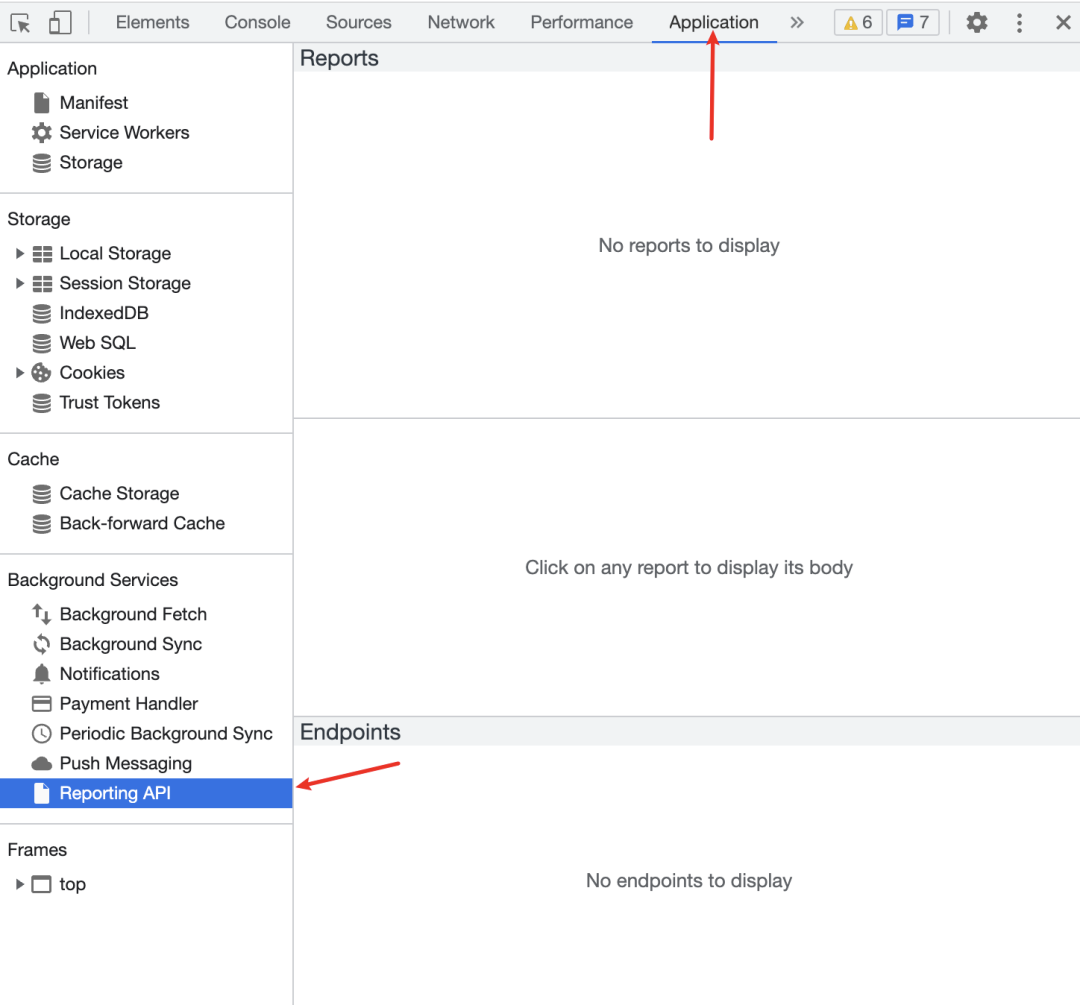
开启后在哪看呢?在这!

你们肯定关心它是干啥的,如其名,用来报告的,报告啥呢?其实就是帮你监控页面,然后监测一些不太友好的东西,然后上报信息
什么是不太友好的东西?例如 线上错误、页面的安全问题、已弃用API仍在使用、浏览器崩溃等等,这些情况 Reporting API 都会通通帮你上报,等你啥时候有空了,去报告里 review 一下,解决一下问题
对了,它都会上报哪些信息呢?
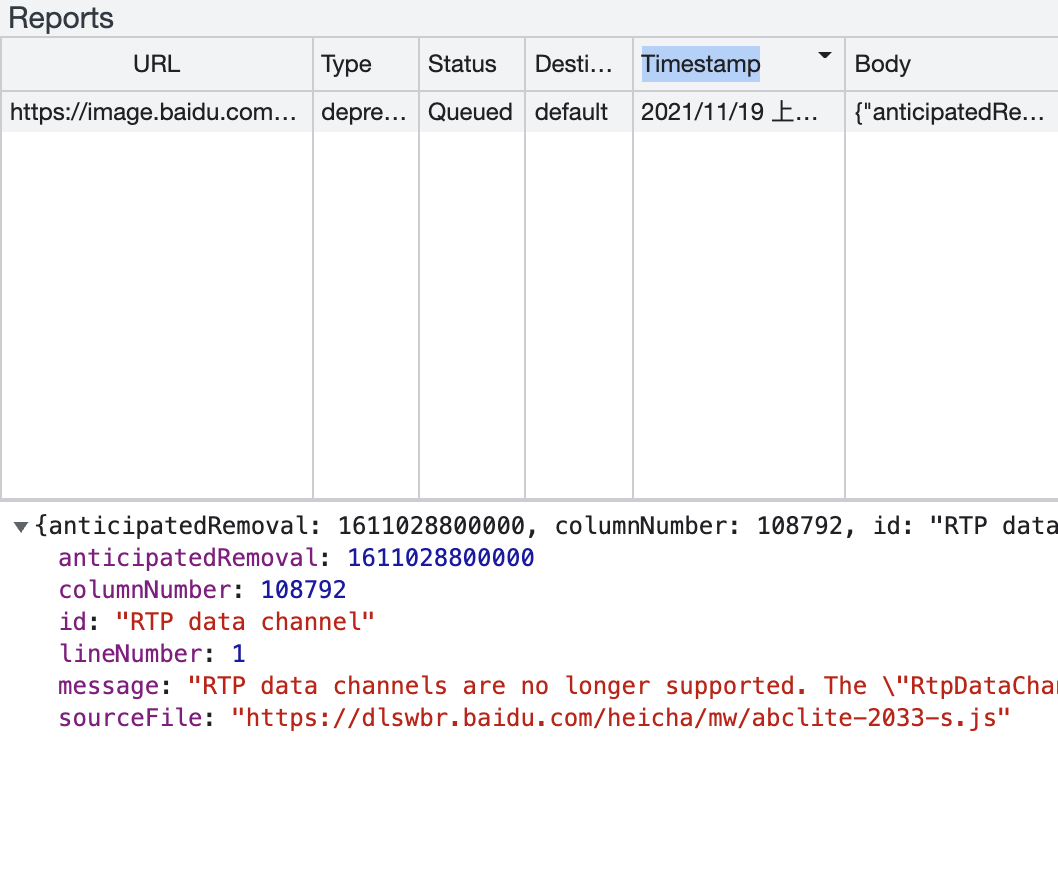
Timestamp:上报时间
body:报告数据
type:上报类型
url:生成报告的目标url
user_agent:请求头中的 User-Agent
我监测了几个页面,终于收集到一个报告了

好了,本文就不展开介绍这个API的具体使用了,不过现在看来,这个功能好像挺不错的哈~ 像是一个运行质量监控器
打分:⭐️⭐️⭐️⭐️ (还没大面积使用,给四颗星,怕它骄傲)
最后
对于 Chrome 96 更新的这 5 个新功能,你最喜欢哪一个?欢迎在评论区留言 👏


往期推荐
云计算到底是谁发明的?
长跑11年,腾讯开源的变与不变
低代码发展专访系列之一:低代码平台产品的使用者都是谁?
内容整理志愿者招募了!

点分享

点收藏

点点赞

点在看



...)















