重复、对比、对齐以及亲密性是传统平面排版的四大原则,即将元素重复运用(包括颜色、形状、材质、字体、空间关系等)以增加画面的条理性和整体性;避免页面上的元素形态与关系构建过于相似;画面上的每一元素都应该与另一个元素存在某种视觉联系,建成清晰的结构;以及要将画面中的元素进行分类以实现页面的组织性与条理性,让视觉单位之间既有独立性又视觉统一。
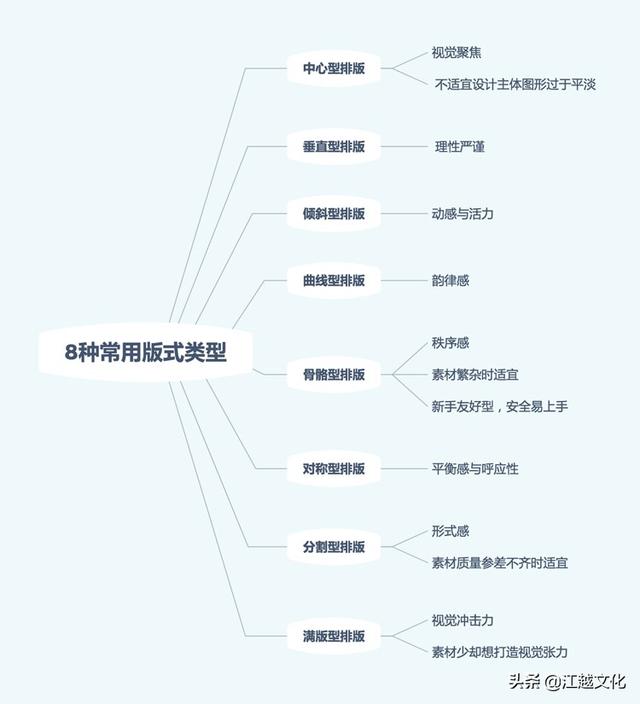
其实各种所谓的排版版式与规则都是基于这四大原则衍生而来,但还是可以总结出一些常见主流的版式样式与技巧来帮助我们快速进行排版执行。当你在进行排版设计找不到头绪时,不妨看看这些方法来找找灵感:)

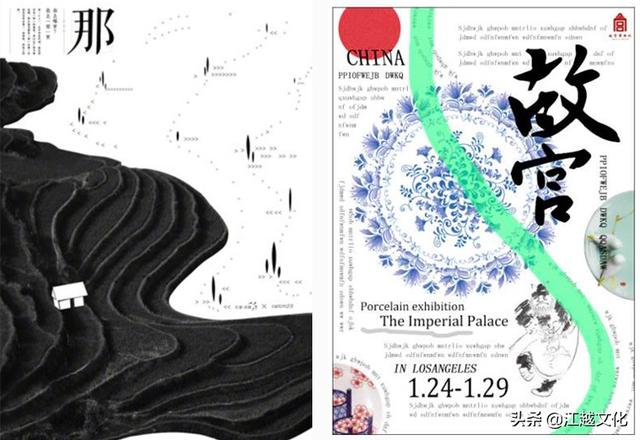
中心型排版(视觉聚焦)
「中心型排版」主要利用视觉中心突出想要表达的主题,一般会将最主要的设计元素放在版面的最中心。利用大家的视觉习惯聚焦视线,突出主题。画面具有稳定感,但具有较强的视觉冲击力。
适用范围 :
- 有十分明确的设计主体元素,且主体元素最好自身具备视觉冲击力
- 无太多文字元素或文字装饰性大于功能性。
Tips : 背景图片不易太过突出,避免喧宾夺主。
主要有三种编排版面的方式:
设计主体元素以独立且轮廓分明的形象占据版面中心。

视觉元素以向版面中心聚拢的形式运动。

视觉元素犹如石子投入水中,以向外扩散的弧线形式运动。

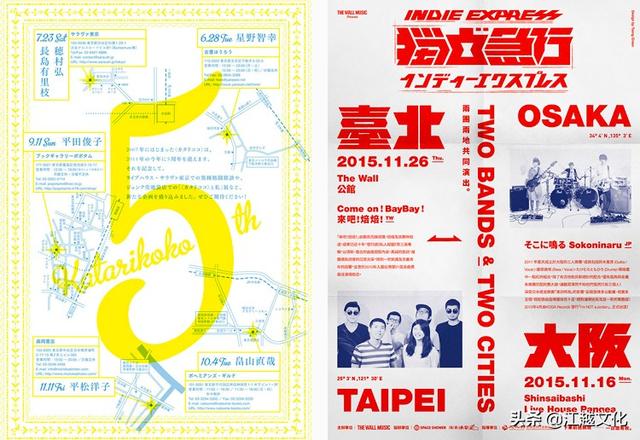
曲线型排版(韵律感)
「曲线型排版」主要是将视觉元素即图片和文字在版面上按照一定曲线形态进行排版,版面具有不稳定性。画面有纵深方向的空间感与韵律节奏感。常见的是S型构图版式。
适用范围:追求画面的节奏感与视觉冲击力
Tips:注意素材排布的节奏走向美感与对比

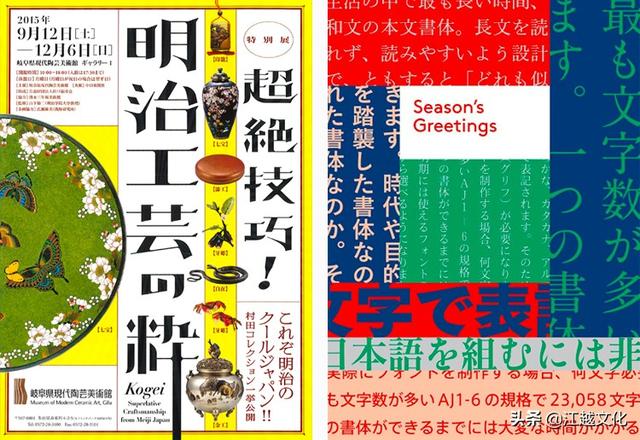
垂直型排版( 理性严谨 )
「垂直型排版」是较常规的排版形式,将图片与文字按照比例在垂直方向进行编排设置。文字与图片在视觉效果下一般会自然形成分割的形态。版面具有稳定性和秩序感,给人以严谨和理性的美感。
适用范围:
- 图形与文字各占据一定版率,两者相互辅助
- 追求画面的稳定性和秩序感
Tips:
- 注意在排列文字元素时通过大小与形式上的对比体现信息层级关系,避免信息混乱
- 注意排版的节奏感,防止画面过于严谨而呆板

倾斜式排版(律动感/活力)
「倾斜式排版」是通过将设计主体或整体画面倾斜编排,抑或是在排版中引入斜线划分画面的排版形式。具有不稳定的视觉感受但同时极具律动感和活力,能让呆板的画面变得富有动感,是视觉冲击力很强的排版形式。无论是斜切式的版式编排还是利用斜线指向特定物体或方向,都能在版式中起到主导观者视线的作用。
适用范围:
- 需要视觉冲击力强或者动感强烈活泼的版式
- 图形与文字各占据一定版率,相互辅助。
Tips:注重画面的整体性,避免画面过于琐碎凌乱,注意突出重点减弱其他


骨骼型排版(秩序感)
「骨骼型排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版,使画面统一有序。这种版面视觉上平稳舒适,操作上简单好上手。是安全不易出错的排版模式,常见于活动海报设计与杂志设计。
适用范围:
- 需要处理的内容元素多,文字多阅读负担重
- 追求画面的秩序感与稳定性
- 新手友好型版式,不易出错
Tips:此种版式画面平稳有序但容易出现形式单一的情况,造成版式平庸。可结合内容适当加入形式感强的设计元素或通过文字的差异性编排对比,打破明显的版式框架让排版更活泼。



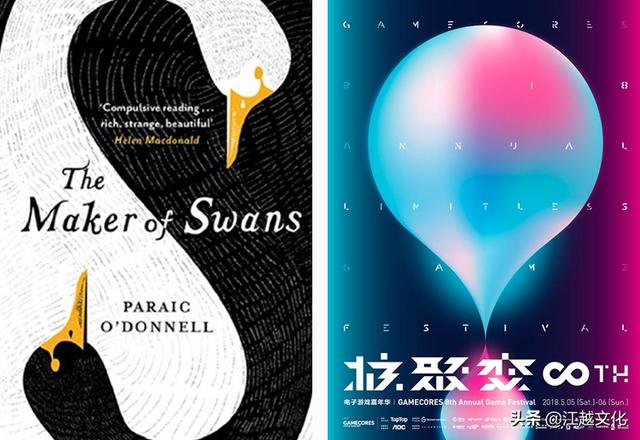
对称型排版(平衡感与呼应性)
「对称型排版」画面呈中轴线上下或左右相互平行,排列图形具有呼应性多相似或相同。水平排列的版面给人稳定、平静的感受,而垂直排列的版面给人强烈的动感。在突出主体且具有画面稳定性的同时,又有变化和一定形式感。
适用范围:
- 图片满足中心型排版的条件但主体面积过大
- 想利用不同图形元素的呼应与对比营造画面冲突感,突出主题
Tips:
- 避免素材本身过于平淡简约,不然容易排版平庸和呆板。
- 素材选取要有呼应性或冲突感,排版时注意对比与统一的平衡


分割型排版(形式感)
「分割型排版」是将版面分割,利用有形或无形的分割线使画面具有明确的独立性和引导性。画面分割的面积大小与位置对比,可以较明确的体现出版面中各部分信息的主次关系。每个看似独立的部分联系在一起具有变化,整体画面不会拥挤也不显单调。
适用范围:
- 需要处理的内容元素多,即图片多、文字多时的优选
- 当素材本身质量参差不齐时,可使用分割型排版通过裁切图片局部、调整大小等处理扬长避短
- 追求形式美感
Tips:
- 将图片排布到版面中时不要过于随意,需随时注意版式的整体性和主次关系,避免视觉混乱
- 可通过添加色块、抽象几何图形等辅助元素增添版面的活力与视觉冲击力

满版型排版(视觉冲击力)
「满版型排版」 通过大面积的元素平铺或堆叠,用最直观与强烈的视觉刺激来传达主题信息,画面丰富具有感染力。通常有整体满版、细节满版和文字满版三种形式。缺少素材时可采用重复元素的排版方式或将素材变体进行重复排列来占据版面排版。整体给人大方舒展视觉冲击力强的感受。
适用范围:
- 可用设计素材少或琐碎复杂,找不到合适的排版方式时最容易出效果的选择
- 追求视觉感官的冲击力与刺激
Tips :
- 注意元素排版时「对比」与「重复」原则的运用
- 可通过添加色块、几何图形等辅助元素增添版面的活力与视觉冲击力
主要的三种形式:
整体满版的排版形式,需要有极为明确的主体

细节满版的排版形式,适合素材琐碎或细节视觉效果突出的情况

文字满版的排版形式,适合以文字为主要元素有大段文案内容的情况


排版设计的核心其实是构建信息传播的桥梁,追求视觉上的形式美感都必须符合想要表达主题的思想内容。
所有的规律总结与技巧都只是为大家提供一种工具,一味的追求表现形式却忽略信息传达的本质内容,或者只求内容而缺乏对视觉的艺术表现力的版面都是不成功的。
这之间的权衡与取舍才是大家应该努力与追求的方向。
如喜欢文章欢迎关注,小编将不定时发送各种粉丝福利。