限制的H5技术和原生APP的技术很多类似或者实现效果很相像,不仔细去观察,大多人不会察觉两种有何不同。第九程序帮大家整理出比较容易判断的一个APP页面是原生的还是H5页面的方法。
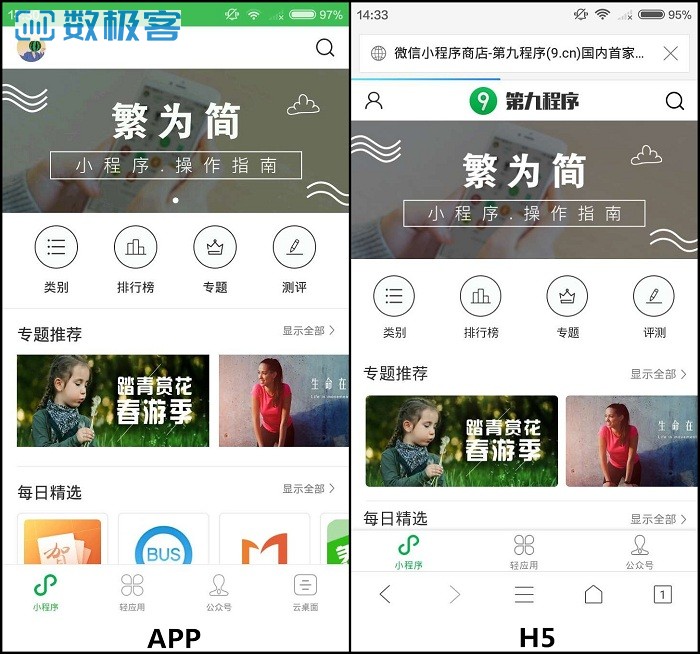
希望可以帮到大家,以便更加容易区分H5页面和原生App页面。 一、看网页跳转情况 APP和H5页面相比,跳转速度更快。网络环境一致的情况下,APP的直接在本地加载,而H5页面加载是需要调取服务器的,所以H5页面跳转更费力,不稳定感会强一些。
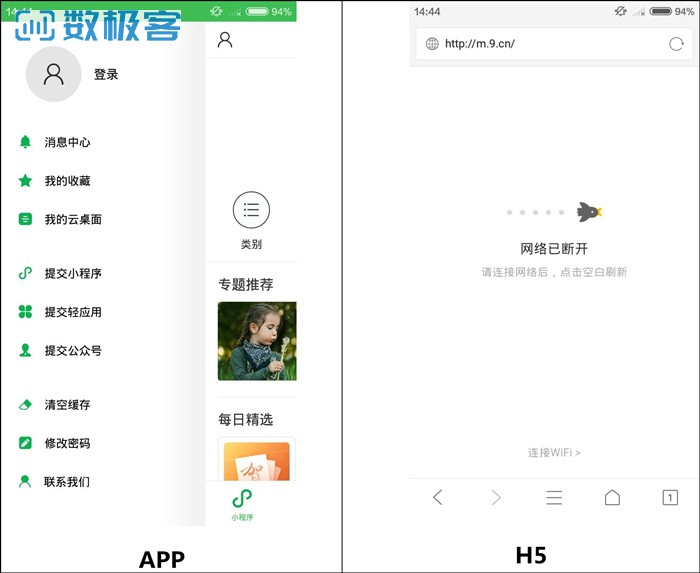
 二、看断网情况 把手机的网络断掉。然后点开页面。然后可以正常显示的东西就是原生写的。 显示404或则错误页面的是html页面。
二、看断网情况 把手机的网络断掉。然后点开页面。然后可以正常显示的东西就是原生写的。 显示404或则错误页面的是html页面。
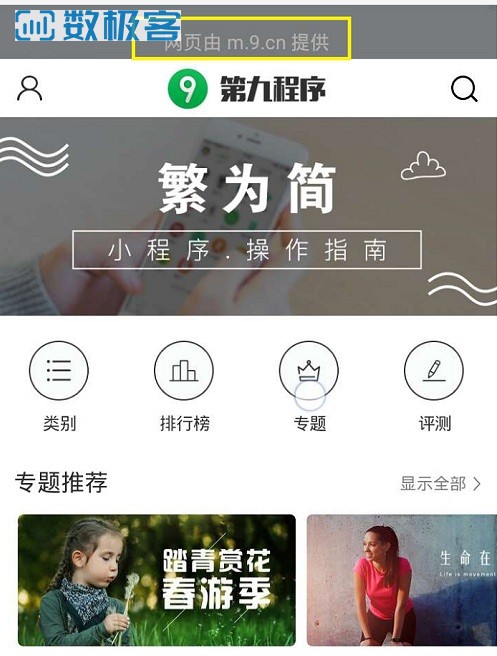
 三、看APP顶部导航栏是否会有关闭的操作 APP顶部导航栏当中出现了关闭按钮,则当前的页面肯定的H5。原生APP的不会出现(除非设计开发者故意弄的)。 四、看布局边界 打开开发者选项中的显示布局边界,页面元素很多的情况下布局是一整块的是h5的,布局密密麻麻的是原生控件。页面有布局的是原生的否则为h5页面。(仅针对安卓手机试用) 五、看复制文章的提示 文章资讯页面可以长按页面试试,如果出现文字选择、粘贴功能的是H5页面,否则是native原生的页面。 有些原生APP开放了复制粘贴功能或者关闭了。而H5的css屏蔽了复制选择功能等等情况。需要通过对目标测试APP进行对比才可知。 这个在支付宝APP、蚂蚁聚宝都是可以判断的。 六、判断页面下拉刷新情况 下拉页面的时候有显示网站提供方则为H5。
三、看APP顶部导航栏是否会有关闭的操作 APP顶部导航栏当中出现了关闭按钮,则当前的页面肯定的H5。原生APP的不会出现(除非设计开发者故意弄的)。 四、看布局边界 打开开发者选项中的显示布局边界,页面元素很多的情况下布局是一整块的是h5的,布局密密麻麻的是原生控件。页面有布局的是原生的否则为h5页面。(仅针对安卓手机试用) 五、看复制文章的提示 文章资讯页面可以长按页面试试,如果出现文字选择、粘贴功能的是H5页面,否则是native原生的页面。 有些原生APP开放了复制粘贴功能或者关闭了。而H5的css屏蔽了复制选择功能等等情况。需要通过对目标测试APP进行对比才可知。 这个在支付宝APP、蚂蚁聚宝都是可以判断的。 六、判断页面下拉刷新情况 下拉页面的时候有显示网站提供方则为H5。
 。
。
赞助商推荐:数极客是新一代用户行为分析与数据智能平台,支持用户数据分析、运营数据分析、留存分析、路径分析、漏斗分析、用户画像、SEM数据分析等16种分析模型的数据分析产品,支持网站统计、网站分析、APP统计、APP分析等分析工具,以及会员营销系统和A/B测试工具等数据智能应用,支持SAAS和私有化部署,提升用户留存和转化率,实现数据驱动增长!
【独家稿件及免责声明】本站原创文章如需转载请联系我们,未经书面许可禁止转载,本站转载文章著作权归原作者所有,如有侵权请联系:。

)



)
)

——Python语言基础_Python视频-51CTO学院...)




)

 --实现一个简单的压缩软件/解压软件的功能)

理论篇)

