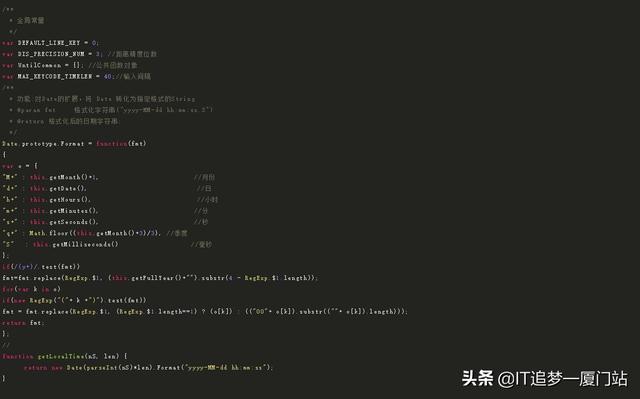
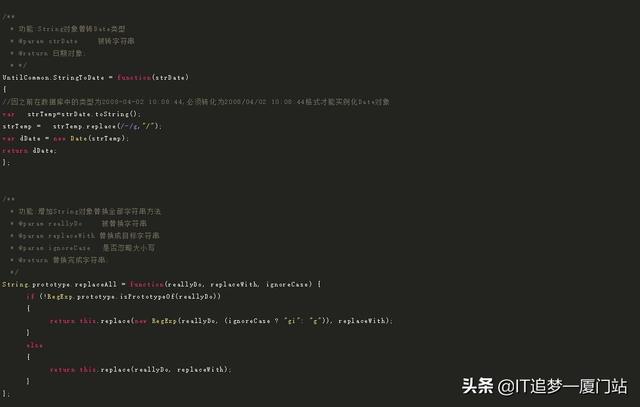
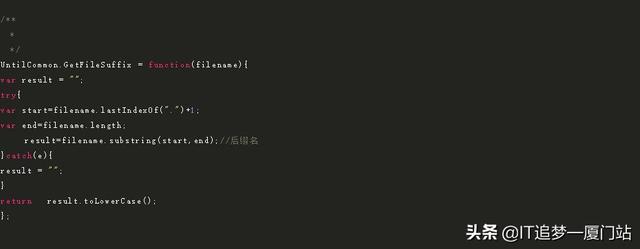
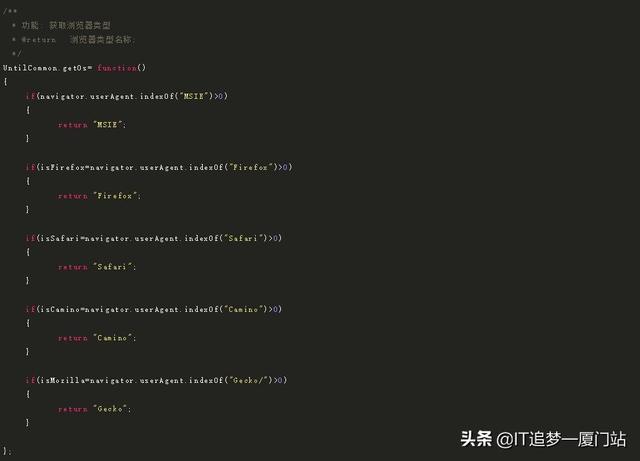
就算现今是以框架为主流的前端,依然离不开JS,因为他是框架底层的一部分。我先上传代码截图(截图显示会更好看点),截图后面有带源码(源码方便大家复制)。















/** * 文件描述:js项目开发中的常用方法工具 * *//** * 全局常量 */var DEFAULT_LINE_KEY = 0;var DIS_PRECISION_NUM = 3; //距离精度位数var UntilCommon = {}; //公共函数对象var MAX_KEYCODE_TIMELEN = 40;//输入间隔/** * 功能:对Date的扩展,将 Date 转化为指定格式的String * @param fmt 格式化字符串("yyyy-MM-dd hh:mm:ss.S") * @return 格式化后的日期字符串; */ Date.prototype.Format = function(fmt) { var o = { "M+" : this.getMonth()+1, //月份 "d+" : this.getDate(), //日 "h+" : this.getHours(), //小时 "m+" : this.getMinutes(), //分 "s+" : this.getSeconds(), //秒 "q+" : Math.floor((this.getMonth()+3)/3), //季度 "S" : this.getMilliseconds() //毫秒 }; if(/(y+)/.test(fmt)) fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); for(var k in o) if(new RegExp("("+ k +")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); return fmt; };//function getLocalTime(nS, len) { return new Date(parseInt(nS)*len).Format("yyyy-MM-dd hh:mm:ss");}/** * 功能:String对象替转Date类型 * @param strDate 被转字符串 * @return 日期对象; * */UntilCommon.StringToDate = function(strDate){//因之前在数据库中的类型为2008-04-02 10:08:44,必须转化为2008/04/02 10:08:44格式才能实例化Date对象var strTemp=strDate.toString();strTemp = strTemp.replace(/-/g,"/");var dDate = new Date(strTemp);return dDate;};/** * 功能:增加String对象替换全部字符串方法 * @param reallyDo 被替换字符串 * @param replaceWith 替换成目标字符串 * @param ignoreCase 是否忽略大小写 * @return 替换完成字符串; */ String.prototype.replaceAll = function(reallyDo, replaceWith, ignoreCase) { if (!RegExp.prototype.isPrototypeOf(reallyDo)) { return this.replace(new RegExp(reallyDo, (ignoreCase ? "gi": "g")), replaceWith); } else { return this.replace(reallyDo, replaceWith); }};/** * */UntilCommon.GetFileSuffix = function(filename){var result = "";try{var start=filename.lastIndexOf(".")+1;var end=filename.length; result=filename.substring(start,end);//后缀名}catch(e){result = "";}return result.toLowerCase();};/** * 功能: 获取浏览器类型 * @return 浏览器类型名称; */UntilCommon.getOs= function() { if(navigator.userAgent.indexOf("MSIE")>0) { return "MSIE"; } if(isFirefox=navigator.userAgent.indexOf("Firefox")>0) { return "Firefox"; } if(isSafari=navigator.userAgent.indexOf("Safari")>0) { return "Safari"; } if(isCamino=navigator.userAgent.indexOf("Camino")>0) { return "Camino"; } if(isMozilla=navigator.userAgent.indexOf("Gecko/")>0) { return "Gecko"; } };/** * 功能: 获取IE版本 * @return IE的版本号; */UntilCommon.GetversionIE= function(){var browser=navigator.appName; if(browser!="Microsoft Internet Explorer" ){return -1;}var b_version=navigator.appVersion;var version=b_version.split(";"); var trim_Version=version[1].replace(/[ ]/g,""); if(trim_Version=="MSIE6.0") { return 6;} else if(trim_Version=="MSIE7.0") { return 7;} else if(trim_Version=="MSIE8.0") { return 8;} else if(trim_Version=="MSIE9.0") { return 9;} else if(trim_Version=="MSIE10.0") { return 10;} return 11;};/** * 功能: 绑定页面大小改变执行函数 * @param fn 回调函数 */UntilCommon.BindOnReSize=function (fn){window.οnresize=fn;};/** * 功能: 关闭页面鼠标选中页面数据功能 */ UntilCommon.disSelectBrowser = function(){var browserType = UntilCommon.getOs();//防止出现点击蓝色区域 IE和谷歌支持,火狐在css设置 -moz-user-select: none;if((browserType == "MSIE")||(browserType == "Safari"))//ie&chrome{ document.onselectstart=function(){return false;};}};/** * 功能: 进入全屏 */ UntilCommon.FullScreen = function () {try{ var docElm = document.documentElement; //W3C if (docElm.requestFullscreen) { docElm.requestFullscreen(); } //FireFox else if (docElm.mozRequestFullScreen) { docElm.mozRequestFullScreen(); } //Chrome等 else if (docElm.webkitRequestFullScreen) { docElm.webkitRequestFullScreen(); } //IE11 else if (elem.msRequestFullscreen) { elem.msRequestFullscreen(); }}catch(e){console.log(e); if (typeof window.ActiveXObject != "undefined") { // for Internet Explorer var wscript = new ActiveXObject("WScript.Shell"); if (wscript != null) { wscript.SendKeys("{F11}"); } }} finally{ }};/** * 功能: 取消全屏进入全屏 */ UntilCommon.ExitFullScreen =function (){try{var browserNum = UntilCommon.GetversionIE();if( browserNum>-1 && browserNum< 10){if (typeof window.ActiveXObject != "undefined"){ var wscript = new ActiveXObject("WScript.Shell"); if (wscript != null) { wscript.SendKeys("{F11}"); }}}else if (document.exitFullscreen) { document.exitFullscreen(); } else if (document.mozCancelFullScreen) { document.mozCancelFullScreen(); } else if (document.webkitCancelFullScreen) { document.webkitCancelFullScreen(); }else if (document.msExitFullscreen) { document.msExitFullscreen();}}catch(e){if (typeof window.ActiveXObject != "undefined") { // for Internet Explorervar wscript = new ActiveXObject("WScript.Shell"); if (wscript != null) { wscript.SendKeys("{F11}"); }} } finally { }};/** * 功能: 在json对象添加objName * @param objName 对象名称 * @param jsondata json对象 * @return json对象; */ UntilCommon.JsonToObjJson = function(objName, jsondata){var jsonNew = {}; for(var key in jsondata) { jsonNew[objName+"."+key] =jsondata[key]; } return jsonNew;};//UntilCommon.cloneObject = function(jsondata){var jsonNew = {}; for(var key in jsondata) { jsonNew[key] =jsondata[key]; } return jsonNew;};/** * 功能: json对象转换为String字符串 * @param oJson json对象 * @return json对象的字符内容; */ UntilCommon.Json2ToString =function (oJson){ if(JSON){return JSON.stringify(oJson);} var S = []; var J = ""; if (Object.prototype.toString.apply(oJson) === '[object Array]') { for (var i = 0; i < oJson.length; i++) { S.push(O2String(oJson[i])); } J = '[' + S.join(',') + ']'; } else if (Object.prototype.toString.apply(oJson) === '[object Date]') { J = "new Date(" + oJson.getTime() + ")"; } else if (Object.prototype.toString.apply(oJson) === '[object RegExp]' || Object.prototype.toString.apply(oJson) === '[object Function]') { J = oJson.toString(); } else if (Object.prototype.toString.apply(oJson) === '[object Object]') { for (var i in oJson) { oJson[i] = typeof (oJson[i]) == 'string' ? '"' + oJson[i] + '"' : (typeof (oJson[i]) === 'object' ? O2String(oJson[i]) : oJson[i]); S.push(i + ':' + oJson[i]); } J = '{' + S.join(',') + '}'; } return J; };/** *功能: 用于下载网页数据并加载的本地 *@param useURL 下载页面URL *@param callbackFn 下载完成回调函数 */UntilCommon.DomLoadHTML = function(useURL,callbackFn){ $.ajax({type : "POST


并部署hexo博客...)















