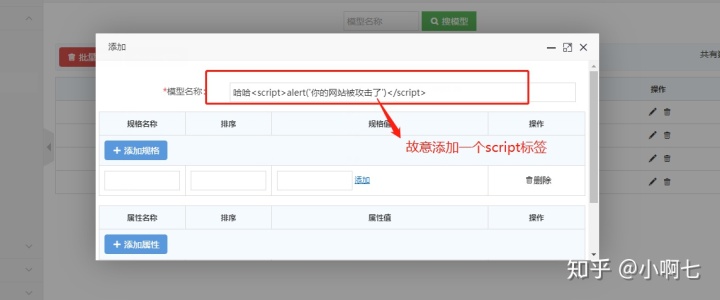
比如在有人恶意在你的输入框中或文本域中输入<script>标签,如果不做处理的话,输入框中的<script>会保存到我们数据库中,等到将这个数据拿出来展示的时候,就等于将这个内容放入到了html代码中,那么这个<script>就会被解析就会被认为是一段js代码,
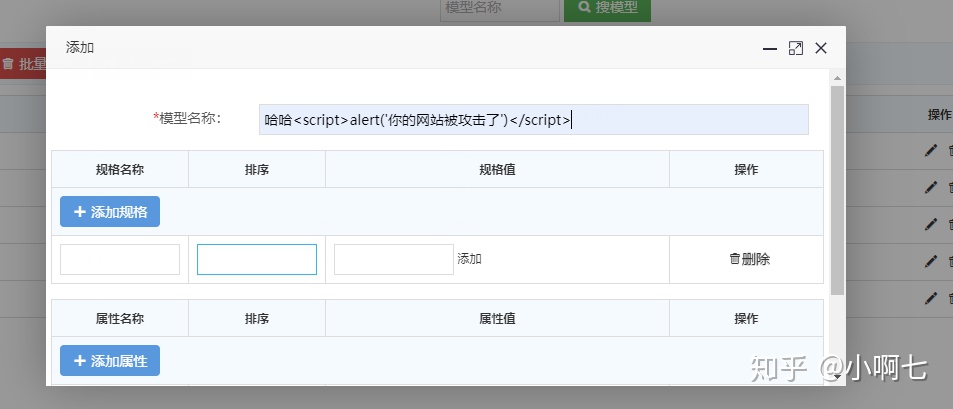
做个例子:

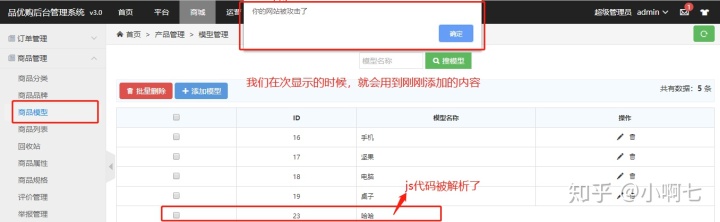
我的框架还没有防范这个xss攻击,所以会受到影响

我们在看看源代码中

可以看出来我们写的script生效了,这个就是xss攻击
这个XSS攻击可以做很多的事情:现在只是弹框,用户看见了就不会继续操作了,那有可能坏人不仅仅是写了个弹框,要是写了一个ajax请求用户看不见,用户继续操作,那么就可能泄露用户的个人信息了
所以我们要预防这种XSS攻击
首先要预防XSS攻击,就应该想起来两种方法,一种是转化,一种是过滤,顾名思义转化就是将用户输入的<script>的<>转化成为html实体字符 转化成 ('> >,< <') 实体字符,转化后的实体字符就不会被html解析, 详细的看下面!!!
过滤,将用户输入的内容,中的标签全部不要,剩下的出入数据库中,展示的时候,也是没有标签的
下面我们详细的解释用法
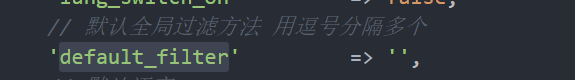
在框架中,用转化的方式了解决XSS攻击的话是很简单的,找到 application 下面的 config文件中,寻找一个配置项

框架默认的是空,在后面添加框架自带的方法 “htmlspecialchars”,
'default_filter' => 'htmlspecialchars',注意要写就要写对,因为写错了,不会报任何的错误,但任何的参数都接受不到
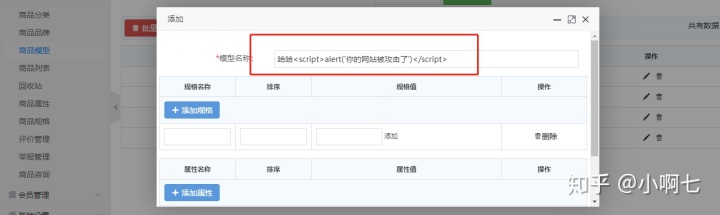
改完后我们在试一下:


在看看源代码

过滤的思想防范xss攻击
在富文本编辑器中,输入的内容源代码中,包含html标签是正常的。不能使用htmlspecialchars进行处理。如果用户直接在源代码界面输入js代码,也会引起xss攻击。
通常使用htmlpurifier插件进行过滤。
使用composer执行命令,安装 ezyang/htmlpurifier 扩展类库 项目目录下> composer require ezyang/htmlpurifier
使用composer执行命令安装的,会自动加载类文件,不需要手动加载
在application/common.php中定义remove_xss函数
if (!function_exists('remove_xss')) {//使用htmlpurifier防范xss攻击function remove_xss($string){// 生成配置对象$cfg = HTMLPurifier_Config::createDefault();// 以下就是配置:$cfg -> set('Core.Encoding', 'UTF-8');// 设置允许使用的HTML标签$cfg -> set('HTML.Allowed','div,b,strong,i,em,a[href|title],ul,ol,li,br,p[style],span[style],img[width|height|alt|src]');// 设置允许出现的CSS样式属性$cfg -> set('CSS.AllowedProperties', 'font,font-size,font-weight,font-style,font-family,text-decoration,padding-left,color,background-color,text-align');// 设置a标签上是否允许使用target="_blank"$cfg -> set('HTML.TargetBlank', TRUE);// 使用配置生成过滤用的对象$obj = new HTMLPurifier($cfg);// 过滤字符串return $obj -> purify($string);}
} 说明:htmlpurifier插件,会过滤掉script标签以及标签包含的js代码。
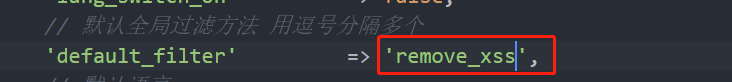
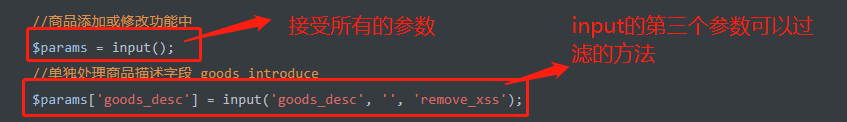
设置全局过滤方法为封装的remove_xss函数:
修改application/config.php

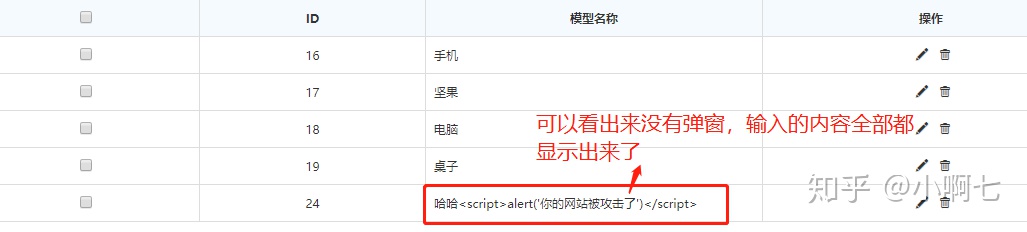
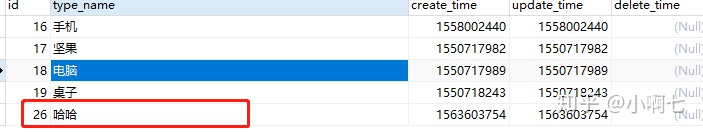
我们在试一下效果




直接就过滤掉了,
以上接受怎么防止XSS攻击的方法:但建议是两种方法混合这用,比较好
建议:使用这个

如果遇到,上传富文本的,单独使用htmlpurifier插件处理













![python数据挖掘电影评分分析_[Python数据挖掘]爬行豆瓣影评数据,python,爬取](http://pic.xiahunao.cn/python数据挖掘电影评分分析_[Python数据挖掘]爬行豆瓣影评数据,python,爬取)



或 EntityFramework-Plus 批量增加、删除、修改...)


