背景
前几天在windows系统上搭建了一个seafile网盘服务器,在试用时对它的功能还是比较满意的,有保存文件,共享文件,小组讨论和小组文件共享等功能,基本上可以满足项目式学习的需求。不过在第一节课上课试用时(一个班大概50多人),seafile网盘系统崩了,这也难怪seafile团队要停止windows server端的更新。于是不得不安装一个新的网盘系统,下面大概记录了我安装网盘的过程及遇到的一些问题。
为了节约资源,我们决定在校内OnlineJudge服务器的基础上安装nextcloud,使用8005端口访问。
安装软件
安装过程
1.在/home/judge/src/目录下下载文件并解压文件,网站的根目录自己定。
wget https://download.nextcloud.com/server/releases/nextcloud-19.0.2.zip
unzip nextcloud-19.0.2.zip
2.设置文件夹的访问权限可以被nginx访问
chown -R www-data:www-data /home/judge/src/nextcloud
3.登录mysql,新建nextcloud数据库,新建用户并赋予其用户访问数据库的权限。
4.修改nginx配置文件
在 /etc/nginx/sites-enabled/目录下新建nextcloud配置文件。因为是在内网访问,只是上课的时候使用,安全要求不高,因此去掉了htpps连接的相关配置。
下面的配置参考了官方的配置参数,官方的配置参数可查看链接:https://docs.nextcloud.com/server/19/admin_manual/installation/nginx.html
参考配置如下:
upstream php-handler {
server 127.0.0.1:9000;
#server unix:/var/run/php/php7.4-fpm.sock;
}
server {
listen 8005;
server_name default_server;
index index.html index.htm index.php default.html default.htm default.php;
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
fastcgi_hide_header X-Powered-By;
root /home/judge/src/nextcloud;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
client_max_body_size 512M;
fastcgi_buffers 64 4K;
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
location / {
rewrite ^ /index.php;
}
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+|.+\/richdocumentscode\/proxy)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
#include fastcgi.conf;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap|mp4|webm)$ {
try_files $uri /index.php$request_uri;
access_log off;
}
}
保存之后重启nginx:
service nginx restart
访问http://ipaddress:8005,顺利的话这时会跳转到nextcloud的安装页面,在安装页面输入管理员的账号和密码,还有前面已经设置好的,用于访问数据库的用户名、密码和数据库名称,选择安装即可。
可能出会出的错误
错误 1:内部服务器错误(Internal Server Error)
可以通过查看nginx服务器error_log来判断,error_log保存的位置在nginx.conf文件中可以找到,如我的nginx服务器日志的保存位置为:/var/log/nginx/error.log
通过查看日志,原因是nginx无法在网站目录下创建文件,重新给nginx赋予权限就行。
错误2:504 Gateway Time-out
因为nextcloud的服务器在国外,访问速度较慢,在安装一些app时可能会出现这个错误,可以修改nginx的keepalive_timeout参数。
keepalive_timeout 3600;
nextcloud的功能很丰富,除了基本的网盘功能,还可以安装很多app,如制作思维导图的mindMap,用于线上聊天的talk,用于在线办公的collaboraoffice,这些功能极大地满足新教材里面所要求的项目式教学。
国内连接到nextcloud的服务器比较慢,也可以选择把安装包下载下再手动安装,具体过程可参考:https://www.jianshu.com/p/24f66d0d2660
部分功能展示
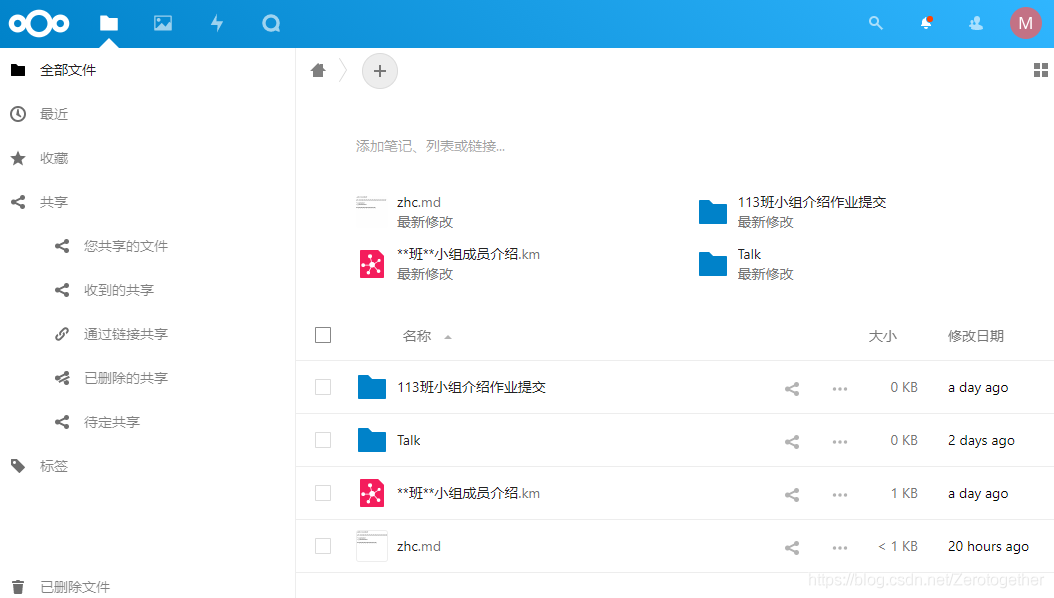
1.登录之后的主页面

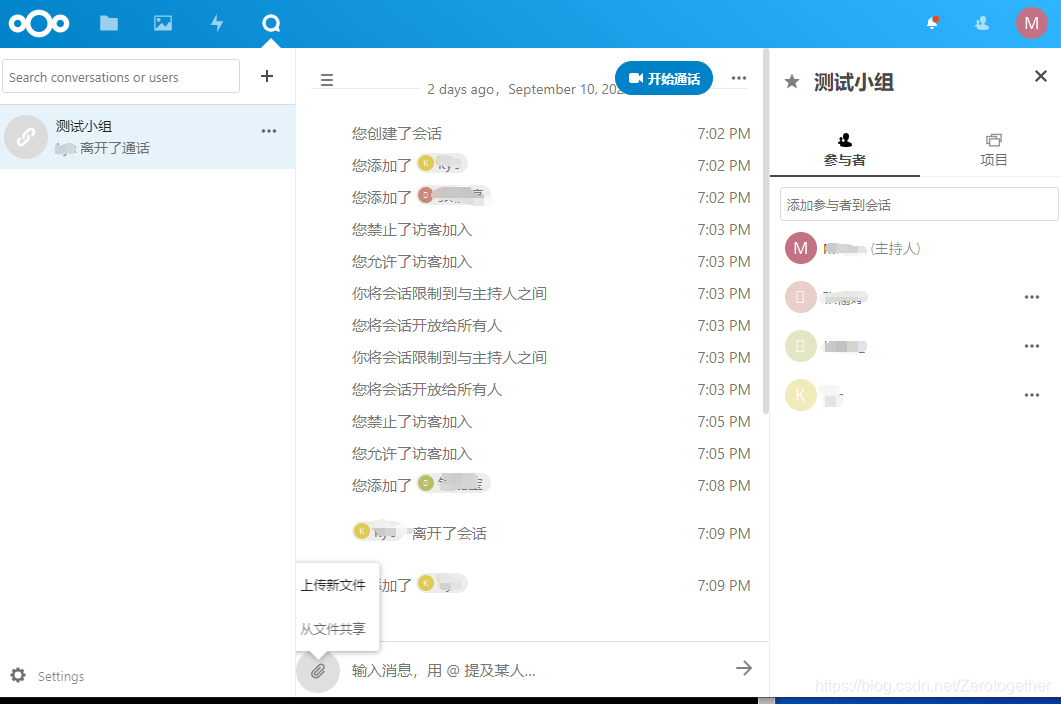
2.Talk App,可以建立群组讨论,可以上传或共享文件。

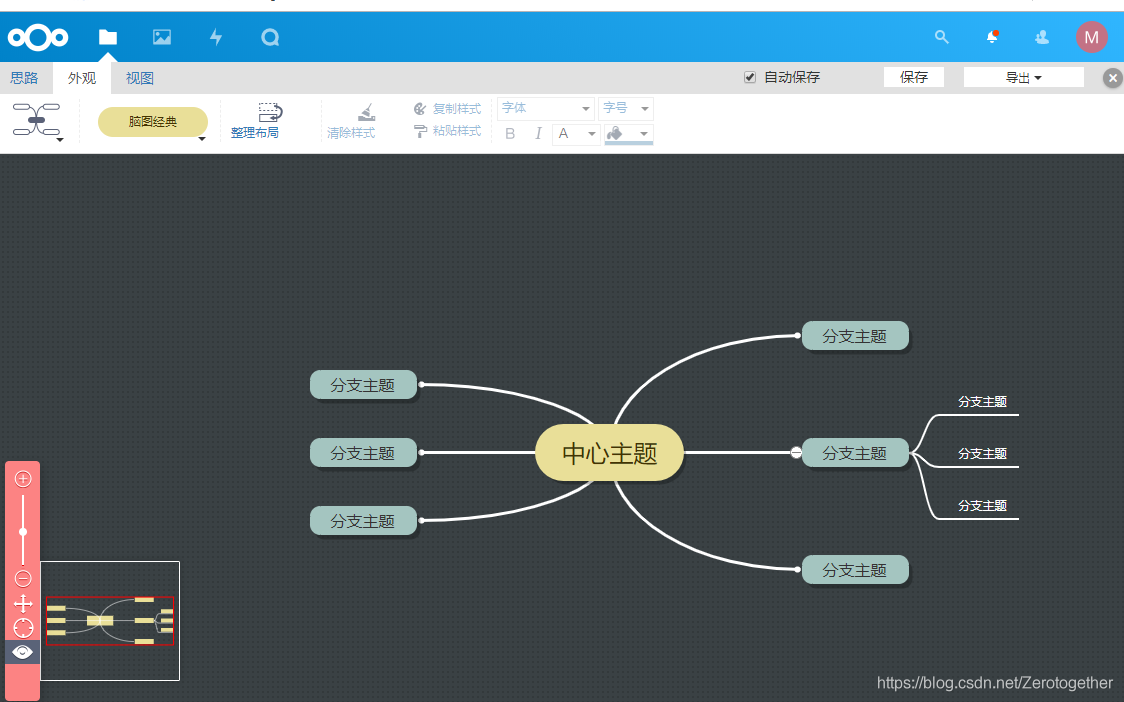
3.线上思维导图APP

用户管理











![python数据挖掘电影评分分析_[Python数据挖掘]爬行豆瓣影评数据,python,爬取](http://pic.xiahunao.cn/python数据挖掘电影评分分析_[Python数据挖掘]爬行豆瓣影评数据,python,爬取)



或 EntityFramework-Plus 批量增加、删除、修改...)



