对于 Python + Flask 这种灵活的web开发框架,在前面的六个系列文章中详细的进行了说明,主要讲到了页面的首页加载时的页面渲染,增加功能,删除功能,修改功能,查询功能,查询详情功能等一些页面常见的功能操作。
今天的文章是对之前的六篇文章未涉及到的一些技术点进行解释说明,有利于大家可以更加全面的了解这个信息管理项目是如何运行的。
1.翻页功能
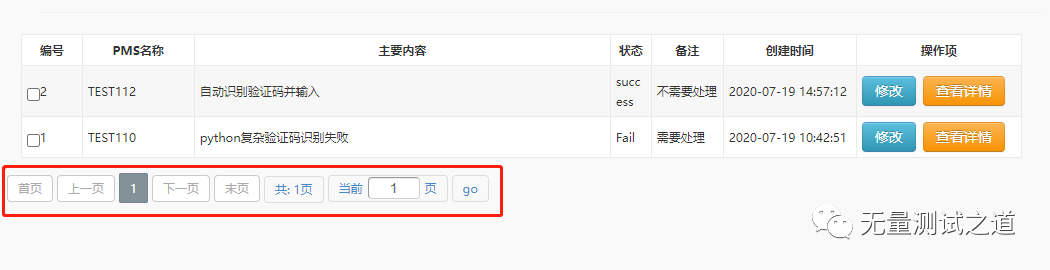
1.1 在页面上我们定义了一个div的元素,是用来承载翻页功能的,如下:
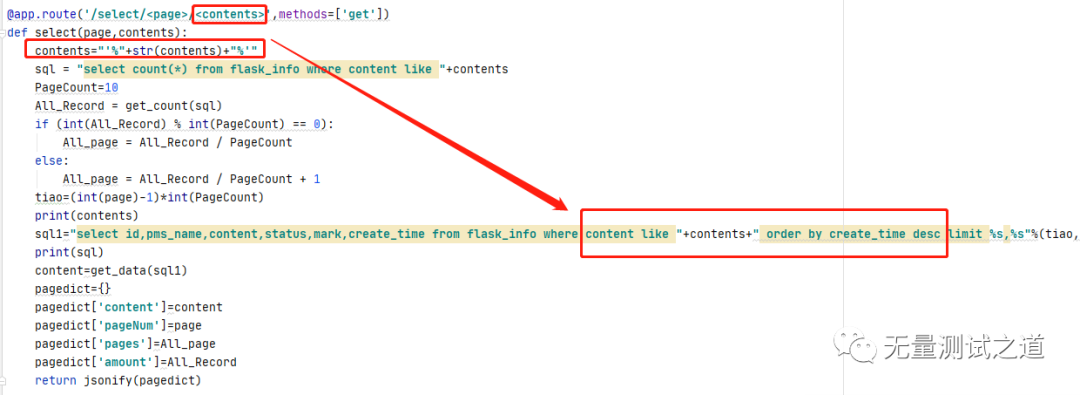
1.2 Python代码在处理时有返回db查询出来的页数信息,如下:
content=get_data(sql1)pagedict={}pagedict['content']=contentpagedict['pageNum']=page //表示初始页数pagedict['pages']=All_page pagedict['amount']=All_Recordreturn jsonify(pagedict)上面返回了一个字典,字典里面有配置好的翻页需要的信息。1.3 javascript代码里面有针对html 定义的div元素的替换渲染,如下:
// 分页处理 $("#pageid").pager({ //分页功能 pagenumber: jsons.pageNum,//表示初始页数 pagecount: jsons.pages,//表示总页数 totalcount: jsons.amount,//表示总记录数 buttonClickCallback: callback//表示点击分页数按钮调用的方法 });翻页页面加载后展示如下:

2.对查询的数据进行渲染后的排序展示



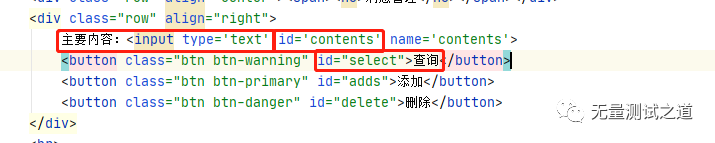
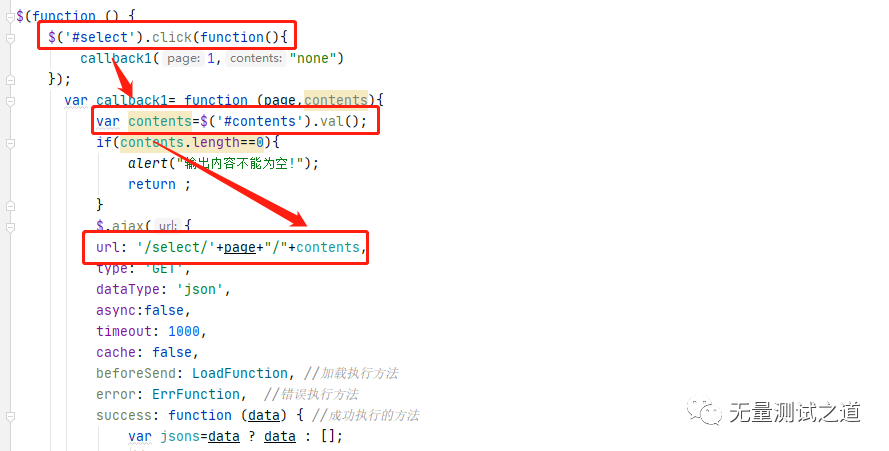
这里需要大家懂一些前端的内容,如:在 js 里面获取某一个id值所对应输入内容时是如何做到的,我们可以这样来获取:
var contents=$('#contents').val();这里的查询功能需要将 id=contents 的文本内容传入到后端进行模糊匹配。
还有一些 js 的处理逻辑,这里不展开来说,以本项目中涉及到的为示例简单介绍:
var tr=td.parent().parent()#这是在获取td的上一级的上一级元素赋值给变量trconsole.log(tr); #这是在浏览器控制台输出,检查是否符合取值要求var tdlist=tr.find("td");#在元素tr里面找到td的元素并赋值为tdlist变量console.log(tdlist);#这是在浏览器控制台输出,检查是否符合取值要求var id=$(tdlist[0]).find('input').val()#从tdlist里面获取id的值3.页面上一些常用样式说明对于做一些web端的技术开发,我们可能不是非常熟悉前端的开发所有技术,但是可以通过一些比较成熟的前端组件来帮我们完成,这里使用的是:bootstrap.min.css(这是在本项目中引入进来的样式文件)
这里使用两个截图来说明一下引用的示例。
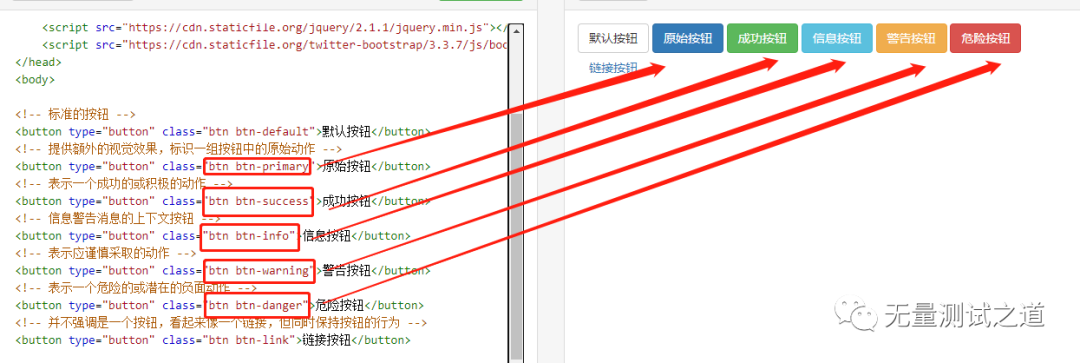
1.Bootstrap 的 button 样式全是拿来直接使用的。
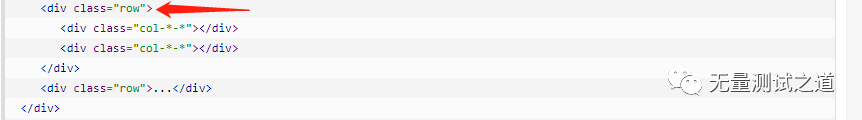
2.就是Bootstrap 网格的基本结构。如下图所示。


备注:上面两个截图示例是摘取于bootstrap 教程,因为在本项目中也是这样去引用的,大家有兴趣的可以多去学习,这将为你做出好看的web端效果样式有非常大的帮助。
4.做一个系列文章的总结通过本系列文章的分享,以及这个小的项目其实我们就可以去整体理解到更大更复杂的项目,他们无外乎就是更多的更复杂的业务逻辑处理、内部多系统间的调用、第三方中间件的使用、第三方的接口调用、回调等逻辑的处理。
到今天为止,本系列的文章就结束了,希望大家有所收获。
友情提示:“无量测试之道”原创著作,欢迎关注交流,禁止第三方不显示文章来源时转载。更多原创文章请扫码关注查看,交流与合作请联系:loadkernel@126.com。
QQ技术交流群:41564936
文章精选
●Python + Flask 项目开发实践系列《一》
●Python + Flask 项目开发实践系列《二》
●Python + Flask 项目开发实践系列《三》
●Python + Flask 项目开发实践系列《四》
●Python + Flask 项目开发实践系列《五》
●Python + Flask 项目开发实践系列《六》




















