
APP为何要制定设计规范
作为UI设计师,整理设计规范也是设计能力的一种体现。但很多小公司的设计师都觉得, 整个公司只有自己一个设计师, 所有的设计稿都是自己一个人做的, 风格肯定都是统一的, 所以没必要花那么长时间去做一个没有用的东西。
但其实规范的本身并不是只给设计师用的, 他更大的作用是对于整个团队, 比如方便和开发之间的沟通, 帮助他们制作统一的组件, 以后用到的时候直接调用。
而对于设计师来说, 也不用重复做图、重复标注, 改动一个的时候就能同步所有, 大大提高了工作效率。所以,无论是自己设计创作的阶段还是和程序员沟通推动产品开发阶段,你的设计规范是否完善,对产品的质量起着决定性的关键作用。

在UI设计的过程中,设计规范是一个关键步骤。今天为大家整理了设计规范中的分类情况,UI设计规范有几大分类组成,分别是:尺寸、标准色、字号、段落设置、图标、图片、间距、圆角值、大小、阴影、组件等。
1尺寸
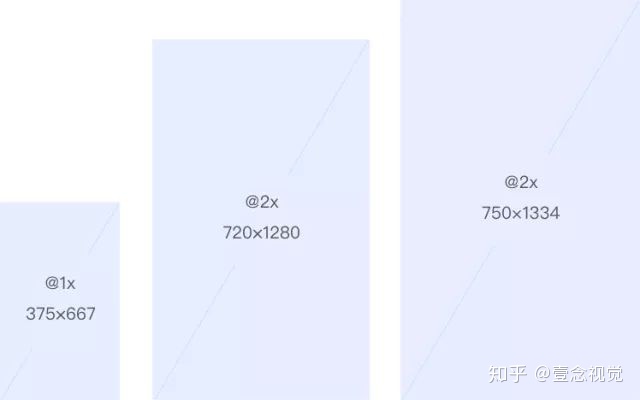
设计图尺寸
虽说现在大多数人都是以750 (@2x) 为设计稿, 但是也还是有人720 (@2x) 的尺寸, 或是375 (@1x) 的尺寸, 比如我就是用的720,所以设计之初最先要定一个统一的设计尺寸, 特别是多个设计师合作的时候, 千万不要想当然的以为别人都和你一样。

间距大小
间距包括页边距、模块与模块之间的间距, 这种全局的间距大小必须要一致, 页边距的大小很好定, 基本上20、24、32居多, 根据产品特性定一个统一的就好。

而模块与模块之间的间距就相对复杂一点, 在定之前需要先确定模块之间的分割方式, 是用线、还是面、还是留白, 然后再确定间距。

确定好模块与模块之间的分割方式后,还需要确定模块内部的,确定之后就要严格执行。
比如规范定的模块与模块之间用线,模块内部之间用留白,那后续所有页面都需要按照这个规则来(特殊情况除外)。
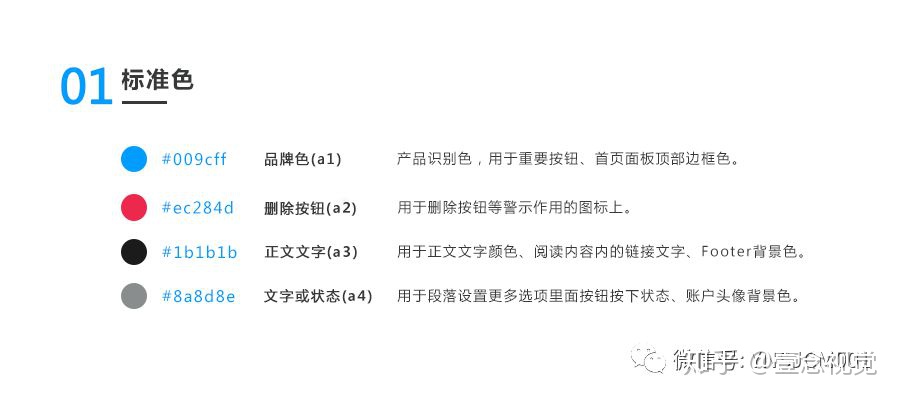
2、标准色
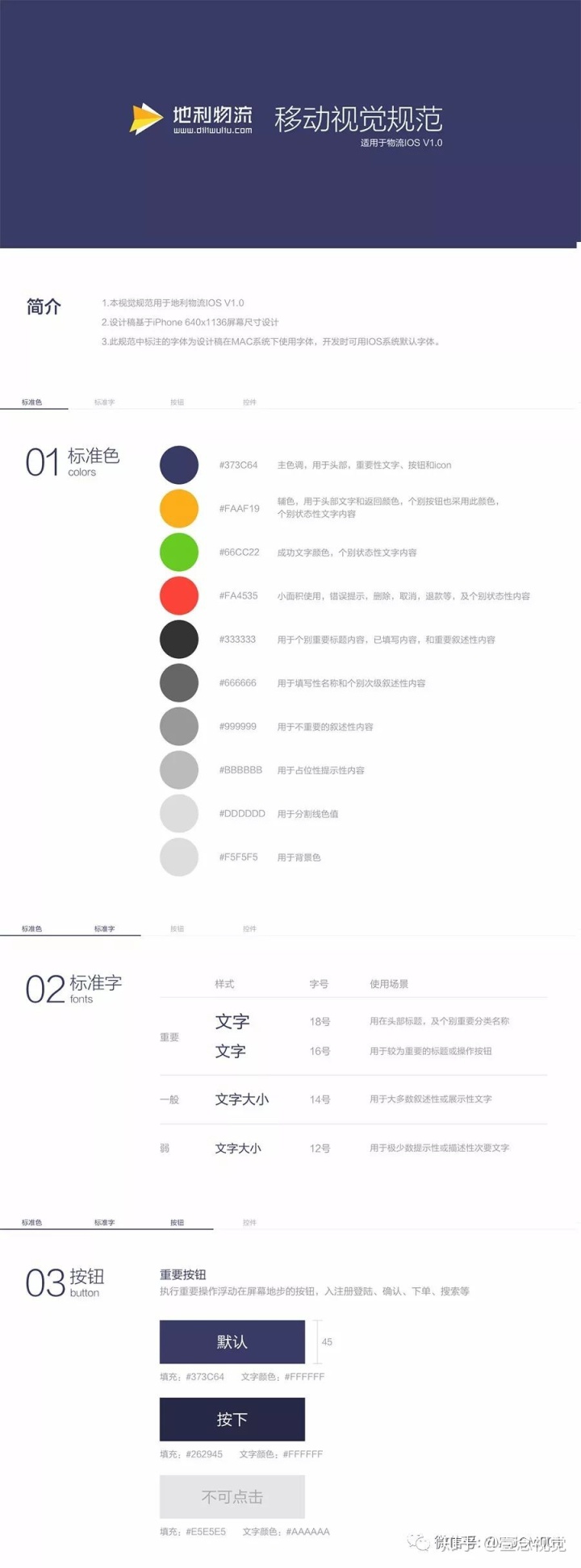
颜色是设计最重要的部分,没有之一。细节决定品质,所以对颜色的运用格外细致,颜色的搭配直接决定产品的品质感。包括基础标准色(主色)、基础文字色, 还应该包括全局标准色(背景色、分割线色值等)这些都需要标好色值以及使用的场景。

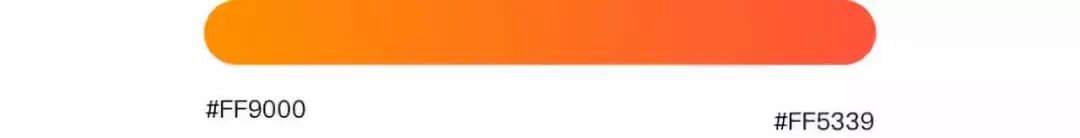
当颜色是渐变的时候, 也需要标清楚渐变的颜色。

对颜色值统一规范命名变量,提高开发效率的同时更好的维护设计规范。

在前端开发中,对颜色值进行编号,这样对代码也有着极大的优化。定义一个设计规范的CSS样式库,开发过程中就不用重复修改CSS参数值,直接引用定义好的变量名就可以,这样修改设计规范的成本大大降低。
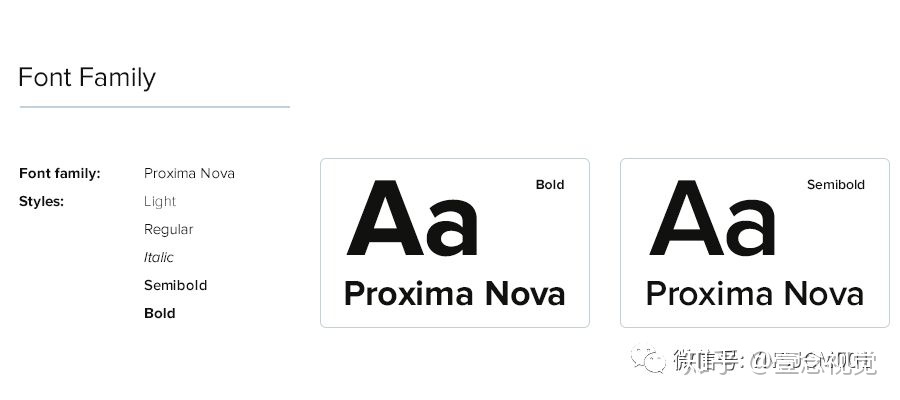
3、字体
字体是设计中必不可少的考虑因素,不同的字体气质不一样,并且不同场景下带给人的感受也不一样。所以需要在设计的时候考虑到字体的设计效果,然后在设计规范中注明。
在定义字体名称的同时也定义了字体的风格,并且添加了不同字体风格的预览效果,常见的字体风格有:Light、Regular、Italic、Semibold、Bold。

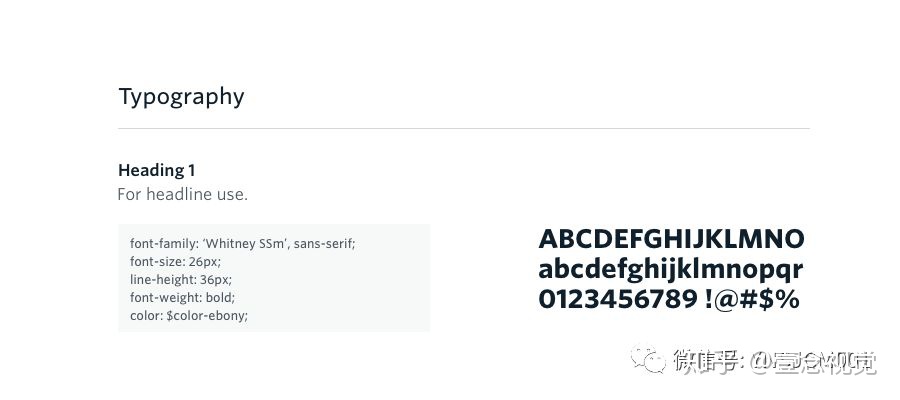
还有一点也不能忘记,那就是行间距,不管是一行文字还是多行文字,我们都需要标注清楚行间距,也就是行高,如果是段落的话还需要标注段落间距。

所以为了避免团队的其他成员忽略了文字的行间距,我们需要在做规范的时候标明,所有文字必须注明行间距。
4、段落设置
在实际的产品设计中,段落有很多种样式,不同场景下的段落要求也不一样。比如:阅读内容的段落要求文本可阅读性强,所以对字体、字号、颜色、行间距等要求简单易读。而带有装饰性的段落文本则不需要那么严谨,装饰性强就可以。
需要注意的是:在定义段落默认字体的时候还需要定义一个后备字体,即默认字体不能正常显示情况下显示的字体。设计的水平层次就在于对细节的打磨,这也就是段落规范在设计中存在的意义。

5、图标


图标具体分为以下三个作用:
- 图标是与其它网站链接以及让其它网站链接的标志和门户。
- 图标是网站形象的重要体现。
- 图标能使受众便于选择。根据图标大小和使用用途进行分类整理设计规范,这样才更清晰明了。
在我们的项目紧急而人员又不足的时候, 可能没有那么多时间,去把所有的图标都画的精细,那这个时候我们可以先定尺寸。
当然这里说的定尺寸不是让你把页面内所有图标的尺寸都定好,而是说优先定几个大的模块,比如顶导航、底导航、个人中心的...

等后续空闲的时候我们再去细化这些图标,开发也只需要换张图, 不影响其他。
建议图标尺寸尽量不要过多,比如32、36、40、48 都有, 这样会显得凌乱无序, 而且这些完全可以统一成两个大小的, 比如32、48的。
因为图标是可以有留白区域的, 也就说图标本身大小可以是40, 但是切图尺寸是48。

这样做的好处就是图标大小种类较少、方便记忆、也显得专业, 毕竟谁也不希望最后整理出来的规范, 32的图标2个、36的图标2个、40的图标2个, 这样孤零零的多惨, 所以建议图标尺寸不要太多。
6、图片
图片包括 APP 内出现的所有图, 一般情况下都是产品图和头像, 但是需要注意的是在制定规范之前, 要先把图片比例定好, 常见的比例有 1:1、2:1、4:3、16:9 等等,也是属于设计规范最重要的部分之一,按照用途分类整理图片资源,设计风格系统化。

然后再把每个模块所用的图片大小以及它的比例标清楚, 如果图片有圆角度的话也需要注明。

头像的尺寸可以定三个,大中小各一个,基本体量少的 APP 都够用了。

建议 APP 内的图片比例两到三个就好, 因为这涉及到后台上传, 比例不一样的话, 要不然就是开发需要对图片进行裁剪、要不然就是需要留不同的接口, 后期分别上传, 无论哪一种,都是需要额外的人力成本, 所以不要给自己挖坑哦。
7、栅格系统
在设计的过程中,我们经常会使用一套规范的度量标准,来保持产品的一致性,分别为圆角值、间距、大小。
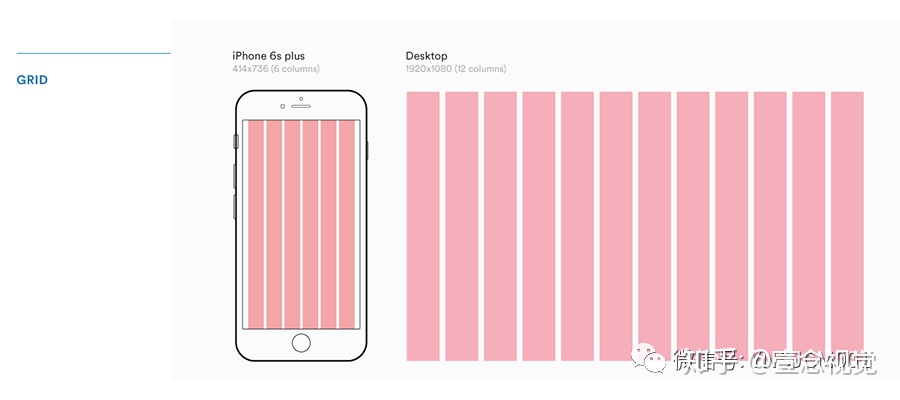
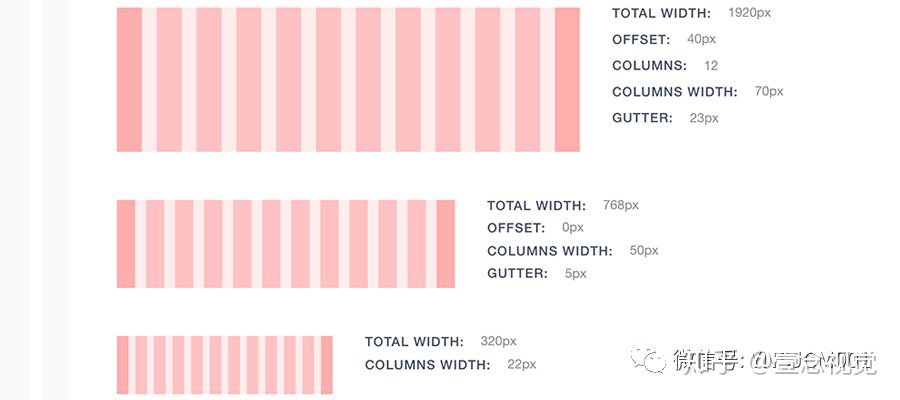
对度量解释最好的是设计中经常使用到的栅格系统(Grid Systems),运用固定的格子设计版面布局,其风格工整简洁。这就是我们在网页和APP设计的过程中经常使用到栅格系统的原因。


8、阴影
阴影风格及参数也是设计规范中的一部分,在整理设计规范的时候,需要注意的是阴影的参数值是网页中控制阴影的参数值,而不是设计软件中的参数值。
举个例子:网页中阴影对应的参数值为:
box-shadow: type:Outset offset X:0px offset Y:4px Blur:8px Spread:0px color:#000000 ,不透明度:10%,这才是程序员需要的阴影参数值,否则最终开发出来的阴影会出现不一致的情况,无法达到规范的目的。

9、导航
顶导航
高度、字体大小、颜色、有没有分割线, 有的话分割线色值 ; 带不带图标、多个图标之间的间距等等。

底导航
底部导航和前面一样,要放他默认和点击效果图标!

二级导航
主要是一些筛选类tab, 需要标明文字大小、色值、选中后的横线的大小, 这里横线的样式目前常见的有两种, 一种是固定的短线, 不管上面文字多少, 都是显示一样的大小; 还有一种是和文字一样长的, 无论哪一种, 事先都需要定义一下规则。

10、组件
常用的UI组件(Component):Button控件、下拉框、选择框(单选复选框)、时间选择器、输入框、搜索框、进度条、分页器、提示框、警告框、表格、弹出面板、数字步进器、选项卡等。
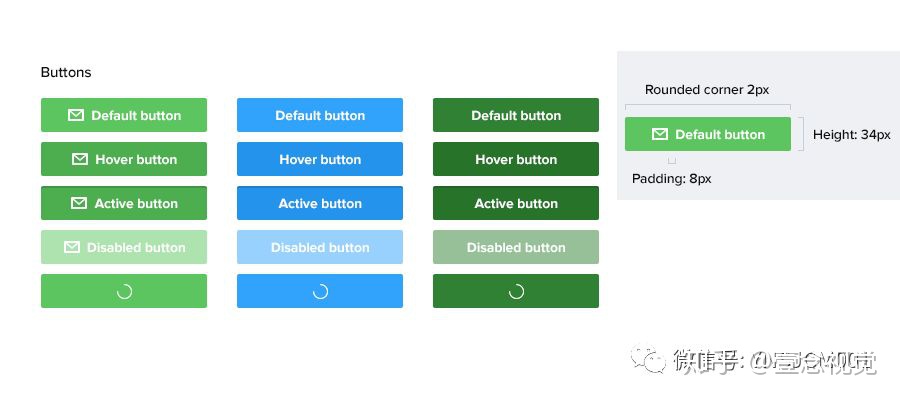
Button控件
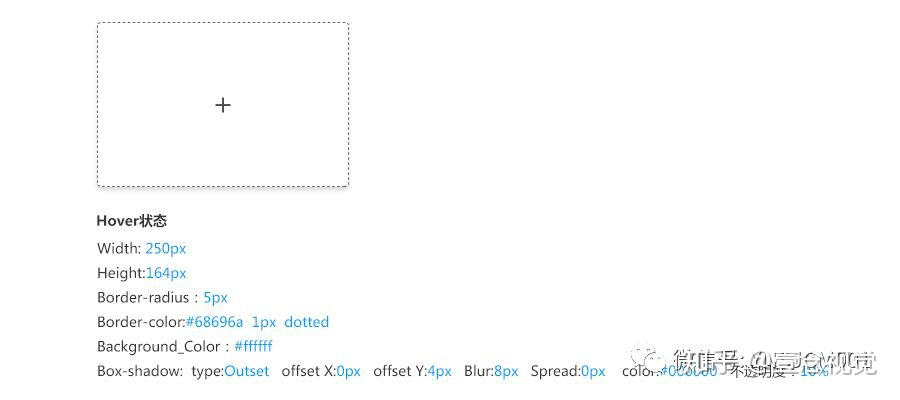
按钮是最常见的组件之一,按钮有5个状态:Normal、Hover、Active、Disabled 、Loading。

需要在规范中分别罗列出这五个状态,标注上对应的按钮填充色、边框色、圆角值、按钮宽度和高度,按钮文本大小、颜色值。如果是图标按钮的话,除了上述参数值以外还需要标注icon和按钮文本之间的间距和icon图标的大小。

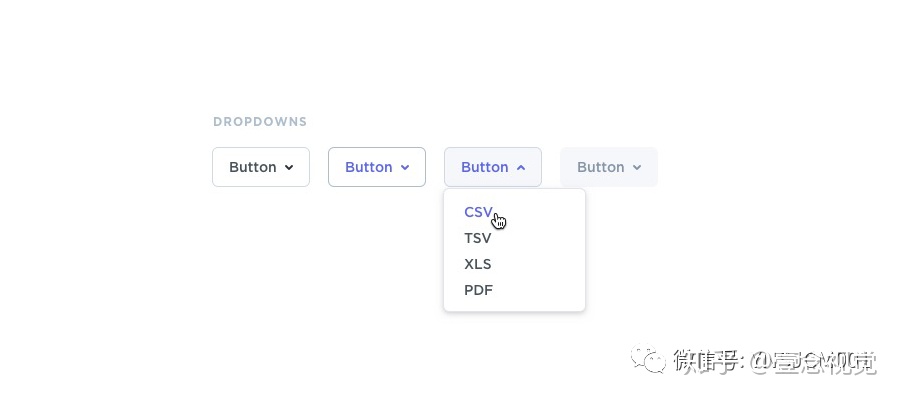
下拉框:
下拉框是为用户提供多个选择的单选组件,优点是用最简单的界面布局方式收纳了很多的选项,需要注意定义下拉选择框弹出的时候,鼠标移动上去的Normal、Hover、Active状态。

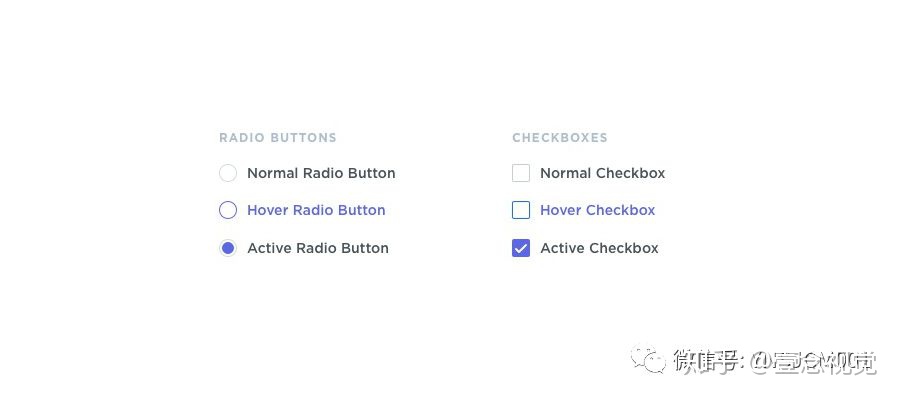
选择框(单选复选框):
顾名思义,单选框是众多选择里面选一个,而复选框是众多选择里面可以无限制选择。单选框和复选框都需要三个状态,即未选中状态、选中状态和不可点击状态。

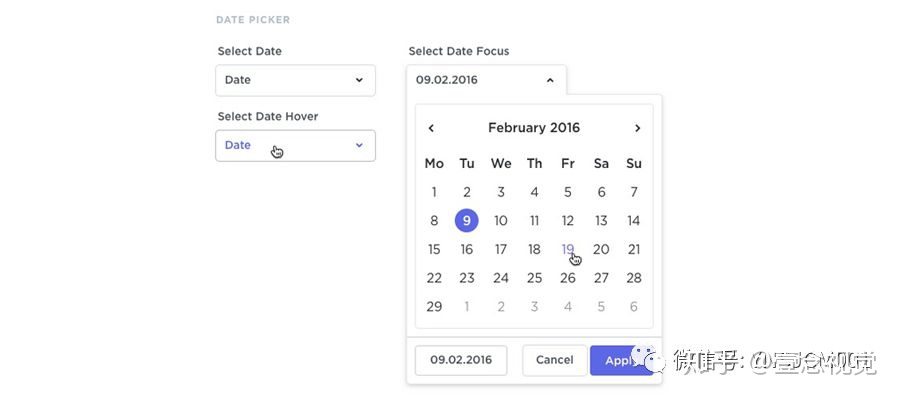
时间选择器:
时间选择器是选择年月日的组件,分别对应年月日星期的信息,在设计的时候需要考虑到4个状态,分别是:Select、Not_Select、Hover和Disable,并且写进设计规范。

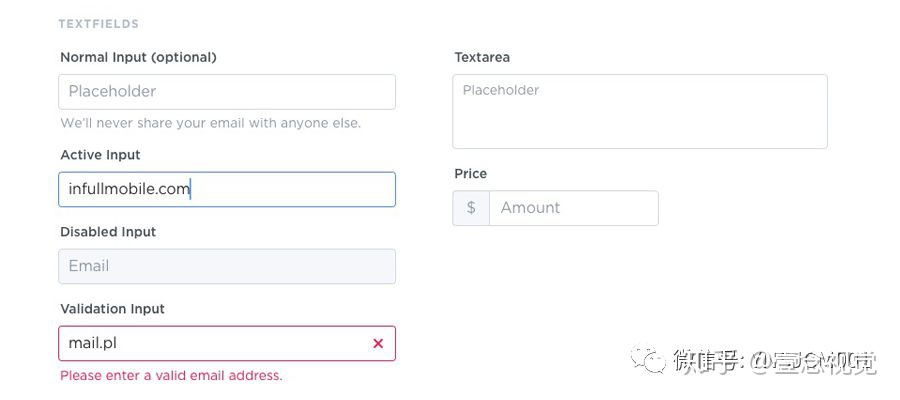
输入框:
输入文本框是我们软件产品设计必不可少的组件,文本输入框有4个状态:Normal、Active、Disable和Error。

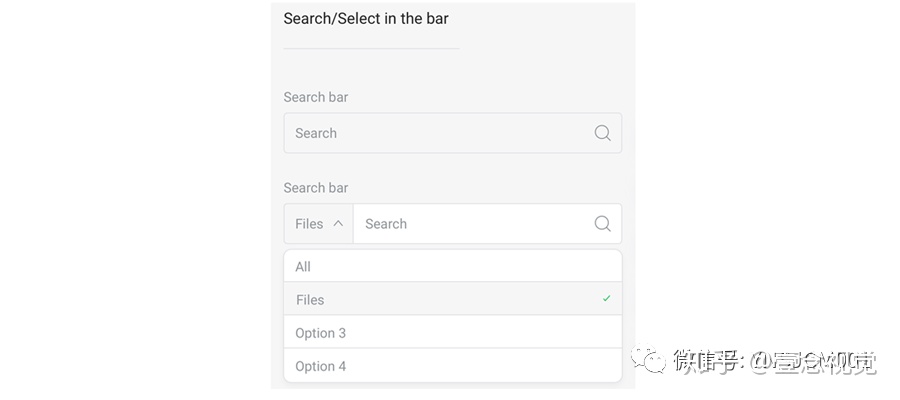
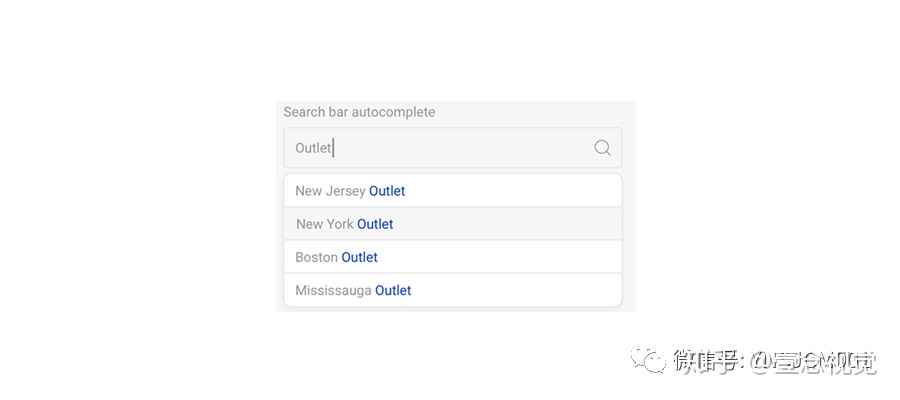
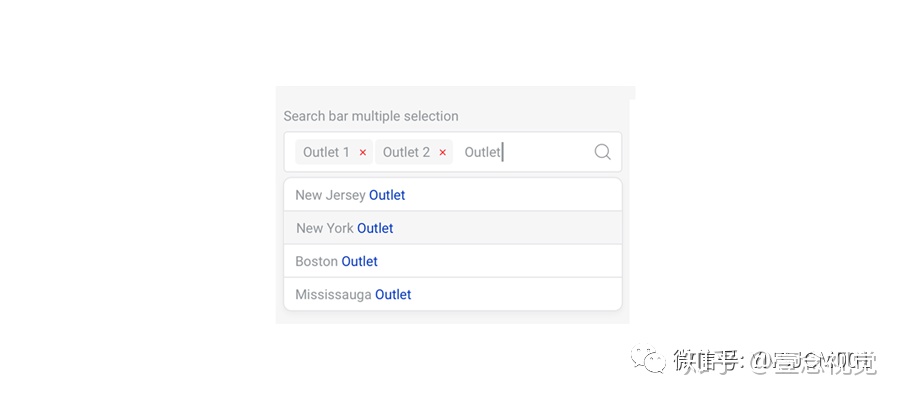
搜索框:
和输入框相同的地方是都需要聚焦然后输入内容完成操作,应该有为Normal、Active、搜索下拉状态、Error状态。



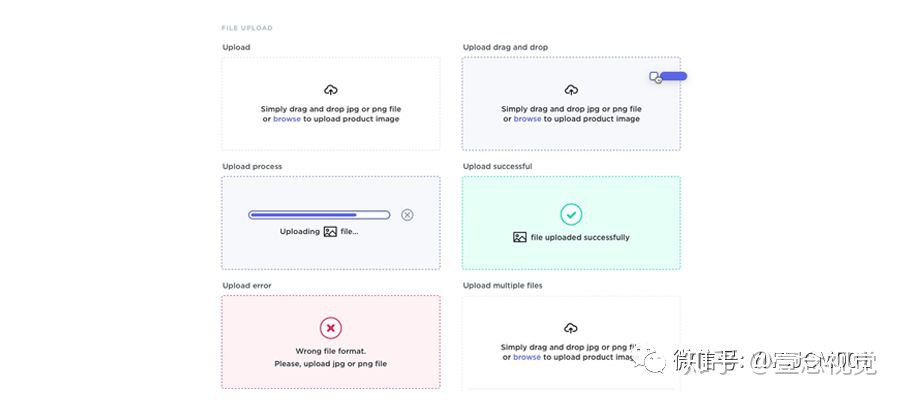
进度条:
这个需要在规范中注明上传进度条的整个交互操作流程,对Normal状态、点击上传/拖拽上传状态、上传中、上传成功、上传失败,整个流程状态的整理。在上传过程中,任何用户操作都应该有及时响应的动作,这样用户在使用的过程中才不会迷茫。

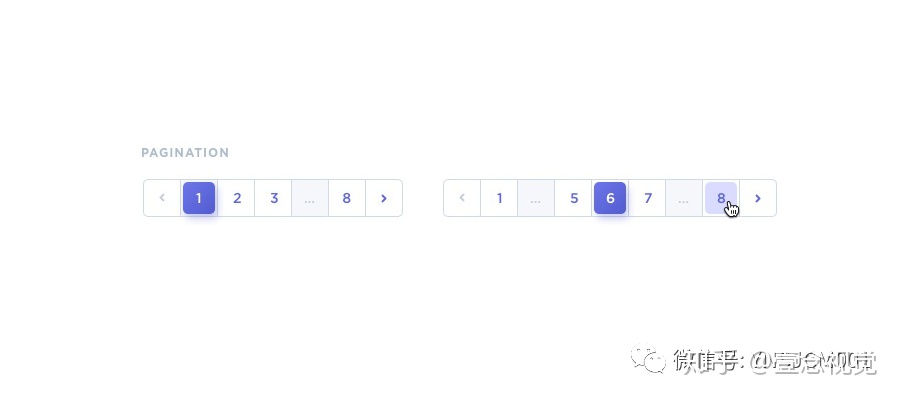
分页器:
分页器是用于切换内容页面的复合组件,常规的分页器有上下页操作按钮、分页页码按钮、输入页码手动查找的搜索框,以及分页器的4个状态:Normal、Hover 、Active、Disabled 。

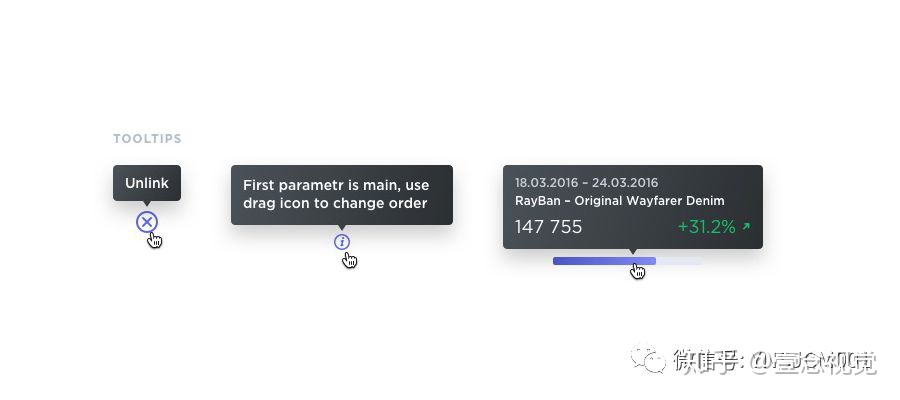
提示框:
提示框是一个事件触发弹出面板显示的组件,经常使用提示框的地方是,删除按钮、疑难问题点、提示类弹出信息等。这个风格设计就比较多了,设计风格各不相同,定义底板样式、文字样式和阴影参数。

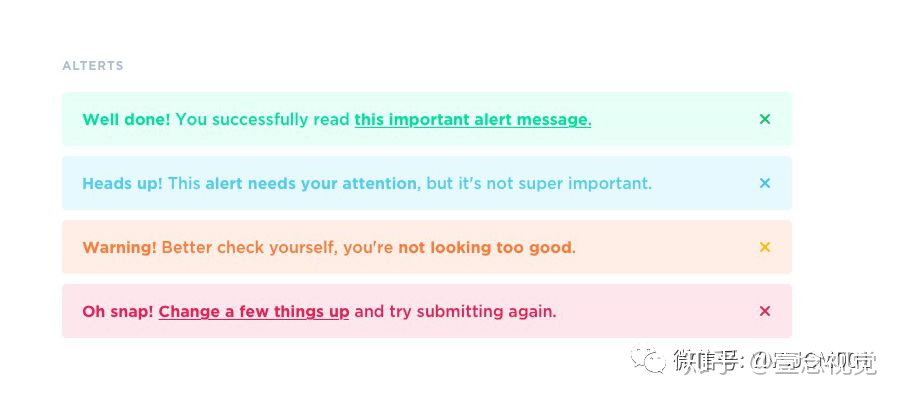
警告框:
页面报错时的显示样式,常用的警告类信息是:操作成功、提醒用户注意、警告用户注意等。

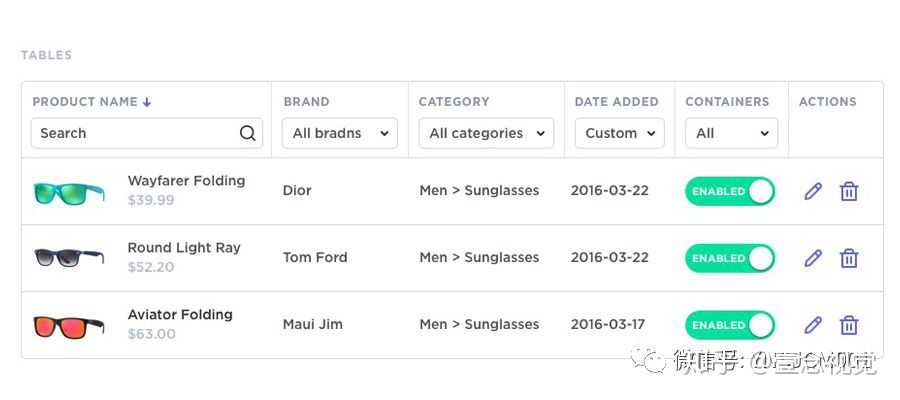
表格:
表格类信息居多,应重点整理表格样式以及文本颜色大小。

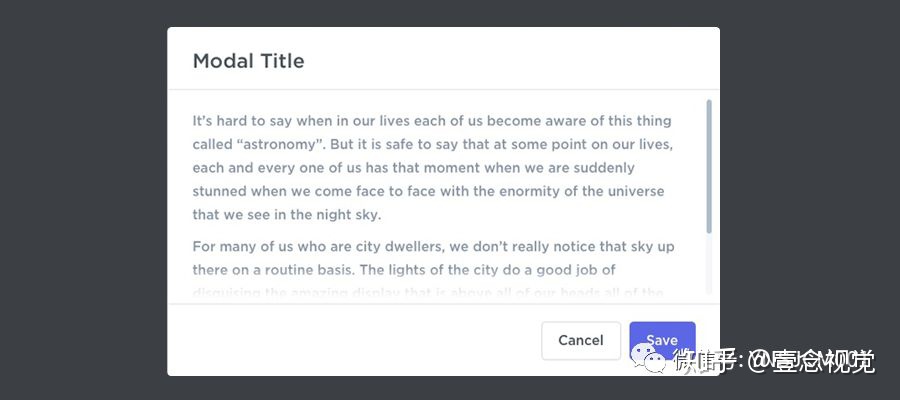
弹出面板:
弹出面板主要由4个部分组成,分别是面板内的文本信息、按钮、面板大小样式、蒙版颜色和透明度。

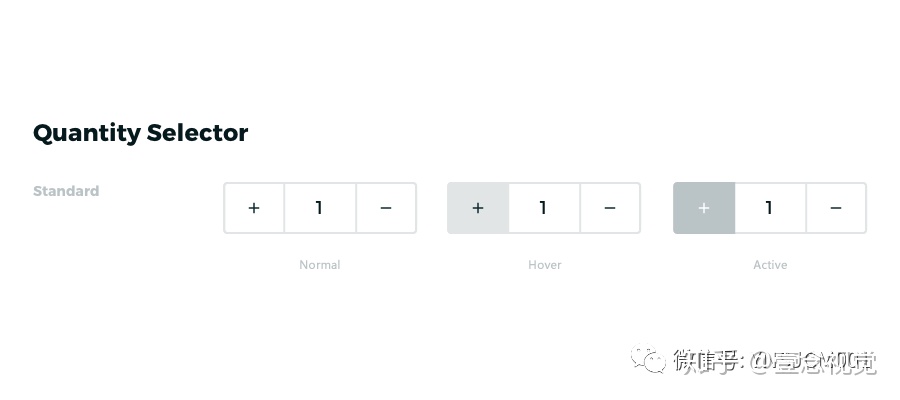
数字步进器:
数字步进器属于复合类型的组件,可以理解为按钮和输入框联动的组件,所以输入框和按钮拥有的属性状态,步进器都有。

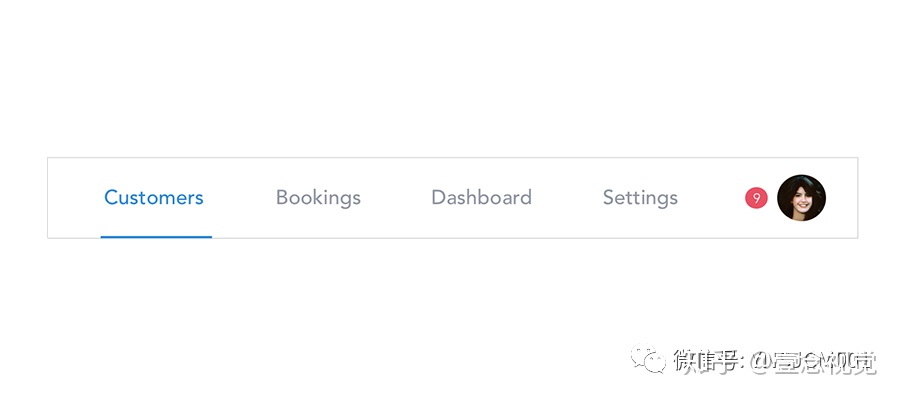
选项卡:
切换选项卡即切换内容,和下拉选择框不同的是,选项卡是将多个选项都排列出来的单选组件,需要考虑4个状态:Normal 、Hover 、Active 、Disabled 。

设计规范对整个项目的规范性推动很强大,但是需要花时间和耐心细心打磨,所以需要花费很多时间和精力去整理资料、编辑素材、分类整合,最后还要在设计软件中将整个规范重新排列设计。
最后
在文章的最后送大家几份UI视觉规范参考,因为平日总有一些会员和粉丝跑来要,一时间也很难找到,这个过程想必大家深有体会,犹如你等车一样,不等时一辆接一辆,等时苦苦等不到,今天车来了,就看你上不上了!




因篇幅有限,这里就展示两套UI作品规范吧,其他6套产品规范大图请看下方提取方法!
请微信后台回复关键词“参考”免费提取!


我要进群
VIP会员招募令
2019全新UI教程大礼包
UI设计进阶干货 - 动效UI设计进阶干货-闪屏UI设计进阶干货-引导页UI设计进阶干货-注册登录UI设计进阶干货 - 首页UI设计进阶干货 - BannerUI设计进阶干货-列表页UI设计进阶干货 - 适配&标注
UI设计进阶干货 - 切图&命名UI设计进阶干货-重阳节闪屏赏析UI进阶干货—金刚区
UI进阶干货—阴影
UI进阶干货 - 竞品分析UI进阶干货-详解B端产品&C端产品
UI进阶干货-尼尔森十大交互原则
UI进阶干货 - PRD撰写技巧
UI进阶干货 - 加载动画
UI进阶干货 - 表单
UI进阶干货 - 轻量化设计
关键词回复:
VIP、OC、神器、可视化、进群商用字体、UI学习 、面试技巧、Banner、样机下载、LOGO、C4D教程、转手绘、插画、名片、包装、字体下载、2.5D、设计规范,创意合成,作品集模板、商务合作、转载、软件下载请回复相对应缩写(例如:PS)





)




)

的实现方案)







