今天工作用到了css3渐变,但是写起来才发现太麻烦了,而却很浪费时间,所以在这里向大家推荐一个在线的css3 渐变生成工具
地址是:http://www.colorzilla.com/gradient-editor/
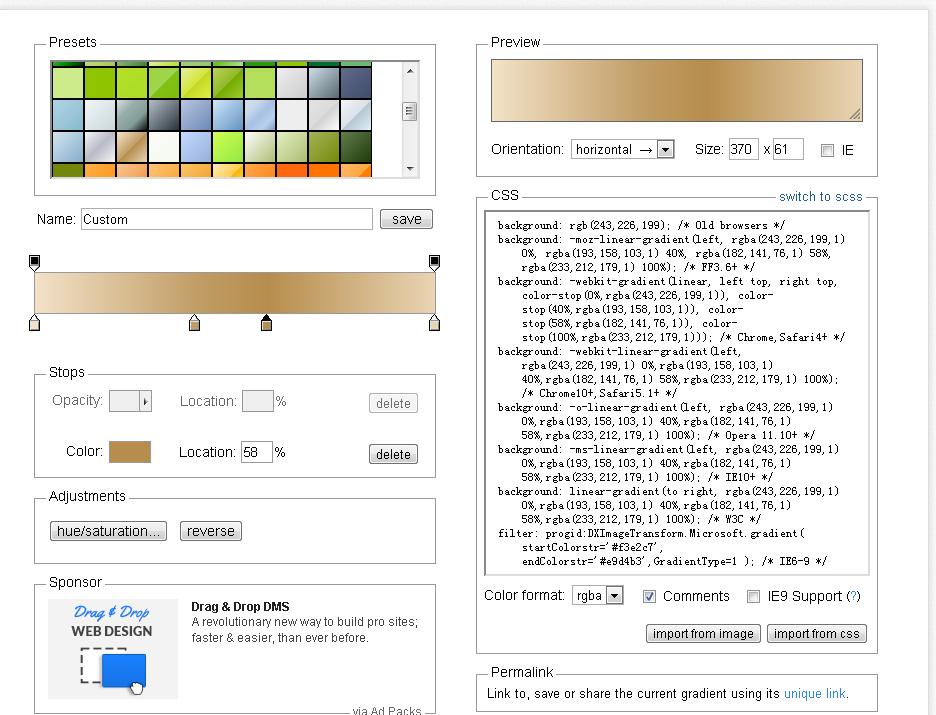
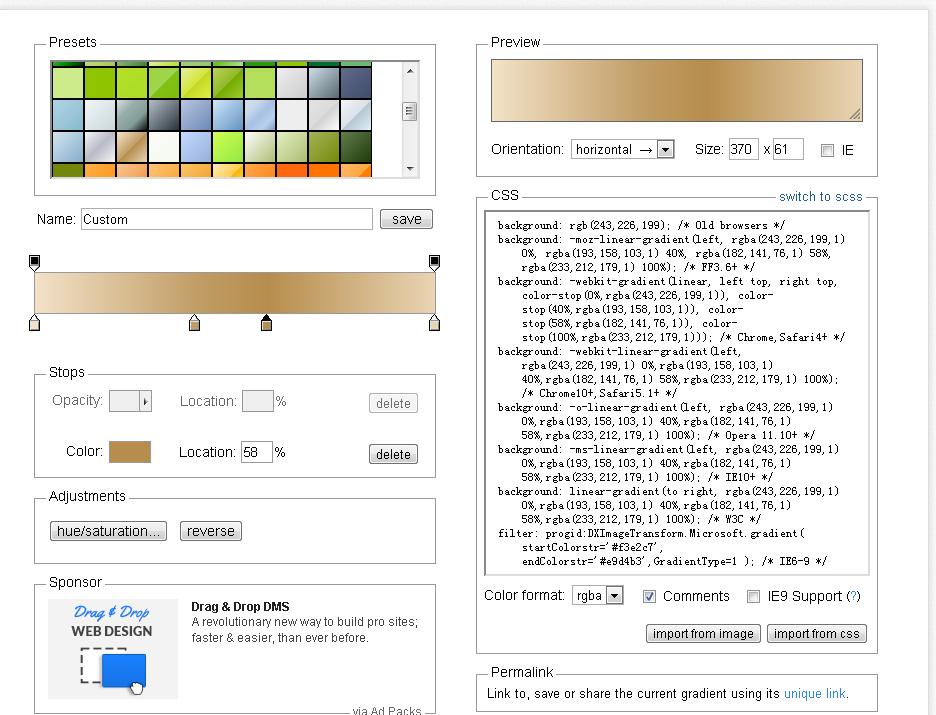
这个工具是可视化视图,用起来就和photoshop的渐变工具一样非常的简单,当设置好自己需要的渐变颜色之后,右边是生成的css3 渐变样式代码,兼容各种浏览器(包括我们可爱的ie6-8)!
工具截图:

工
今天工作用到了css3渐变,但是写起来才发现太麻烦了,而却很浪费时间,所以在这里向大家推荐一个在线的css3 渐变生成工具
地址是:http://www.colorzilla.com/gradient-editor/
这个工具是可视化视图,用起来就和photoshop的渐变工具一样非常的简单,当设置好自己需要的渐变颜色之后,右边是生成的css3 渐变样式代码,兼容各种浏览器(包括我们可爱的ie6-8)!
工具截图:

工
转载于:https://www.cnblogs.com/chaoming/p/3457597.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/493651.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!