1 Web概念概述
JavaWeb是使用Java语言开发基于互联网的项目
软件架构
- cs架构:优点【资源加载快、用户体验好】、缺点【安装、部署、维护麻烦】
- bs架构:优点【开发、安装、部署、维护简单】、缺点【应用过大,用户体验会受影响、对硬件有要求】
1.1 BS架构
资源分类
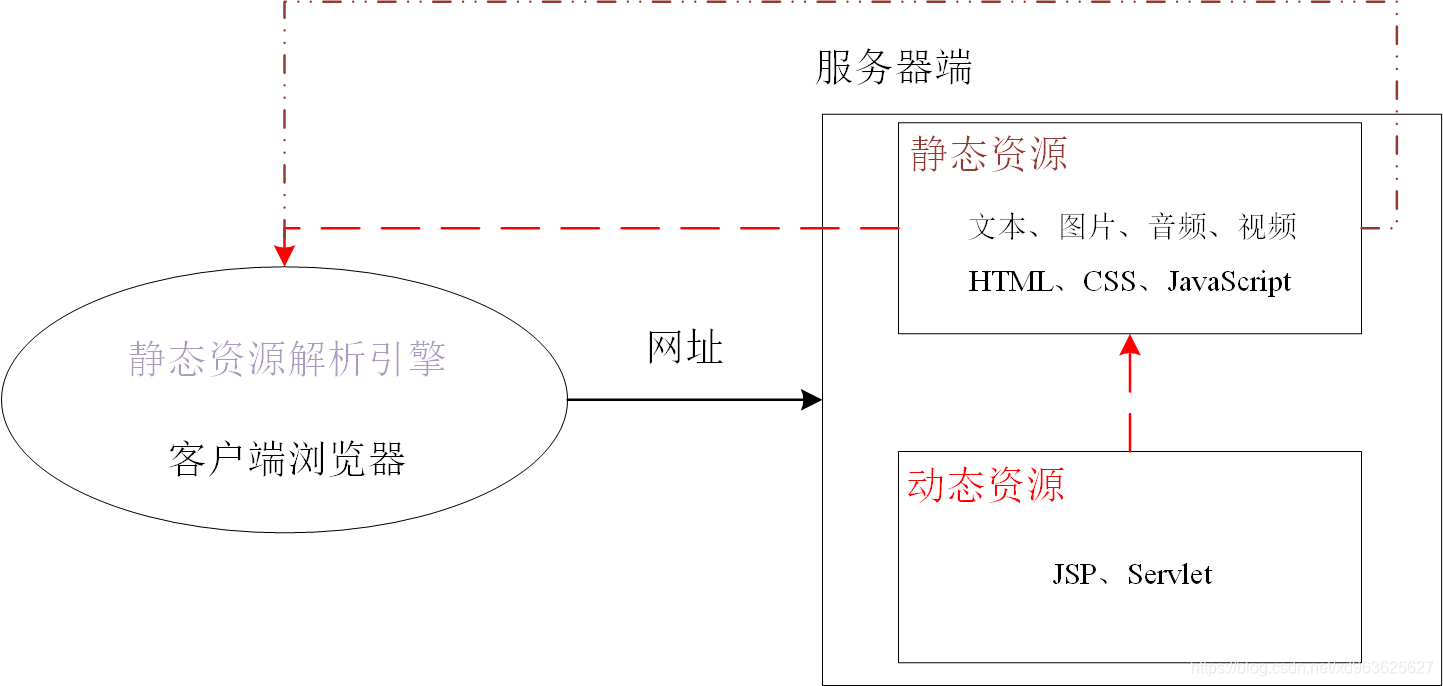
- 静态资源:用静态网页开发技术发布的资源(HTML、CSS、JavaScript)。所有用户访问,得到的结果一样。如果用户请求静态资源,那么服务器会将静态资源发送给浏览器,浏览器内置的解析引擎可以展示静态资源。
- 动态资源:使用动态网页即时发布的资源。不同用户在同一页面的显示结果可能不一样。如:JSP、Servlet、PHP、ASP。如果用户请求动态资源,服务器会执行动态资源,然后将动态资源转换为静态资源再发送给服务器。

2 HTML
2.1 基本介绍
概念:Hyper Text Markup Language:超文本标记语言,是最基础的网页开发语言。
超文本:用超链接的方式,将各种不同空间的文字信息组织在一起的网状文本。
标记语言:由标签构成的语言。<标签名称>如html、xml。标记语言不是编程语言。
html的实现
- 标签分为围堵标签(有开始和结束)标签可以嵌套,不同标签的开始和结束之间不能交叉。
- 自闭标签(开始和结束在一起,如:<br/>)
- 开始标签中可以定义属性,属性由键值对构成,值要用引号引起来
- 不区分大小写但建议用小写
2.2 HTML标签
文件标签
- html:根标签
- head:头标签,用于指定html文档的一些属性,引入外部的资源
- title:标题标签
- body:体标签
- <!DOCTYPE html>:HTML5中定义该文档是html文档
文本标签
- <br>换行
- <hr>水平线
- <p>段落
- <h1>~<h6>标题
- < ! - - 注释 - - >
- font:已经废弃,具有属性color=" "、width单位是像素px(取值是数值或相对于父元素的百分比)、size、face字体
- center:居中 已废弃
图片标签
-<img src='xxx.jpg'/ align='right' alt='XXX' width='500' height='500'>
列表标签:
有序列表的属性 type展示不同的样式:罗马Ⅰ字母A start属性指定从几开始排序
无序列表的属性 type可以为disc、square、circle
<ol type="A" start="3"><li>第一个</li><li>第二个</li><li>第三个</li></ol><ul type="square"><li>无序</li><li>无序</li><li>无序</li></ul>
链接标签
- 默认在本页打开链接【可以是网页资源也可以是本地资源】
-<a href="http://www.baidu.com">click me</a> - 新建页面打开链接
<a href="http://www.baidu.com" target="_blank" >click me</a>
target【默认是_self】- 启动邮件客户端发邮箱
<a href="maito:xxxxxx@xxxx.com">contact me</a>
- div:每个div占满一整行 块级标签
- span:文本信息在一行展示 行内标签 内联标签
语义化标签:没有样式 提高程序可读性 可以和css一起定义样式 - header
- footer
表格标签
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#5f9ea0" align="center"><caption>学生信息表</caption><tr bgcolor="red" align="center"><th>编号</th><th>姓名</th><th>成绩</th></tr><tr><td>1</td><td>张三</td><td>100</td></tr><tr><td>2</td><td>李四</td><td>100</td></tr></table>
合并行 合并列
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#ffdab9" align="center"><tr><th rowspan="2">编号</th><th>姓名</th><th>成绩</th></tr><tr><td>张三</td><td>100</td></tr><tr><td>2</td><td colspan="2">李四</td></tr></table>
表单标签
概念:用于采集用户输入的数据
<form>:定义表单的采集范围
- 属性:action="xxx"表单提交地址 method="get/post"提交方式
表单中的数据想要被提交,必须指定name属性
get请求参数会在地址栏显示 封装在协议行中 请求参数的长度有限制 不安全
post请求参数不会在地址栏显示 会封装在协议体中 请求参数的长度无限制 安全
表单项标签
- input:可以通过type属性值 改变元素展示的样式。value显示默认值 placeholder显示提示信息
- select:下拉列表
- textarea:文本域
- radio:单选框name要一致 否则是定义了多个单选框。要给单选框指定返回值value。checked指定默认值
- checkbox:复选框 checked指定默认值
- label:执行输入项的文字描述信息,加for属性可以和input的id对应 点击label会让input获取焦点
- file:文件选择框
- select:下拉列表
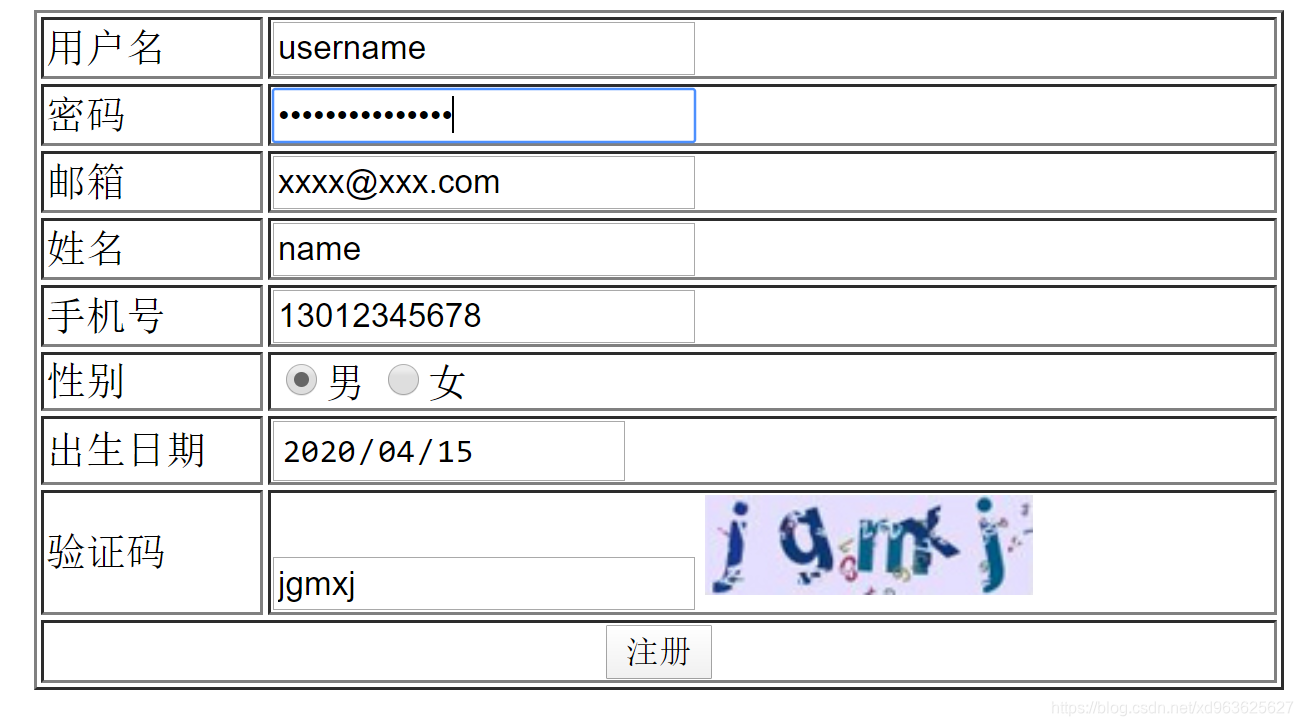
注册页面案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册页面</title>
</head>
<body><form action="#" method="post"><table border="1" align="center" width="500"><tr><td><label for="username">用户名</label></td><td><input type="text" name="username" id="username"></td></tr><tr><td><label for="password">密码</label></td><td><input type="password" name="password" id="password"></td></tr><tr><td><label for="email">邮箱</label></td><td><input type="email" name="email" id="email"></td></tr><tr><td><label for="name">姓名</label></td><td><input type="name" name="name" id="name"></td></tr><tr><td><label for="phone">手机号</label></td><td><input type="text" name="phone" id="phone"></td></tr><tr><td><label>性别</label></td><td><input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女</td></tr><tr><td><label for="birthday">出生日期</label></td><td><input type="date" name="birthday" id="birthday"></td></tr><tr><td><label for="checkcode">验证码</label></td><td><input type="text" name="chekcode" id="checkcode"><img src="verify_code.jpg"></td></tr><tr><td colspan="2" align="center"><input type="submit" value="注册"></td></tr></table></form>
</body>
</html>
3 CSS
cascading style sheet 层叠样式表,用于页面美化和布局控制
优势:
- 功能强大
- 将内容展示和样式控制分离
- 【降低耦合度,分工协作更容易,提高开发效率】
3.1 CSS的使用
css和html的结合方式
- 内联样式:在标签内使用style属性指定css代码,不推荐使用。作用域是当前标签。
<div style="color:red;">hello</div>- 内部样式:在head标签内定义style标签,标签体内容就是css代码。作用域只能是当前页面。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: peachpuff;}</style>
</head>
<body>
<div>哈哈哈哈哈</div>
</body>
</html>
- 外部样式:将CSS抽取到外部文件,在head标签内定义link标签引入外部资源文件
div{color: aqua;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="../css/a.css">
</head>
<body>
<div>哈哈哈哈哈</div>
</body>
</html>
css语法
选择器{属性名1:属性值;属性名2:属性值;
}
选择器:用来筛选具有相似特征的元素
注意:
- 每一对属性需要使用分号隔开,最后一堆可以不加
3.2 基本选择器
- id选择器:选择器具体的id属性值的元素,建议在一个html页面中使用
-#id属性值{ } - 元素选择器:选择具有相同标签名称的元素
-标签名称{ } - 类选择器:选择具有相同class属性值的元素
.class属性值{ }
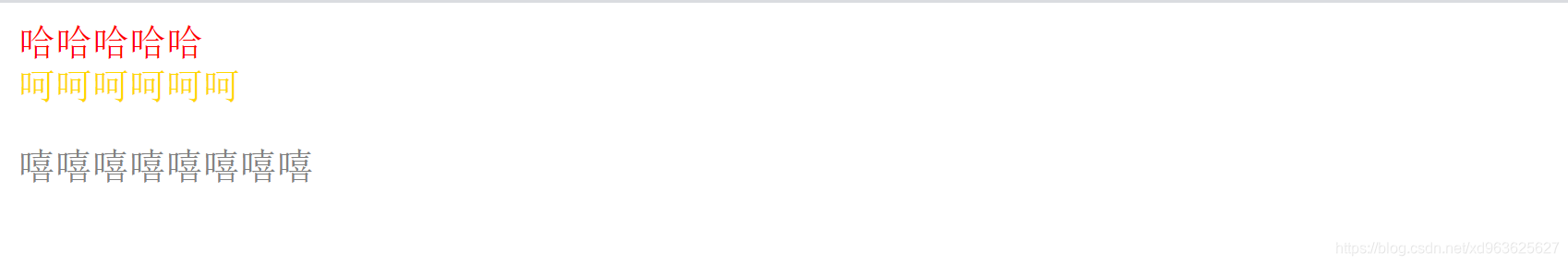
优先级 id > 元素 > 类
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.cls1{color: gray;}#div1{color: red;}div{color: gold;}</style>
</head>
<body>
<div id="div1">哈哈哈哈哈</div>
<div>呵呵呵呵呵呵</div>
<p class="cls1">嘻嘻嘻嘻嘻嘻嘻嘻</p>
</body>
</html>

3.3 扩展选择器
- 选择所有元素
*{ }- 并集选择器
选择器1,选择器2{ }- 子选择器:筛选选择器1元素下的选择器2元素
选择器1 选择器2{ }- 父选择器:筛选选择器2的父元素选择器1
选择器1 > 选择器2{ }- 属性选择器:选择元素名称,属性名=属性值的元素
元素名称[属性名="属性值"]{ }- 伪类选择器:选择一些元素具有的状态
元素: 状态{ }
3.4 属性
-
字体、文本:【color】【font-size】【line-height】【text-align】
-
背景:【background】
-
边框:【border】
-
尺寸:【width】【height】
-
盒子:控制布局【margin外边距】【padding内边距 默认情况下内边距会影响整个盒子的大小 设置盒子的属性 让width height不变
box-sizing: border-box】【float浮动】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{border: 1px solid red;}.div1{width: 100px;height: 100px;/*外边距*//*margin: 50px;*/}.div2{width: 200px;height: 200px;/*内边距*/padding: 50px;box-sizing: border-box;}.div3{/*浮动*/float: left;}.div4{float: left;}.div5{float: right;}</style>
</head>
<body>
<div class="div2"><div class="div1"></div>
</div>
<div class="div3">aaa</div>
<div class="div4">bbb</div>
<div class="div5">ccc</div>
</body>
</html>
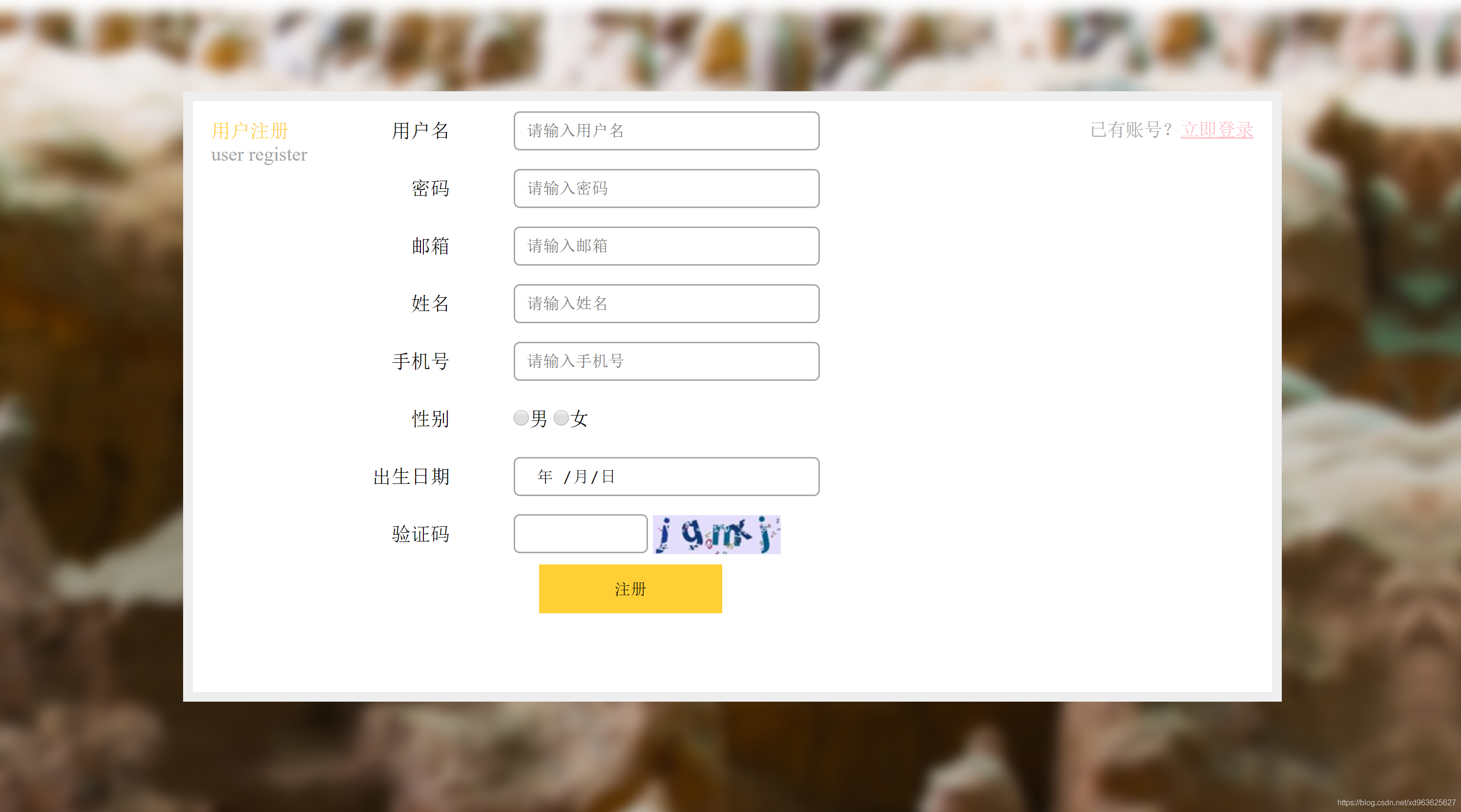
美化版的注册页面

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background: url("register_bg.png") no-repeat;}.layout{width: 900px;height: 500px;border: 8px solid #EEEEEE;background-color: white;margin: auto;margin-top: 80px;}.left{/*border:1px solid red;*/float: left;margin: 15px}.left > p:first-child{color: #FFD036;size: 100px;}.left > p:last-child{color: #A6A6A6;size: 100px;}.center{/*border: 1px solid red;*/float: left;}.right{/*border: 1px solid red;*/float: right;margin: 15px;}.right > p:first-child{color: #A6A6A6;font-size: 15px;}.right > p > a{color: pink;font-size: 15px;}.td_left{width: 100px;text-align: right;height: 45px;}.td_right{padding-left: 50px;}#username,#password,#name,#email,#birthday,#phone,#checkcode{width: 251px;height: 32px;border: 1px solid #A6A6A6;border-radius: 5px;padding-left: 10px;}#checkcode{width: 110px;}#img_check{height: 32px;vertical-align:middle;}#sub{width: 150px;height: 40px;background-color: #FFD036;border: 1px;}</style>
</head>
<body>
<div class="layout"><div class="left"><p>用户注册</p><p>user register</p></div><div class="center"><div class="form"><form action="#" method="post"><table border="0" align="center" width="500"><tr><td class="td_left"><label for="username">用户名</label></td><td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td></tr><tr><td class="td_left"><label for="password">密码</label></td><td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td></tr><tr><td class="td_left"><label for="email">邮箱</label></td><td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td></tr><tr><td class="td_left"><label for="name">姓名</label></td><td class="td_right"><input type="name" name="name" id="name" placeholder="请输入姓名"></td></tr><tr><td class="td_left"><label for="phone">手机号</label></td><td class="td_right"><input type="text" name="phone" id="phone" placeholder="请输入手机号"></td></tr><tr><td class="td_left"><label>性别</label></td><td class="td_right"><input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女</td></tr><tr><td class="td_left"><label for="birthday">出生日期</label></td><td class="td_right"><input type="date" name="birthday" id="birthday"></td></tr><tr><td class="td_left"><label for="checkcode">验证码</label></td><td class="td_right"><input type="text" name="chekcode" id="checkcode"><img src="verify_code.jpg" id="img_check"></td></tr><tr><td colspan="2" align="center"><input type="submit" value="注册" id="sub"></td></tr></table></form></div></div><div class="right"><p>已有账号?<a href="#">立即登录</a></p></div>
</div></body>
</html>
















)
)

