文章目录
- 1 概念
- 2 快速入门
- 3 响应式布局
- 4 CSS样式和JS插件
1 概念
BootStrap是前端开发框架,基于HTML、CSS、JavaScript。
优点:
- 定义了很多CSS样式和JS插件,可以直接使用。
- 响应式布局:同一套页面可以兼容不同分辨率的设备。
2 快速入门
- 下载Bootstrap
- 将Bootstrap导入项目
- 复制粘贴模板导入样式和插件
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><script src="/js/bootstrap.js/bootstrap.min.js"></script><link href="css/bootstrap.min.css" rel="stylesheet"><link href="css/index.css" rel="stylesheet"><script src="js/jquery-3.2.1.min.js"></script><script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
3 响应式布局
实现:
依赖于栅格系统,将一行平均分成12个格子,可以指定元素占多少格子。
步骤:
- 定义容器,container、container-fluid
- 定义行,row
- 定义元素,指定该元素在不同的设备上所占的各自数目。样式:col-设备代号-格子数目。设备代号:【xs超小屏幕(手机)、sm小屏幕(平板)、md中等(显示器)、lg大屏幕(大显示器)】
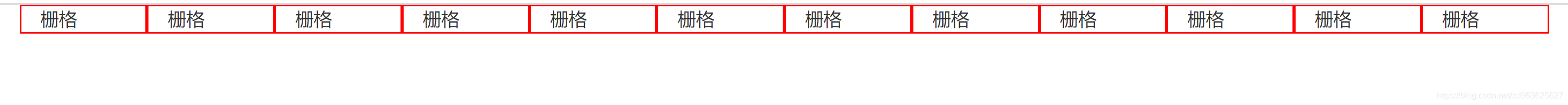
大屏显示效果 1×12

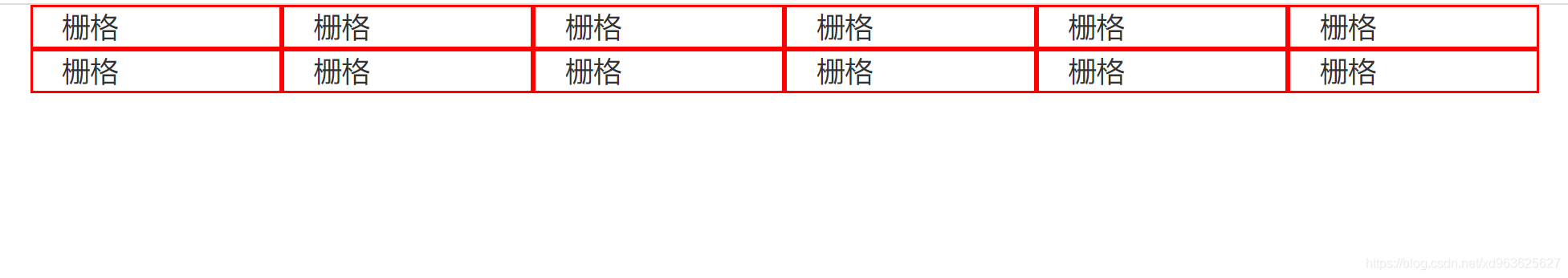
小屏显示效果 2×6

<style>.inner{border: 1px solid red;}</style>
</head>
<body><div class="container-fluid"><div class="row"></div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div><div class="col-lg-1 col-sm-2 inner">栅格</div></div>
</body>
</html>
注意
- container-fluid:每一种设备都是100%宽度
- container:固定宽度,每种设备不一样,有留白
- 超过12个格子就自动换行
- 栅格类可以向上兼容,如果真实设备宽度小于设备栅格类属性的设备代码的最小值,则一个元素沾满一行。
4 CSS样式和JS插件
具体使用:https://v3.bootcss.com/
全局样式
- 按钮
- 表格
- 表单
- 图片
组件
- 导航条
- 分页条
插件
- 轮播图








)
)









