背景
美团COS:全称美团网核心业务系统部,以持续整合O2O线下资源,共建高效率、低成本的供应链系统,高效推动O2O生态环境建设为业务目标,负责美团网核心业务系统的建设和管理。
COS系统,伴随着美团3年多的发展,前端也积极参与到系统的建设中。 在这几年里,通过优化系统前端环境,改进代码组织结构,丰富公共资源和自动化工具,不断提高了业务响应效率,也在不断努力去逐步缩短系统的前端开发周期,以下简单介绍在这个过程中的一些变化。
第一个COS系统——合同系统
- 没有独立的静态资源服务,无压缩,采用YUI3的Loader,手动维护依赖关系。
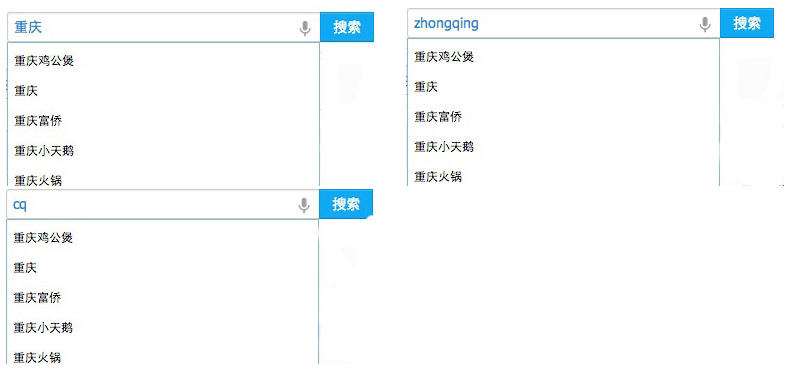
- 忙着写控件,第一个控件Autocomplete,后来有了Table、Tree、Form、IO等。
- 线上代码经常不稳定,静态资源地址采用加时间戳的方式来更新。
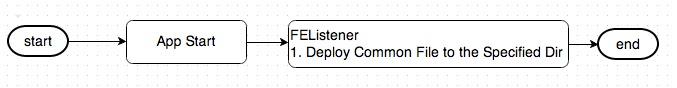
公共模板部署
由于前端需要支持的业务系统众多,对每个系统而言,都有一些相同的处理逻辑,如前端环境初始化(包括系统的参数配置、YUI部署、UI部署、控件初始化、GA统计源、页面加载时间统计、浏览器升级提醒、问题反馈等)针对每个系统都是一样的,不希望每个系统都要去处理这些逻辑,于是集成了mt-fe.jar到每个后台系统,节约了新开系统的成本。

模块化道路
模块目录结构扁平化
所有的模块在目录结构上都是平行的,无区别的。 同时增加了主模块和子模块的概念,并在此基础上定义了统一的加载规则。
模块名称和路径关系约定
知道一个模块名就可以知道这个模块的代码所在的位置,是否是主模块以及属于某个系统,如:
crm-module 对应的三个属性应该是: { path: "/static/module/module.js", isMainModule: true, app: 'crm' } deal-module/sub 对应的即: { path: "/static/module/sub.js", isMainModule: false, app: 'deal' }模块加载机制
使用YUI3的自动加载,需要给Loader配置一个依赖关系表。最初新增一个模块时,需要在模块定义和Loader配置中都声明该模块的依赖。这样在两个地方维护依赖关系,容易产生不一致,从而带来维护问题。 为解决上述问题,开发了脚本自动计算所有模块的依赖关系,生成依赖关系表传递给Loader使用,面临的问题是修改模块依赖关系需要运行脚本才能生效,而在开发时更想要所见即所得的效果。于是又针对开发环境,在Loader加载时根据约定的模块名,自动计算出模块的加载路径和类型,从而实现不提前配置依赖关系表也可自动加载。
一个简单的加载配置 var metaGroups = {"fecore": {//发布时自动生成的metaGroups,用于线上环境modules: {"moduleA": {path: "moduleA/moduleA.js",requires: ["moduleB", "moduleC"]},...},//根据pattern和文件名约定进行自动加载,用于开发环境patterns: {"prefix": function(cfg) {cfg.path = "moduleA/moduleA.js";cfg.type = "js";return true;},...}} };YUI({...groups: metaGroups,... }).use('moduleA', function(Y) {});模块依赖关系梳理
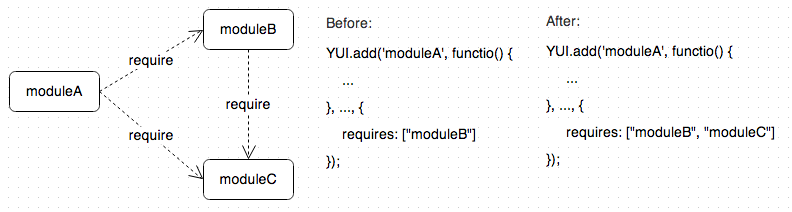
模块中存在间接依赖,如A依赖B、C,B依赖C,这时在A的依赖关系中只需要声明B就可以工作,如果某天B不需要依赖C了,这时在B中去掉C的成本就变大了。为了解决这类问题,规范了依赖关系声明,并开发工具对源文件进行分析,自动化校验和修改,也计划将该校验加入到各代码仓库的git hooks中。通过该工具的梳理,让开发者能非常明确了解所有模块之间的关系,对宏观掌握当前模块的使用状态也是非常有帮助的。

模块的丰富和稳定
前端支持的项目众多,如何在应用层花最小的代价写代码,是我们一直在思考的问题。 通过不断丰富可复用的组件库、定义统一的UI方案以及提取和整合所有系统的公共模板等来避免重复工作。 目前,除了所有前端公用的代码仓库fe.core外,也为COS系统新增专门的前端代码仓库cos.core,存放和业务相关的模块。同时为了保障模块的稳定性和易用性,开发了模块文档,并进行了测试用例的覆盖。
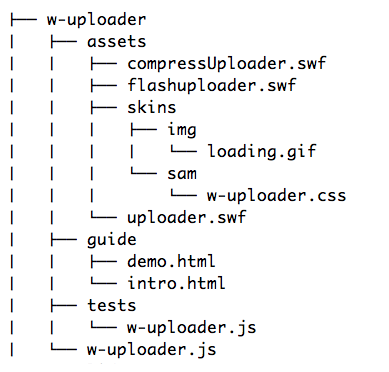
模块内目录结构完善 模块中从只包含css、css、tpl文件到包含tests、guide等文件,目前一个完整的模块的目录结构如:

组件方面 从简单的构造器、prototype写对象实现继承到基于YUI3的Widget or Base框架,并在此基础上进行了扩展;不断新增组件和完善组件功能,使其能满足大多数业务需求;对代码进行不断重构,使得组件可以更加稳定。 我们提倡只要是能被重用的代码,都应该放到相应的公共代码仓库中。
UI方面 不得不说Bootstrap带给web行业的影响是巨大的,特别是针对后台系统。 简洁大气的设计,对于大多数网页元素来讲已经能较好的满足需求,不过针对COS系统,还是有不少需要单独处理的需求,比如各个系统的Layout,一些简单的UI模块和少量交互的组件等,所以在全兼容Bootstrap的基础上做了COS-UI,并对所有的COS系统页面进行了迁移,统一了风格。 也为界面外观定义提供统一标准,降低开发与维护成本。
测试方面 从使用YUI3提供的YUI Test模块编写单元测试用例,到使用
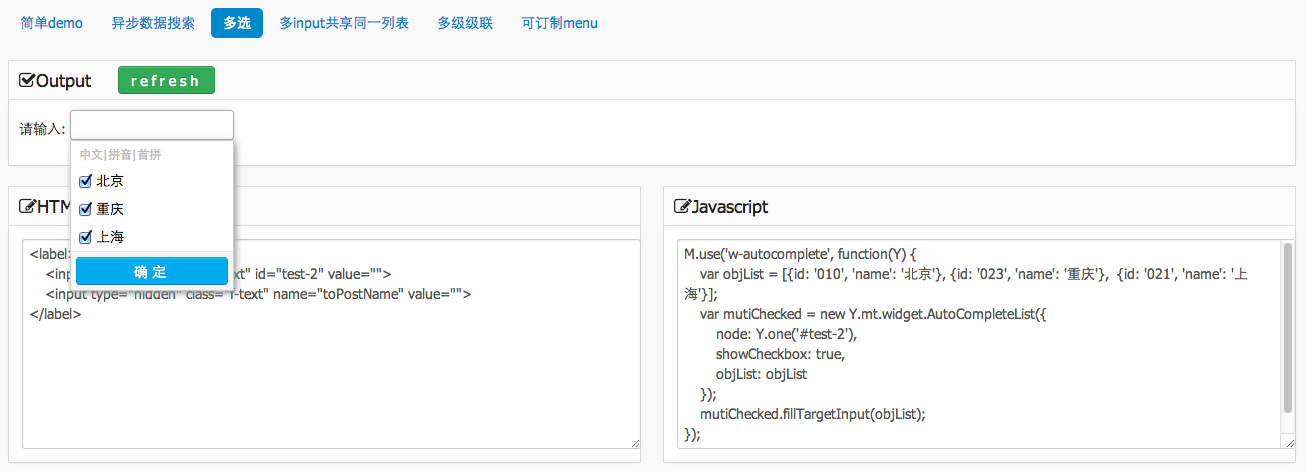
mocha+chai+sinon结合,采用phantomjs进行无界面测试,无缝集成到开发环境,让写测试变的更简单,从而提高了写测试用例的积极性。文档方面 从最初专门开发一个应用去为模块编写使用文档,到文档静态化。在完善的模块目录结构基础上,通过梳理文档规范,根据约定自动输出静态化的文档;从静态的demo展示到可以在线修改;从手写的使用说明,到根据YUIDoc生成的注释自动提取文档内容等。使得只需要写最少的内容,即可生成丰富的文档和demo。 如下是一个简单的构建demo的规范:
<div class="demo"><h1>简单demo</h1><div class="html-content">...</div><script>...</script> </div>只需要按照上述格式写代码,工具就会自动生成如下静态页面,可以在页面中进行参数修改,便可即时查看到效果。

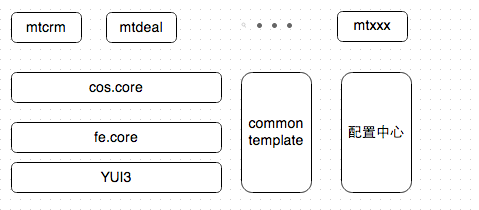
COS系统前端分层
用户端和核心业务端的模块都是基于YUI3进行开发,同时在模块化机制的前提下,共用底层库fe.core。 为了更好地针对所有系统业务场景做抽象,开发了专门提供给业务系统使用的模块cos.core。
配置中心会处理所有系统的前端配置,如当前系统环境(开发环境、测试环境、线上环境),YUI的版本号,是否使用Combo服务,是否是调试模式等。

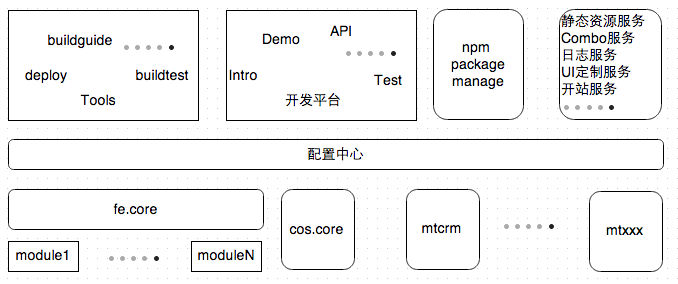
系统前端开发环境
为了方便系统开发,针对一些平时应用比较普遍的场景开发了自动化的工具,如发布、自动化文档、依赖关系检测、自动化单元测试、全部系统范围内搜索、自动build template等。为了使工具更容易维护,权责更加明晰,在代码组织和管理方面,先后对代码仓库进行了拆分,发布package到内部源,并使用npm来进行包管理,解决了package之间的依赖管理问题。
同时针对各系统提供了一系列的服务,如静态资源、Combo、日志、页面加载性能报表等。 未来还计划开放UI定制,一键开站,动态修改系统配置,在线为某个模块写文档、demo、test,在线管理静态资源等功能。
开发平台旨在希望作为一个窗口,索引与前端有关的所有服务和资源,为开发者提供开发辅助。

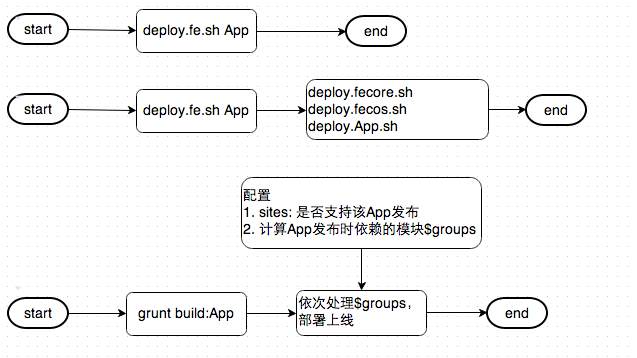
系统发布
系统运行初期,使用Shell脚本处理发布过程(包括资源的压缩、加版本号、计算依赖关系等)。后来由于涉及到的代码仓库增多,发布过程也增加了更多的逻辑,如打包公共模块、修改模板中引用的CSS、图片资源地址等,使得脚本一度维护比较困难,后对脚本进行了拆分。 再后来,考虑到Node的灵活以及社区的活跃,将发布脚本迁移到Node平台,使用Grunt来管理发布任务,同时独立了配置,代码库进行了更细粒度的拆分,使得发布这一过程更加灵活和便于维护。

系统发布从后端人工操作到集成到OPS平台一键发布,大大提高了发布效率,减少了bug处理时间。
从使用外部npm源到内部npm源,减少了发布本身的耗时。
以上也为前端cos组在系统建设方面做一个简单总结。非常有幸能在一个重视技术,重视前端的公司里学习成长。回想起这么多的日日夜夜,曾面对每一次技术改造和调整都兴奋不已,会偶尔想方案彻夜难眠,走了很多弯路,开发了很多系统,但每次都能从看似相似其实充满新挑战的系统中获得新的收获。期望每天的点滴进步会让系统开发变得越来越简单高效,Happy Coding!