Silverlight中的ControlTemplate(1)-概念
Silverlight中的ControlTemplate(2)-概念
Silverlight中的ControlTemplate(3)-Blend设计ControlTemplate
上一篇我是通过Blend简单的演示如何修改ControlTemplate,这一篇关注VSM这个部分。
概念的东西就不再重复了,这篇通过Blend演示如何一步一步设计VisualStateManager
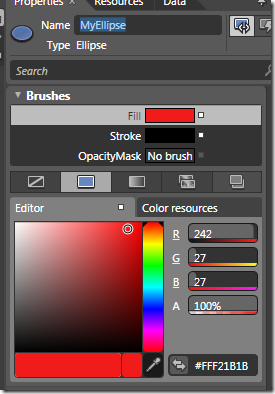
首先在WorkSpace上放置一个椭圆,这里设置一下其Name和Fill属性

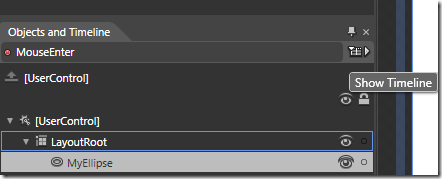
在Blend3中,对一个FrameworkElement元素应用动画时,Blend会自动对未命名的元素进行处理,这里我们将椭圆命名为MyEliipse
现在开始设计动画,为了简单起见,这里就设计当鼠标进入MyEllipse时,填充色由红变为黄色
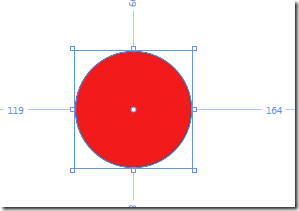
选择MyEllipse(默认快捷键V)

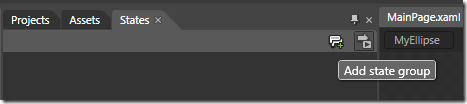
选中之后,我们打开States面板
 因为理论性的东西前面几篇文章已经分析过了,所以这里就不花篇幅了
因为理论性的东西前面几篇文章已经分析过了,所以这里就不花篇幅了
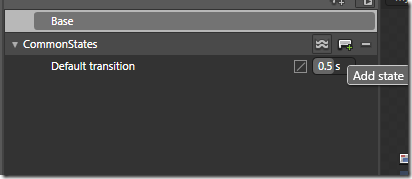
如上图所示,单击Add state group这个按钮,创建一个VisualStateGroup,给其命名为CommonStates,并将默认的Transition时间
变换为0.5s
 现在单击 Add State按钮添加一个State,并且命名为MouseEnter,这个时候你会发现,Workspace会出现红色边线
现在单击 Add State按钮添加一个State,并且命名为MouseEnter,这个时候你会发现,Workspace会出现红色边线
 这个其实就是提醒你,这时候对VisualTree的任何改变将记录到一个Storyboard中
这个其实就是提醒你,这时候对VisualTree的任何改变将记录到一个Storyboard中
 这个时候就可以通过点击Objects and Timeline中的Show Timeline按钮对Timeline进行动画修改咧,
这个时候就可以通过点击Objects and Timeline中的Show Timeline按钮对Timeline进行动画修改咧,
确保选中MyEllipse图形,通过Recode Keyfrme按钮记录动画
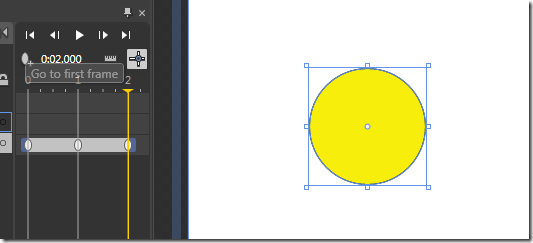
 这里按照前面的想法,当鼠标进入时,将MyEllipse的Fill属性由Red改为Yellow
这里按照前面的想法,当鼠标进入时,将MyEllipse的Fill属性由Red改为Yellow

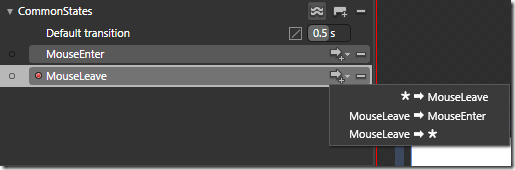
这样我们就设计好了一个VisualState了,那么这里我另外再设计一个名MouseLeave的 VisualState,使得鼠标移走时,颜色由黄色变回红色
其实过程都是一样的,我就不重复了。
 那么如果想修改状态迁移,也可以直接在Blend中修改。
那么如果想修改状态迁移,也可以直接在Blend中修改。
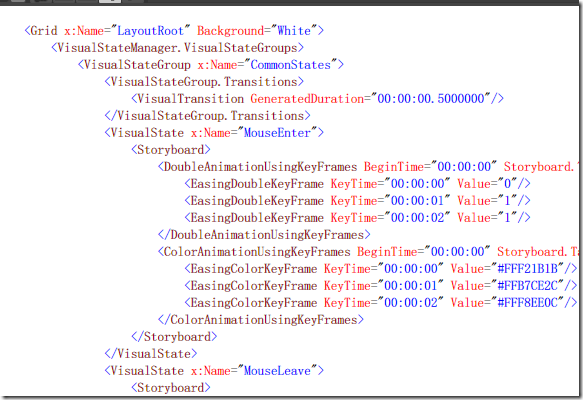
可以看看生成的XAML代码: 
为了看到效果,我们在VS中进行设置:
private void MyEllipse_MouseEnter(object sender, System.Windows.Input.MouseEventArgs e)
{
VisualStateManager.GoToState(this, "MouseEnter", true);
}
private void MyEllipse_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e)
{
VisualStateManager.GoToState(this, "MouseLeave", true);
}
这里用到了VisualStateManager类中的GoToState这个方法,运行一下就可以看到效果了
其实到这里已经把前面VSM里大部分概念都涉及到了,给我的感觉这个地方如果掌握的好,并且还有好的创意,
我相信做出来的效果肯定很炫。这篇就到这里,希望对使用Blend的朋友有点帮助。
本篇代码:Silverlight3环境 VSMExample
)

)
)

)





)


 数组和指针作为实参和形参的问题)

![[转载] 湖北:星空团队——海燕计划](http://pic.xiahunao.cn/[转载] 湖北:星空团队——海燕计划)


之核心技术)