随着技术向前的推进,SVG相关的讨论也越渐频繁。为了紧跟时代的步伐,我也开始步入SVG相关技术的探索与学习之中。从这篇文章开始会在W3cplus站点上陆续向大家推出有关于SVG相关的教程、译文或案例等。感兴趣的同学可以跟随着教程一起了解与学习SVG相关的知识与技巧。
什么是SVG
SVG是"Scalable Vector Graphics"的简称。中文可以理解成“可缩放矢量图形”。这个概念对于设计师来讲一点不陌生,但对于码农来讲,总是没有设计师们理解的那么透彻。其实码农们也没必要理解的那么透彻,只需要知道他是web页中的矢量图即可。如果你是想知道,可以看看维基百科给的一个阐述:
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999. SVG images and their behaviors are defined in XML text files.
百度百科是这样对其描述的:
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。
其实记住几个关键词,SVG是可缩放矢量图形,1999年由万维网联盟发布。于2013年成为W3C推荐标准。
SVG是指可伸缩矢量图形
SVG用来定义用于网络的基于矢量的图形
SVG使用XML格式定义图形
SVG图像在放大或缩小(改变尺寸)的情况下,其图形质量不会受受损失
SVG是W3C的一个标准
SVG有哪些优势
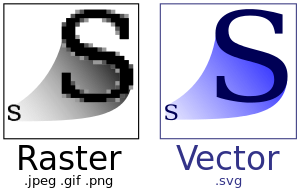
SVG也是用来图形化的东东,那么他与位图相比有什么优势呢?(随着屏幕多样化的出现,特别是Retina的出现以及爱疯6和Plus,对于图形在Web中的应用更具挑战性。)先来看一张示例图:

从图中可以明显看出,位图与SVG图PK出来的结果。
与其他图像格式相比,使用SVG的优势在于:
SVG可被非常多的工具读取和修改(比如记事本)
SVG与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强。
SVG是可伸缩的
SVG图像可在任何的分辨率下被高质量地打印
SVG可在图像质量不下降的情况下被放大
SVG图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG可以与Java技术一起运行
SVG是开放的标准
SVG文件是纯粹的XML
在Web浏览器中显示SVG
SVG文件是纯粹的XML,或许大家更为关心的是如何在Web浏览器中让SVG显示。要在浏览器中显示(前提是浏览器支持),可以通过几种方法来实现:
指向SVG文件地址
将SVG直接嵌套在HTML中
而将SVG图像嵌入到HTML文件有多种方法:
使用元素来嵌入SVG图像
使用元素来嵌入SVG图像
将SVG图像作为背景图像嵌入
直接使用元素
使用元素来嵌入SVG图像
使用元素来嵌入SVG图像
假设我们有一个girls.svg文件:

使用编辑器打开,可以看到一大串的代码:
)
)



![selenium定位输入框_[Selenium 粗浅笔记] 用Selenium填写表单](http://pic.xiahunao.cn/selenium定位输入框_[Selenium 粗浅笔记] 用Selenium填写表单)
)


方法)









