 在2019年末的时候,突然想搞点大事,思来想去,感觉只有跳槽是最刺激的。
在2019年末的时候,突然想搞点大事,思来想去,感觉只有跳槽是最刺激的。
由于我比较懒,不想换城市,所以这次只面试了头条、微信和 shopee。十分幸运,都拿到了 offer。接下来就简单的说下大家关心的面试题吧。问题的答案的话,之后有空我再补一下吧。
由于我之前的公司是有专门的重构工程师写 css 样式的,所以当面试官开始问 css 的时候,我都会跟面试官说我对 css 可能不是很熟,讲明原因。
头条
一面
position 有哪些属性
position: sticky 用过没,有啥效果
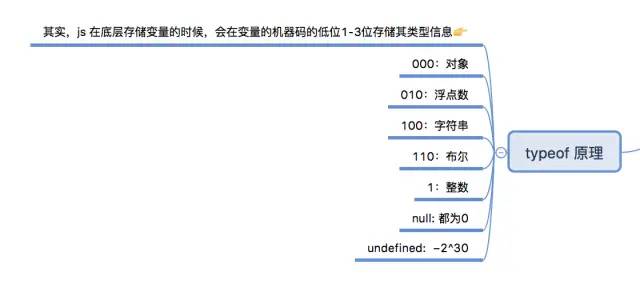
typeof 的原理,与 instanceOf 、 Object.prototype.toString.call() 的区别

react 有哪些生命周期函数,分别讲下每个生命周期函数会在哪个时候被执行。
react 哪些生命周期可以 setState
提供一个 VDOM 对象,写一个 render 函数来让他变成一颗 DOM 树。(比如大概长这样)
{ type: 'h1', props: { className: "", style: "", }, children: [] // 嵌套节点}来都来了,简单写一个快排吧。
二面
0.1 + 0.2 === 0.3 吗?为什么?(计算机的底层都是由二进制来表示的,对于 0.1和 0.2 这种数字在用二进制储存的时候会有精度误差)
实现一个算法,来完成字符串相加,比如 "111" + ”2222“ = ”2333“。(高精度算法)
问我最近对什么技术感兴趣,说来听听。(这里聊了好久,至少有半个小时)
跟面试官聊了挺多。主要有
react 为什么是平台无关的框架,如何实现的。(依赖注入)
PWA
WASM
v8引擎 如何执行 js 代码(这一块我不熟,我就简单聊了编译原理,代码的编译过程)
AST 以及 AST 有啥应用 (babel/ Tree-shaking 以及之前有人用 AST 来实现 微信小程序动态执行代码)
img 标签间距问题的原理以及如何解决
深度拷贝
头条三面和四面都是后台大佬面试我,所以基本没问前端的知识
三面
DNS 查询的过程,分为哪两种,是怎么一个过程(分为 DNS 递归查询和迭代查询,具体有什么区别可以查查)
如果你发现有个网站你突然打不开了,有哪些可能。(发挥想象,断网啊,DNS 解析出现问题,代理服务器出现问题,流量被劫持了等等)
有一个"123456789101112131415....n+1"类似这样的序列,求出第m位的数字
m=11的话,那么答案是0
m=12的话,答案是1
有一个有序递增序列,求有多少个不同的数字。比如 [1, 5, 7, 7, 8, 9, 9]。里面总共有5个不同的数字:1, 5, 7, 8, 9
聊聊人生聊聊未来
四面
红黑树和哈希表的对比
哈希表如何解决冲突
线程和进程的区别
场景:有一个应用会经常创建、删除节点对象,如何优化。(节点池)
shopee
一面
react 中写类组件的时候,如何解决方法 this 丢失问题
在 constructor 里使用 bind
箭头函数
使用 bind 和箭头函数的区别
react 生命周期中,在新版本有些将被废弃,也新增了一些生命周期,讲一下?
setState 是异步还是同步
VDOM 渲染原理
实现一个方法,将传入对象的下划线命名方式全部换为驼峰式(考虑递归的场景)。比如
// beforeconst obj = { first_name: 'chen'}// afterconst obj = { firstName: 'chen'}二面
es6的模块管理 与 commonjs 的对比
es6 Decorator
es6+ 新特性
聊项目
Base64 的原理?编码后比编码前是大了还是小了。
非递归实现树的后序遍历。(这个比较有意思,大家可以试下)
微信
微信其实大部分都是在聊项目,以及问项目相关的东西。一面前会先给个笔试题,做完后才开始面试。
一面
leetcode-cn.com/problems/in…
leetcode-cn.com/problems/va…
这道题最难。。我使用了回溯法来做,不过不是正确答案,虽然刚好把测试用例都过了。leetcode-cn.com/problems/sp…
setTimeout 的原理
聊项目
二面
二面的时候是晚上10点多。。我都没想到会这个时间点打电话来面试,我当时正在开开心心的打游戏呢!
前面基本都是在聊项目
react 和 vue 的区别
SPA渲染的优缺点
对前端框架的看法(只是解决问题的工具,并不拘泥于具体的框架)
应该还有一些问题,不过太久,当时也太紧张了,不记得了。
三面
了解微信小程序的底层实现吗(这里其实可以参考下微信的官网,之前做了个汇总,可以看下)

聊项目
最近比较关心的技术
总结
每一个面试环节,都必不可少的有以下环节
自我介绍
聊项目
面试题
面试题的话,算法题是少不了的。大家可以多去 leetcode 刷下题目(虽然我也没刷多少)。这里我介绍下我当时刷的两套题
leetcode-cn.com/explore/int…
leetcode-cn.com/explore/int…
建议在面试前先准备好一段自我介绍的台词,并且对简历的项目要比较了解,可以对面试官可能提出的问题先做好答案。那么祝各位大佬们开开心心!!
本文地址在->本人博客地址, 欢迎给个 start 或 follow
源自:https://juejin.im/post/5e70f5d351882549453882f6
声明:文章著作权归作者所有,如有侵权,请联系小编删除。
感谢 · 转发欢迎大家留言










)
)





)

)