第3章 ECMASript 7 新特性
3.1. Array.prototype.includes
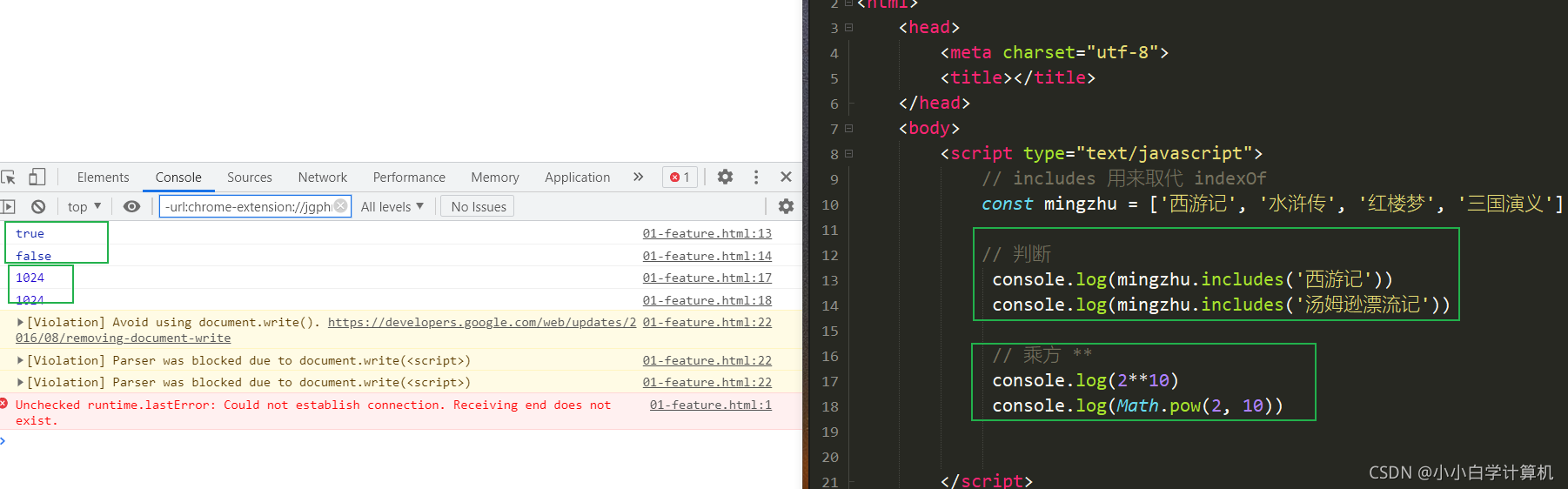
Includes 方法用来检测数组中是否包含某个元素,返回布尔类型值
3.2. 指数操作符
在ES7中引入指数运算符「 **」,用来实现幂运算,功能与 Math.pow结果相同

第4章 ECMASript 8 新特性
4.1. async和 await
async和 await两种语法结合可以让异步代码像同步代码一样
4.1.1. async函数
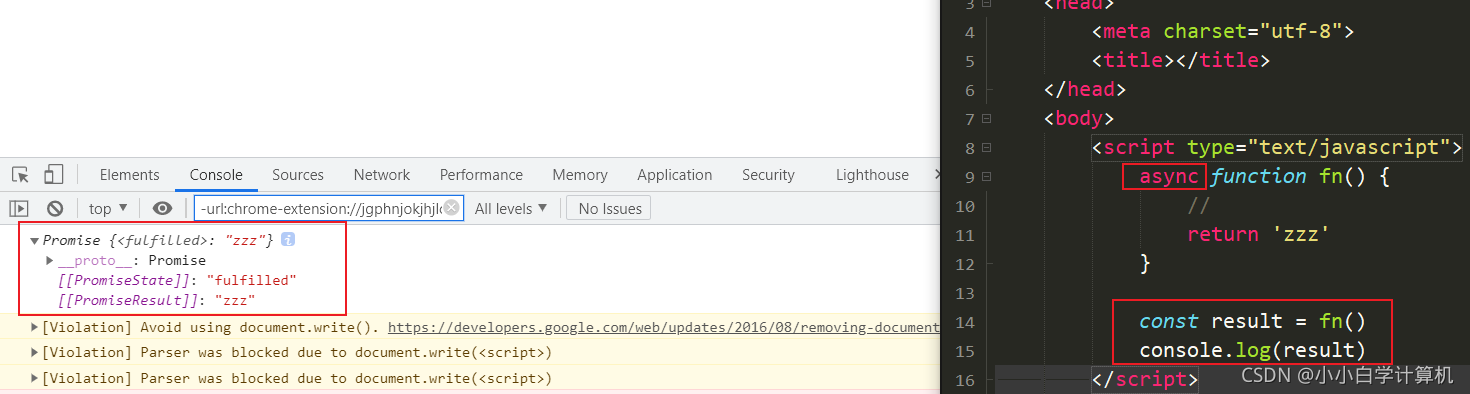
- async函数的返回值为 promise对象,
promise对象的结果由 async函数执行的返回值决定
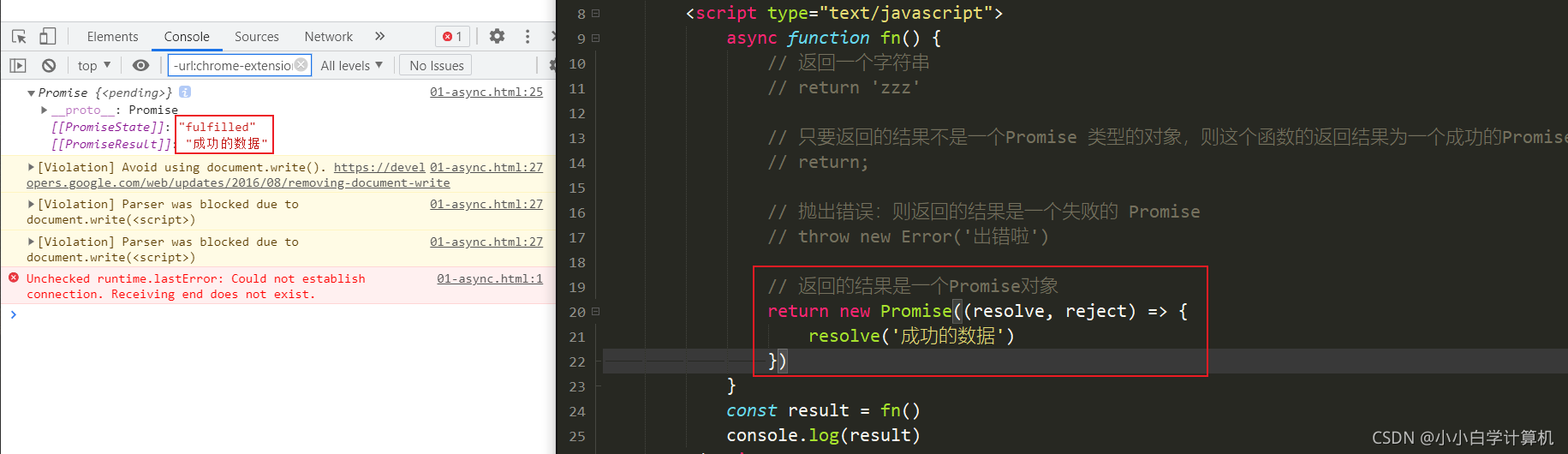
1)返回一个字符串:

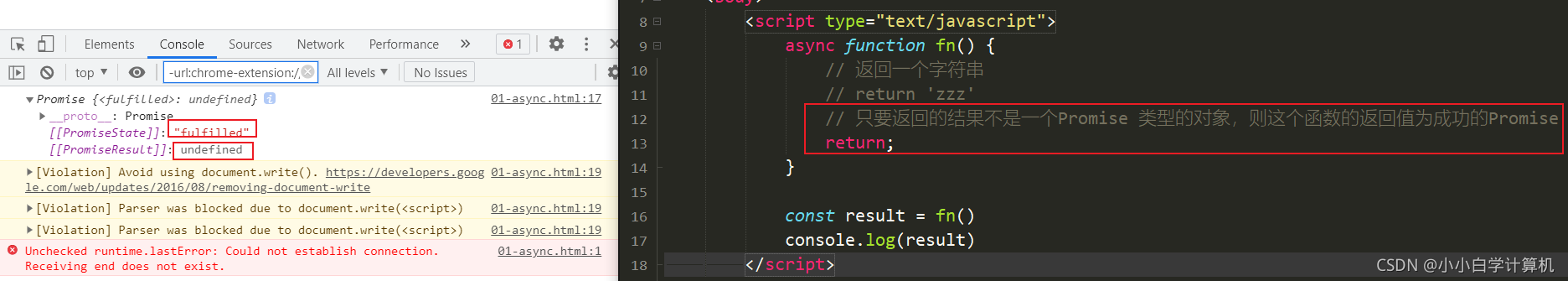
2)返回的结果不是一个Promise 类型的对象:

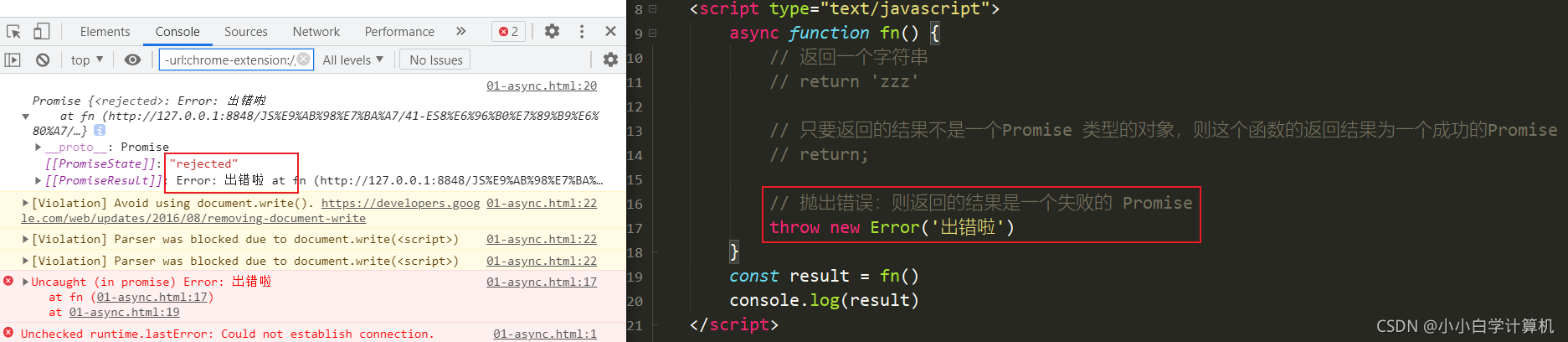
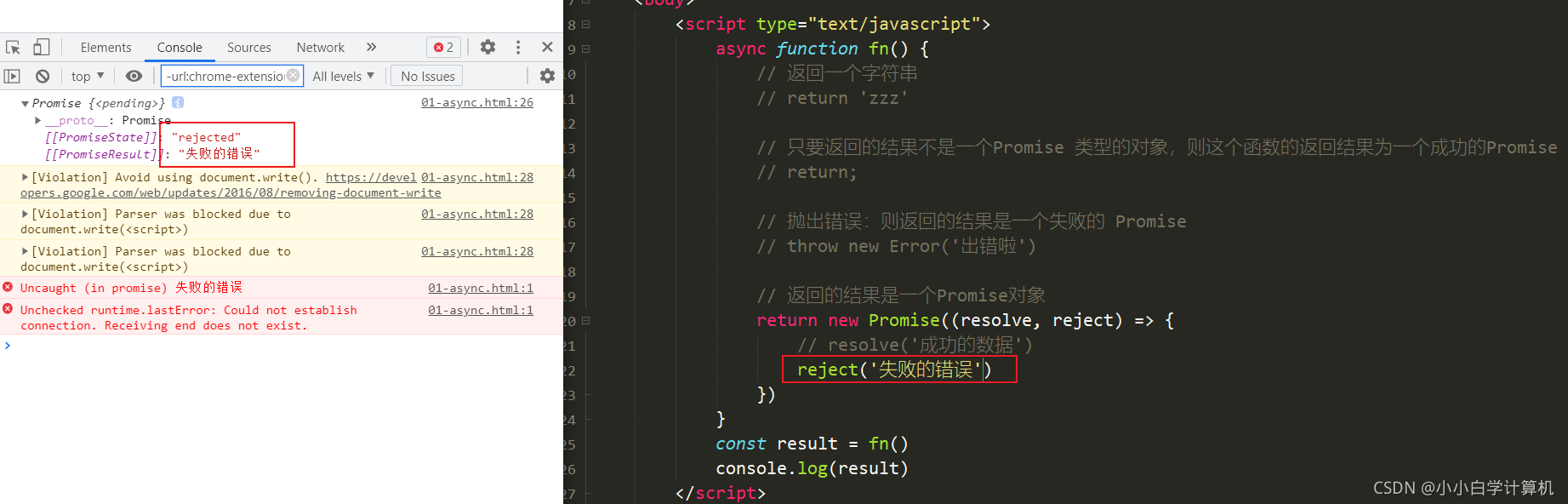
3)抛出错误:

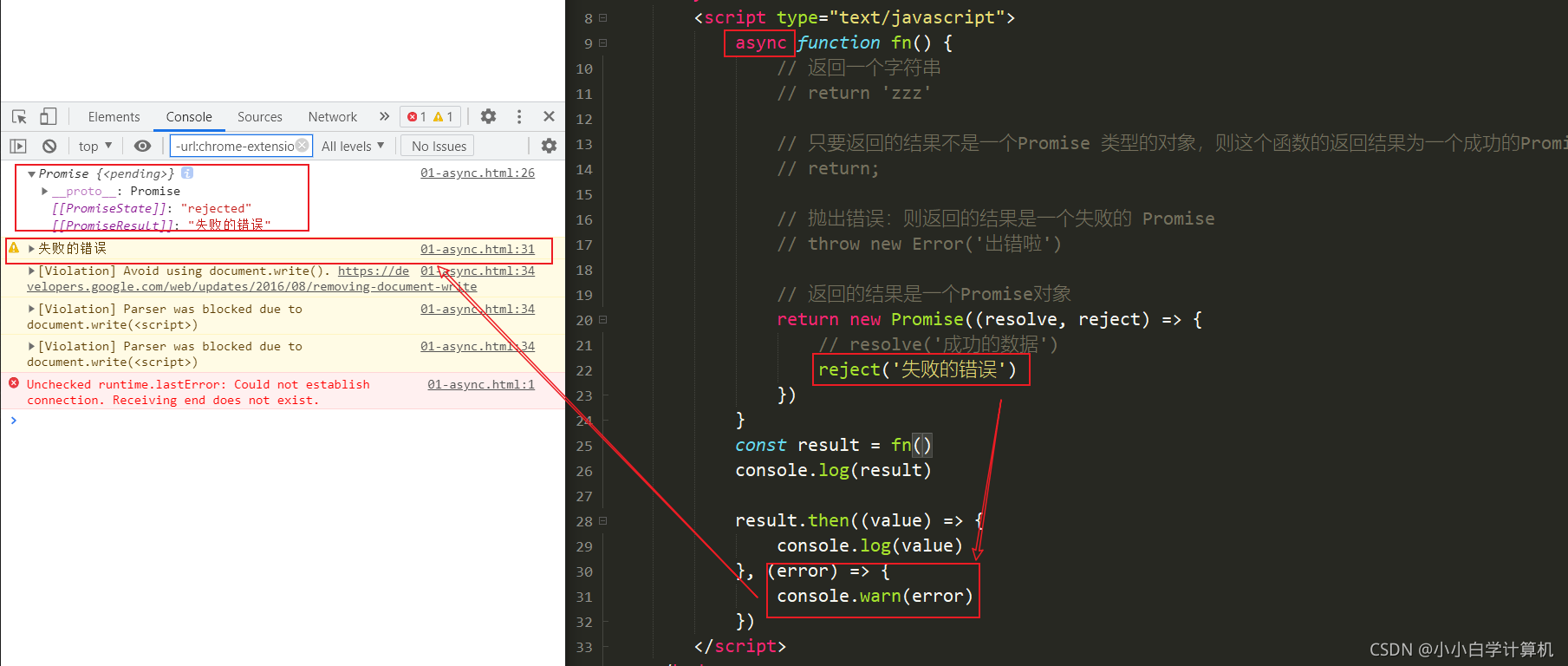
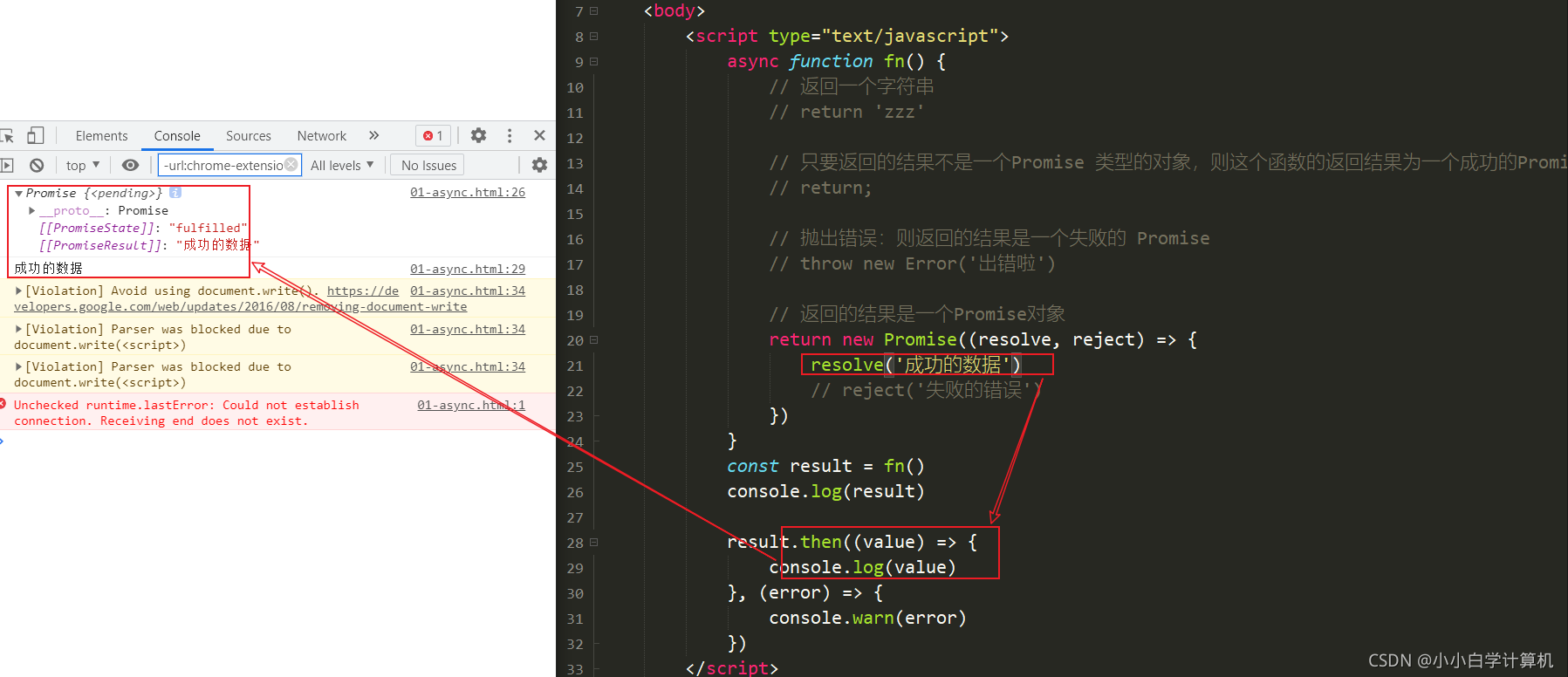
4)返回的结果是一个Promise对象,则函数的返回结果是成功还是失败取决于这个Promise对象的结果是成功还是失败:




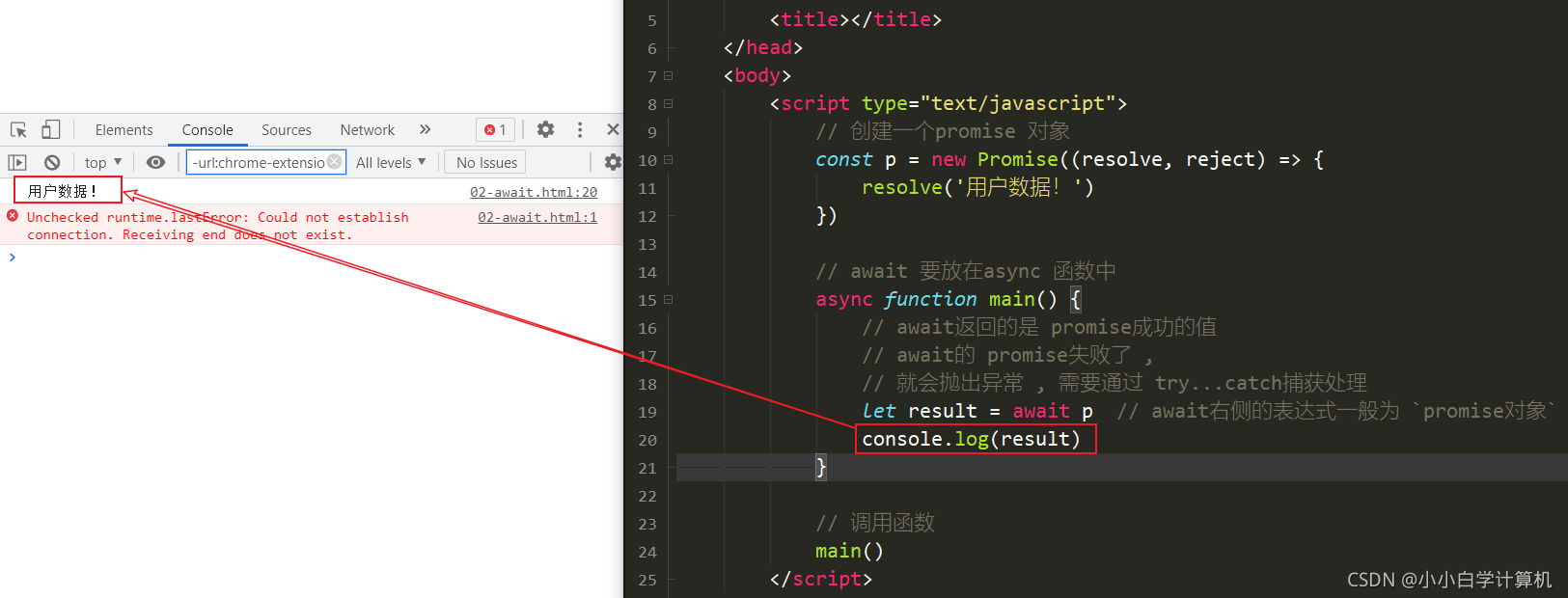
4.1.2. await表达式
- await必须写在 async函数中
- await右侧的表达式一般为
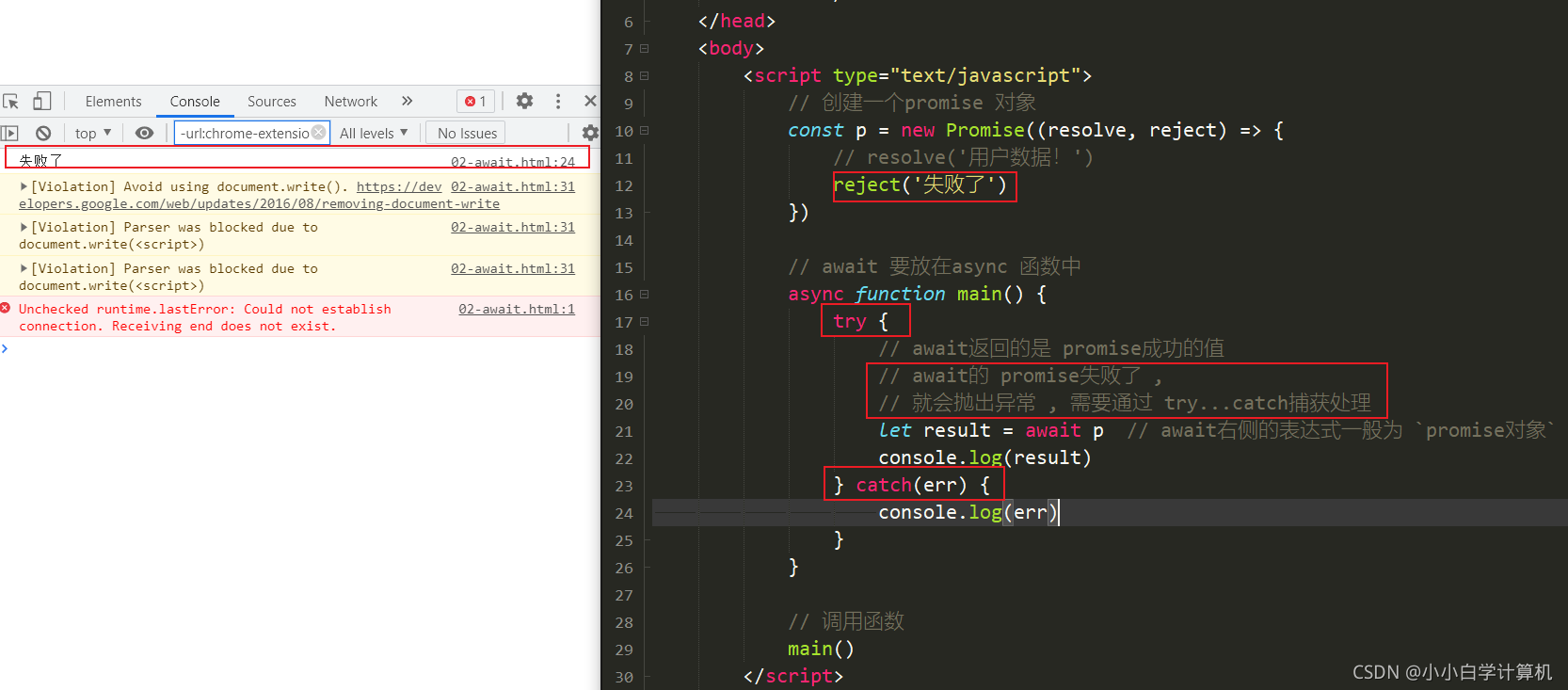
promise对象 await返回的是 promise成功的值await的 promise失败了 , 就会抛出异常 , 需要通过 try...catch捕获处理


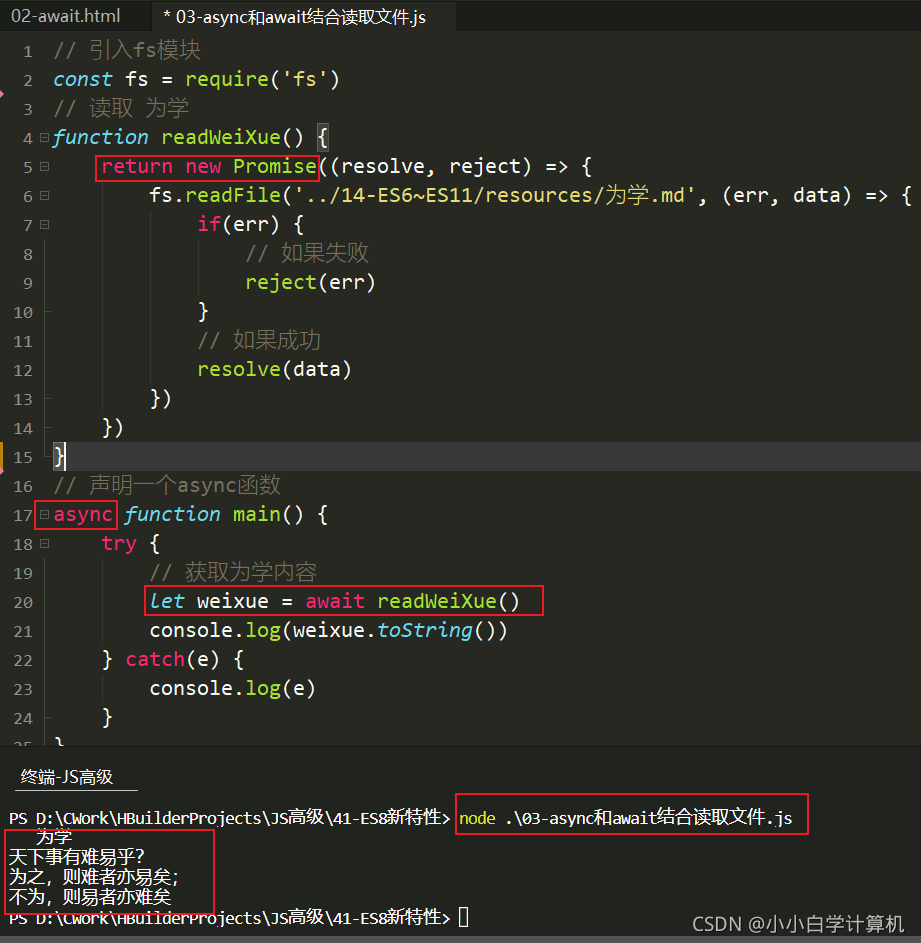
案例1:async 和 await 结合读取文件

// 引入fs模块
const fs = require('fs')
// 读取 为学
function readWeiXue() {return new Promise((resolve, reject) => {fs.readFile('../14-ES6~ES11/resources/为学.md', (err, data) => {if(err) {// 如果失败reject(err)}// 如果成功resolve(data)})})
}
// 声明一个async函数
async function main() {try {// 获取为学内容let weixue = await readWeiXue()console.log(weixue.toString())} catch(e) {console.log(e)}
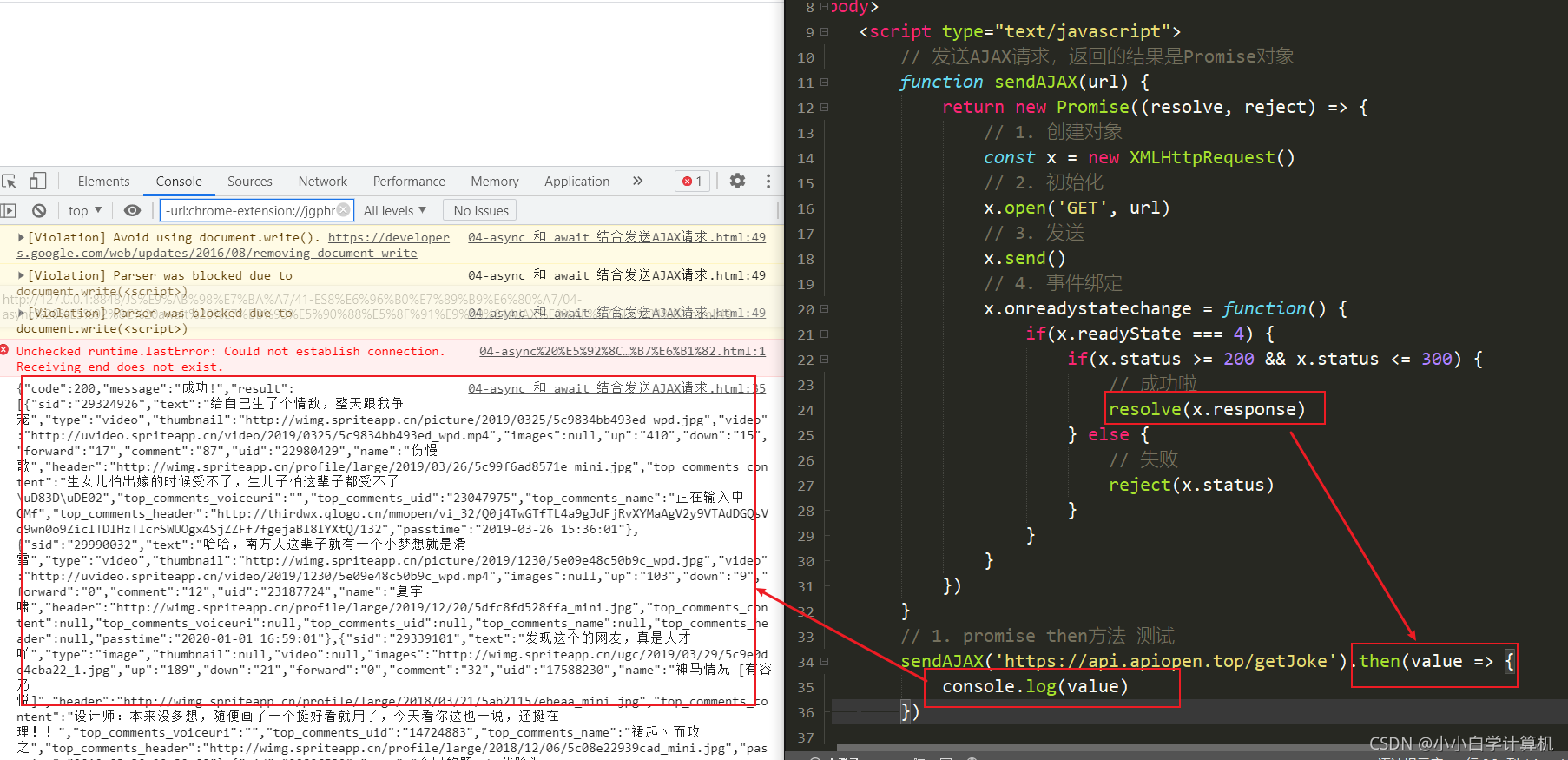
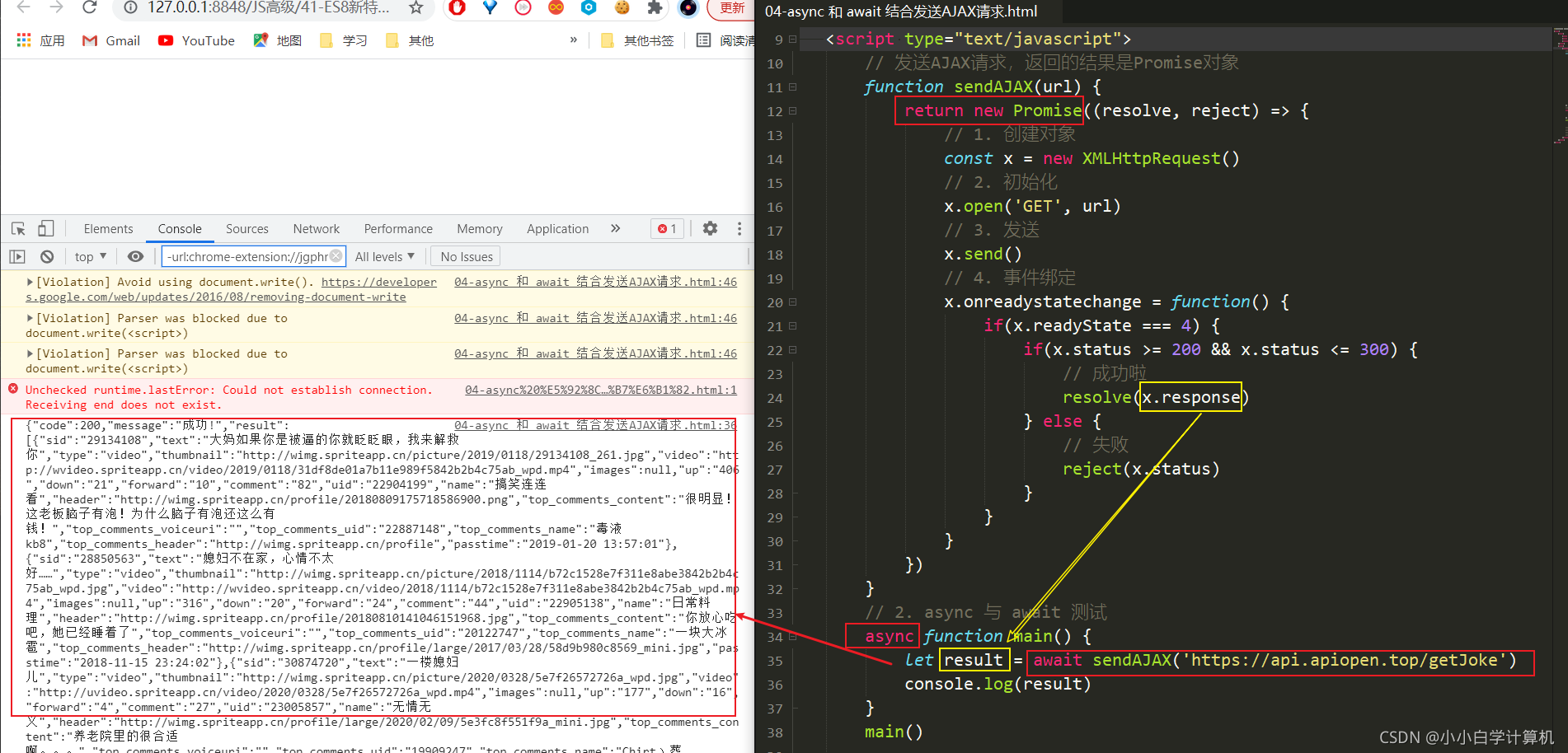
}main()案例2:async 和 await 结合发送AJAX请求


<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title></title></head><body><script type="text/javascript">// 发送AJAX请求,返回的结果是Promise对象function sendAJAX(url) {return new Promise((resolve, reject) => {// 1. 创建对象const x = new XMLHttpRequest()// 2. 初始化x.open('GET', url)// 3. 发送x.send()// 4. 事件绑定x.onreadystatechange = function() {if(x.readyState === 4) {if(x.status >= 200 && x.status <= 300) {// 成功啦resolve(x.response)} else {// 失败reject(x.status)}}}})}// 1. promise then方法 测试sendAJAX('https://api.apiopen.top/getJoke').then(value => {console.log(value)})// 2. async 与 await 测试/* async function main() {let result = await sendAJAX('https://api.apiopen.top/getJoke')console.log(result)}main() */</script></body>
</html>
4.2. Object.values和 Object.entries
- Object.values()方法返回一个给定对象的所有可枚举属性值的数组
- Object.entries()方法返回一个给定对象自身可遍历属性 [key,value] 的数组

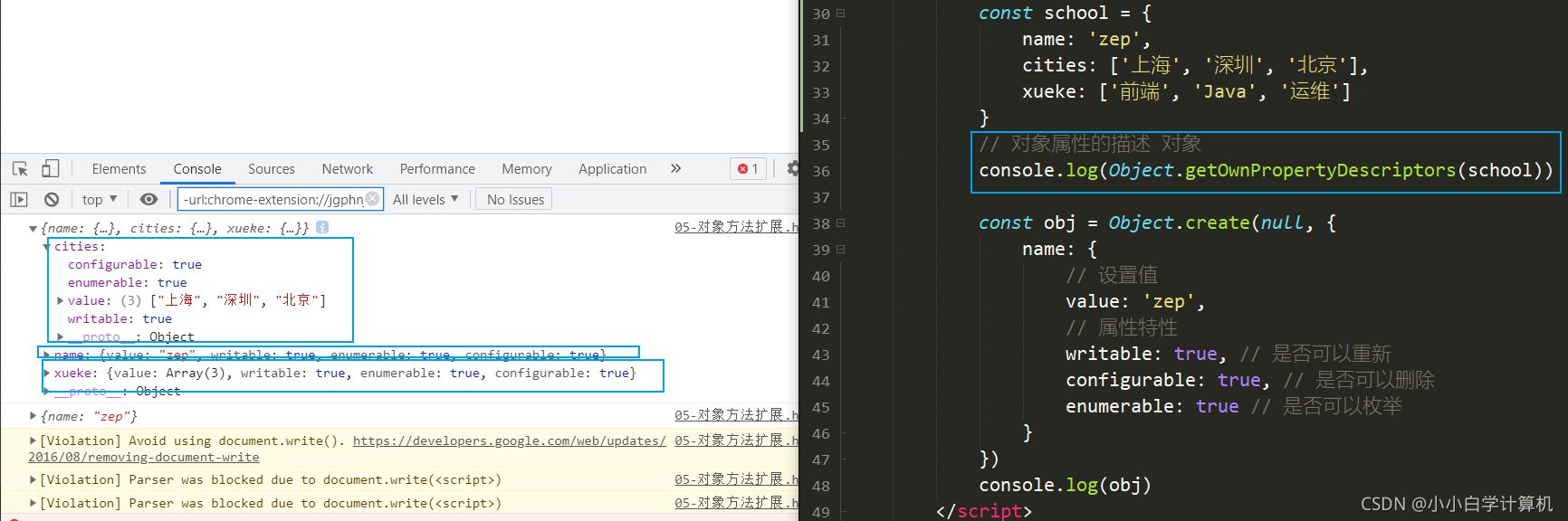
4.3. Object.getOwnPropertyDescriptors
该方法返回指定对象所有自身属性的描述对象

第5章 ECMASript 9 新特性
5.1. Rest/Spread属性
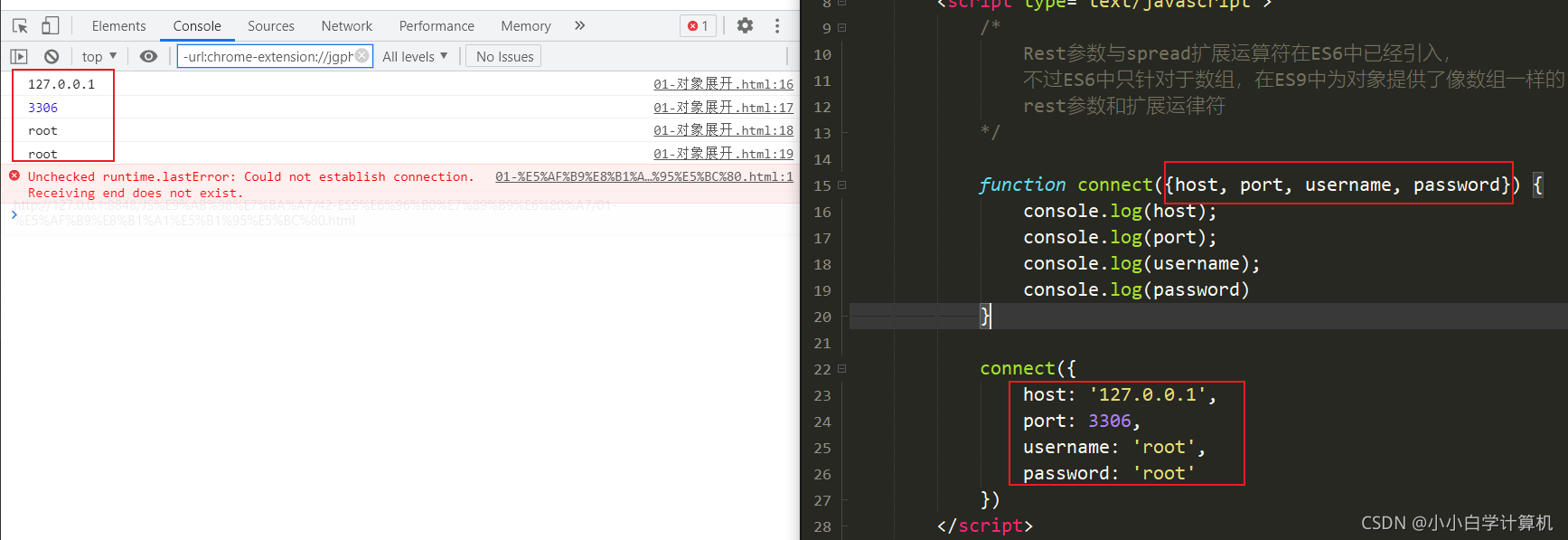
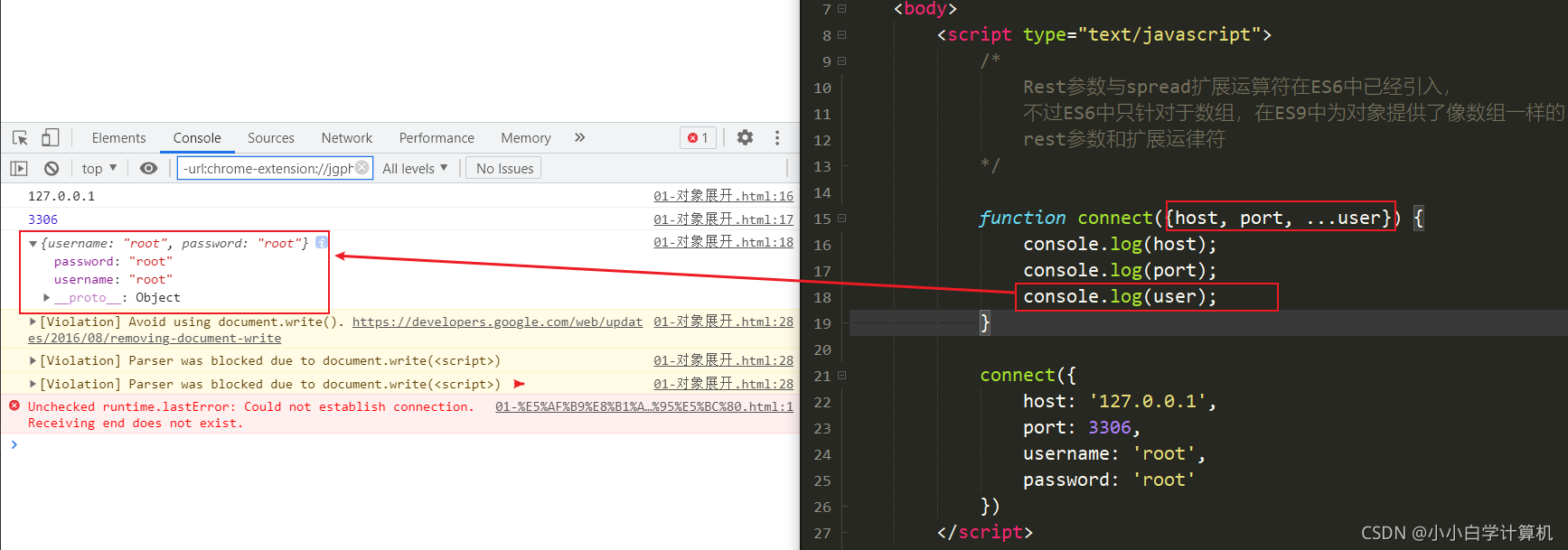
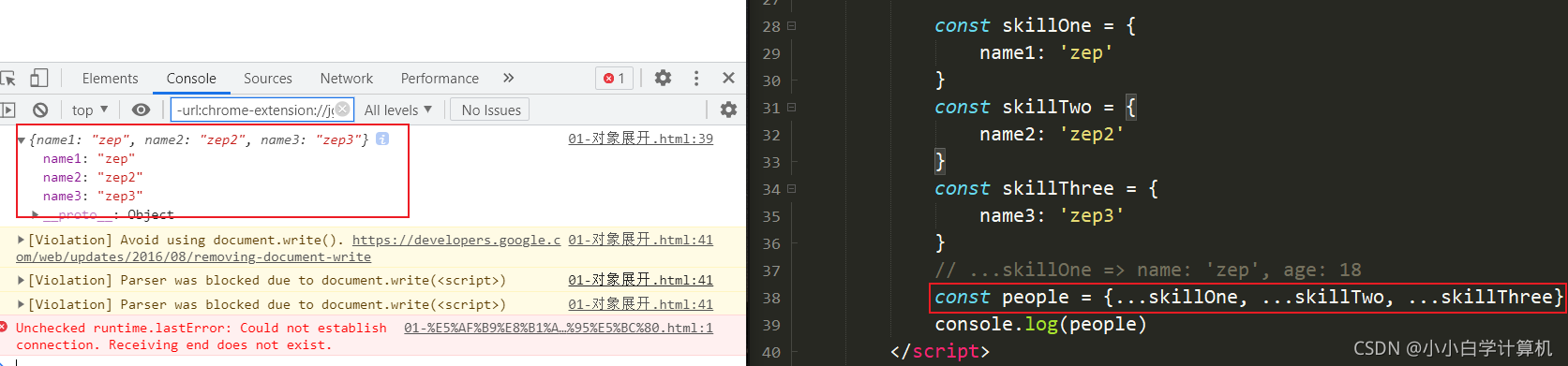
Rest参数与 spread扩展运算符在 ES6中已经引入,不过 ES6中只针对于数组,在 ES9中为对象提供了像数组一样的 rest参数和扩展运算符


/* Rest参数与spread扩展运算符在ES6中已经引入,不过ES6中只针对于数组,在ES9中为对象提供了像数组一样的rest参数和扩展运律符 */function connect({host, port, username, password}) {console.log(host);console.log(port);console.log(username);console.log(password)}connect({host: '127.0.0.1',port: 3306,username: 'root',password: 'root'})function connect({host, port, ...user}) {console.log(host);console.log(port);console.log(user);}connect({host: '127.0.0.1',port: 3306,username: 'root',password: 'root'})

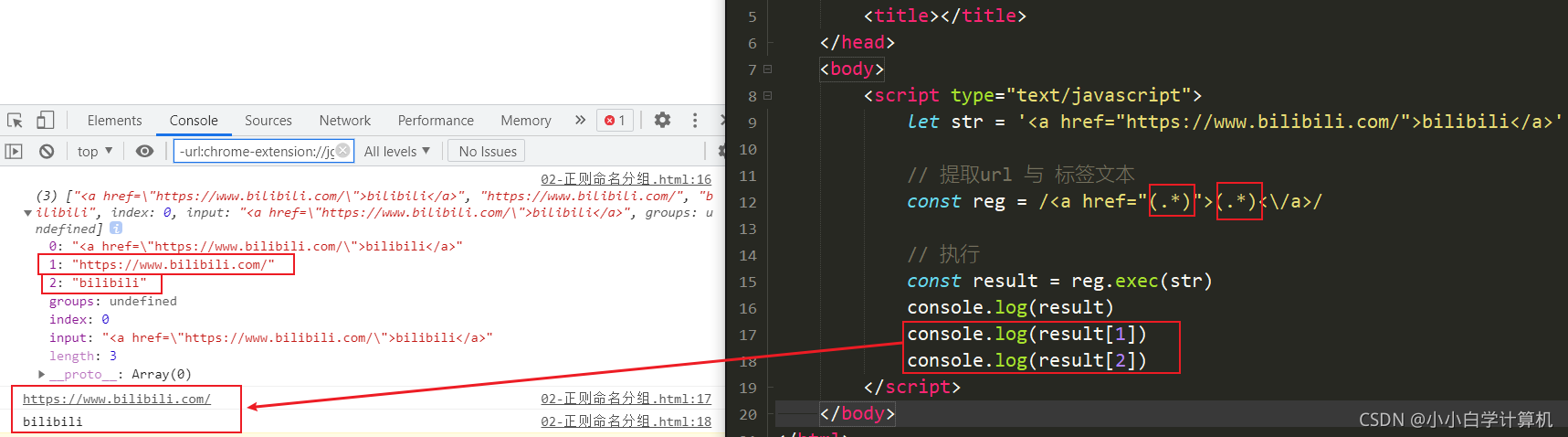
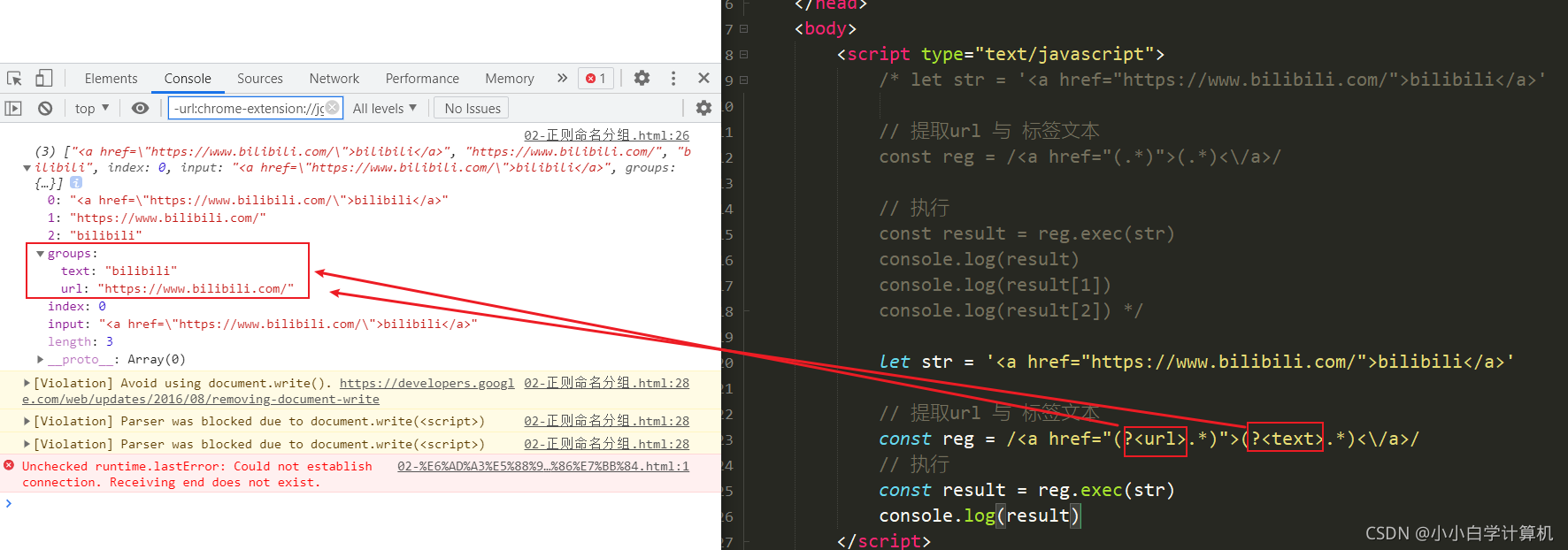
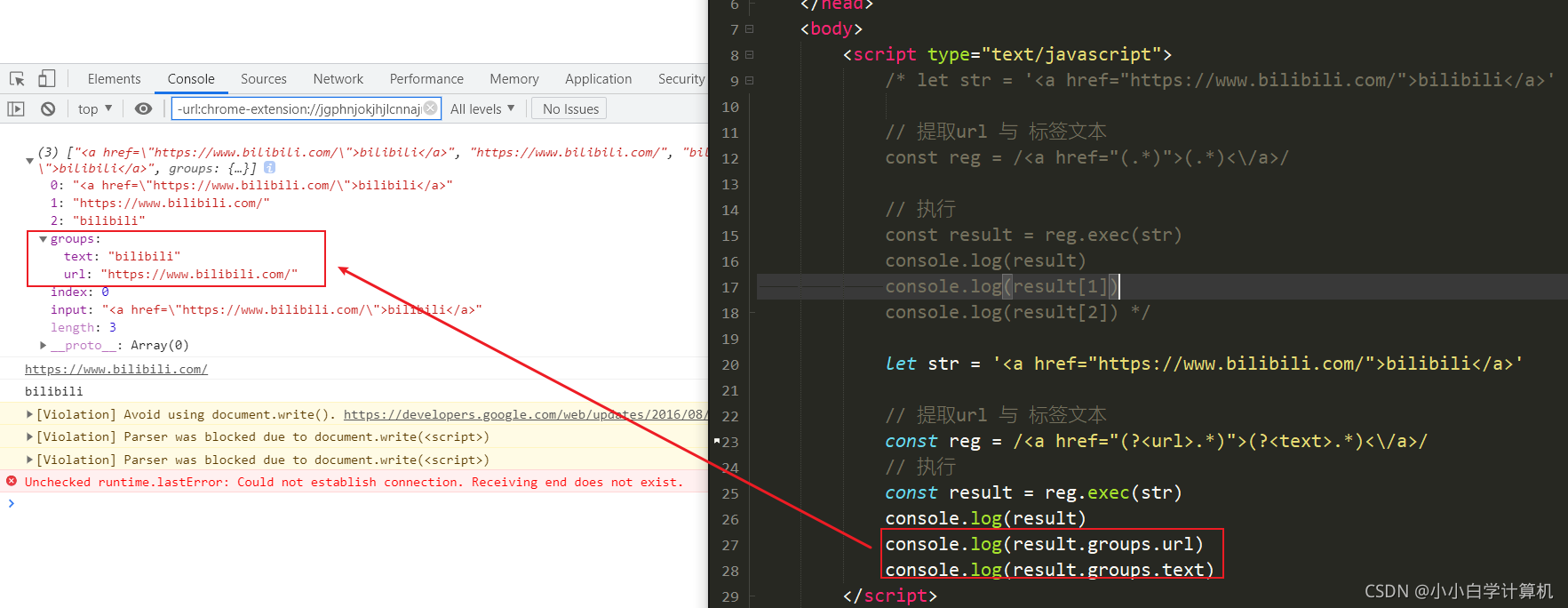
5.2. 正则表达式命名捕获组
ES9允许命名捕获组使用符号 『 ?』 ,这样获取捕获结果可读性更强



let str = '<a href="http://www.atguigu.com">尚硅谷</a>';const reg = /<a href="(?<url>.*)">(?<text>.*)<\/a>/;const result = reg.exec(str);console.log(result.groups.url);console.log(result.groups.text);
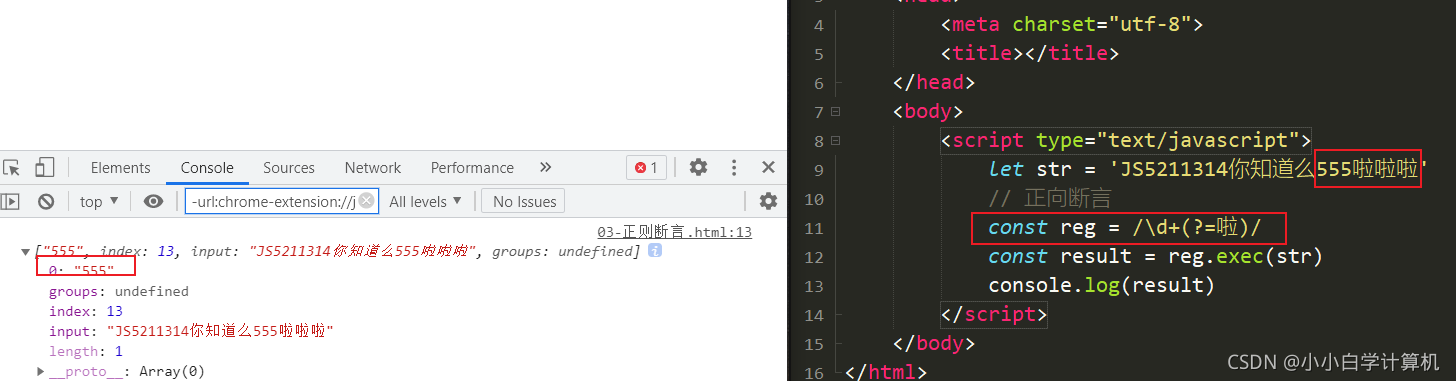
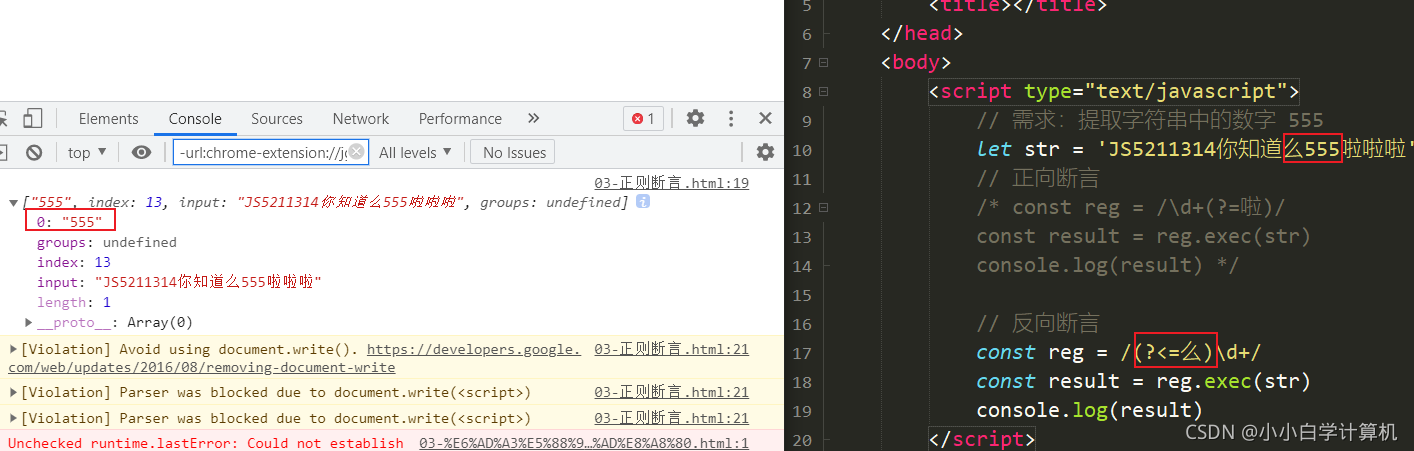
5.3. 正则表达式反向断言
ES9支持反向断言,通过对匹配结果前面的内容进行判断,对匹配进行筛选。


//声明字符串 let str = 'JS5211314你知道么555啦啦啦';//正向断言 const reg = /\d+(?=啦)/;const result = reg.exec(str);//反向断言 const reg = /(?<=么)\d+/;const result = reg.exec(str);console.log(result);
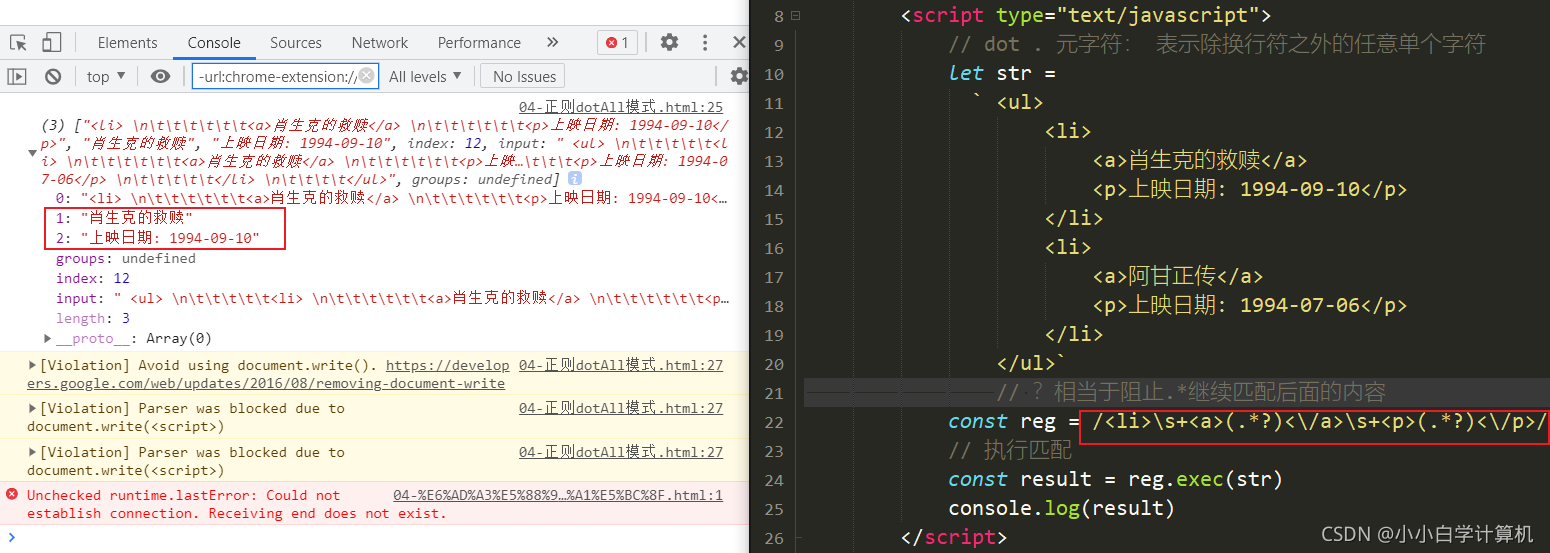
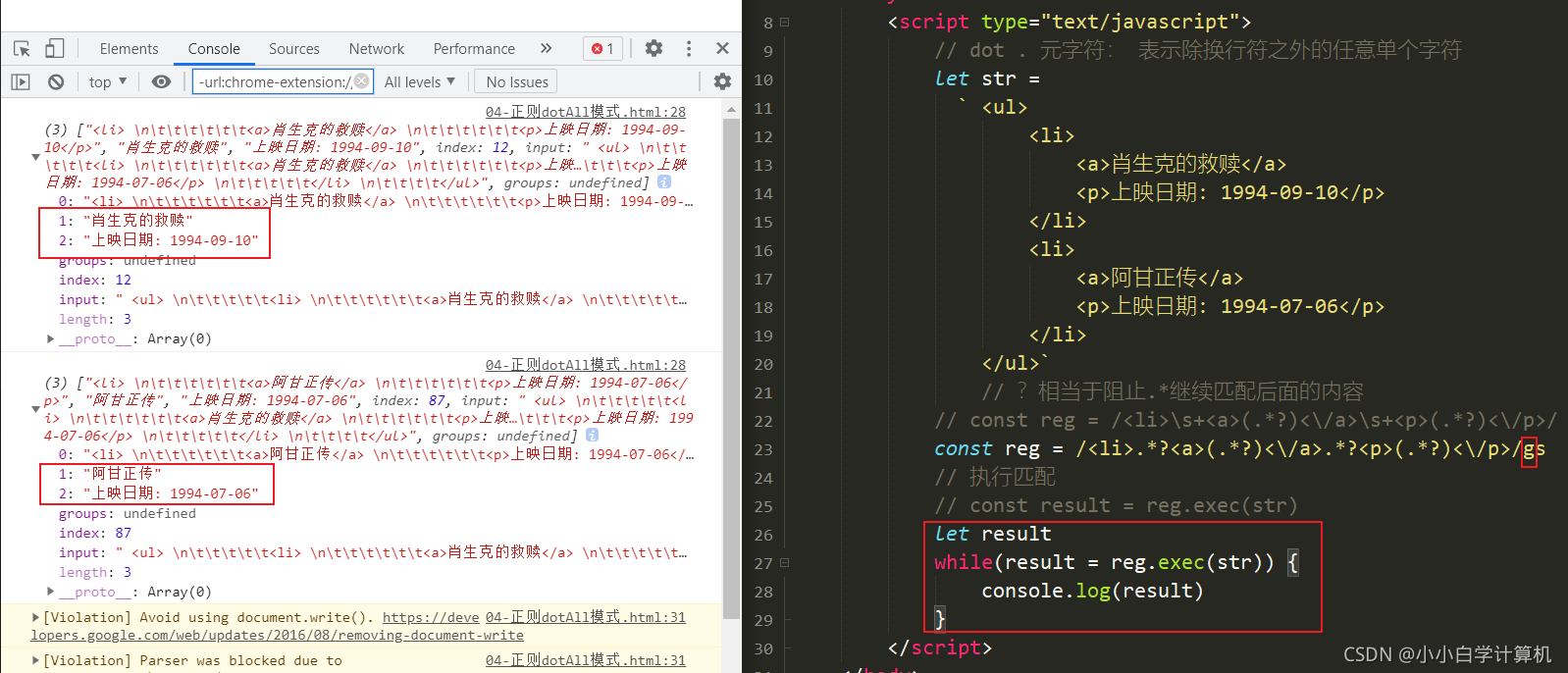
5.4. 正则表达式 dotAll模式
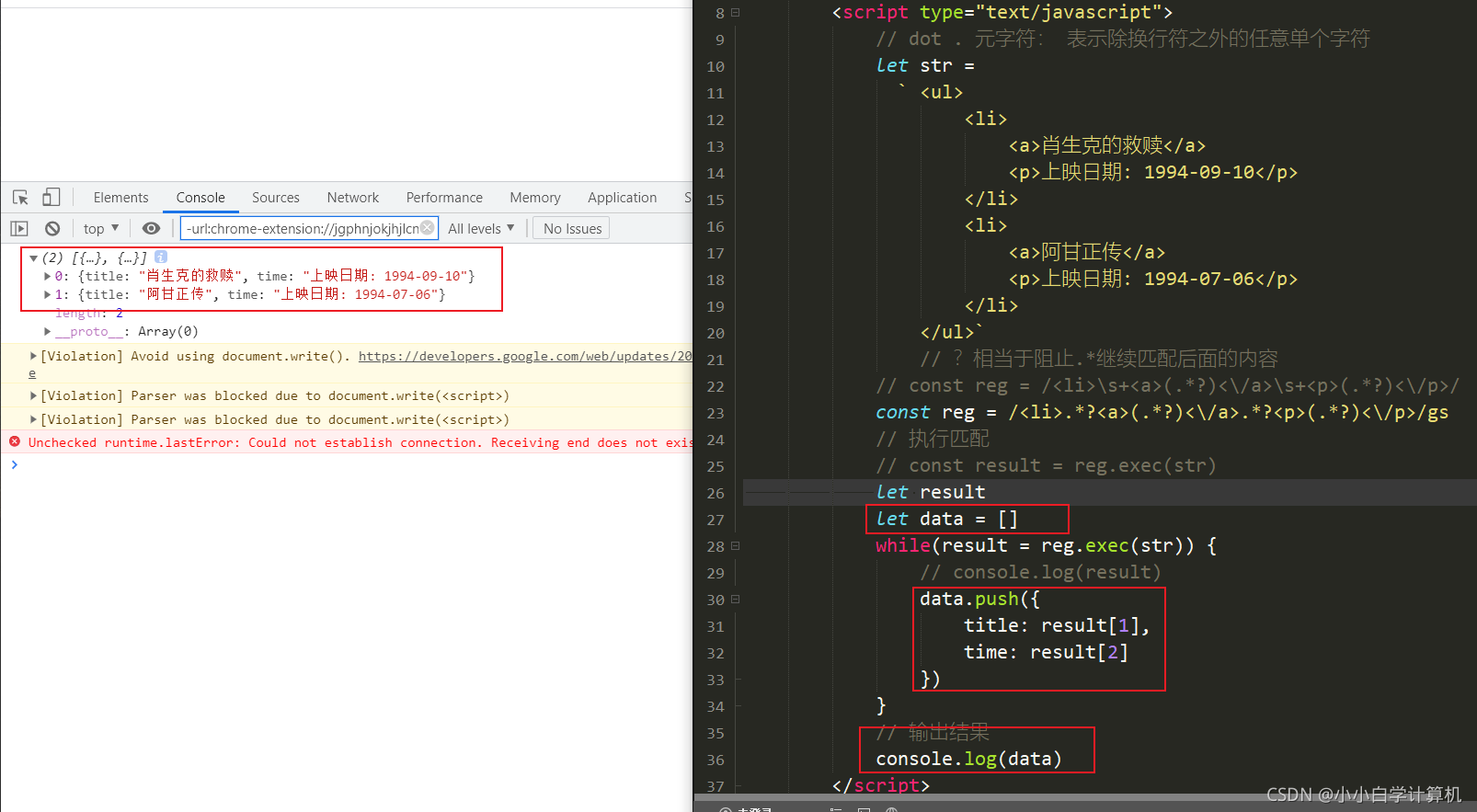
正则表达式中点.匹配除回车外的任何单字符,标记 『 s』 改变这种行为,允许行终止符出现




let str =` <ul> <li> <a>肖生克的救赎</a> <p>上映日期: 1994-09-10</p> </li> <li> <a>阿甘正传</a> <p>上映日期: 1994-07-06</p> </li> </ul>`;//声明正则 const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/gs;//执行匹配 const result = reg.exec(str);let result;let data = [];while (result = reg.exec(str)) {data.push({title: result[1],time: result[2]});}//输出结果 console.log(data);
第6章 ECMASript 10 新特性
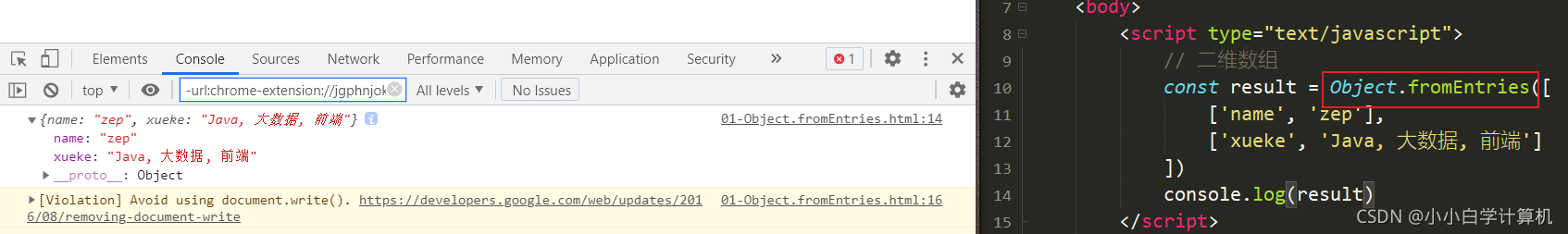
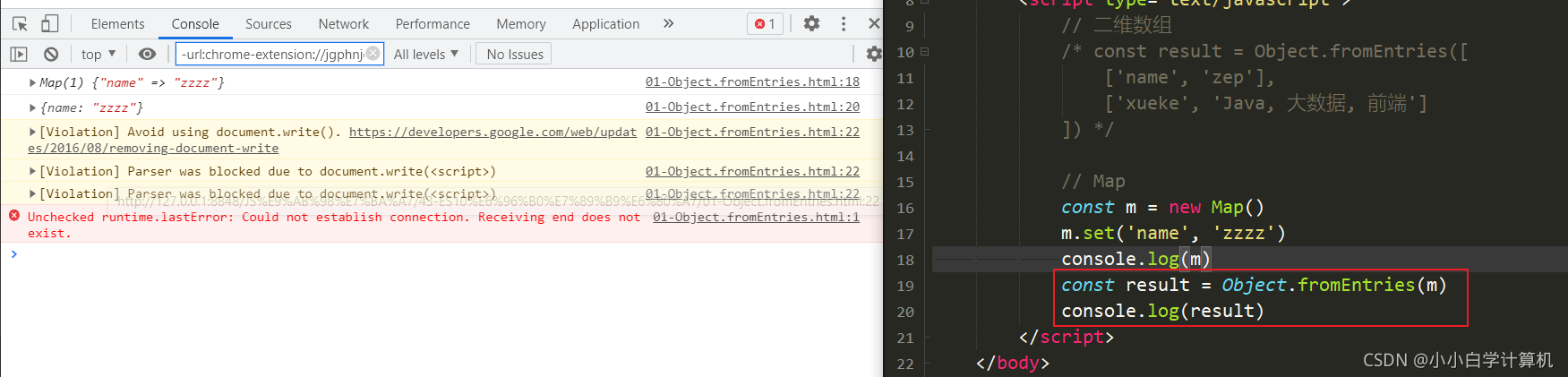
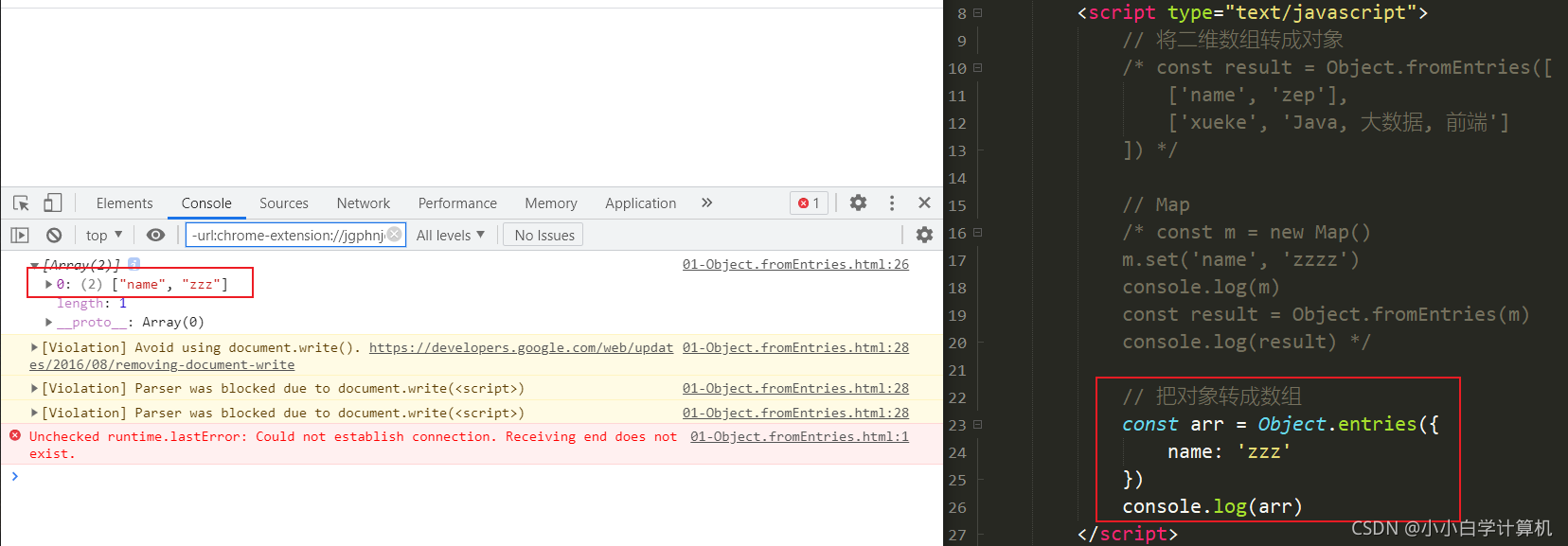
6.1. Object.fromEntries
把键值对数组转成了对象



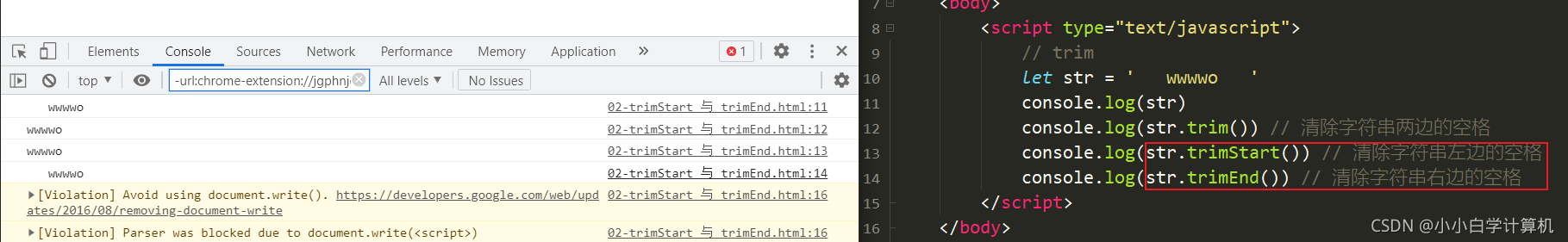
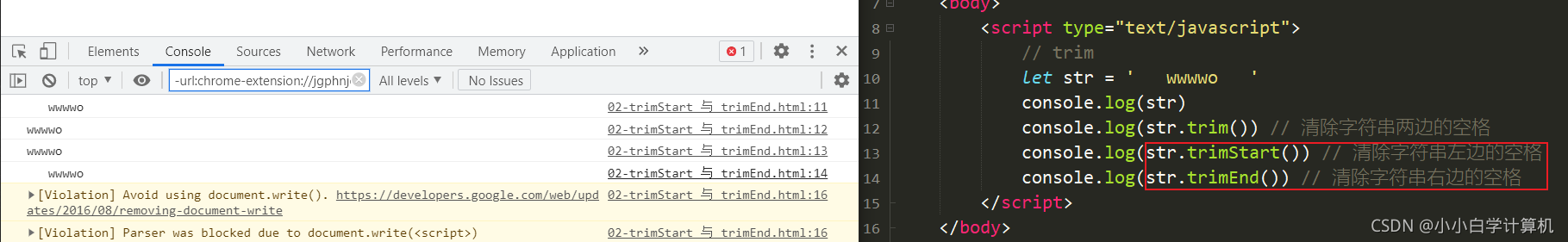
6.2. trimStart和 trimEnd
trimStart()和trimEnd() 去掉首部、尾部空格 

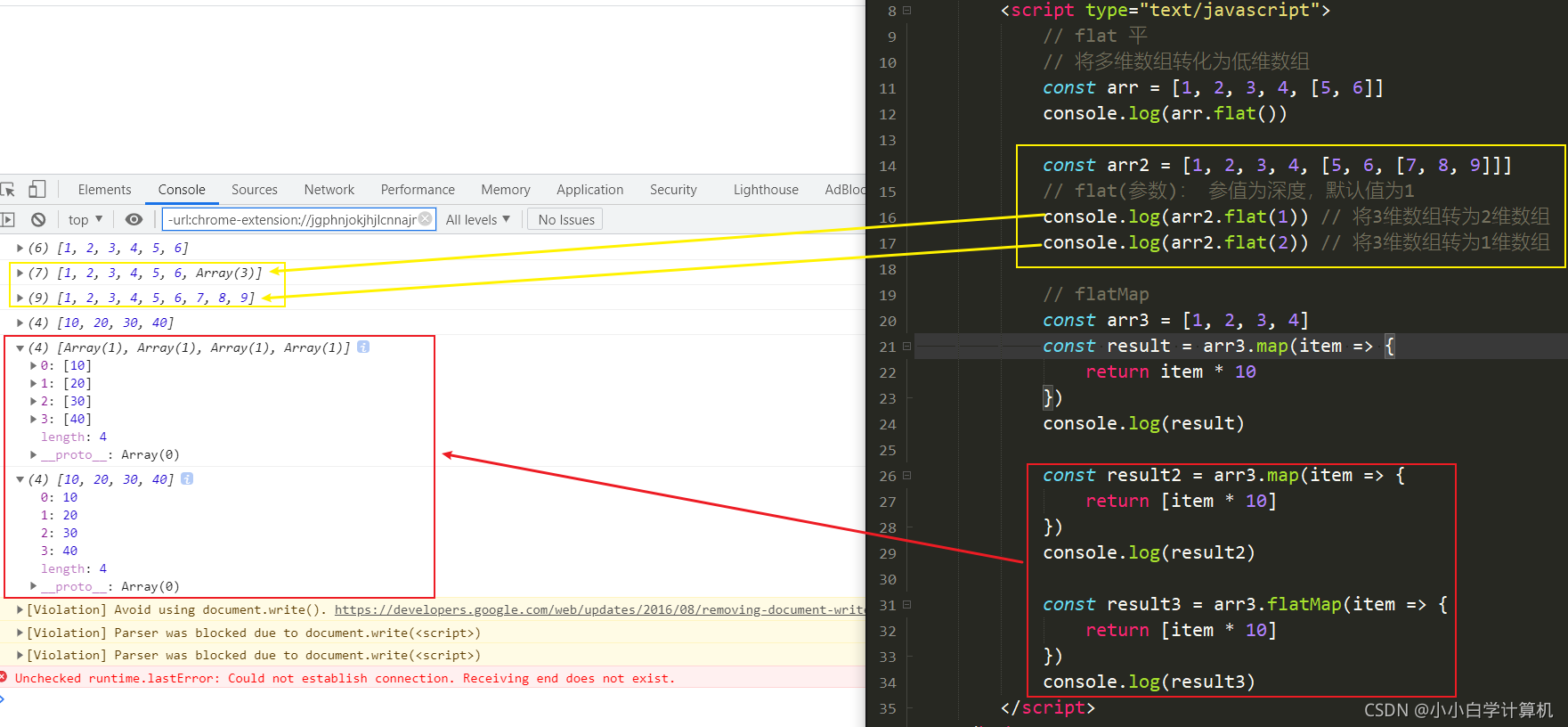
6.3. Array.prototype.flat 与 flatMap
flatMap() 方法首先使用映射函数映射每个元素,然后将结果压缩成一个新数组。它与 map 连着深度值为1的 flat 几乎相同,但 flatMap 通常在合并成一种方法的效率稍微高一些。

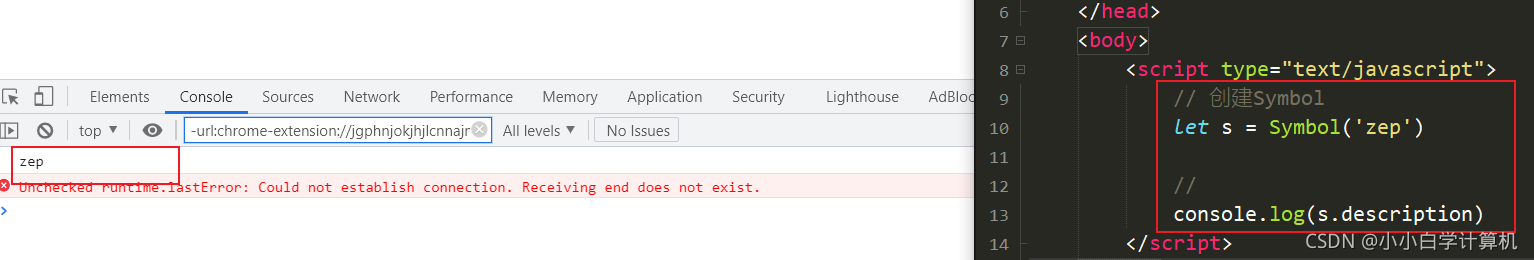
6.4. Symbol.prototype.description
description 是一个只读属性,它会返回 Symbol 对象的可选描述的字符串

第7章 ECMASript 11 新特性
7.1. String.prototype.matchAll
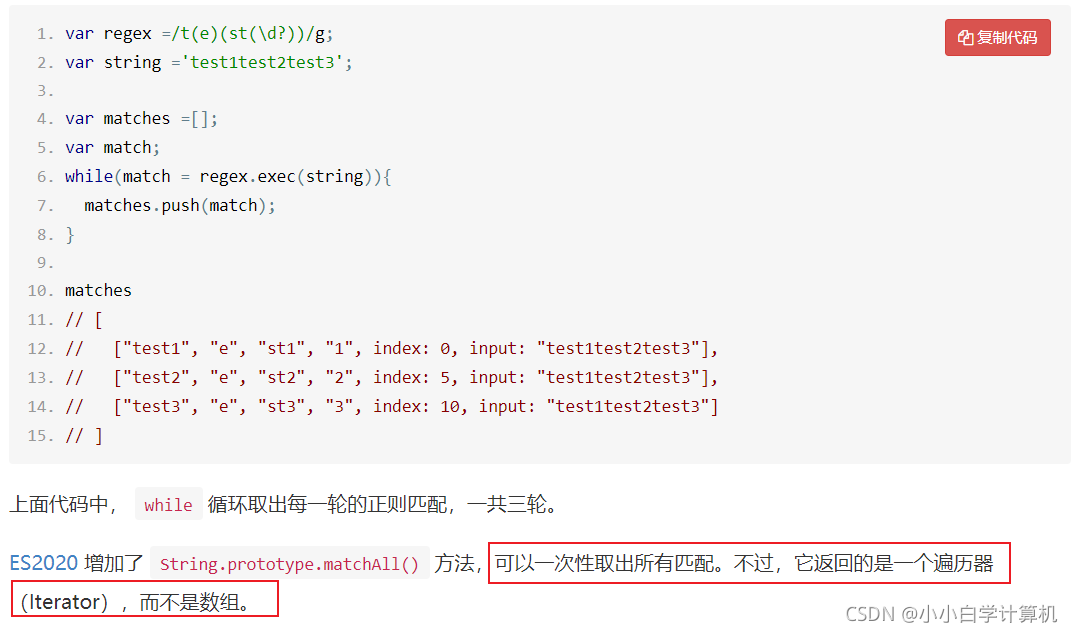
如果一个正则表达式在字符串里面有多个匹配,现在一般使用g修饰符或y修饰符,在循环里面逐一取出。



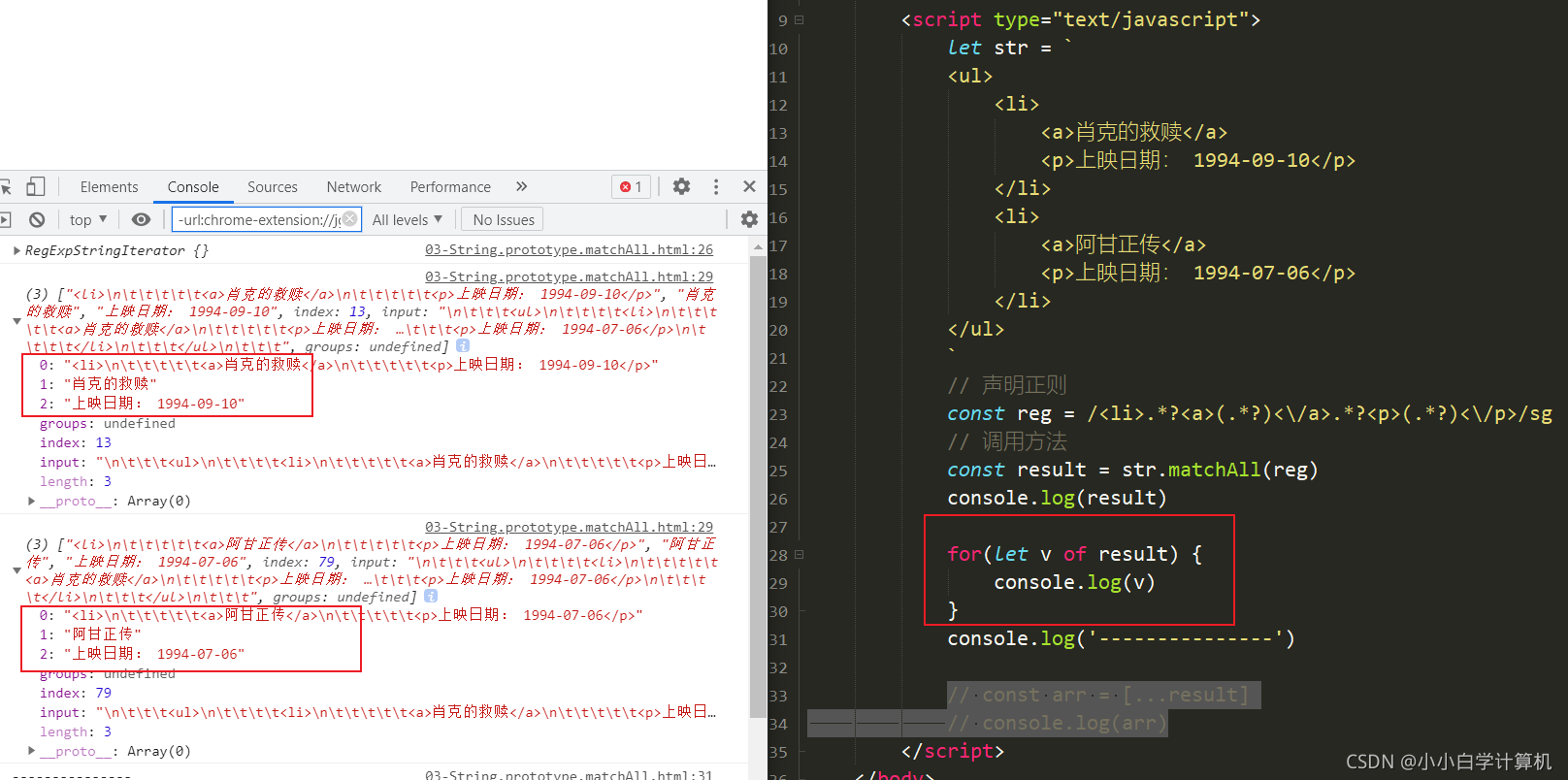
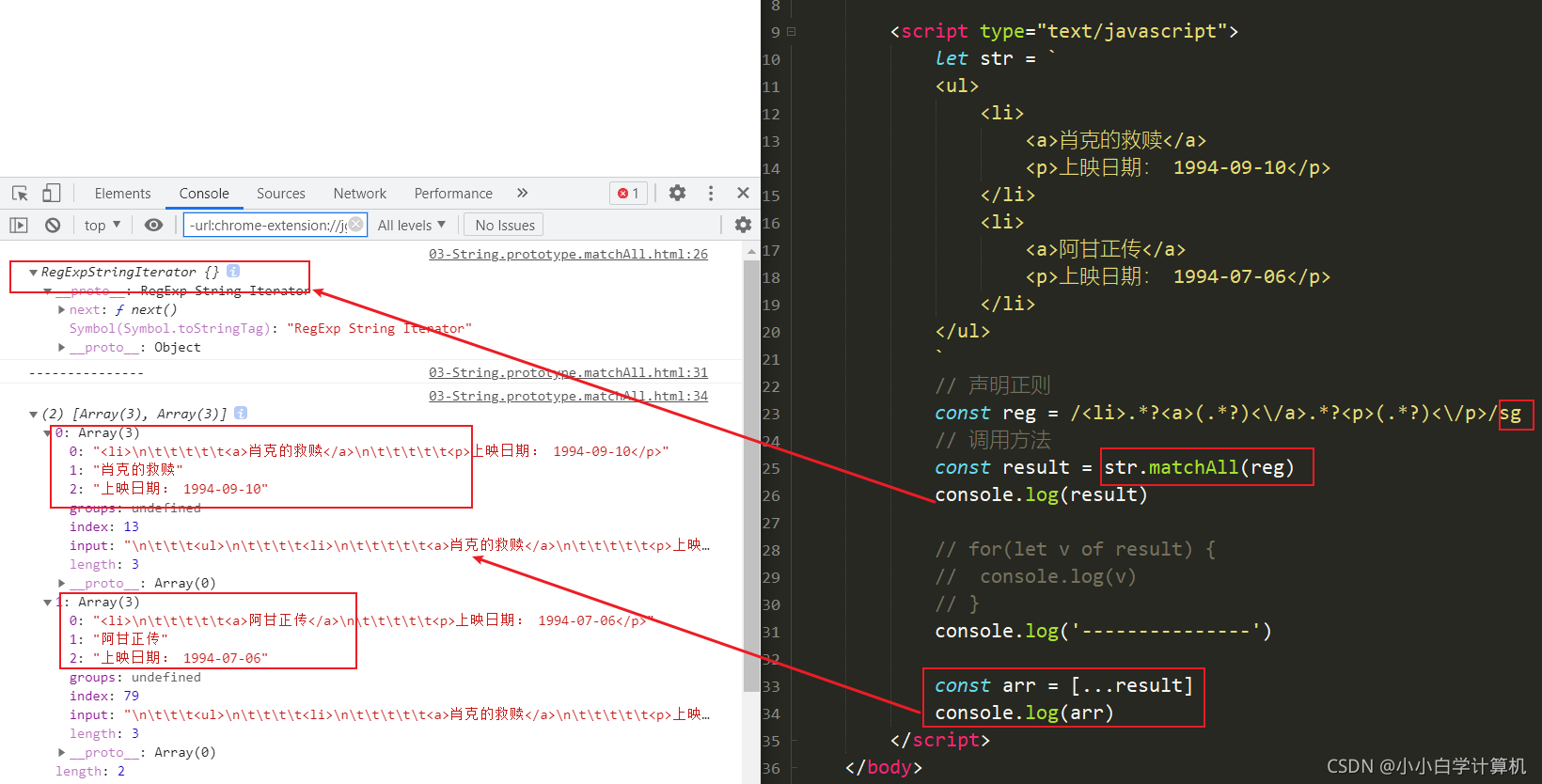
let str = `<ul><li><a>肖克的救赎</a><p>上映日期: 1994-09-10</p></li><li><a>阿甘正传</a><p>上映日期: 1994-07-06</p></li></ul>`// 声明正则const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/sg// 调用方法const result = str.matchAll(reg)console.log(result)for(let v of result) {console.log(v)}console.log('---------------')// const arr = [...result]// console.log(arr)
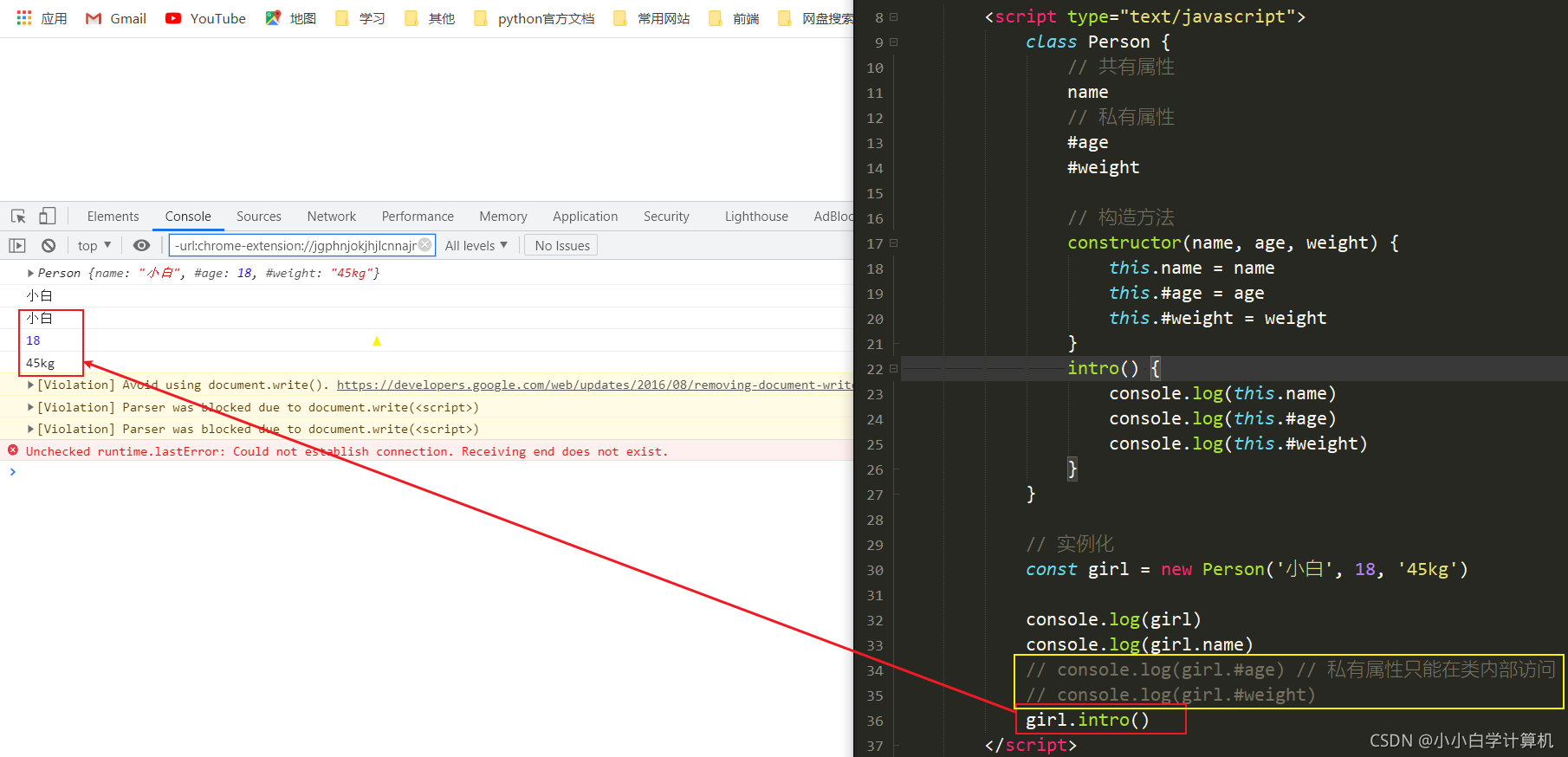
7.2. 类的私有属性
私有属性只能在类内部访问

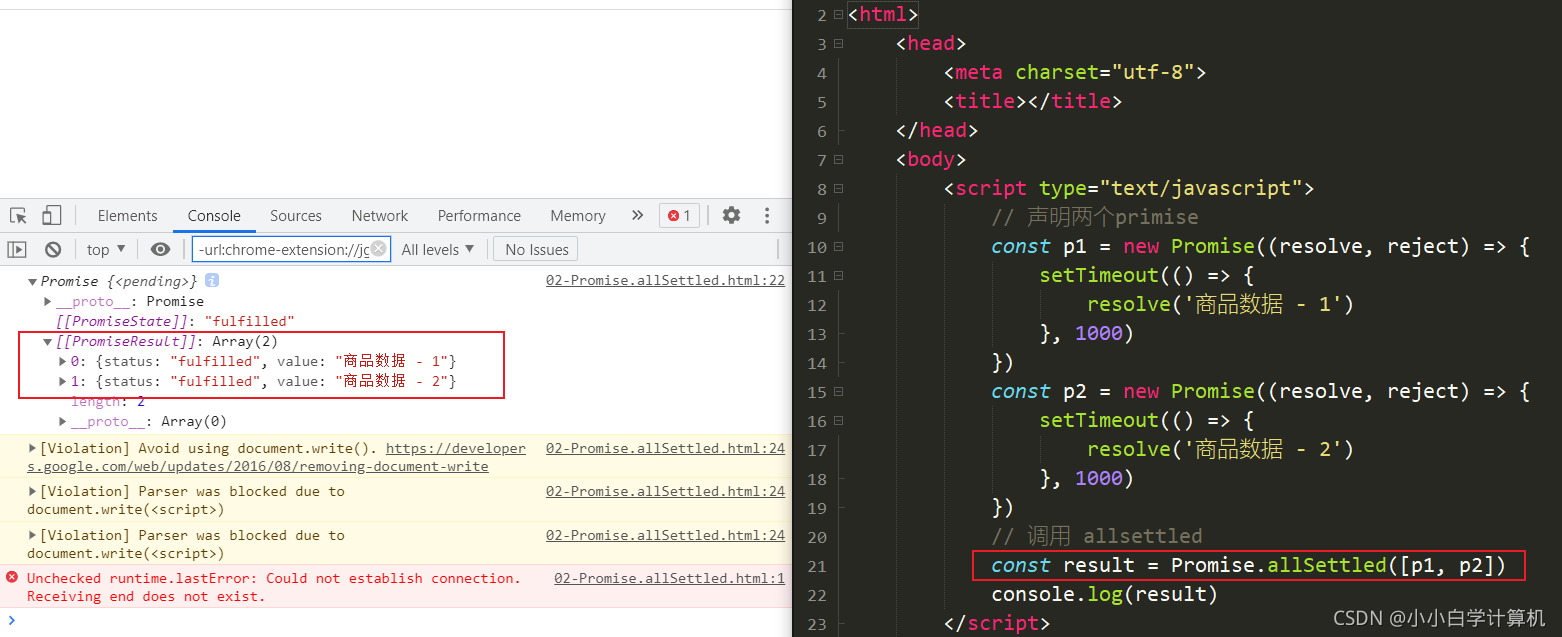
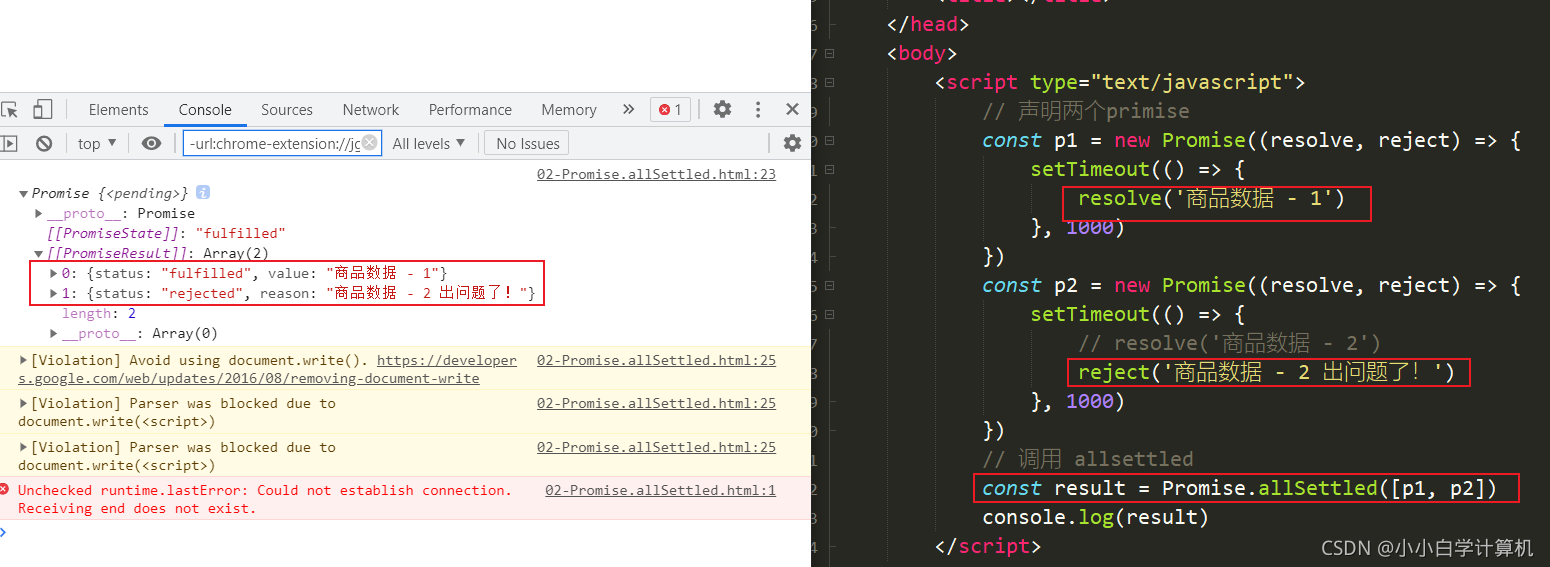
7.3. Promise.allSettled
-
接收参数为promise数组,返回promise对象,状态永远为成功
-
始终能够得到每一个promise成功失败的结果


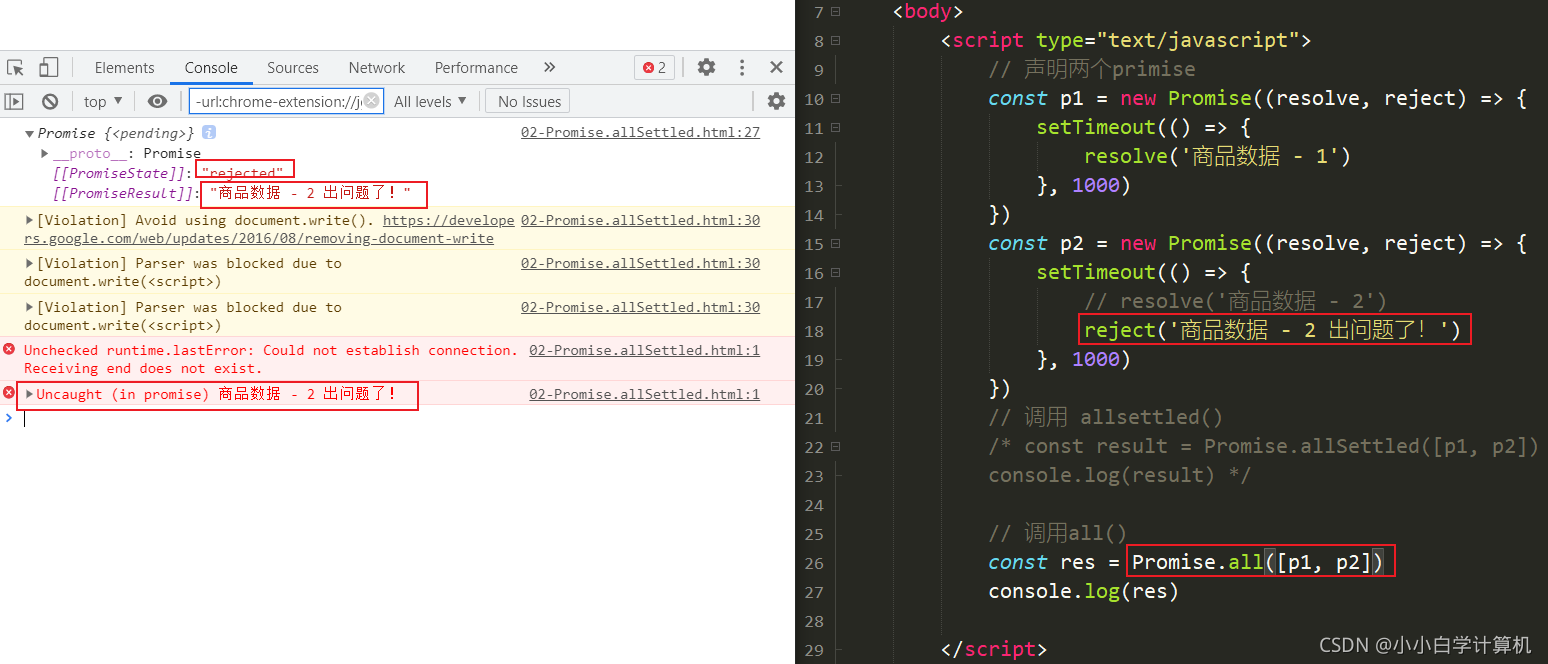
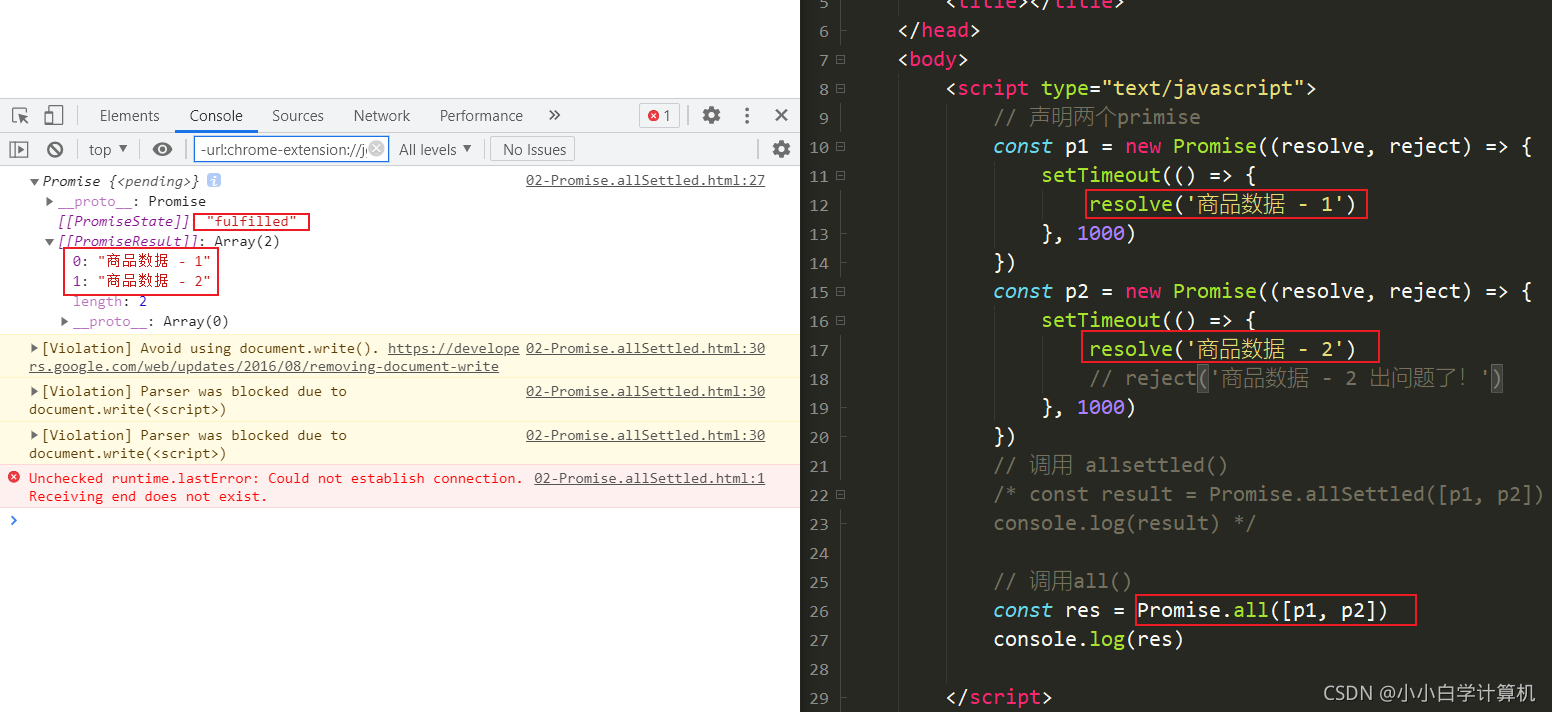
Promise.all()
返回的是promise对象,返回状态有一个失败且都失败,失败的值为数组里面失败的值


// 声明两个primiseconst p1 = new Promise((resolve, reject) => {setTimeout(() => {resolve('商品数据 - 1')}, 1000)})const p2 = new Promise((resolve, reject) => {setTimeout(() => {resolve('商品数据 - 2')// reject('商品数据 - 2 出问题了!')}, 1000)})// 调用 allsettled()/* const result = Promise.allSettled([p1, p2])console.log(result) */// 调用all()const res = Promise.all([p1, p2])console.log(res)总结:
什么时候用 Promise.allSettled()?
什么时候用 Promise.all()?
每一个异步任务都想得到结果(不管Promise的状态是成功还是失败)就使用Promise.allSettled()- 异步任务要求
每个都成功才能往下执行就使用Promise.all()
7.4. 可选链操作符
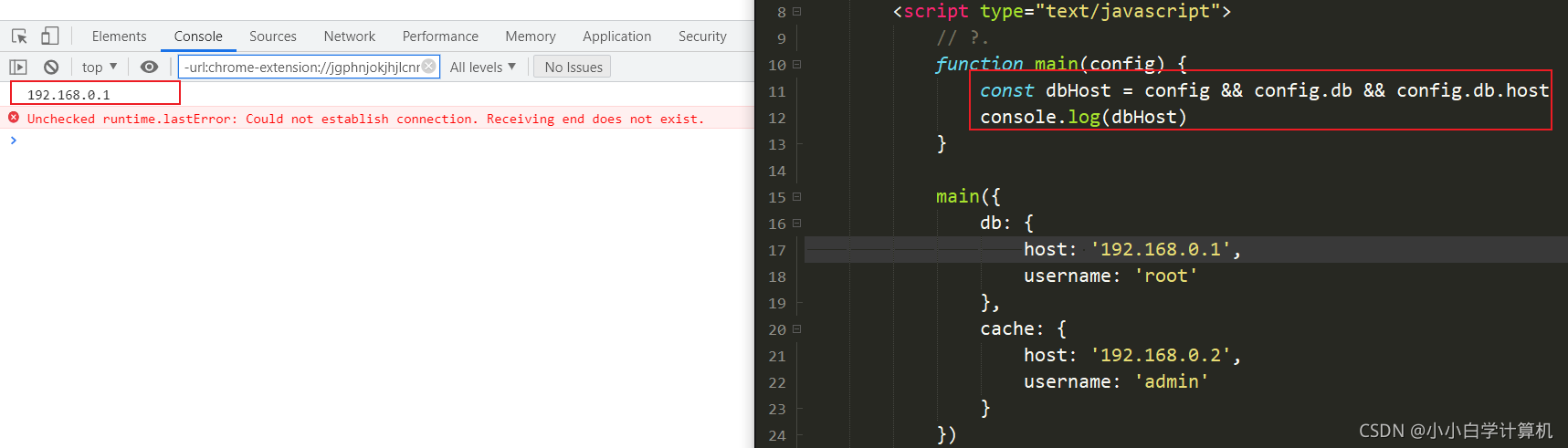
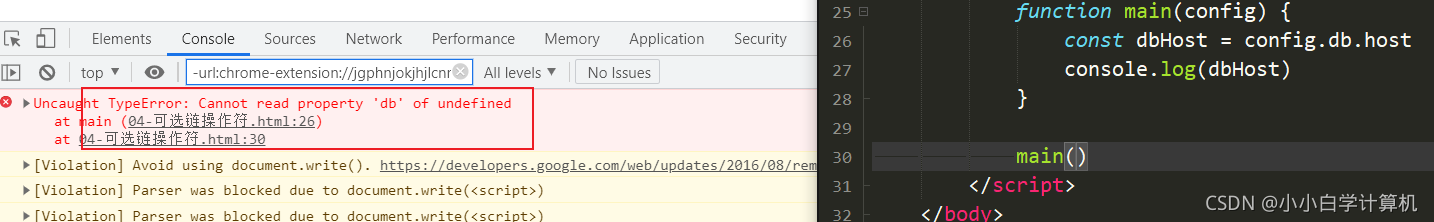
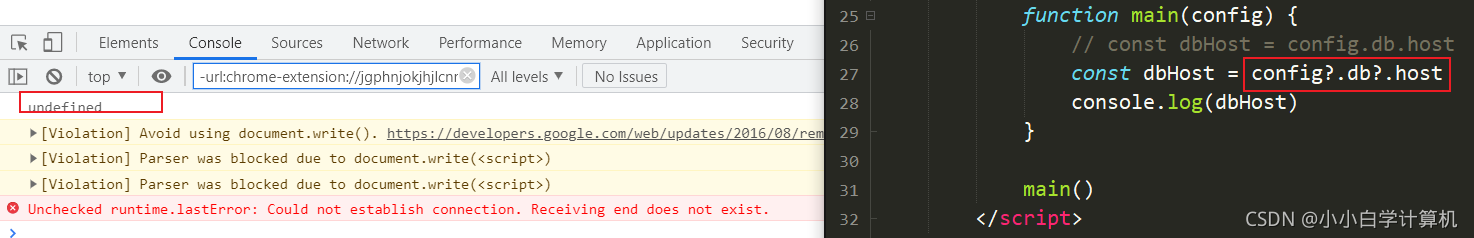
可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。



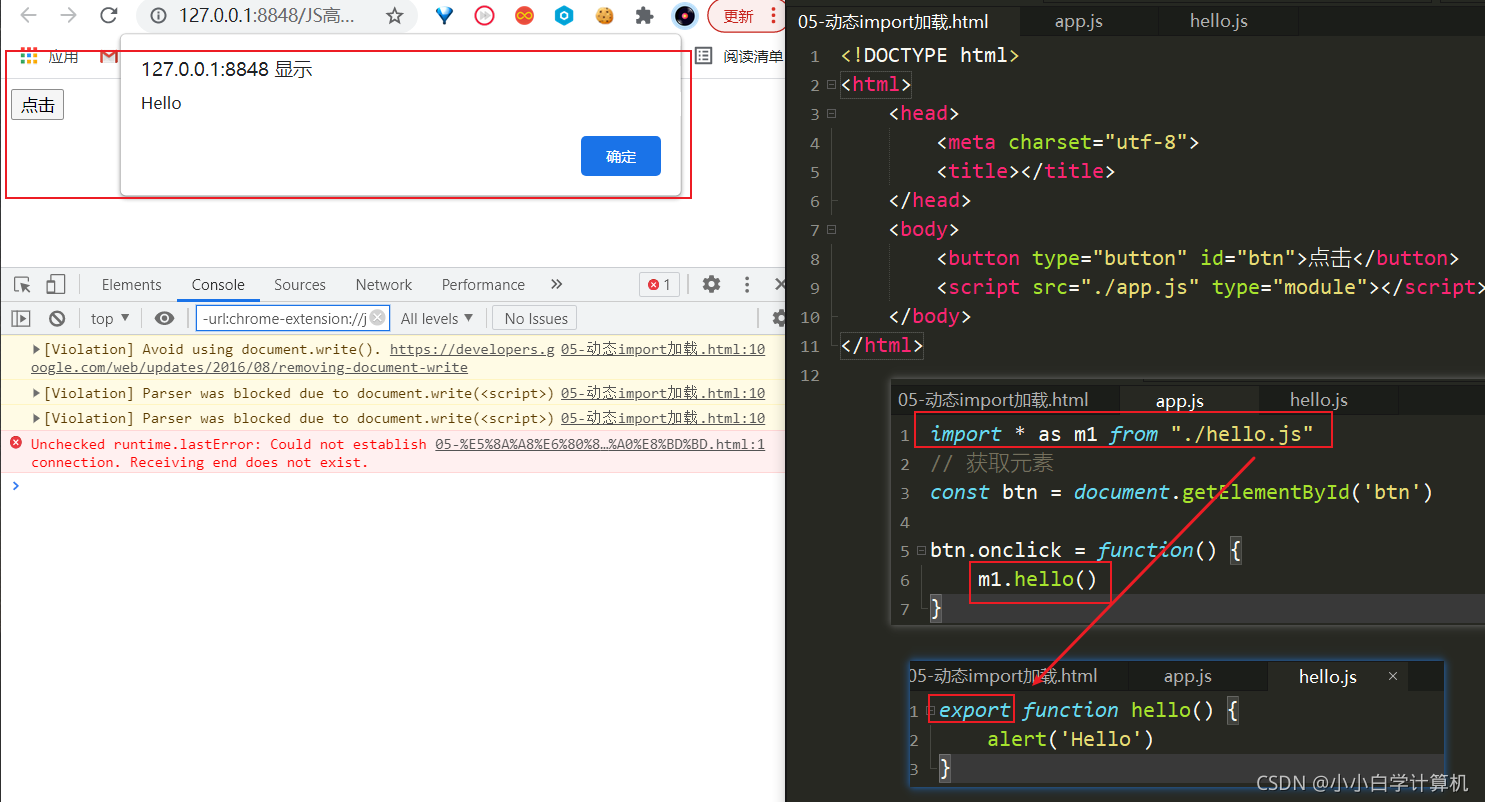
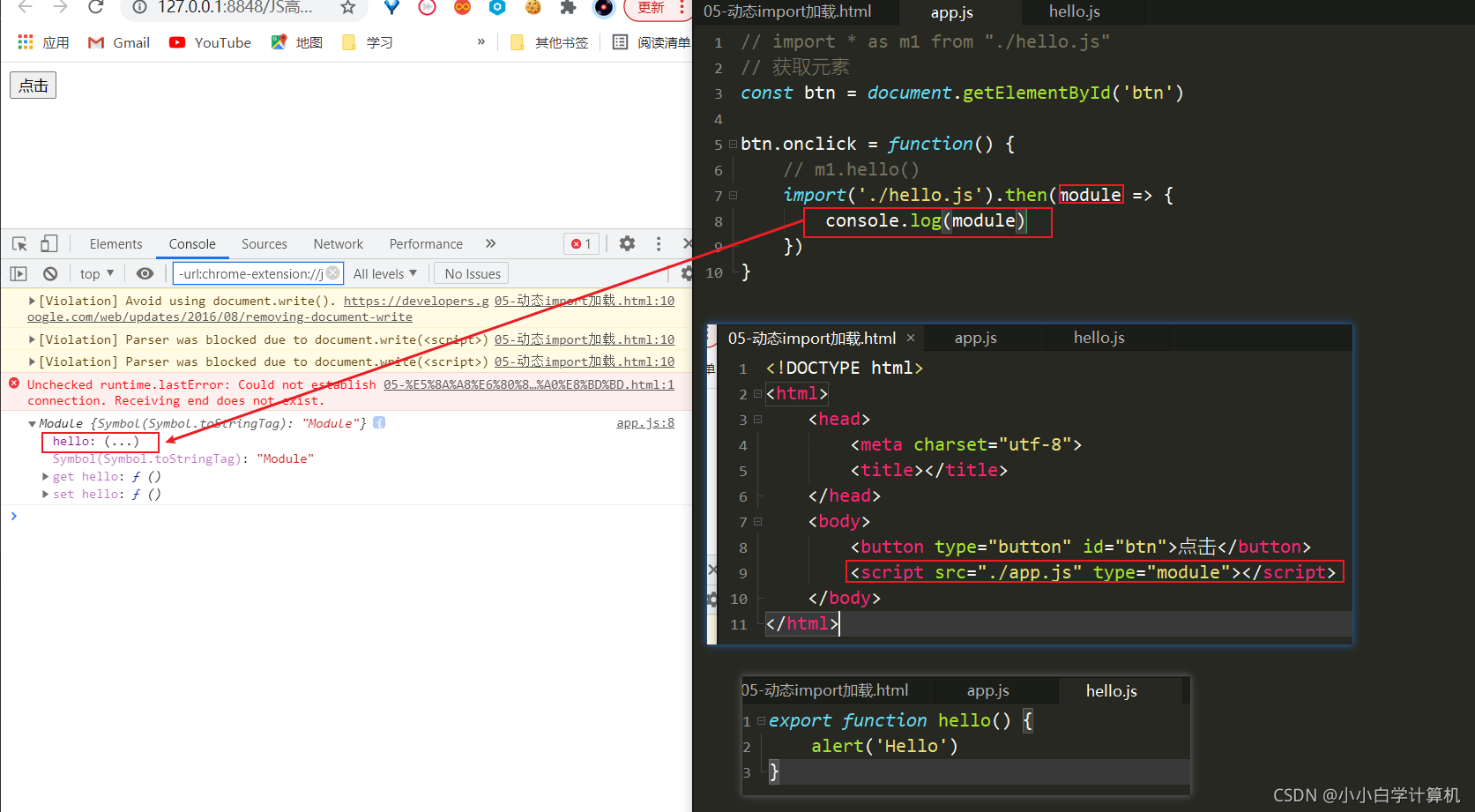
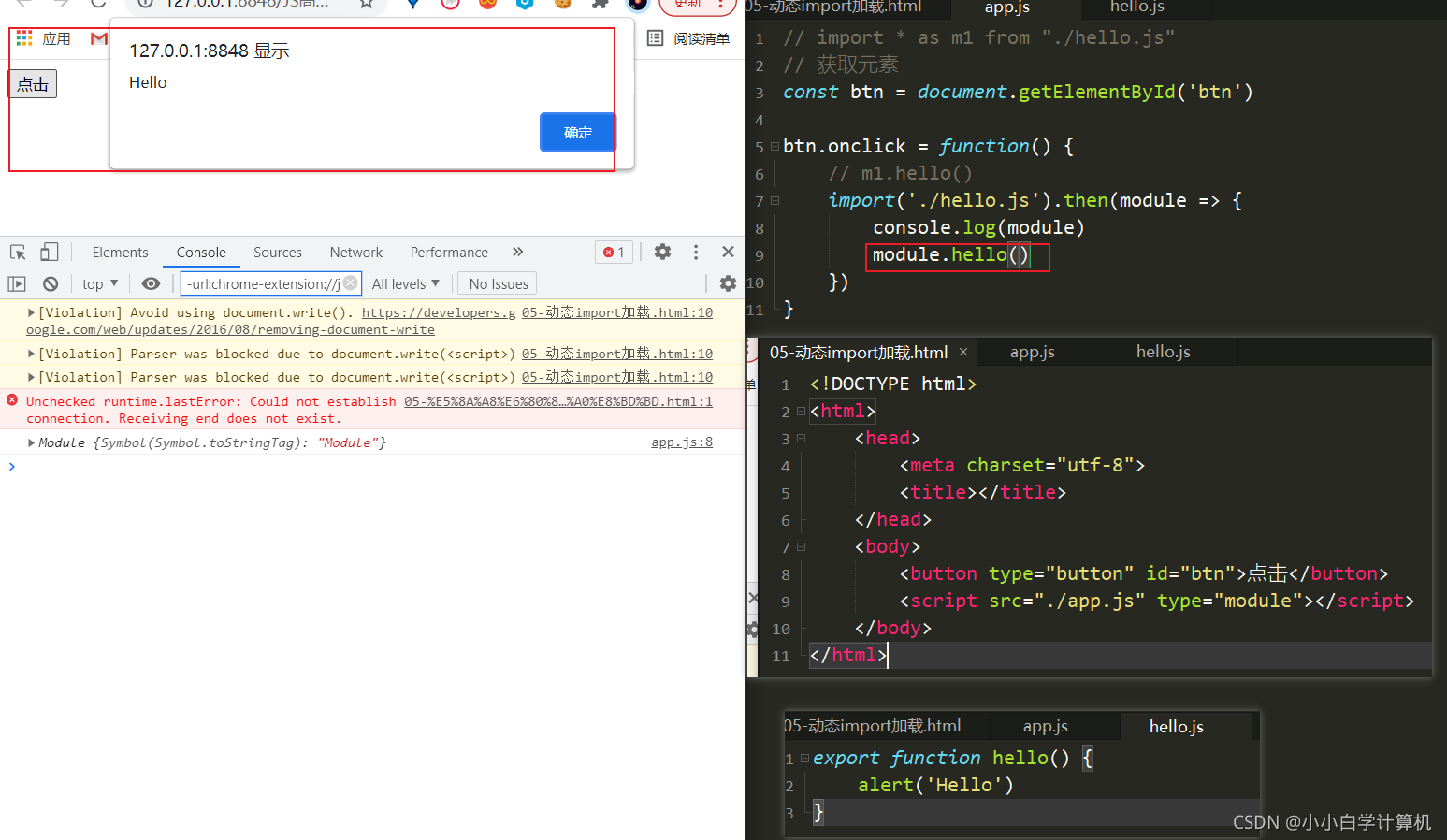
7.5. 动态 import导入
静态的import 语句用于导入由另一个模块导出的绑定。无论是否声明了 strict mode ,导入的模块都运行在严格模式下。在浏览器中,import 语句只能在声明了 type="module" 的 script 的标签中使用。
此外,还有一个类似函数的动态 import(),它不需要依赖 type="module" 的script标签。
在您希望按照一定的条件或者按需加载模块的时候,动态import() 是非常有用的。而静态型的 import 是初始化加载依赖项的最优选择



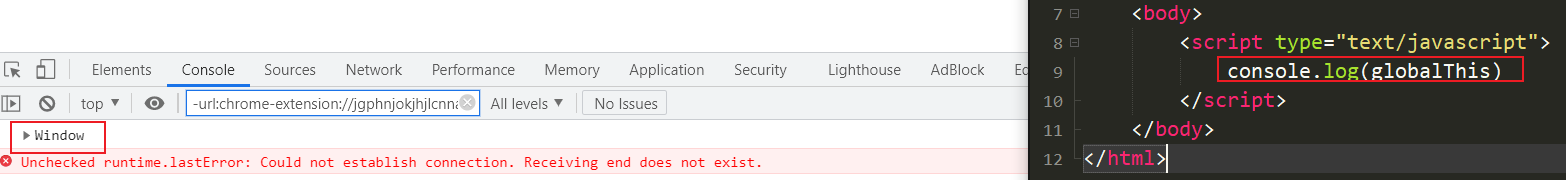
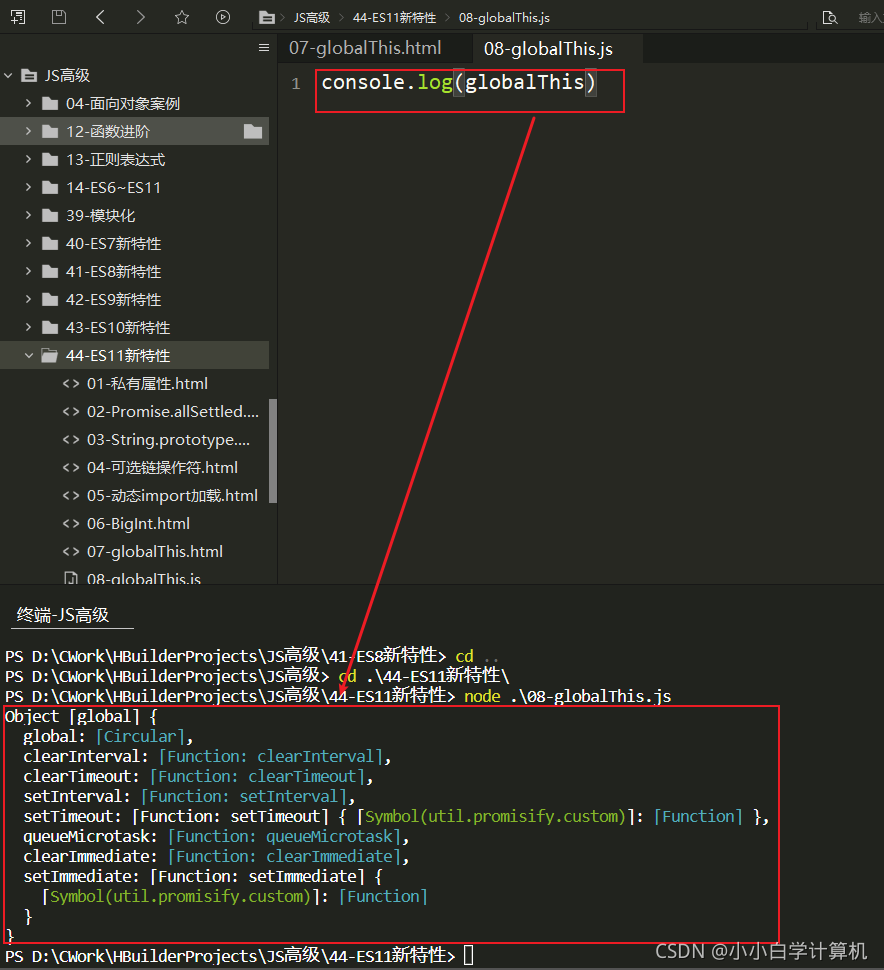
7.6. globalThis对象
全局属性 globalThis 包含全局的 this 值,类似于全局对象(global object)。
- 浏览器中:


- Node环境中:

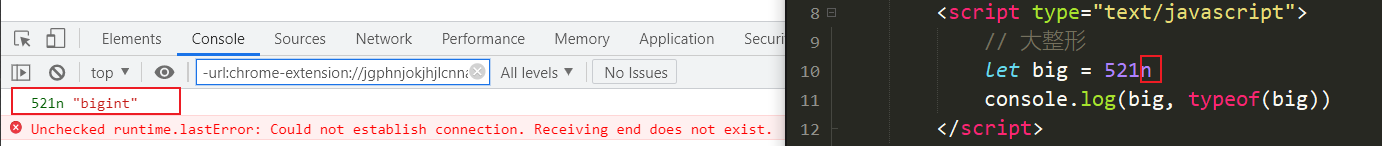
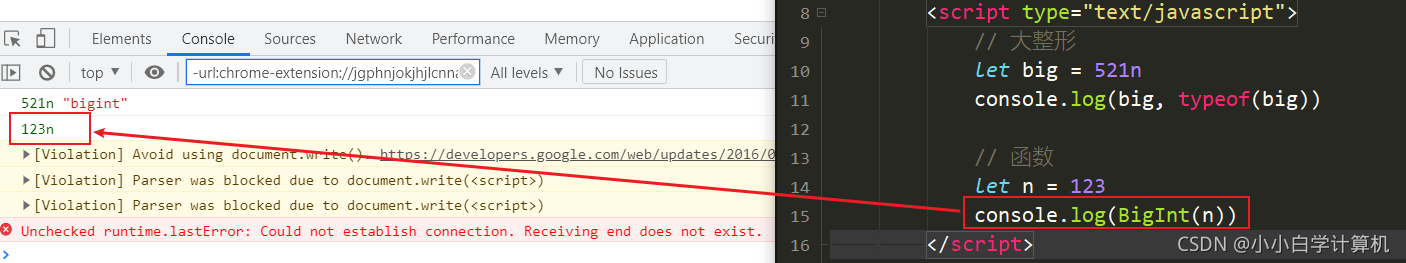
7.7. bigint类型
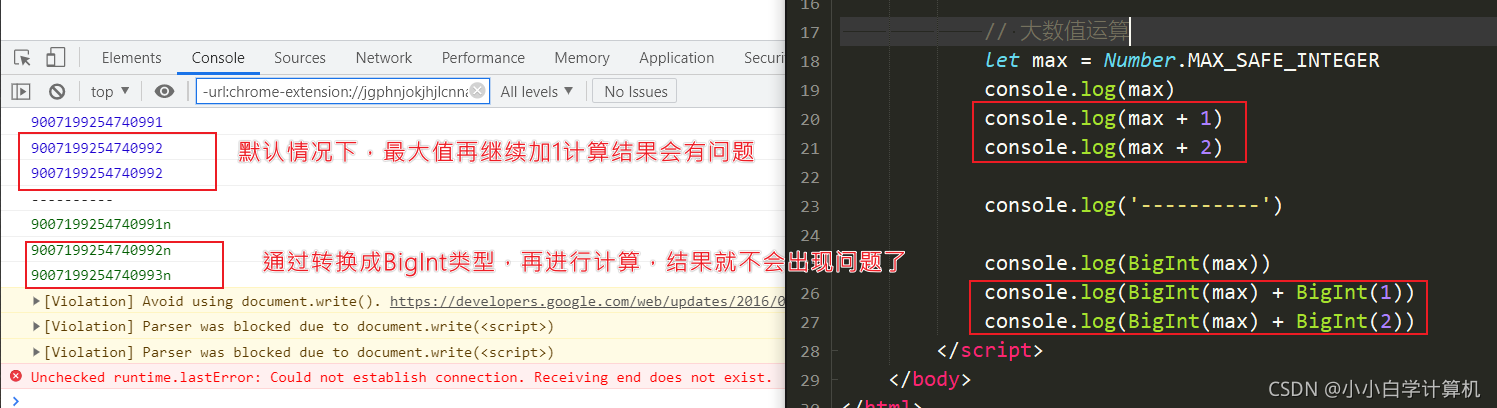
BigInt 是一种内置对象,它提供了一种方法来表示大于 253 - 1 的整数。这原本是 Javascript中可以用 Number 表示的最大数字。BigInt 可以表示任意大的整数。
可以用在一个整数字面量后面加 n 的方式定义一个 BigInt ,如:10n,或者调用函数BigInt()。





)
)





)

)







