
一、ComboBox:组合框控件数据绑定
在 Windows 应用程序中很多控件都提供了 DataSource 属性,并将 DataSet 或 DataTable 的值直接赋给该属性,这样在控件中即可显示从数据库中查询出来的数据。
常用的数据绑定控件有文本框(TextBox)、标签(Label)、列表框(ListBox)、组合框(ComboBox)、数据表格(DataGridView)等。
下面以组合框控件为例来讲解一下数据绑定的应用。
可视化数据绑定
组合框控件(ComboBox)在 Windows 窗体应用程序中是常用的控件,例如用于存放省市信息、专业、图书类型、房间类型等。
在 Windows 窗体应用程序中提供了可视化数据绑定和使用代码绑定数据的方法。
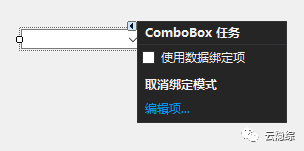
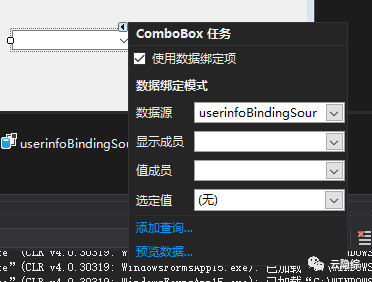
使用数据绑定的方式绑定组合框控件直接单击组合框的 " " 图标,弹出“ComboBox任务”菜单,如下图所示。
" 图标,弹出“ComboBox任务”菜单,如下图所示。

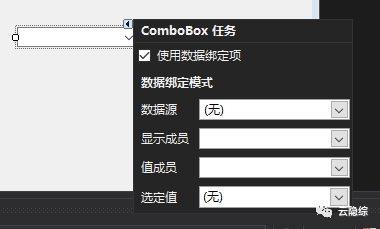
在窗台上,找到ComboBox控件,并且点击上面的图标,就会弹出上面的那个。然后点击复选框,就会变成下面这样。

在该菜单中
“数据源”组合框用于选择要连接数据库中的数据表,相当于为控件设置 DataSource 属性;
“显示成员”组合框用于设置在组合框中显示的列名,可以通过组合框的Text属性获取;
“值成员”组合框用于设置组合框中的隐藏值,可以通过组合框的 Value 属性获取;
“选定值”组合框用于设置组合框中所选值使用的列名。
下面通过实例来演示组合框的绑定。
1.例
创建 Windows 窗体应用程序,设置显示专业信息的组合框,并将“显示成员”设置为专业名称列、将“值成员”设置为专业编号、将“选定值”设置为“计算机”。
根据题目要求,先创建专业信息表,建表语句如下。
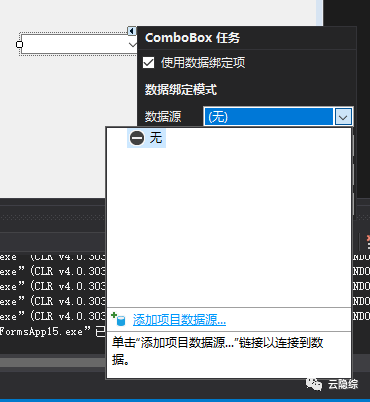
create table major( id int primary key identity(1,1), name varchar(20) unique);向该表中添加计算机、英语、自动化 3 个专业信息,通过“ComboEox任务”菜单设置数据绑定项,首先选择“数据源”组合框,并单击“添加项目数据源”链接,弹出如下图所示的对话框。
总之找到数据源,点击组合框,点击“添加项目数据源”。

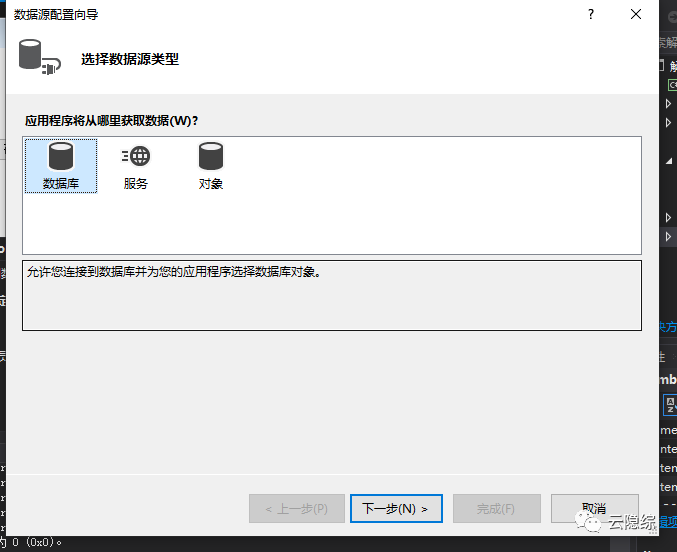
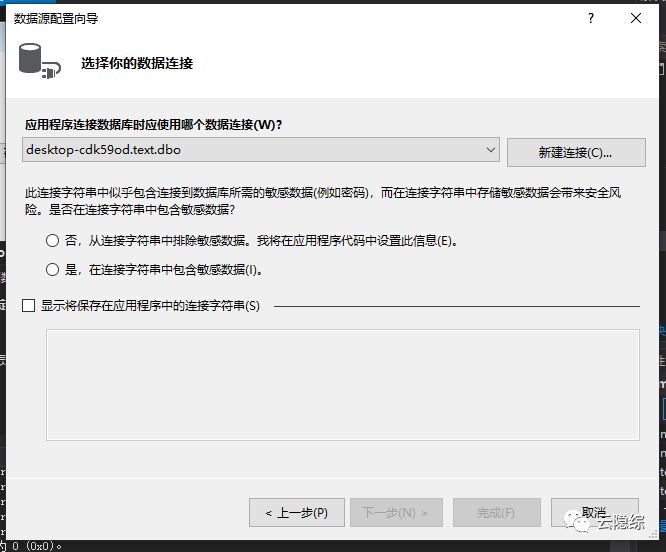
弹出这个。

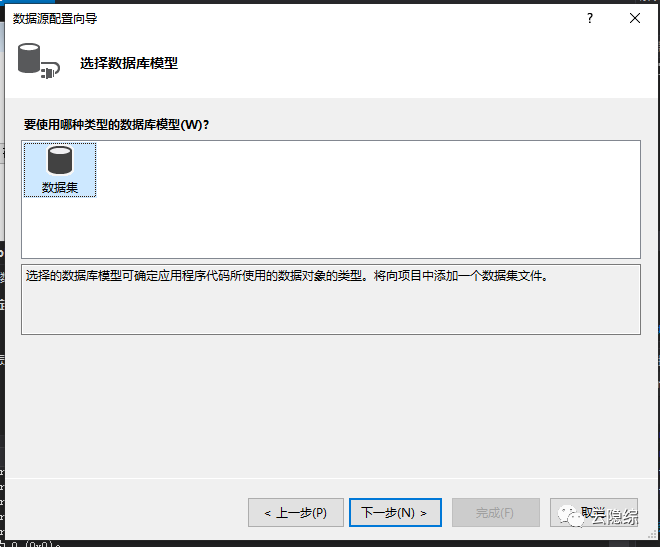
下一步

下一步

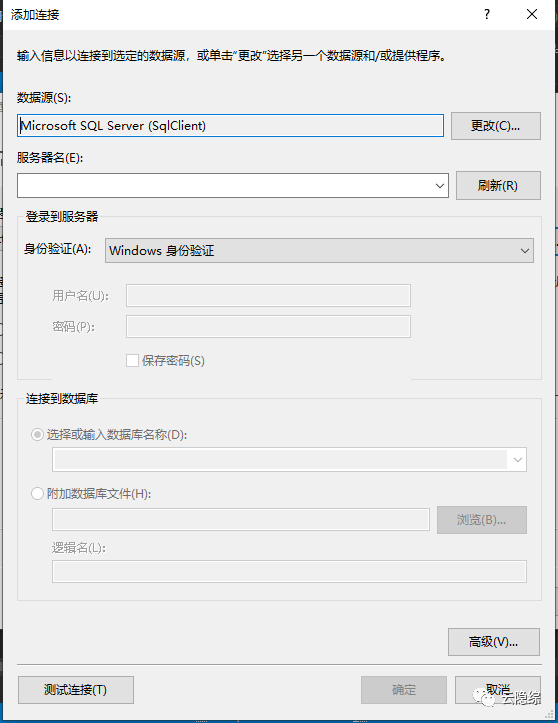
单击“新建连接”

建立数据库连接。

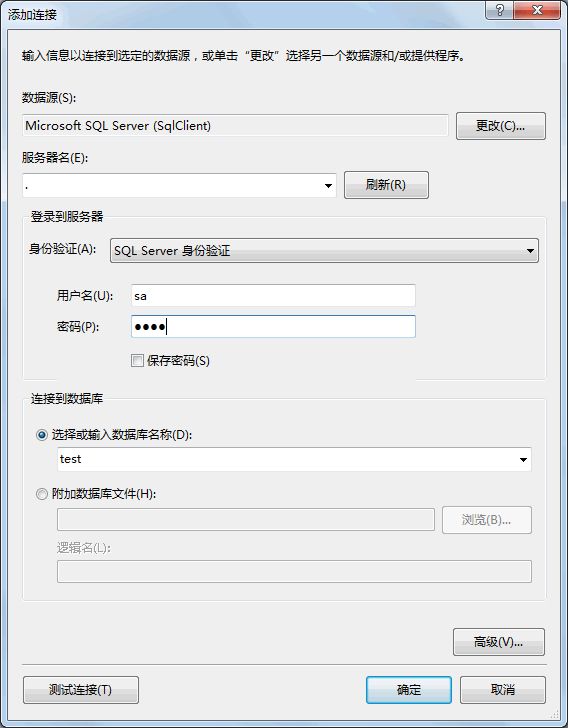
也就回到这里。
其实也是之前建立好的。

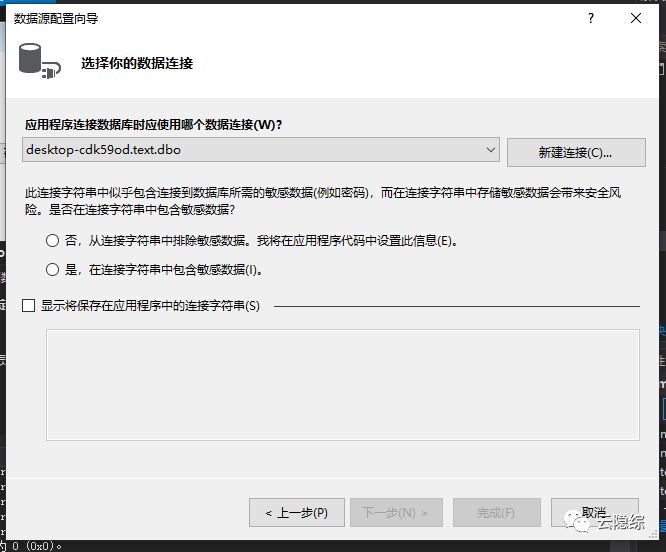
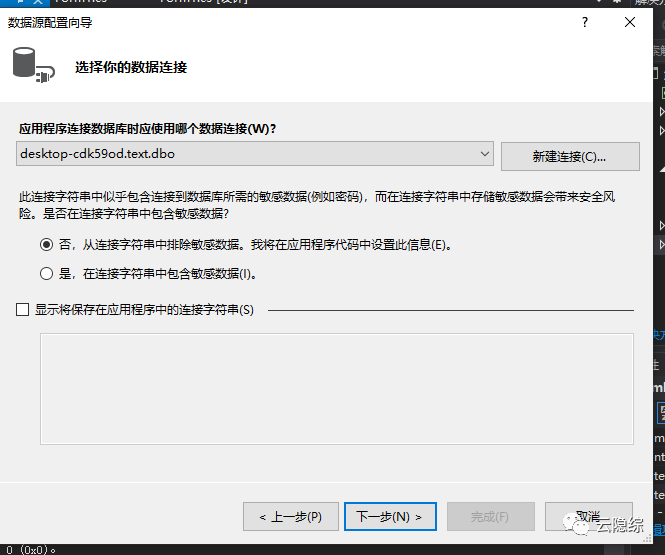
然后选则一个选项。

下一步

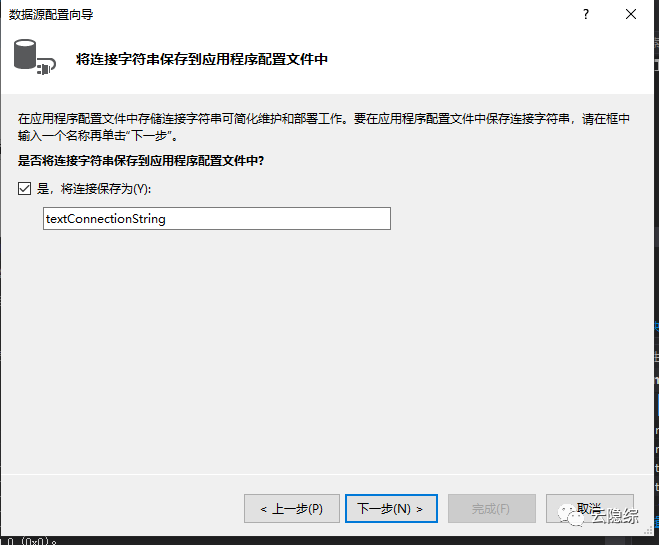
下一步

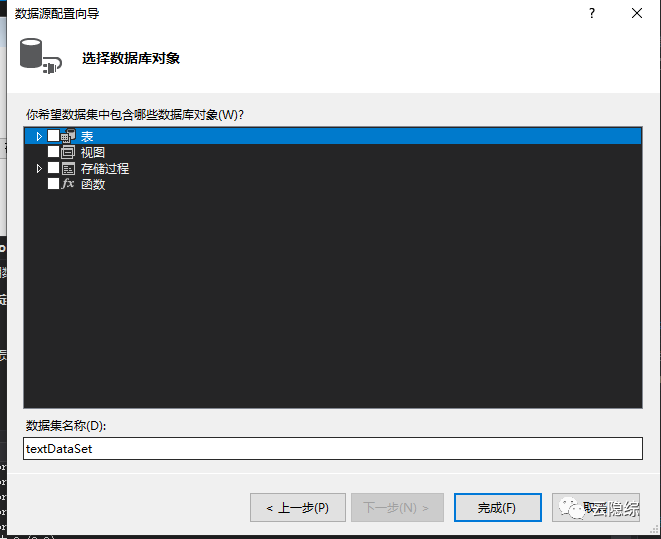
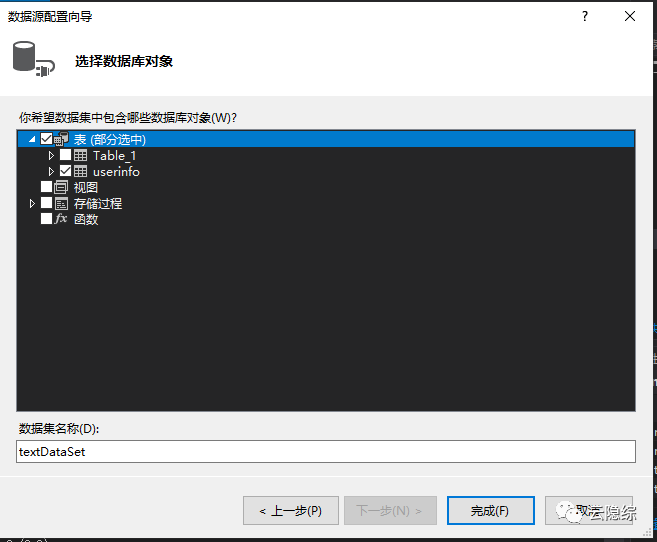
选中要使用的数据表

数据源也就设置好了。

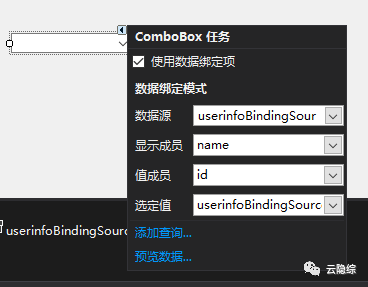
这里
显示成员:则表示在下列菜单中输出的项。
值成员:一般就是标号,也就是ID。
选定值:也就是字段名,所以这里依旧是name。

然后通过运行也就成功了。

使用代码绑定组合框
与数据绑定控件设置的属性类似,需要通过代码设置组合框的数据源、显示成员、值成员等内容。
具体设置的语句如下。
组合框对象.DataSource = DataTable 的对象//设置组合框的显示成员属性组合框对象.DisplayMember = 列名//设置组合框的值成员属性组合框对象.ValueMember = 列名下面通过实例演示如何通过编写代码绑定组合框。
1.例
使用代码的方式绑定组合框显示专业名称,每次切换选项后弹出消息框显 示组合框中当前选择的值。
将上一面的实例中的数据绑定方式换成代码方式来绑定组合框显示专业名称,在窗体的加载事件中加入绑定组合框的代码,代码如下。
private void Form1_Load(object sender, EventArgs e) { //数据库连接串 string connStr = "Data Source=.;Initial Catalog=text;User ID=sa;Password=123"; //创建SqlConnection的实例 SqlConnection conn = null; try { conn = new SqlConnection(connStr); //打开数据库 conn.Open(); string sql = "select * from userinfo"; //创建SqlDataAdapter类的对象 SqlDataAdapter sda = new SqlDataAdapter(sql, conn); //创建DataSet类的对象 DataSet ds = new DataSet(); //使用SqlDataAdapter对象sda将查新结果填充到DataSet对象ds中 sda.Fill(ds); //设置组合框的DataSource属性 comboBox1.DataSource = ds.Tables[0]; //设置组合框的DisPlayMember 属性 comboBox1.DisplayMember = "name"; //设置组合框的ValueMember属性 comboBox1.ValueMember = "id"; } catch (Exception ex) { MessageBox.Show("出现错误!" + ex.Message); } finally { if (conn != null) { //关闭数据库连接 conn.Close(); } } }分析:
首先导入包:using System.Data.SqlClient;
然后是连接数据库,并进行表的查询。
再通过DataSet类,进行往组合框控件中存放数据。
运行结果:跟上面一样。

如果在上面的组合框中,添加选项改变事件。并将组合框中当前显示的内容显示到消息框中,代码如下。
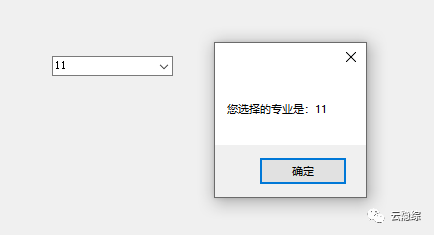
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e) { if (comboBox1.Tag != null) { //获取组合框中显示的值 string name = comboBox1.Text; //弹出消息框 MessageBox.Show("您选择的专业是:" + name); } }分析:
当组合框中的内容发生改变时触发。
也就是通过消息框的方式进行输出。
运行结果:

在实际工作中,使用代码绑定的方式是应用最多的方式,一方面体现了代码的灵活性,另一个方面也增强了代码的可移植性。
二、DataGridView:数据表格控件数据绑定
数据表格控件是 WinForm 窗体应用程序中用于查询时以表格形式显示数据的重要控件,同样数据表格控件也可以使用可视化数据绑定和代码的方式来绑定数据表中的数据,并能在数据表格控件中实现对表中数据的修改和删除操作。
下面分别介绍使用可视化数据绑定方式绑定数据表格控件和使用代码方式绑定数据表格控件。
可视化方式绑定 DataGridView 控件
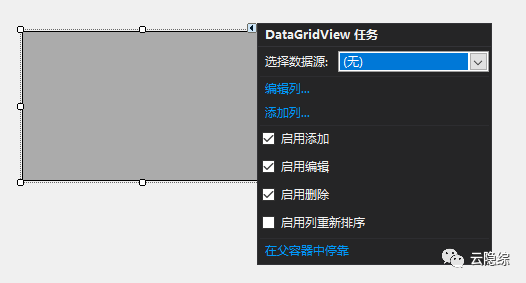
数据表格控件的可视化数据绑定也是通过控件的任务菜单完成的,如下图所示。
总之先找到DataGridView控件

在“DataGridView 任务”菜单中提供了“选择数据源”“编辑列”“添加列”,以及“启用添加”“启用编辑”“启用删除”“启用列重新排序”“在父容器中停靠”等选项。
其中:
选择数据源:与组合框控件中选择数据源的操作是相同的。
编辑列:用于在 DataGridView 控件中编辑列,包括添加列、给列设置别名等操作。
添加列:用于向 DataGridView 控件中添加列,并且可以在 DataGridView 控件中添加不同类型的控件用于显示新添加的列,例如添加一个按钮用于修改或删除表中的数据。
启用添加:允许用户向 DataGridView 控件中添加一行,相当于将 DataGridView 控件中的 AllowUserToAddRows 属性设置为 True。
启用编辑:允许用户编辑 DataGridView 控件中的值,相当于将 DataGridView 控件中的 Readonly 属性设置为 False。
启用删除:允许用户删除 DataGridView 控件中的值,相当于将 DataGridView 控件中的 AllowUserToDeleteRows 属性设置为 True。
启用列重新排序:允许启用手动列重新设置,相当于将 DataGridView 控件中的 AllowUserToOrderColumn 属性设置为 True。
在父容器中停靠:允许 DataGridView 控件在所在的窗体中最大化。
下面通过实例来演示以可视化的方法绑定 DataGridView 控件。
1.例
使用可视化绑定的方法将专业信息表中的专业编号和专业名称显示在 DataGridView 控件中,并为表中的列名设置别名。
根据题目要求,完成该实例需要以下步骤。
1) 窗体设计
创建 Windows 窗体应用程序,并添加一个用于显示专业信息的窗体,如下图所示。
总之就是这个DataGridView控件

2) 为窗体设置数据源
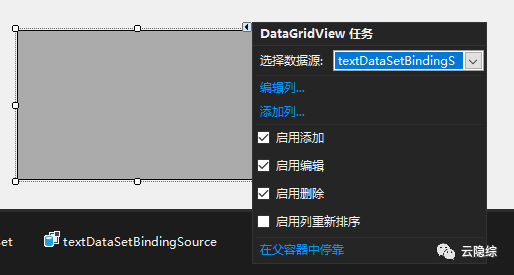
在上图所示的界面中单击 DataGridView 控件上的“ ”按钮,在弹出的“DataGridView 任务”菜单中的选择数据源组合框中为 DataGridView 控件设置数据源。
”按钮,在弹出的“DataGridView 任务”菜单中的选择数据源组合框中为 DataGridView 控件设置数据源。
选择数据源的方法跟 ComboBox控件的类型差不多,由于在前面的使用组合框的实例中已经为应用程序设置过数据源,所以这里 DataGridView 控件中的数据源直接选择已经设置好的数据源即可。
在选择数据源后,“DataGridView任务”菜单的效果如下图所示。

3) 编辑列
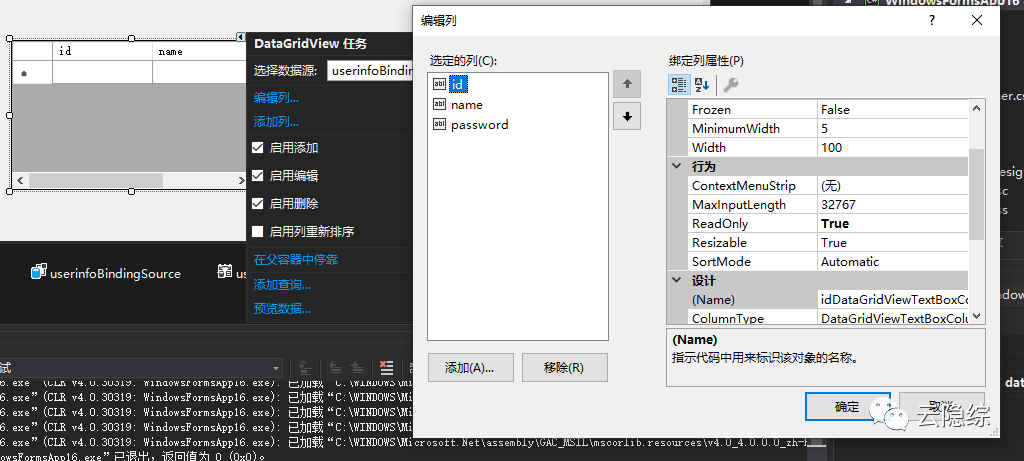
在上图所示的界面中单击“编辑列”,弹出如下图所示的对话框。

在该对话框的左侧列出了专业信息表(major)中的所有列,右侧列出了列的属性,常用的属性如下表所示。
| 属性名称 | 说明 |
|---|---|
| Frozen | 设置用户在水平滚动 DataGridView 控件时列是否移动,默认是 False |
| ColumnType | 设置显示列时的控件类型,默认是文本框 |
| DataPropertyName | 设置绑定数据源中的列 |
| HeaderName | 设置在 DataGridView 列中显示的列标题 |
| Visible | 设置该列是否可见 |
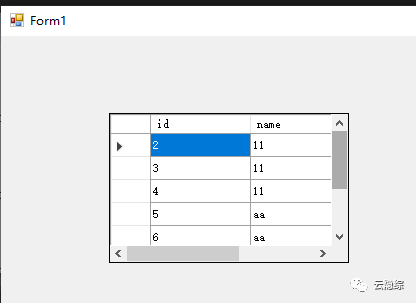
完成以上 3 个步骤后运行该窗体,效果如下图所示。
(我这里其实在连接数据源后,就已经能默认完成了。)
运行结果:

从上面的运行效果可以看出,使用可视化数据绑定方式可以快速完成将数据表中的数据显示在 DataGridView 控件中的操作,并可以很容易地对绑定列的属性进行相关设置。
使用代码绑定 DataGridView 控件
使用代码绑定 DataGridView 控件时需要为该控件设置数据源 (DataSource) 属性,具 体的语句如下。
DataGridView 控件的名称.DataSource = DataTable 对象 ;如果使用 DataSet 对象为 DataSource 属性赋值,则需要使用 DataSet 对象的 Tables 属性选择指定的数据表。
下面通过实例来演示如何使用代码绑定 DataGridView 控件。
2.例
使用代码的方式绑定 DataGridView 控件。
根据题目要求,在窗体的加载事件中加入代码绑定 DataGridView 控件,实现的代码如下。
private void Form1_Load(object sender, EventArgs e) { //数据库连接串 string connStr = "Data Source=.;Initial Catalog=text;User ID=sa;Password=123"; //创建SqlConnection的实例 SqlConnection conn = null; try { conn = new SqlConnection(connStr); //打开数据库 conn.Open(); string sql = "select * from userinfo"; //创建SqlDataAdapter类的对象 SqlDataAdapter sda = new SqlDataAdapter(sql, conn); //创建DataSet类的对象 DataSet ds = new DataSet(); //使用SqlDataAdapter对象sda将查新结果填充到DataSet对象ds中 sda.Fill(ds); //设置表格控件的DataSource属性 dataGridView1.DataSource = ds.Tables[0]; } catch (Exception ex) { MessageBox.Show("出现错误!" + ex.Message); } finally { if (conn != null) { //关闭数据库连接 conn.Close(); } } }分析:
在窗体加载中自动运行。
首先依旧是连接数据库,并打开数据库,然后执行数据库的查询语句。
然后通过DataSet类的方式进行控件的传输传值。
运行结果:

从上面的运行效果可以看出,通过设置 DataGridView 控件的 DataSource 属性即可绑定 DataGridView 控件,但绑定后的 DataGridView 控件中的标题是数据表中的列名。
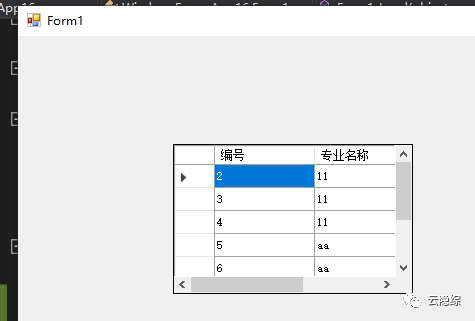
如果需要更改 DataGridView 控件的列标题,则需要在上面的代码中加入以下代码。
//设置第 1 列的列标题dataGridView1.Columns[0] .HeaderText="编号";//设置第2列的列标题dataGridView1. Columns[1].HeaderText="专业名称";完整代码:
private void Form1_Load(object sender, EventArgs e) { //数据库连接串 string connStr = "Data Source=.;Initial Catalog=text;User ID=sa;Password=123"; //创建SqlConnection的实例 SqlConnection conn = null; try { conn = new SqlConnection(connStr); //打开数据库 conn.Open(); string sql = "select * from userinfo"; //创建SqlDataAdapter类的对象 SqlDataAdapter sda = new SqlDataAdapter(sql, conn); //创建DataSet类的对象 DataSet ds = new DataSet(); //使用SqlDataAdapter对象sda将查新结果填充到DataSet对象ds中 sda.Fill(ds); //设置表格控件的DataSource属性 dataGridView1.DataSource = ds.Tables[0]; //设置第 1 列的列标题 dataGridView1.Columns[0].HeaderText = "编号"; //设置第2列的列标题 dataGridView1.Columns[1].HeaderText = "专业名称"; } catch (Exception ex) { MessageBox.Show("出现错误!" + ex.Message); } finally { if (conn != null) { //关闭数据库连接 conn.Close(); } } }运行结果:

TCP与UDP简介)


:初步认识WebSocket技术)




)




)





