问题背景:
网站需要在移动端完成适配,针对移动端H5以及web端采用的都是bluma这种flex布局解决方案
在H5中使用的列表采用的是 react-virtualized 来绘制表格
为了展示表格中单行数据的具体详情,通常的解决方案是采用新页面或者是弹窗来完成。
这里采用的是弹窗的方案,点击单行数据后的数据详情用的是 bluma 的 modal-card。
问题详情:
在点击单行数据后,弹窗显示详情数据,整个 modal-card 设置成 position:fixed;
没有 footer 部分,设置 modal-card 的高度为整个屏幕的高度:100vh
表现:
在chrome浏览器中显示,整个modal-card占满整个屏幕
在手机端显示也是占满,但是问题是,根据手势移动,会将浏览器的搜索框部分往上顶,此时弹窗下面的数据列表页能够进行滑动,之后弹窗的标题覆盖浏览器原搜索框部分,但这之间有延迟,能清晰看到下面页面的数据
在其他手机上会有另外一种显示,如果滑动速度比较快,弹窗出现后立即滑动,就会看到在弹窗的底部就会出现一个小的空白,同样弹窗下面的页面能够滚动,并且有明显延迟和数据滚动显示。
解决方案:
modal-card 自身解决方案:
JS + CSS overflow:hidden
通过JS动态给弹窗下面的页面html添加css类
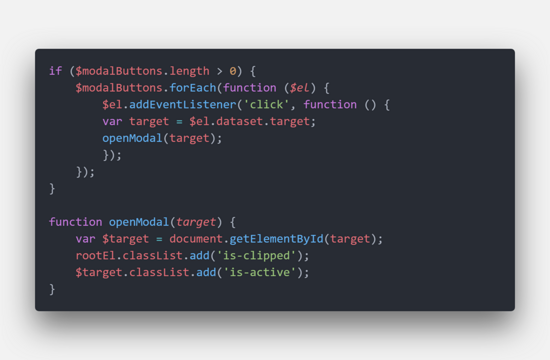
if ($modalButtons.length > 0) {
$modalButtons.forEach(function ($el) {
$el.addEventListener('click', function () {
var target = $el.dataset.target;
openModal(target);
});
});
}
function openModal(target) {
var $target = document.getElementById(target);
rootEl.classList.add('is-clipped');
$target.classList.add('is-active');
}

通过 overflow:hidden 来禁止页面的滚动
is-clipped {
overflow:hidden!important
}
当弹窗关闭时,通过JS删除掉页面的 css 类:is-clipped
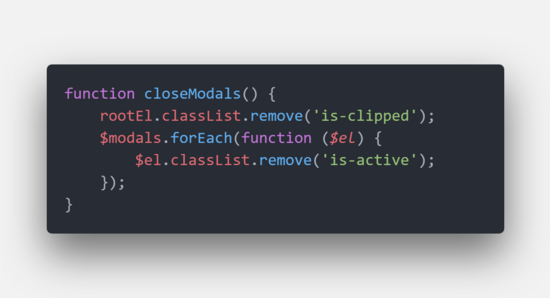
function closeModals() {
rootEl.classList.remove('is-clipped');
$modals.forEach(function ($el) {
$el.classList.remove('is-active');
});
}

但是这种方案在应用中测试过后,发现并不能解决问题,上面的问题还是出现
position:fixed 方案
JS + CSS Position:fixed + scrollTop
方案思路:
弹窗时,将html的position 设置为 fixed,将弹窗关闭后,将html的postion 属性取消。
因为列表页会出现滚动的情况,而点击的行有可能是在滚动发生后,所以需要计算html页面本身的scrollTop 值。
因为弹窗时设置position为fixed后,html页面的 scrollTop 值会变成0,会回到页面顶部,所以在关闭弹窗后,需要手动设置html页面的scrollTop 值,让其滚动到html页面原来的位置。
对于兼容性,需要设置不同属性的 scrollTop 值
弹窗之前:
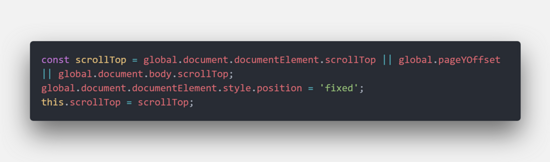
const scrollTop = global.document.documentElement.scrollTop || global.pageYOffset || global.document.body.scrollTop;
global.document.documentElement.style.position = 'fixed';
this.scrollTop = scrollTop;

关闭弹窗:
closeModalHandler = () => {
const { closeOrderHistoryModal } = this.props;
global.document.documentElement.style.position = '';
global.pageYOffset = this.scrollTop;
global.document.documentElement.scrollTop = this.scrollTop;
global.document.body.scrollTop = this.scrollTop;
closeOrderHistoryModal();
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。







)


应用。)
 0xff;)

)



)

