使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
如下面代码:
注意:代码中的<label>标签在本章 5-9 中有讲解。
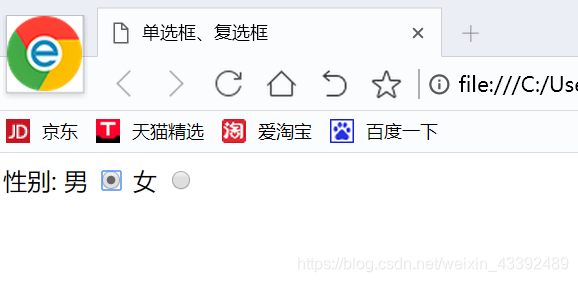
在浏览器中显示的结果:
注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>单选框、复选框</title>
</head>
<body>
<form action="save.php" method="post" ><label>性别:</label><label>男</label><input type="radio" value="1" name="gender" /><label>女</label><input type="radio" value="2" name="gender" />
</form>
</body>
</html>运行结果

使用下拉列表框,节省空间
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
讲解:
1、value:
2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
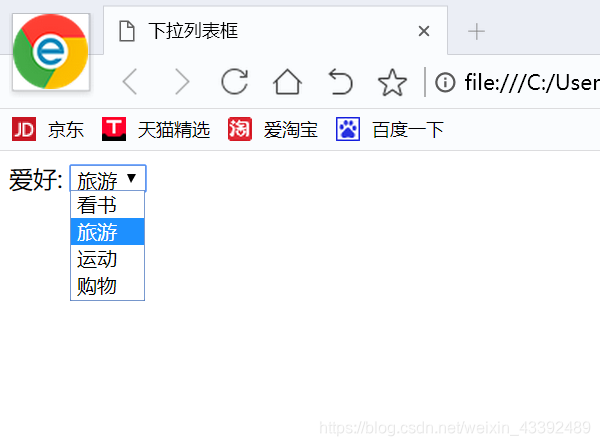
在浏览器中显示的结果:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉列表框</title>
</head>
<body>
<form action="save.php" method="post" ><label>爱好:</label><select><option value='看书'>看书</option><option value='旅游' selected="selected">旅游</option><option value='运动'>运动</option><option value='购物'>购物</option></select>
</form>
</body>
</html>运行结果

![[Leedcode][JAVA][第84题][柱状图中最大的矩形][暴力][单调栈]](http://pic.xiahunao.cn/[Leedcode][JAVA][第84题][柱状图中最大的矩形][暴力][单调栈])
:使用下拉框进行多选和使用提交按钮提交)
:重置按钮和label标签)

![[Leedcode][JAVA][第1431题][拥有糖果最多的孩子][暴力][六一儿童节]](http://pic.xiahunao.cn/[Leedcode][JAVA][第1431题][拥有糖果最多的孩子][暴力][六一儿童节])

:认识css样式和css的优势)


![[剑指offer][JAVA]面试题第[09]题[用两个栈实现队列][LinkedList]](http://pic.xiahunao.cn/[剑指offer][JAVA]面试题第[09]题[用两个栈实现队列][LinkedList])
:css代码语法和css注释语法)
:FFmpeg 打印音视频Meta信息)
:内联式css和嵌入式css)
![[剑指offer][JAVA]面试题第[10-1]题[斐波那契数列][动态规划][记忆化递归]](http://pic.xiahunao.cn/[剑指offer][JAVA]面试题第[10-1]题[斐波那契数列][动态规划][记忆化递归])

:选择器定义和标签选择器)
![[剑指offer][JAVA]面试题第[64]题[求1+2+…+n][逻辑运算符]](http://pic.xiahunao.cn/[剑指offer][JAVA]面试题第[64]题[求1+2+…+n][逻辑运算符])


:类选择器和id选择器)