😀前言
本篇博文是关于SpringBoot 自定义转换器的使用,希望你能够喜欢😊
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在次感谢啦😊
文章目录
- 自定义转换器
- 基本介绍
- 自定义转换器-应用实例
- 代码实现
- 测试
- Debug 查看新增的Converter
- 注册转换器换种写法-方便理解
- 😄总结
自定义转换器
基本介绍
-
SpringBoot 在响应客户端请求时,将提交的数据封装成对象时,使用了内置的转换器
-
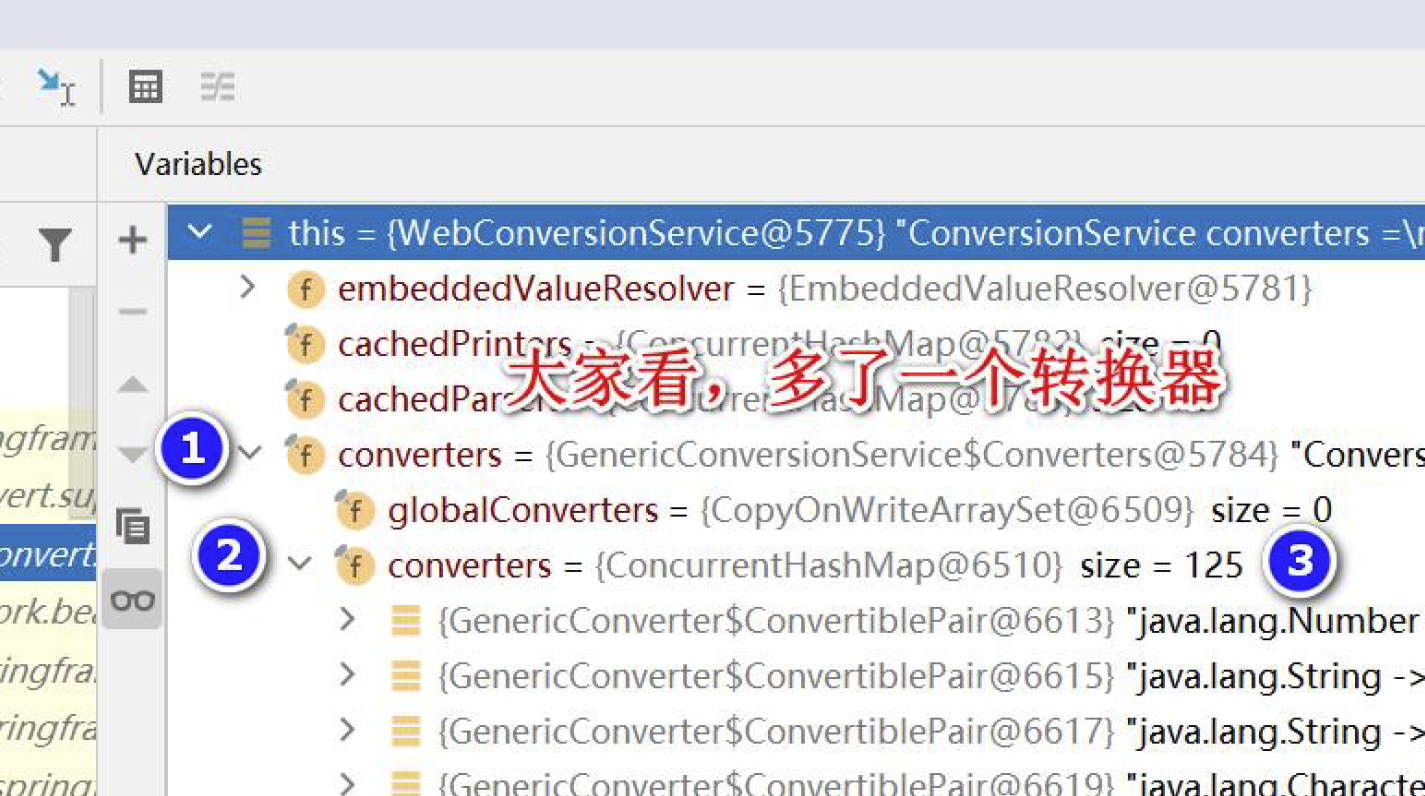
SpringBoot也支持自定义转换器, 这个内置转换器在debug 的时候, 可以看到 提供了124 个内置转换器. -
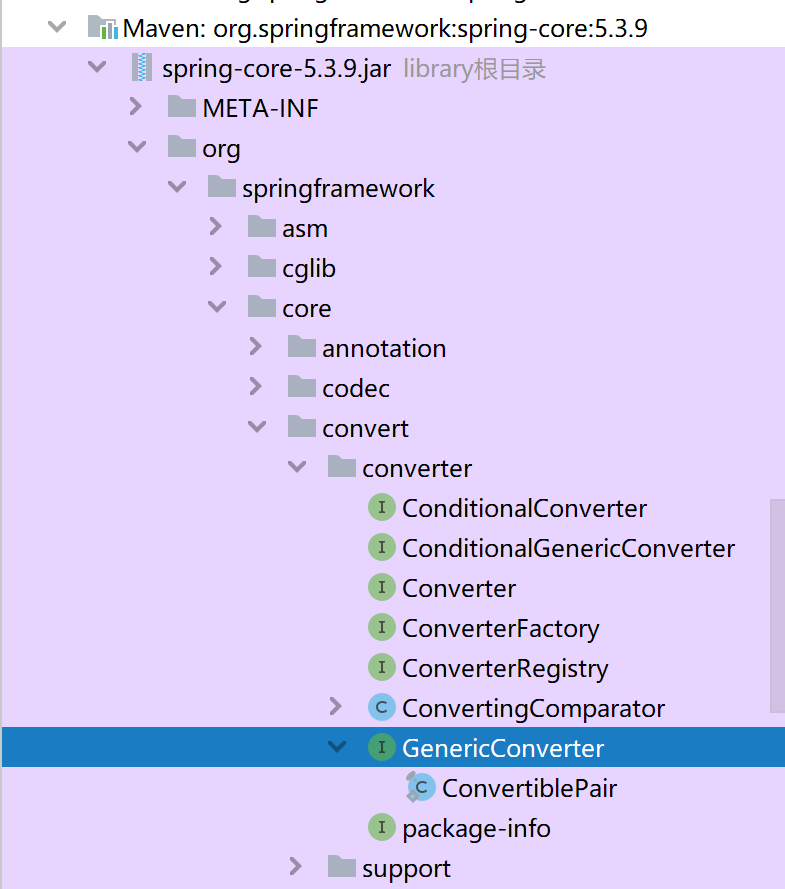
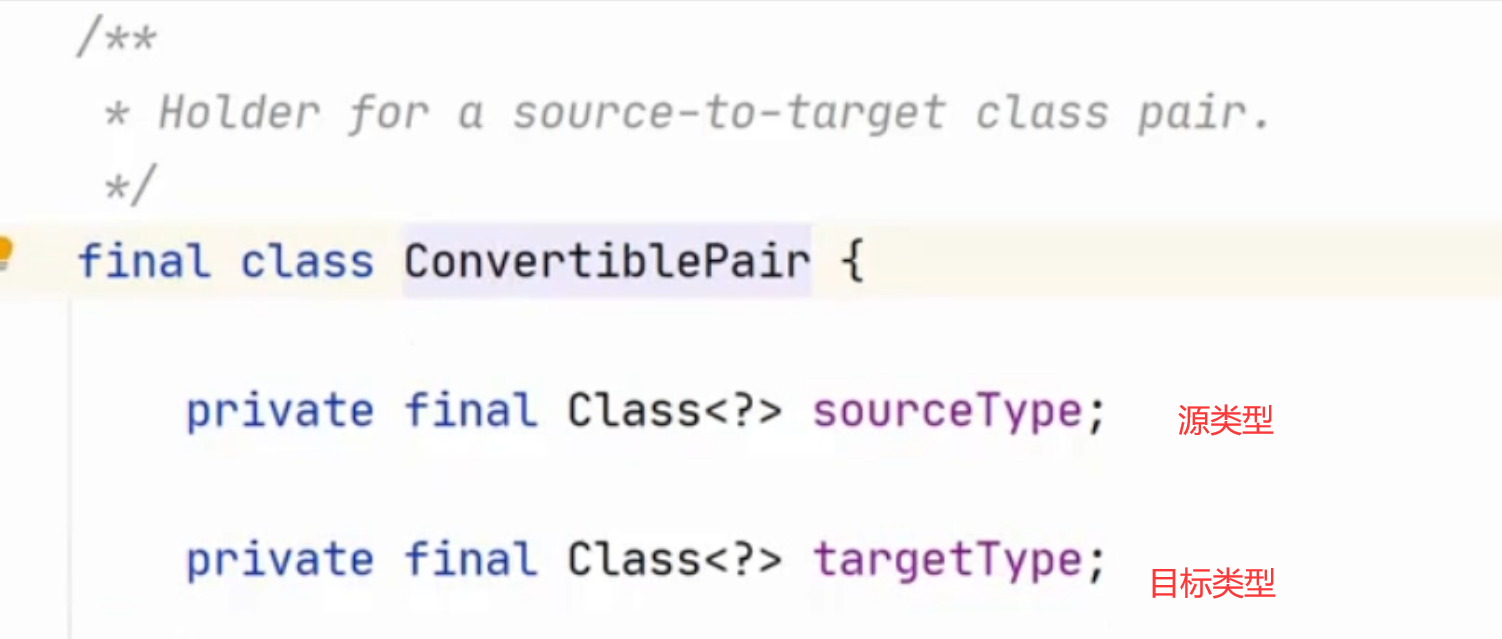
看下源码GenericConverter-ConvertiblePair
GenericConverter里面有一个内部类ConvertiblePair,自定义转换器时他的两个类型属性需要我们去指定。


自定义转换器-应用实例
需求说明: 演示自定义转换器使用

代码实现
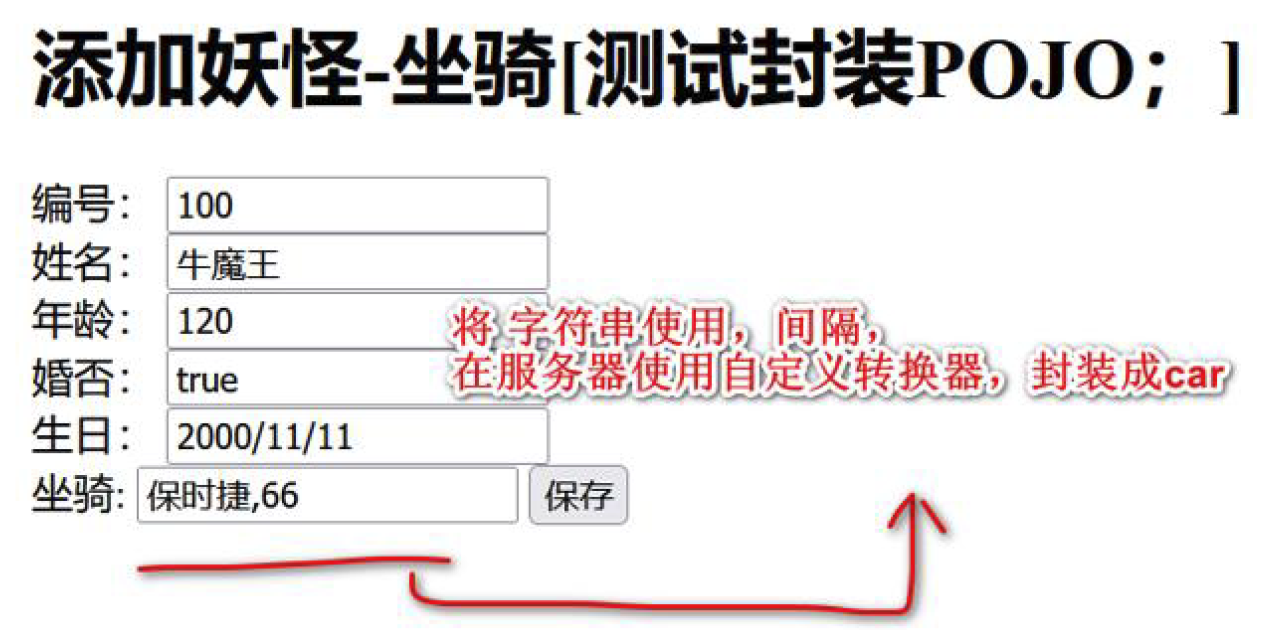
- 修改save.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>添加妖怪</title></head><body><h1>添加妖怪-坐骑[测试封装POJO;]</h1><form action="/savemonster" method="post">编号: <input name="id" value="100"><br/>姓名: <input name="name" value="牛魔王"/> <br/>年龄: <input name="age" value="500"/> <br/>婚否: <input name="isMarried" value="true"/> <br/>生日: <input name="birth" value="2000/11/11"/> <br/><!-- 使用自定义转换器关联car, 字符串整体提交, 使用,号间隔 -->坐骑:<input name="car" value="避水兽,66666.6"><br/><!-- 坐骑:<input name="car.name" value="奔驰"/><br/>--><!-- 价格:<input name="car.price" value="9999.9"/>--><input type="submit" value="保存"/></form></body>
</html>
- 创建src\main\java\com\nlc\web\config\WebConfig.java,增加自定义转换器-
/*** @Configuration(proxyBeanMethods = false)* 1. 表示 WebConfig 是一个配置类* 2. proxyBeanMethods = false 使用Lite模式*/
@Configuration(proxyBeanMethods = false)
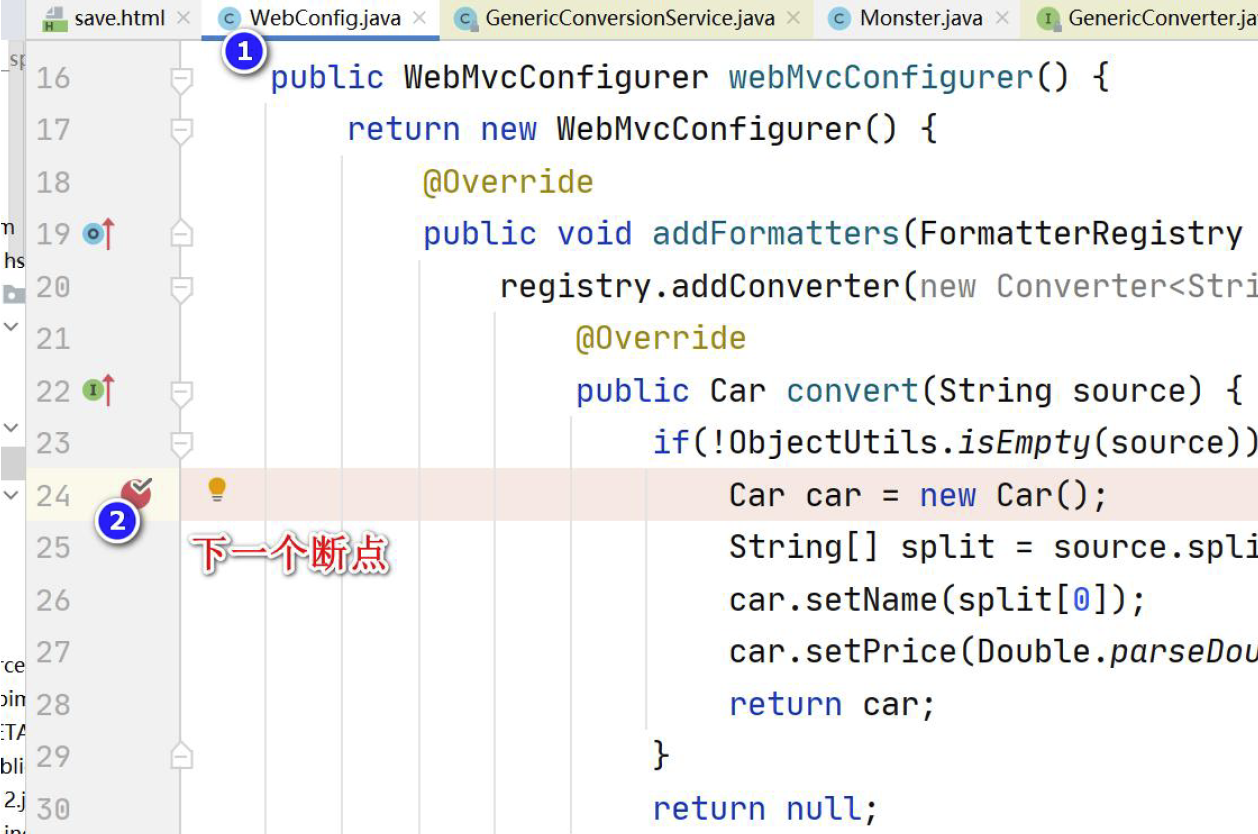
public class WebConfig {//注入bean WebMvcConfigurer@Beanpublic WebMvcConfigurer webMvcConfigurer() {return new WebMvcConfigurer() {@Overridepublic void addFormatters(FormatterRegistry registry) {/*** 解读* 1. 在addFormatters 方法中,增加一个自定义的转换器* 2. 增加自定义转换器 String -> Car* 3. 增加的自定义转换器会注册到 converters 容器中* 4. converters 底层结构是 ConcurrentHashMap 内置有124转换器* 5. 一会会使用debug来看到这些转换器*///使用匿名内部类添加registry.addConverter(new Converter<String, Car>() {@Overridepublic Car convert(String source) {//source就是 传入的字符串 避水兽,66666.6//这里就加入你的自定义的转换业务代码if (!ObjectUtils.isEmpty(source)) {Car car = new Car();String[] split = source.split(",");car.setName(split[0]);car.setPrice(Double.parseDouble(split[1]));return car;}return null;}});}};}
}
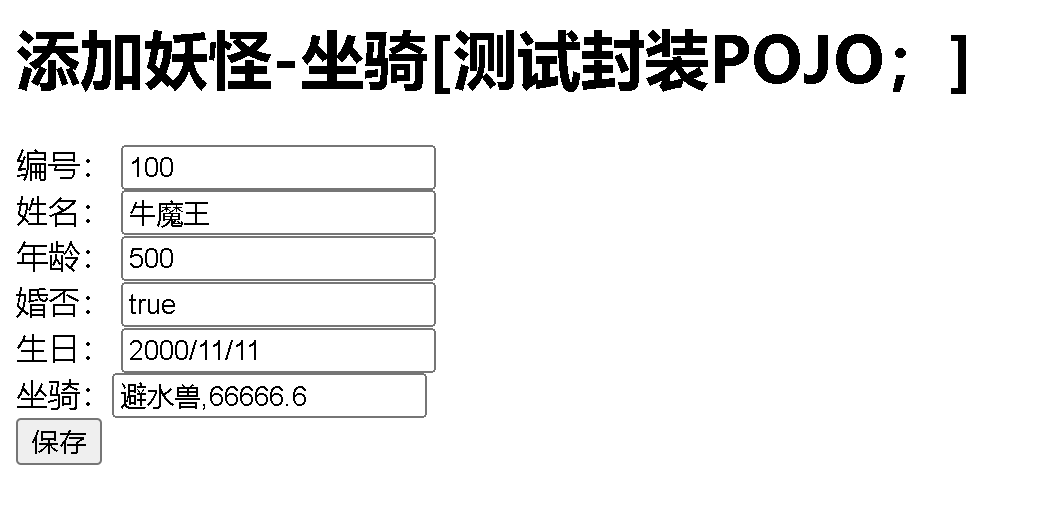
测试
完成测试, 浏览器http://localhost:8080/save.html


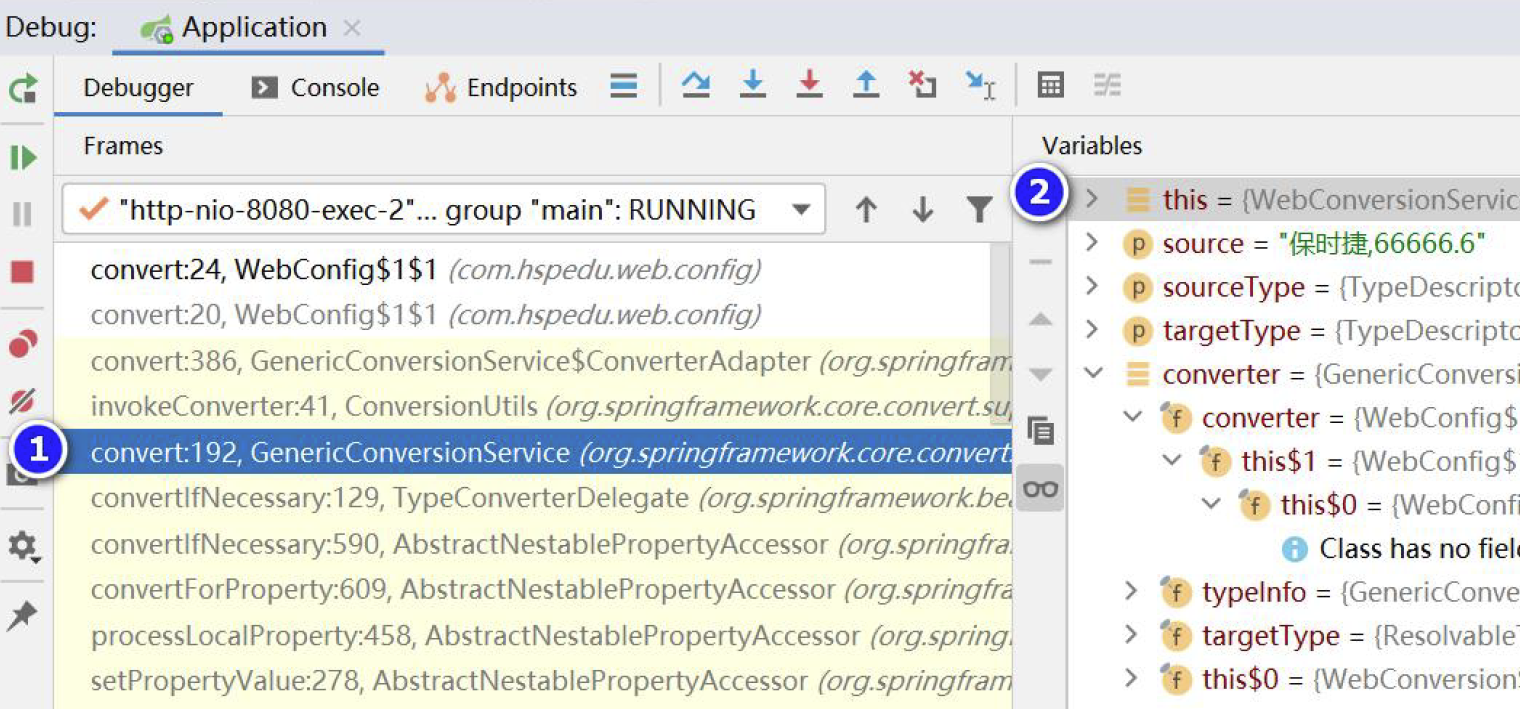
Debug 查看新增的Converter



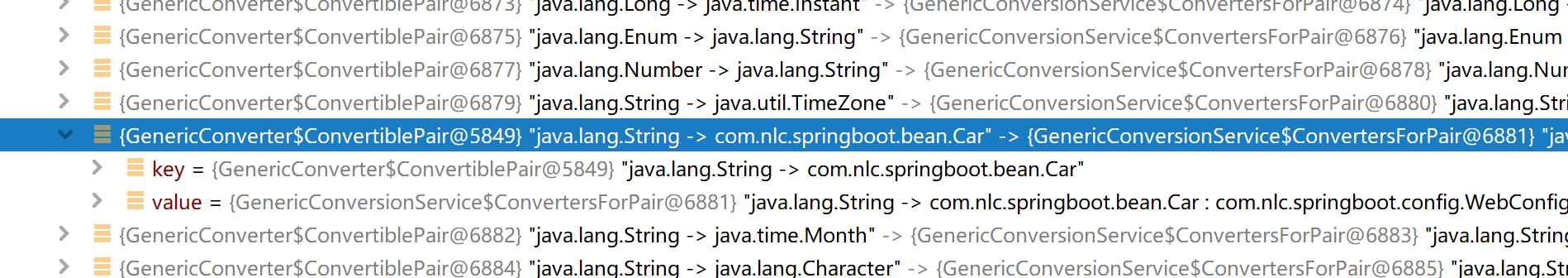
------注意看, 多了一个我们自定义的转换器String->com.nlc.web.bean.Car

注册转换器换种写法-方便理解
如果上面的方法不好理解可以看看下面
@Configuration(proxyBeanMethods = false)
public class WebConfig {//注入bean WebMvcConfigurer@Beanpublic WebMvcConfigurer webMvcConfigurer() {return new WebMvcConfigurer() {@Overridepublic void addFormatters(FormatterRegistry registry) {//转种写法来注册自定义转换器-方便理解//1.先创建自定义的转换器Converter<String,Car> hspConverter = new Converter<String, Car>() {@Overridepublic Car convert(String source) {//source就是 传入的字符串 避水金晶兽,666.6//这里就加入你的自定义的转换业务代码if (!ObjectUtils.isEmpty(source)) {Car car = new Car();String[] split = source.split(",");car.setName(split[0]);car.setPrice(Double.parseDouble(split[1]));return car;}return null;}};//2添加转换器到converters key-[源类型->目标类型]registry.addConverter(hspConverter);}};}
}
也可以有多个转换器,但是不能有相同的k,k是唯一的。如果有两个相同的k,第二个会自动替换第一个。
😄总结
- 转换器是已k-v的形式存放,k是唯一的,如果有多个相同k的转换器,会被下一个转换器替代。
- 自定义转换器的业务代码是由程序员决定。
- 创建自定义转换器后不要忘记添加转换器到converters。
文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞




 返回的list不能add,remove)










)




