一、依赖配置
1、引入echarts相关依赖
也可以卸载原有的,重新安装
卸载:npm uninstall echarts --save
安装:npm install echarts@4.8.0 --save
引入水球图形依赖
npm install echarts-liquidfill@2.0.2 --save
水球图可参考文档:
https://gitcode.net/mirrors/ecomfe/echarts-liquidfill?utm_source=csdn_github_accelerator
引入3D效果图依赖:
npm install echarts-gl@2.0.9 --save
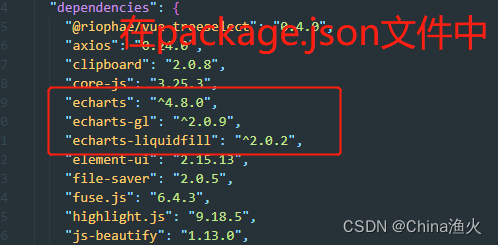
安装完成后,在package.json文件中查看,如图:

2、修改配置文件
在main.js文件中,配置如下信息:
// ECharts 图表展示
import * as echarts from 'echarts';
// 球形图
import 'echarts-liquidfill';
Vue.prototype.$echarts = echarts;
配置完成后,如图:

3、主题风格下载
3.1 在官网下载主题风格
打开官网 Apache ECharts
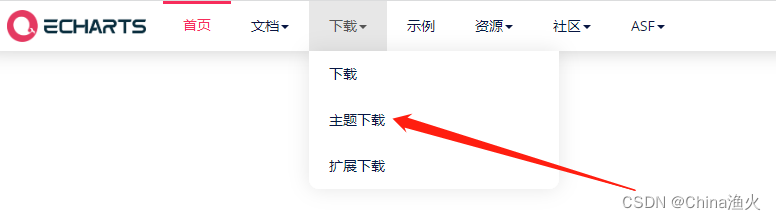
点击下载-主题下载:

然后就可以下载对应的主题配置文件。
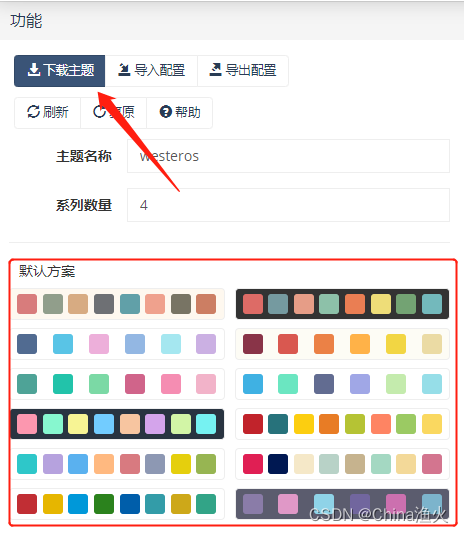
也可以点击【定制主题】选择合适的风格下载主题风格,如图:

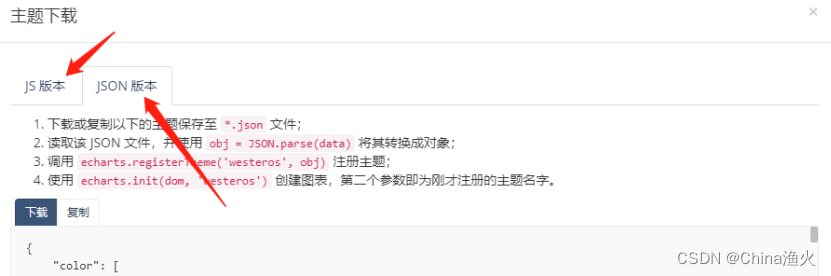
选择完成后,点下载主题,分为JS版本和JSON版本两种方式,可根据需要下载

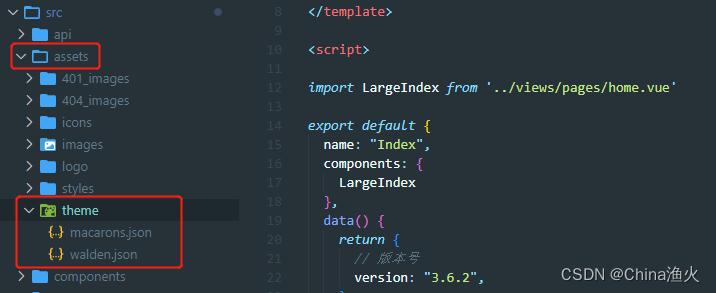
下载完成后,把JSON文件放到项目中,如图:

我这里下载了两个风格,可自由选择。
4、代码实现
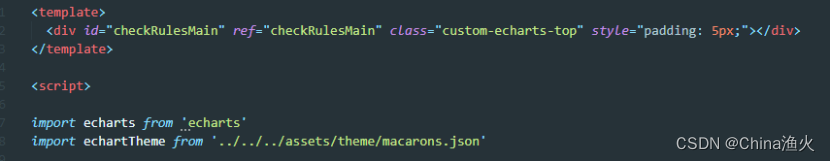
引用下载好的依赖:

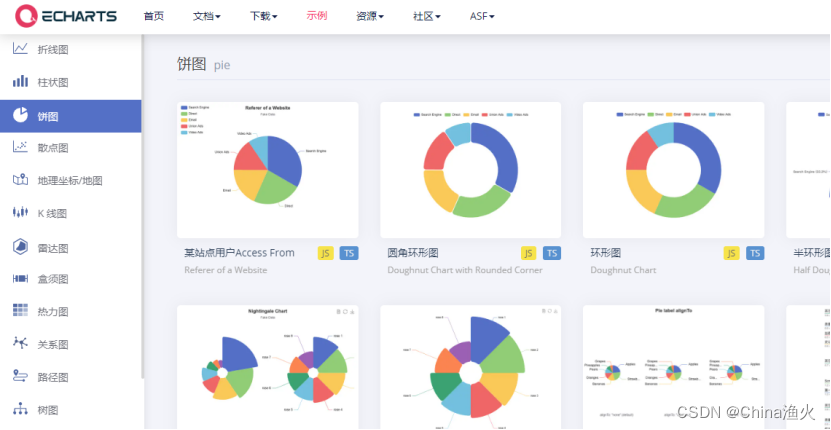
以饼图为例,大致代码结构,可参照官网全部实例,地址如下:
Examples - Apache ECharts 样例如图:

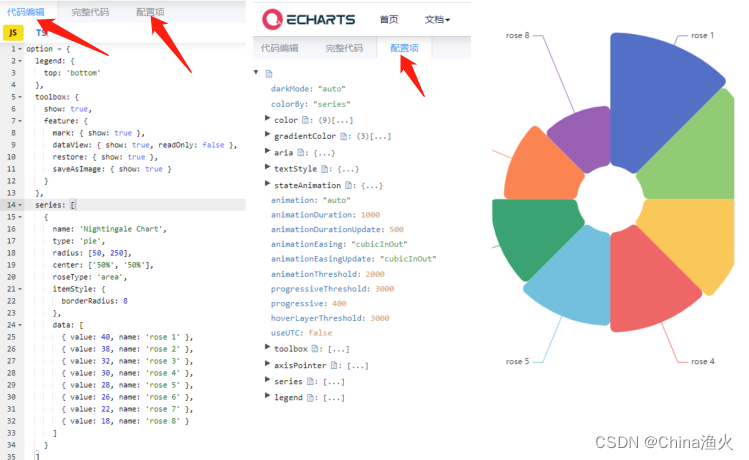
点击一个图形进去,可看到源码和文档配置说明,如图:

配置项说明,如图:

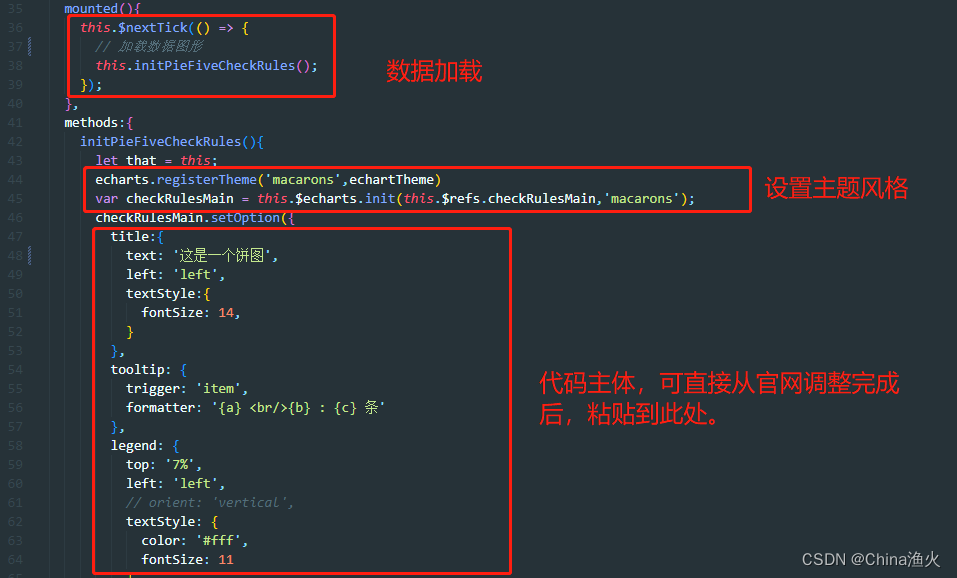
然后,获取到图形的主题结构后,引入到代码中:

5、小结
Vue2集成Echarts实现可视化图表大致流程就是如上文所述,具体开发中,可根据自身需求和官网实例,以及官网示例参数说明进行调整。
)









 剑指 Offer 13. 机器人的运动范围 ——【Leetcode每日一题】)








