
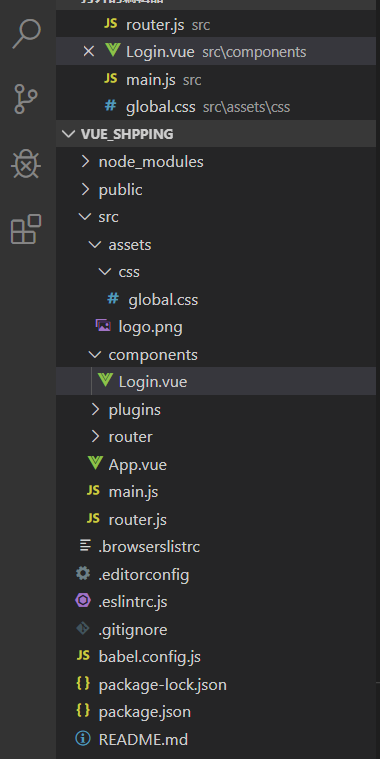
目录结构

router.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from './components/Login.vue'Vue.use(Router)export default new Router({routes:[{path:'/',redirect:'/login'},{path:'/login',component:Login}]
})login.vue
<template><div class="login_container"><div class="login_box"><div class="avatar_box"><img src="../assets/logo.png"></div><!-- 表单区域--><el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form"><!-- 登录区域--><el-form-item prop="username"><el-input v-model="loginForm.username" prefix-icon="iconfont icon-user"></el-input></el-form-item><el-form-item prop="password"><el-input type="password" v-model="loginForm.password" prefix-icon="iconfont icon-3702mima"></el-input></el-form-item><el-form-item class="btns"><el-button type="primary" @click="login">登录</el-button><el-button type="info" @click="resetLoginForm">重置</el-button></el-form-item></el-form></div>
</div></template><script>
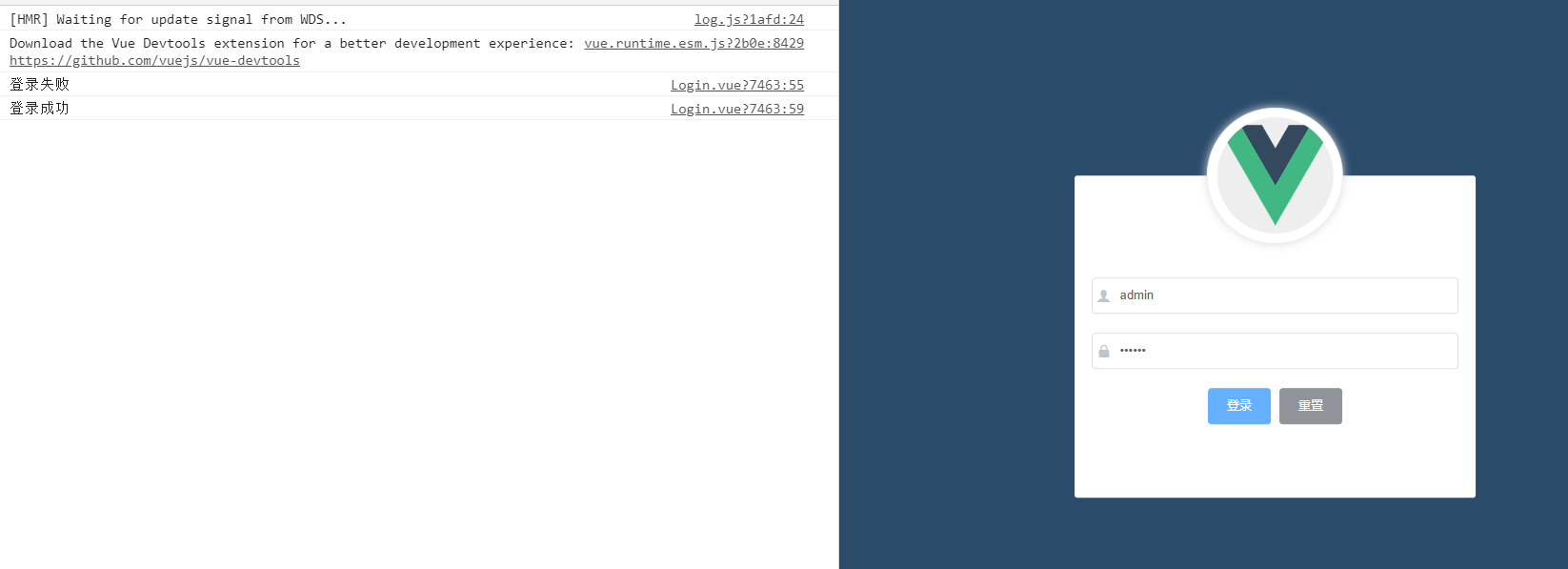
export default{data(){return{//这是登录表单的数据loginForm:{username:'geyao',password:'12345678'},// 表单验证loginFormRules: {username: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur' }],password: [{ required: true, message: '请输入用户密码', trigger: 'blur' },{ min: 6, max: 18, message: '长度在 6 到 18 个字符', trigger: 'blur' }]}}},methods:{resetLoginForm(){// console.log(this)this.$refs.loginFormRef.resetFields();},login(){this.$refs.loginFormRef.validate(async valid =>{if(!valid) return;const {data:res}=await this.$http.post('login',this.loginForm);if(res.meta.status!==200) return console.log("登录失败");console.log("登录成功")});}}
}
</script><style lang="less" scoped>
.login_container {background-color: #2b4b6b;height: 100%;
}
.login_box {width: 450px;height: 360px;background-color: #fff;border-radius: 3px;position: absolute;left: 50%;top: 50%;-webkit-transform: translate(-50%, -50%);background-color: #fff;
}.avatar_box {width: 130px;height: 130px;border: 1px solid #eee;border-radius: 50%;padding: 10px;box-shadow: 0 0 10px #ddd;position: absolute;left: 50%;transform: translate(-50%, -50%);background-color: #fff;img {width: 100%;height: 100%;border-radius: 50%;background-color: #eee;}}.login_form {position: absolute;bottom: 60px;width: 100%;padding: 0 20px;box-sizing: border-box;
}.btns {display: flex;justify-content: center;
}
</style>main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
//导入字体图标
import './assets/fonts/iconfont.css'
Vue.config.productionTip = false
//导入全局样式
import './assets/css/global.css'import axios from 'axios'
Vue.prototype.$http=axios
axios.defaults.baseURL="http://127.0.0.1:8888/api/private/v1/"
Vue.config.productionTip=false;
new Vue({router,render: h => h(App)
}).$mount('#app')
global.css
/* 全局样式 */
html,
body,
#app {height: 100%;margin: 0;padding: 0;}element.js
import Vue from 'vue'
import { Button } from 'element-ui'
import {Form,FormItem} from 'element-ui'
import {Input} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
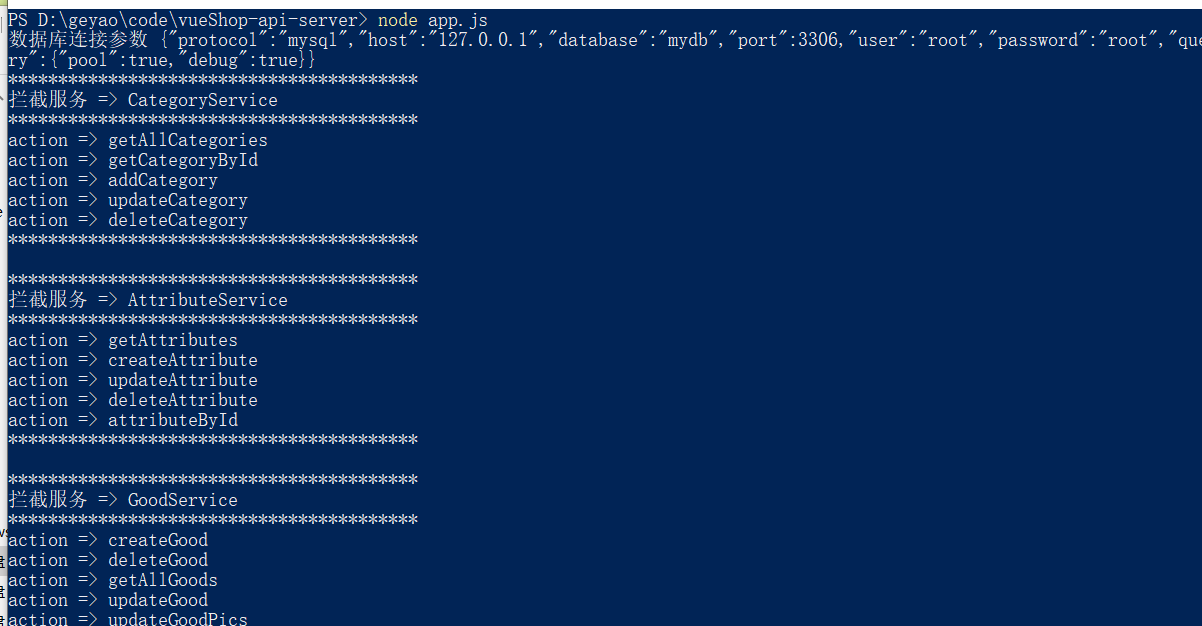
Vue.use(Input)运行结果


vue之电商管理系统电商系统之配置message全局弹框组件)
创建画板)
 的用法)
vue之电商管理系统电商系统之路由导航守卫控制页面访问权限)

- JAVA8 LAMBDA LIST统计(求和、最大、最小、平均))


vue之电商管理系统电商系统之完善登录之后的操作)

vue之电商管理系统电商系统之实现退出功能)


vue之电商管理系统电商系统之处理项目中eslint语法报错)


vue之电商管理系统电商系统之整体布局)

