使用构造函数初始化对象的过程
function Base(){} //函数声明
var base=new Base() //对象初始化
- 执行Base()的过程:
-
- 创建一个名为Base的function对象:
-
- 执行function Base(){函数体}本质上相当于var Base=new Function("函数体");
- 所以Base对象的构造函数的是Function();
- 为Base对象添加属性:
-
- 添加_proto_属性,其属性值Function.prototype,也就说Base对象的原型是其构造函数的prototype属性;
-
- 在任意类似var x=new X()的过程中,都会设置x._proto_=X.prptotype;
- 添加prototype属性:先用new Object()创建新对象,并为新对象创建constructor属性,属性值设置为Base;最后将该对象赋值给prototype属性;
-
- 因为Base.prototype=new Object()所以Base.prototype._proto_==Object.prototype;
- 为Base对象添加其他属性,如call,construct,scope,length等属性;
- 执行var base=new Base()
-
- 调用Base的construct属性引用的函数, 创建一个新object, 假设为x;
- 将Base.prototype赋值给x._proto_属性;
-
- 如果Base.prototype不是object,将Object.prototype赋值x._proto_;
- 调用Base.call(x),对x进行初始化;
- 返回x,x就是base;
- 如果Base()使用return返回其他对象,base就是其他对象;
原型链
- 因为base._proto_==Base.prototype,且Base.prototype._proto_==Object.prototype;
所以base._proto_._proto_==Object.prtotype; //原型链
-
- 即base继承自Base.prototype,Base.prototype继承自Object.prototype;
- 原型继承
-
- 以上原型继承是通过将Base.prototype设置为由Obejct()创建的对象实现的;
- 可以通过将任意的构造函数的prototype属性指定为一个对象,实现继承;
function Case(){};
Case.prototype=base;
var case=new Case();
-
- case.的原型链是Case.prototype(base),Base.prototype,Object.prototype;
对象的constructor属性
- 由自定义构造函数创建的对象默认没有自己的constructor属性的,只有由Object()创建的对象真正拥有constructor属性;
- 所以base对象的constructor属性继承自Base.prototype,指向Base();
- 同样case对象的constructor属性也继承自Base.prototype,指向Base();
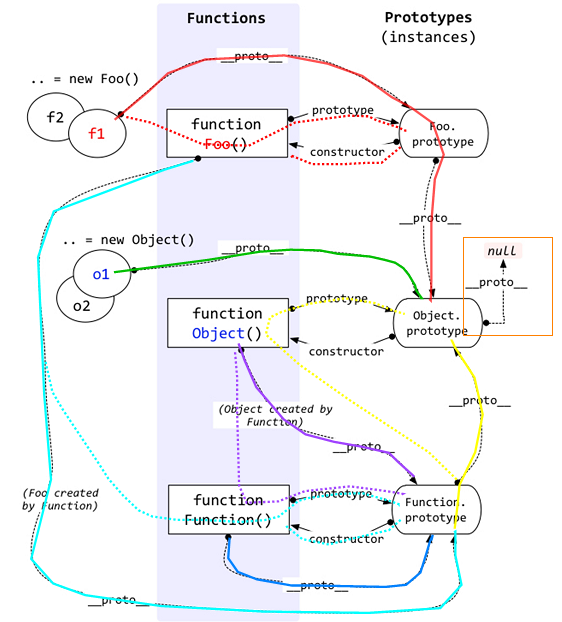
红色
- 对象f的原型是构造函数的prototype属性:F.prototype;
-
- F.prototype的constructor属性指向f的构造函数F;
- F.prototype作为对象其原型是Object.prototype;
青色
- 构造函数F作为一个对象,其原型是Function.prototype;
-
- Function.prototype的constructor属性指向F的构造函数Function;
蓝色
- Function作为对象其原型是Function.prototype;
黄色
- Function.prototype的原型是Object.prototype;
-
- Object.prototype的constructor属性指向Function.prototype对象的构造函数Object;
紫色
- Object作为一个函数,其原型是Function.prototype;
橙色
- Object.prototype的原型是null

vue之电商管理系统电商系统之处理项目中eslint语法报错)


vue之电商管理系统电商系统之整体布局)


vue之电商管理系统电商系统之修改element-ui组件的按需导入)


vue之电商管理系统电商系统之头部布局)
 接收前台传过来的数组)
)
vue之电商管理系统电商系统之左侧菜单布局)


vue之电商管理系统电商系统之通过axios拦截器添加token认证)

vue之电商管理系统电商系统之vue代码提交到码云)

vue之电商管理系统电商系统之获取左侧菜单数据)