内置对象:
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象
或者var objectName =[]; 访问对象属性的语法:
objectName.propertyName 如使用 Array 对象的 length 属性来获得数组的长度:
var myarray=new Array(6);//定义数组对象
var myl=myarray.length;//访问数组长度length属性 以上代码执行后,myl的值将是:6
访问对象的方法:
objectName.methodName() 如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var mystr="Hello world!";//创建一个字符串
var request=mystr.toUpperCase(); //使用字符串对象方法 以上代码执行后,request的值是:HELLO WORLD!
Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日 var d = new Date('Oct 1, 2012'); //2012年10月1日
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:

返回/设置年份方法
get/setFullYear() 返回/设置年份,用四位数表示。
var mydate=new Date();//当前时间2015年4月28日 document.write(mydate+"<br>");//输出当前时间 document.write(mydate.getFullYear()+"<br>");//输出当前年份 mydate.setFullYear(91); //设置年份 document.write(mydate+"<br>"); //输出年份被设定为 0091年。
注意:不同浏览器,时间格式有差异, mydate.setFullYear(91)结果不同,年份被设定为 0091或91两种情况。
返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
<script type="text/javascript">var mydate=new Date();//定义日期对象var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; //定义数组对象,给每个数组项赋值var mynum=mydate.getDay();//返回值存储在变量mynum中 document.write(mydate.getDay());//输出getDay()获取值document.write("今天是:"+ weekday[mynum]);//输出星期几 </script>
注意:以上代码是在2015年4月28日,星期二运行。
结果:
2
今天是:星期二
返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
<script type="text/javascript">var mydate=new Date();document.write("当前时间:"+mydate+"<br>");mydate.setTime(mydate.getTime() + 60 * 60 * 1000);document.write("推迟一小时时间:" + mydate);
</script> 结果:
当前时间:当前时间:Tue Apr 28 2015 17:14:41 GMT+0800 (中国标准时间)
推迟一小时时间:Tue Apr 28 2015 18:14:41 GMT+0800 (中国标准时间)
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
String 字符串对象
定义字符串的方法就是直接赋值。比如:
var mystr = "I love JavaScript!"
定义mystr字符串后,就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length; 返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length; 以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!";
var mynum=mystr.toUpperCase(); 以上代码执行后,mynum 的值是:HELLO WORLD! 返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
stringObject.charAt(index)
参数说明:

2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
如:在字符串 "I love JavaScript!" 中,返回位置2的字符:
<script type="text/javascript">var mystr="I love JavaScript!"document.write(mystr.charAt(2)); </script>
注意:一个空格也算一个字符。
以上代码的运行结果:
l
返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
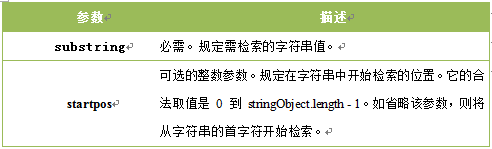
stringObject.indexOf(substring, startpos)
参数说明:

1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">var str="I love JavaScript!"document.write(str.indexOf("I") + "<br />");document.write(str.indexOf("v") + "<br />");document.write(str.indexOf("v",8));
</script> 以上代码的输出:
0 4 9
字符串分割split()
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
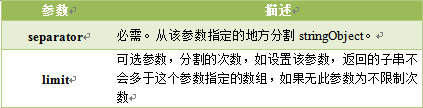
stringObject.split(separator,limit)
参数说明:

注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>"); 运行结果:
www,imooc,com www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>");//把字符串分割成字符 document.write(mystr.split("", 5));//把字符串分割成字符,只取分割得出的前面5个
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m w,w,w,.,i
提取字符串substring()
substring()方法用于提取字符串中介于两个指定下标之间的字符。
语法:
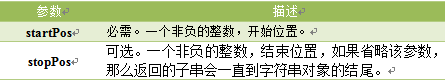
stringObject.substring(starPos,stopPos)
参数说明:

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
<script type="text/javascript">var mystr="I love JavaScript";document.write(mystr.substring(7));document.write(mystr.substring(2,6)); </script>
运行结果:
JavaScript love
提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
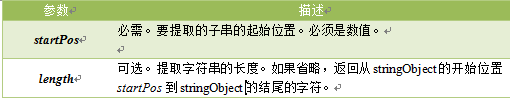
stringObject.substr(startPos,length)
参数说明:

注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
<script type="text/javascript">var mystr="I love JavaScript!";document.write(mystr.substr(7));document.write(mystr.substr(2,4)); </script>
运行结果:
JavaScript!
love JS中substr和substring的用法和区别
substr 和 substring都是JS 截取字符串函数,两者用法很相近,下面是两者的语法很示例:
一、substr 方法
返回一个从指定位置开始的指定长度的子字符串。
string.substr(start [, length ])
注意: length可选项。如 length 为 0 或负数,将返回一个空字符串。如果没有指定该参数,则子字符串到 string 的最后。
二、substring 方法
返回位于 String 对象中指定位置的子字符串。
string.substring(start, end)
注意:
substring 方法将返回一个包含从 start 到最后(不包含 end )的子字符串的字符串。
三、示例代码
var str = "I love JS!";// 有一个str字符串,如想获取JS子字符串,用两种方法如何实现。
str.substr(7, 2); // 获取子字符串。
str.substring(7, 9); // 获取子字符串。
结果: JS
区别:第二参数,substr第二个参数是获取子字符串的长度,substring第二个参数是获取子字符串的结束位置。
四、注意事项
substr和substring两个函数截取带有空格的字符串后的长度是每个空格算一个字符长度。例如:
var a = "I am imooc!";
a.substring(0, 5).length的值是5,而不是4,但alert(a.substring(0, 5));的值却是I am ,这样在做alert("I am" == a.substring(0, 5));的时候就是false了,alert("I am" == a.substring(0, 4));才是true。
Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript">var mypi=Math.PI; var myabs=Math.abs(-15);document.write(mypi);document.write(myabs); </script>
运行结果:
3.141592653589793 15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性

Math 对象方法

向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:
Math.ceil(x)
参数说明:

注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
<script type="text/javascript">document.write(Math.ceil(0.8) + "<br />")document.write(Math.ceil(6.3) + "<br />")document.write(Math.ceil(5) + "<br />")document.write(Math.ceil(3.5) + "<br />")document.write(Math.ceil(-5.1) + "<br />")document.write(Math.ceil(-5.9)) </script>
运行结果:
1 7 5 4 -5 -5
向下取整floor()
floor() 方法可对一个数进行向下取整。
语法:
Math.floor(x) 参数说明:

注意:返回的是小于或等于x,并且与x最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
<script type="text/javascript">document.write(Math.floor(0.8)+ "<br>")document.write(Math.floor(6.3)+ "<br>")document.write(Math.floor(5)+ "<br>")document.write(Math.floor(3.5)+ "<br>")document.write(Math.floor(-5.1)+ "<br>")document.write(Math.floor(-5.9)) </script>
运行结果:
0 6 5 3 -6 -6
四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x) 参数说明:

注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
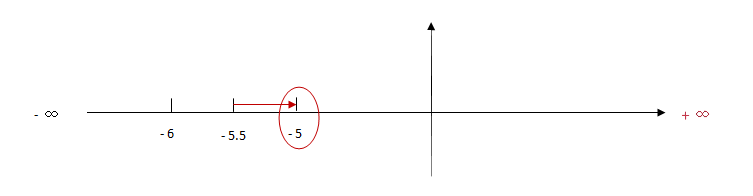
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:

把不同的数舍入为最接近的整数,代码如下:
<script type="text/javascript">document.write(Math.round(1.6)+ "<br>");document.write(Math.round(2.5)+ "<br>");document.write(Math.round(0.49)+ "<br>");document.write(Math.round(-6.4)+ "<br>");document.write(Math.round(-6.6)); </script>
运行结果:
2 3 0 -6 -7
随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random(); 注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
<script type="text/javascript">document.write(Math.random()); </script>
运行结果:
0.190305486195328注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript">document.write((Math.random())*10); </script>
运行结果:
8.72153625893887
Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,从零开始。
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:

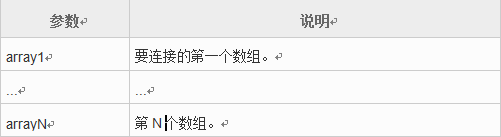
数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript">var mya = new Array(3);mya[0] = "1";mya[1] = "2";mya[2] = "3";document.write(mya.concat(4,5)+"<br>");document.write(mya);
</script> 运行结果:
1,2,3,4,5 1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript">var mya1= new Array("hello!")var mya2= new Array("I","love");var mya3= new Array("JavaScript","!");var mya4=mya1.concat(mya2,mya3);document.write(mya4);
</script> 运行结果:
hello!,I,love,JavaScript,!
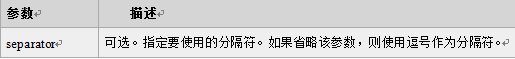
指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
参数说明:

<script type="text/javascript">var myarr = new Array(3);myarr[0] = "I";myarr[1] = "love";myarr[2] = "JavaScript";document.write(myarr.join()); </script>
运行结果:
I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
<script type="text/javascript">var myarr = new Array(3)myarr[0] = "I";myarr[1] = "love";myarr[2] = "JavaScript";document.write(myarr.join("."));
</script> 运行结果:
I.love.JavaScript
颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
<script type="text/javascript">var myarr = new Array(3)myarr[0] = "1"myarr[1] = "2"myarr[2] = "3"document.write(myarr + "<br />")document.write(myarr.reverse())
</script> 运行结果:
1,2,3 3,2,1
选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数说明:

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
<script type="text/javascript">var myarr = new Array(1,2,3,4,5,6);document.write(myarr + "<br>");document.write(myarr.slice(2,4) + "<br>");document.write(myarr); </script>
运行结果:
1,2,3,4,5,6 3,4 1,2,3,4,5,6
数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
<script type="text/javascript">var myarr1 = new Array("Hello","John","love","JavaScript"); var myarr2 = new Array("80","16","50","6","100","1");document.write(myarr1.sort()+"<br>");document.write(myarr2.sort());
</script> 运行结果:
Hello,JavaScript,John,love 1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript">function sortNum(a,b) {return a - b;//升序,如降序,把“a - b”该成“b - a” }var myarr = new Array("80","16","50","6","100","1");document.write(myarr + "<br>");document.write(myarr.sort(sortNum)); </script>
运行结果:
80,16,50,6,100,1 1,6,16,50,80,100
window对象
window对象是BOM(浏览器对象模型)的核心,window对象指当前的浏览器窗口。
window对象方法:

JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000) 我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">var int=setInterval(clock, 100)function clock(){var time=new Date();document.getElementById("clock").value = time;}
</script>
</head>
<body><form><input type="text" id="clock" size="50" /></form>
</body>
</html> 取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">function clock(){var time=new Date(); document.getElementById("clock").value = time;}
// 每隔100毫秒调用clock函数,并将返回值赋值给ivar i=setInterval("clock()",100);
</script>
</head>
<body><form><input type="text" id="clock" size="50" /><input type="button" value="Stop" οnclick="clearInterval(i)" /></form>
</body>
</html> 计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
当我们打开网页3秒后,在弹出一个提示框,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">setTimeout("alert('Hello!')", 3000 );
</script>
</head>
<body>
</body>
</html> 当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> function tinfo(){var t=setTimeout("alert('Hello!')",5000);} </script> </head> <body> <form><input type="button" value="start" onClick="tinfo()"> </form> </body> </html>
要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num=0;
function numCount(){document.getElementById('txt').value=num;num=num+1;setTimeout("numCount()",1000);}
</script>
</head>
<body>
<form>
<input type="text" id="txt" />
<input type="button" value="Start" onClick="numCount()" />
</form>
</body>
</html> 取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">var num=0,i;function timedCount(){document.getElementById('txt').value=num;num=num+1;i=setTimeout(timedCount,1000);}setTimeout(timedCount,1000);function stopCount(){clearTimeout(i);}
</script>
</head>
<body><form><input type="text" id="txt"><input type="button" value="Stop" onClick="stopCount()"></form>
</body>
</html> History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开那刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
History 对象属性

History 对象方法

使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript">var HL = window.history.length;document.write(HL); </script>
返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
比如,返回前一个浏览的页面,代码如下:
window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:

浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
document.write(window.location.href);//获取当前显示文档的URL
location对象属性图示:

location 对象属性:

location 对象方法:

Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:

查看浏览器的名称和版本,代码如下:
<script type="text/javascript">var browser=navigator.appName;var b_version=navigator.appVersion;document.write("Browser name"+browser);document.write("<br>");document.write("Browser version"+b_version);
</script> userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){ var u_agent = navigator.userAgent; var B_name="Failed to identify the browser"; if(u_agent.indexOf("Firefox")>-1){ B_name="Firefox"; }else if(u_agent.indexOf("Chrome")>-1){ B_name="Chrome"; }else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){ B_name="IE(8-10)"; }
document.write("B_name:"+B_name+"<br>");document.write("u_agent:"+u_agent+"<br>");
} 运行结果:

screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
对象属性:

屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:
<script type="text/javascript">document.write( "屏幕宽度:"+screen.width+"px<br />" );document.write( "屏幕高度:"+screen.height+"px<br />" ); </script>
屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
我们来获取屏幕的可用高和宽度,代码如下:
<script type="text/javascript">
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script> 注意:根据屏幕的不同显示值不同。
编程练习:
制作一个跳转提示页面:
要求:
1. 如果打开该页面后,如果不做任何操作则5秒后自动跳转到一个新的地址,如慕课网主页。
2. 如果点击“返回”按钮则返回前一个页面。
效果:

注意: 在窗口中运行该程序时,该窗口一定要有历史浏览记录,否则"返回"无效果。
<!DOCTYPE html>
<html><head><title>浏览器对象</title> <meta http-equiv="Content-Type" content="text/html; charset=gkb"/> </head><body><!--先编写好网页布局--><h1>操作成功</h1>
<span id="second" >5</span><span >秒后回到主页</span><a href="javascript:back();">返回</a><script type="text/javascript"> var num=document.getElementById("second").innerHTML;//获取显示秒数的元素,通过定时器来更改秒数。function count(){num--;document.getElementById("second").innerHTML=num;if(num==0){location.assign("Http://www.imooc.com");}}setInterval("count()",1000);//通过window的location和history对象来控制网页的跳转。function back(){window.history.back();}</script>
</body>
</html>


)






,存到二维数组里并输出)

)







