前言
作为一个程序员,当然总是期望自己的代码能「一次编写,四处运行」,但真实经验往往是「一处修改,百处填坑」,依赖落后了好几个版本了想要升级、老代码已经看着很不爽了打算重构,都需要下坚决的决心,毕竟哪里漏掉了或者改错了都可能酿成大祸,我们一般都怎么搞呢?
CSS篇
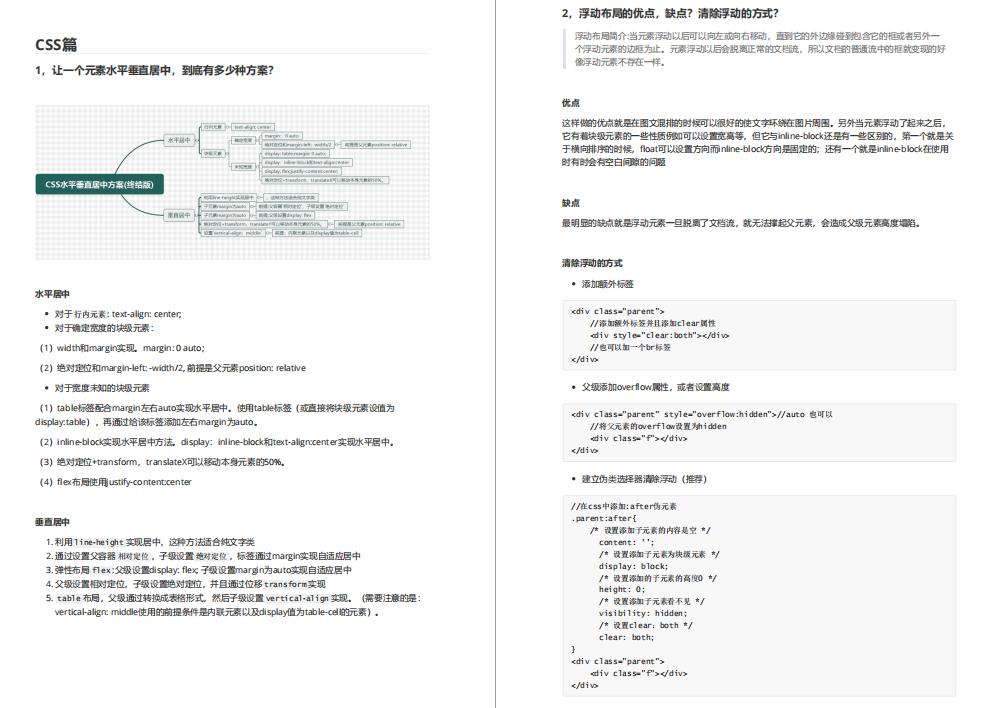
- 让一个元素水平垂直居中,到底有多少种方案?
- 浮动布局的优点,缺点?清除浮动的方式?
- 使用display:inline-block会产生的问题?解决方法?
- 布局题:div垂直居中,左右10px,高度始终为宽度一半
- CSS如何进行布局
- 什么是BFC?
- 触发条件
- BFC渲染规则
- 应用场景
- …

JavaScript篇
- JS原始数据类型有哪些?引用数据类型有哪些?
- null是对象吗?为什么?
- ‘1’.toString()为什么可以调用?
- 0.1+0.2为什么不等于0.3?
- 什么是BigInt?
- 为什么需要BigInt?
- 如何创建并使用BigInt?
- typeof 是否能正确判断类型?
- instanceof能否判断基本数据类型?
- 能不能手动实现一下instanceof的功能?
- Object.is和===的区别?
- [] == ![]结果是什么?为什么?
- JS中类型转换有哪几种?
- == 和 ===有什么区别?
- 对象转原始类型是根据什么流程运行的?
- 对闭包的理解
- 原型对象和构造函数有何关系?
- 能不能描述一下原型链?
- JS如何实现继承?
- 函数的arguments为什么不是数组?如何转化成数组?
- forEach中return有效果吗?如何中断forEach循环?
- JS判断数组中是否包含某个值
- JS中flat—数组扁平化
- 数组中的高阶函数
- 实现数组map方法 ?
- 实现数组reduce方法 ?
- 实现数组 push、pop 方法 ?
- 实现数组filter方法 ?
- 实现数组splice方法 ?
- 实现数组splice方法 ?
- 实现数组sort方法?
- 模拟实现一个new的效果?
- 模拟实现一个 bind 的效果?
- 实现一个 call/apply 函数?
- 谈谈你对JS中this的理解
- JS中浅拷贝的手段有哪些?
- 写一个完整的深拷贝

进阶
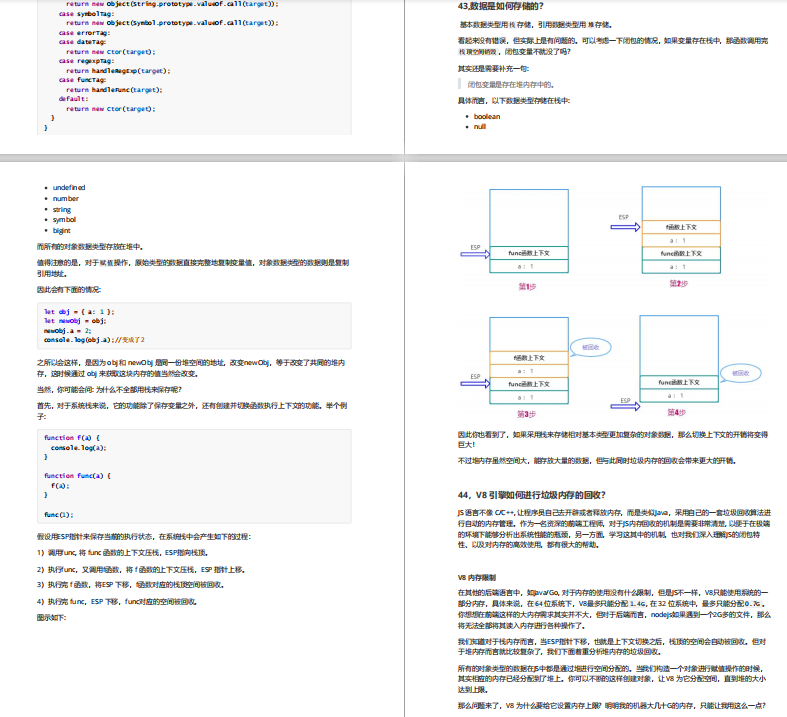
- 数据是如何存储的?
- V8 引擎如何进行垃圾内存的回收?
- 描述一下 V8 执行一段JS代码的过程?
- 宏任务(MacroTask)引入
- 微任务(MicroTask)引入
- 理解EventLoop
- nodejs 和 浏览器关于eventLoop的主要区别
- 关于process.nextTick的一点说明
- nodejs中的异步、非阻塞I/O是如何实现的?
- JS异步编程有哪些方案?为什么会出现这些方案?
- 简单实现一下 node 中回调函数的机制?
- Promise 凭借什么消灭了回调地狱?
- 为什么Promise要引入微任务?
- Promise 如何实现链式调用?
- 实现Promise的 resolve、reject 和 finally
- 实现Promise的 all 和 race
- 谈谈你对生成器以及协程的理解
- 如何让 Generator 的异步代码按顺序执行完毕?
- 解释一下async/await的运行机制。
- forEach 中用 await 会产生什么问题?怎么解决这个问题?
- 关于JS中一些重要的api实现

最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可免费下载
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
点击前端校招面试题精编解析大全](https://docs.qq.com/doc/DSlNuUUFPWmpZVlJh)即可免费下载**
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。



















——基础选择器、过滤选择器、表单选择器)
