一 插件安装配置
1. 安装远程开发插件Remote Development,在商店中搜索Remote Development并安装。

2、选择SSH Targets
安装完成后,vscode左侧多出了一个菜单栏,我们点击配置按钮配置远程服务器的地址。选择SSH Targets。

二 远程服务器配置
1. 使用文件配置
这时候边栏多了远程连接的图标,你可以点加号添加新的连接,也可以点那个齿轮调整config文件(建议)。实际上加号连接的东西也会问你记录在哪个config里面。至于选那个config,第一个就行了(建议),其他的好像也能用。加号的添加方式按照里面的提示填就行了。Host 相当于你的昵称,HostName是你的服务器ip地址,User是你服务器上的用户名
其中配置文件内容
Host Node5 HostName 192.1678.124.35 #ipUser jgy #用户名Port 9205 #端口号2. 使用命令行配置
在命令框中输入ssh命令
ssh 你的远程用户名@你的远程地址 -p 你的远程端口号
三 连接远程服务器
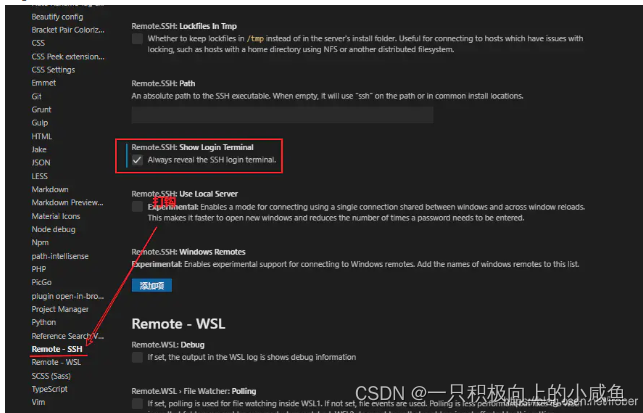
在这之前需要对vscode进行配置,具体文件-首选项-设置-扩展找到Remote-SSH中将其中的Show Login Terminal选中
 :
:
重启VSCode;此时你在vscode的远程资源管理器中就看到一个你配置好了的远程服务器,就可以连接了:

点击后会打开一个新的vscode窗口,在其下的终端中要求你输入远程服务器的密码:

四 打开文件夹
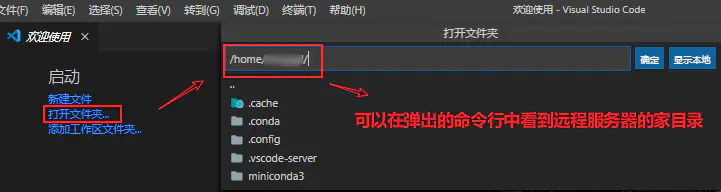
此时你的vscode就工作在远程服务器中了,让我们来打开一个文件夹:

点击后就打开了家目录,此时我们就可以像平常那样直接用vscode的资源管理器来管理我们的文件了。
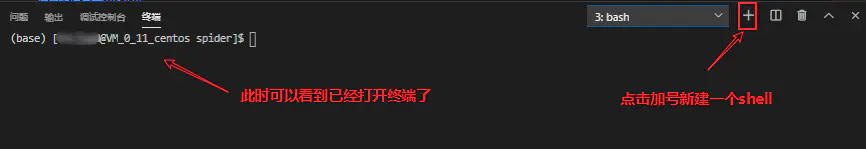
如果我们想要打开远程服务器的shell,那么可以像在本地那样直接在终端中打开就好了:

五 安装插件
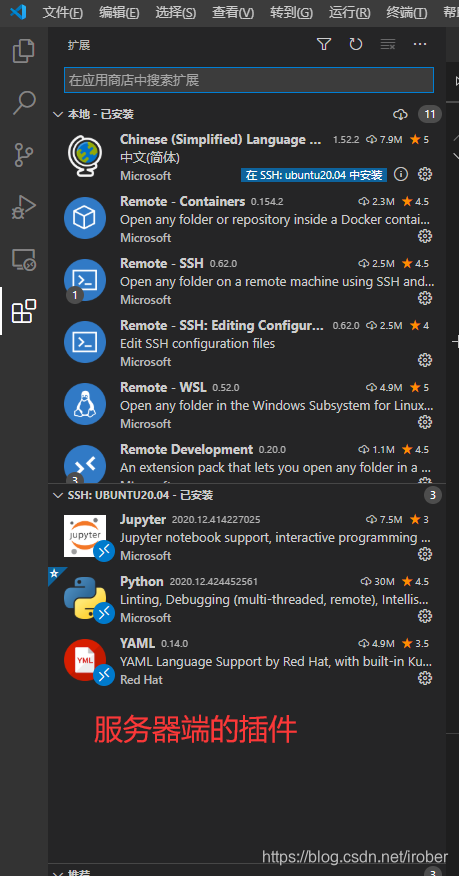
本机中的插件是无法在远程服务器中使用的,这就需要我们从新安装插件,这个也比较简单,在连接上远程服务器后在vscdoe的插件侧边栏中就可以看到一个专为远程服务器显示 安装插件的区域,此后的操作与本地安装基本一样。我目前装了三个

六 代码运行
在终端输入相关命令即可。
七 注意事项
待补充
参考链接
1. windows下使用vscode远程连接Linux服务器进行开发_irober的博客-CSDN博客
2. VScode远程连接Ubuntu服务器_不是小蓝是小白的博客-CSDN博客_vscode远程连接ubuntu
3. vscode连接服务器设置端口号_蓝雨飞扬7的博客-CSDN博客_vscode 端口









)




)


)

