
前面的文章介绍了:mysql数据库如何安装,客户端navicat如何安装。
下面是客户端navicat使用过程中常见问题的解决办法。
【问】使用navicat连接数据库报错信息:1251
1251Client does not support authentication protocol requested by server,
consider upgrading Myssql client
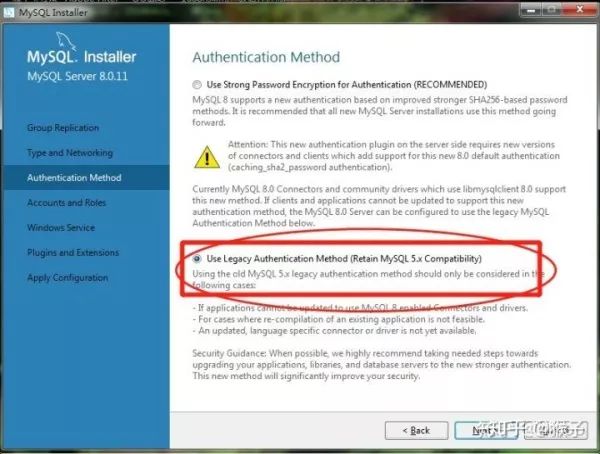
【答】这是因为在安装mysql数据库过程中忘记选择加密方式为下图中红框的地方了。卸载干净mysql数据库后,重新安装mysql数据库后,再使用navicat连接。

【问】连接名已存在



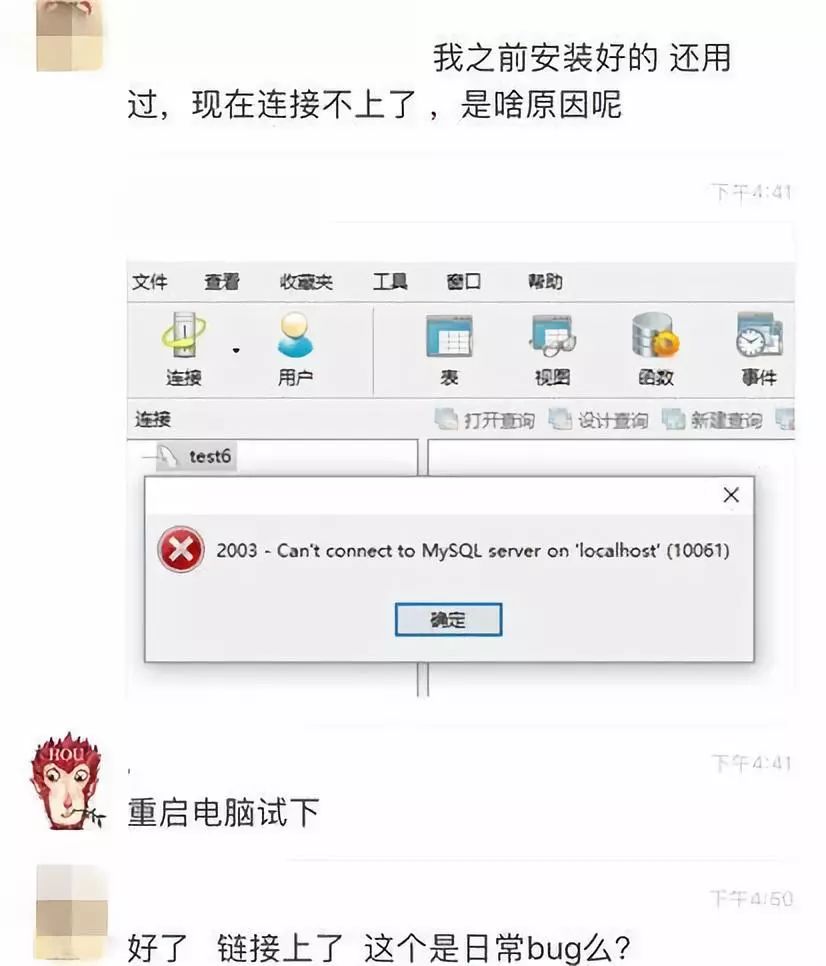
【问】navicat连接mysql数据库报错:2003
2003-Can't connect to MySql server on 'localhost'(10061)

【答】
1.重启电脑后,重新尝试连接
2.如果重启电脑后,还是无法解决问题,用下面的办法
由报错语句可知,‘不能连接到mysql服务器’,有可能是mysql数据库没有启动,解决方法:
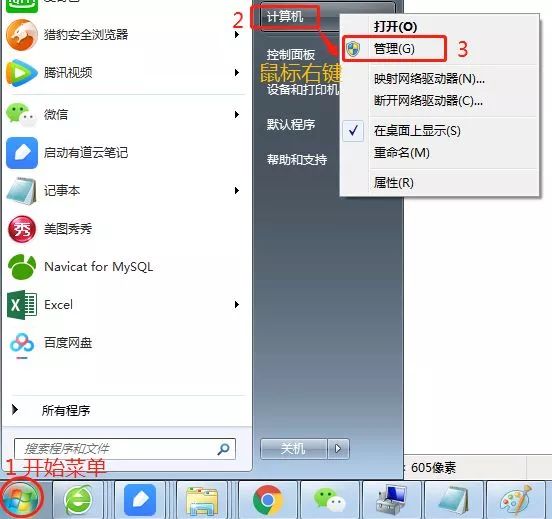
1)按下图打开计算机管理

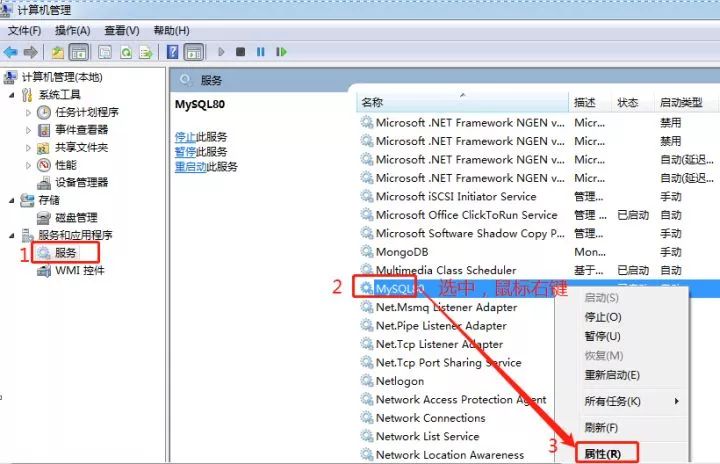
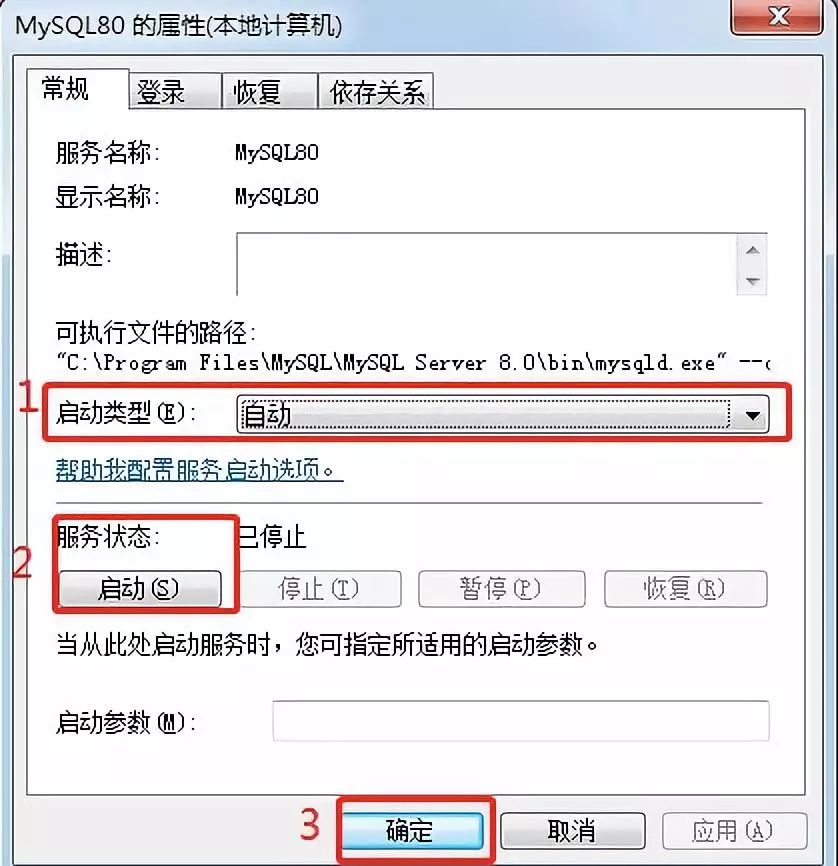
2)按下图找到mysql服务,打开“属性”

3)在属性里按下图设置,将启动类型选择为“自动”,表示以后电脑重启这个服务都会自动启动。在“服务状态”下点击“启动,将服务启动起来。然后点击确定。

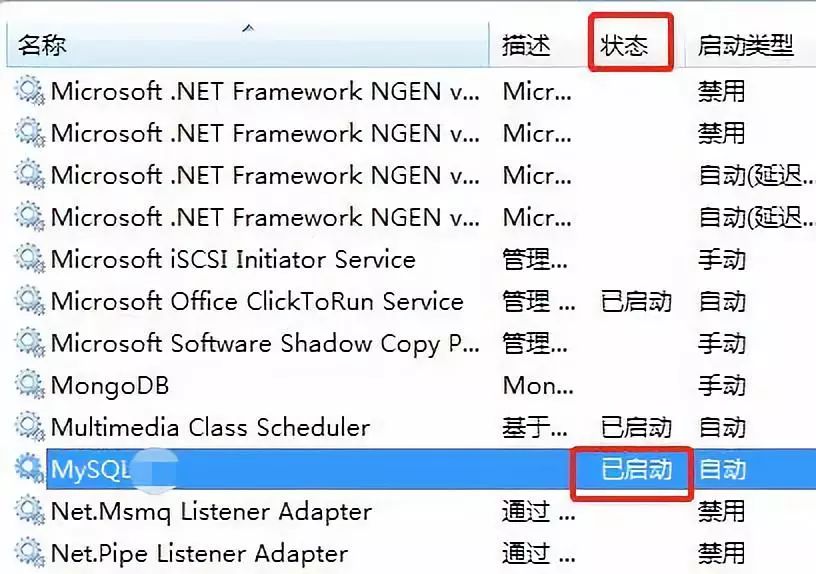
4)然后确认选mysql服务的状态是”启动“

5)完成上面步骤后,使用navicat重新连接mysql数据库就可以了。
【问】navicat连接mysql数据库报错:报1045错误
1045-Access denied for user
'root'@'localhost'(using password: YES)


【答】把报错信息在搜索引擎中搜一下,是这个解决办法:
http://www.formysql.com/wenti/jiejue-1045.html
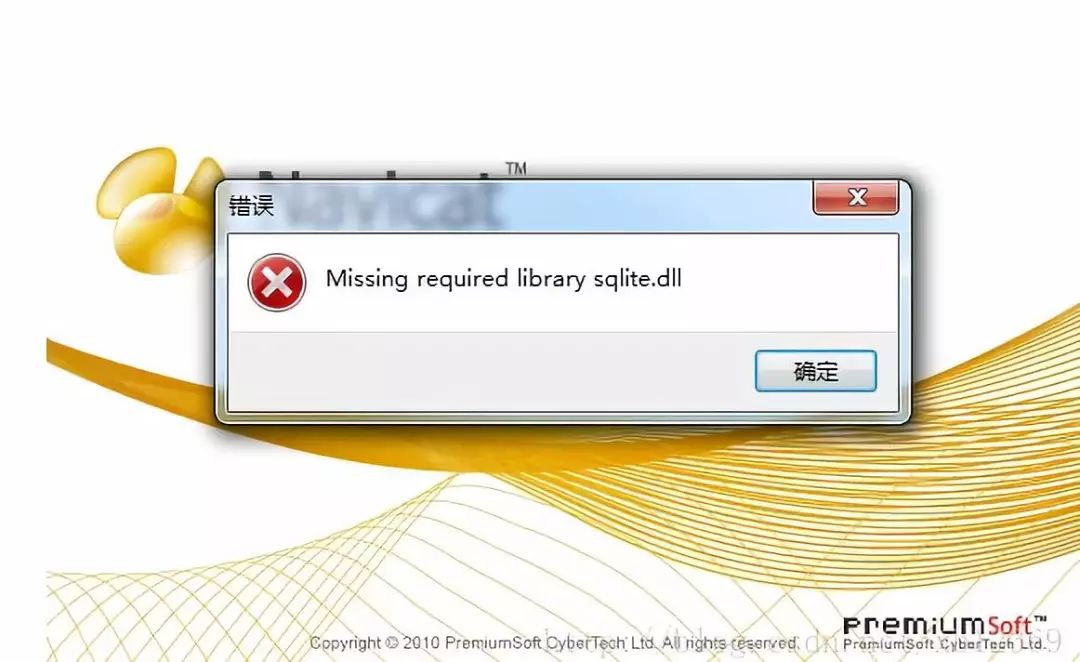
【问】之前打开Navicat正常,今天打开报下面错误

【答】重启电脑,再打开就可以了。
推荐:一个小白的逆袭之路



)


——BaseDaoImpl.java)
 - 高德iOS SDK(.Framework)绑定的一些事)
——DeptDaoImpl.java)


——JavaScript基础)

——EmpDaoImpl.java)

——逻辑Not运算符详解)



——IDeptService.java和IEmpService.java)
