转载自 JavaScript学习总结(一)——JavaScript基础
一、JavaScript语言特点
1.1、JavaScript是基于对象和事件驱动的(动态的)
它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,就称为“事件”。比如按下鼠标,移动窗口,选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
1.2、JavaScript是跨平台的
JavaScript是依赖于浏览器本身的,与操作系统无关。
二、JavaScript变量
2.1、定义变量
在定义变量时,统一使用"var 变量名"表示,例如:var str;甚至可以省略var这个关键字
2.2、JavaScript变量的类型如何决定
JavaScript中变量的数据类型是由JS引擎决定的
var name="孤傲苍狼";//name是string类型var age=24;//age是number类型var flag=true;//flag是boolean类型var email;//email只是声明,没有赋值,因此代表的类型是"undefined",也就是无法确定name=10;//name自动变成了number类型2.3、使用typeof关键字查看变量代表的具体数据类型
typeof 运算符有一个参数,即要检查的变量或值。例如:
var sTemp = "test string";alert (typeof sTemp); //输出 "string"alert (typeof 86); //输出 "number"对变量或值调用typeof运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
测试代码:
<script type="text/javascript">var name="孤傲苍狼";//name是string类型alert("name是"+typeof name+"类型");var age=24;//age是number类型alert("age是"+typeof age+"类型");var flag=true;//flag是boolean类型alert("flag的类型是:"+typeof flag);name=10;//name自动变成了number类型alert("name变量重新赋值后,name的数据类型变成了:"+typeof name);var email;//email只是声明,没有赋值,因此代表的类型是"undefined",也就是无法确定alert("email的类型是:"+typeof email );var a=null;
/*
为什么 typeof 运算符对于 null 值会返回 "Object"。
这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。现在,null 被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。
*/alert("a是"+typeof a +"类型");</script>运行结果:
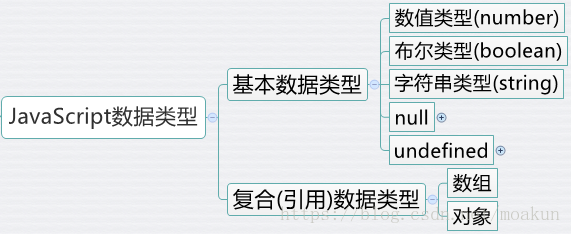
三、JavaScript数据类型
JavaScript包含两种不同数据类型:基本数据类型和引用数据类型。基本类型指的是简单的数据,引用类型指由多个值构成的对象。当我们把值赋值给一个变量时,解析器首先要做的就是确认这个值是基本类型值还是引用类型值。
3.1、基本数据类型
常见的五种基本数据类型:
- Boolean
- Number
- String
- Undifined
- Null
这五种基本数据类型可以直接操作保存在变量中的实际值。
3.1.1、数值类型(Number)和布尔类型(Boolean)
看下面的代码:
<script type="text/javascript">var a = 10;var b = a;b = 20;alert("a="+a);//打印a=10var b1 = true;var b2 = b1;b2 = false;alert("b1="+b1);//打印b1=true</script>运行结果:
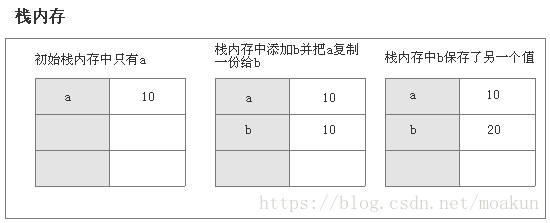
从运行结果可以看出,b的值是a值的一份拷贝,虽然,两个变量的值是相等,但是两个变量保存两不同的基本数据类型值。b只是保存了a复制的一个副本。所以,当b的值改变成20时,a的值依然是10。两个Boolean变量b1和b2同样是基本数据类型,同样保存两个不同的基本数据据类型值,b2保存1复制的一个副本。所以,当b2的值改变成false时,b1的值依然是true。
下图演示了这种基本数据类型赋值的过程:
3.1.2、字符串类型(String)
JavaScript中的字符串String一个特殊的基本数据类型,在很多语言中,String是以对象的形式表示的,但在JavaScript里,String是当作一种基本数据类型,是通值传递的方式来操作。但它是一个比较特殊的基本类型。
看下面例子:
<script type="text/javascript">var strA = "这是字符串";var strB = strA;strA = "这是另外一个字符串";alert("strB="+strB);</script>运行结果:
从运行结果可以看到,仿佛strA通过值传递的方式复制了一份给了strB。当strA改变的时候,strB并没有改变,似乎我们已经可以下结论,String就是个基本数据类型。
可是,因为String是可以任意长度的,通过值传递,一个一个的复制字节显示效率依然很低,看起来String也可以当作引用类型。
看下面例子:
var a = "myobject";a.name = "myname";//为字符串a动态添加name属性alert("a.name="+a.name); //访问a的name属性,结果显示:a.name=undefined运行结果:
运行结果显示,String无法当作一个对象来处理。这也证明了一点:基本类型虽然也可以添加属性,也不会报错,经测试添加完之后却是无法访问的,实际上,javascript里的String是不可以改变的,javascript也没有提供任何一个改变字符串的方法和语法。
看下面的例子:
var b = "myobject";b = b.substring(3,5);alert("b="+b); // b=bj运行结果:
这样做,没并有改变String字符串"myobject",只b引用了另一个字符串"bj","myobject"被回收了。
所以可以这样讲,String实际上并不符合上面两种数据类型分类。它是具有两方面属性介于两都之间的一种特殊类型。
3.1.3、Null 类型
Null类型只有一个专用值 null,值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
<script type="text/javascript">alert("null == undefined的结果是:"+(null == undefined)); //输出 "true"</script>运行结果:
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(typeof 运算符对于 null 值会返回 "Object"。)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
3.1.4、Undefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
var oTemp;
前面一行代码声明变量 oTemp,没有初始值。该变量将被赋予值 undefined,即 undefined 类型的字面量。可以用下面的代码段测试该变量的值是否等于 undefined:
<script type="text/javascript">var oTemp;alert("oTemp == undefined的结果是:"+(oTemp == undefined));//输出 "true"</script>运行结果:
运行结果显示 "true",说明这两个值确实相等。
可以用 typeof 运算符显示该变量所代表的的数据类型是undefined类型
<script type="text/javascript">var oTemp;alert("typeof oTemp的结果是:"+typeof oTemp); //输出 "undefined"</script>
值 undefined 并不同于未定义的值。但是,typeof 运算符并不真正区分这两种值。考虑下面的代码:
<script type="text/javascript">var oTemp;alert("oTemp变量有声明,typeof oTemp的结果是:"+typeof oTemp); //输出 "undefined"alert("oTemp2变量没有声明,typeof oTemp2的结果是:"+typeof oTemp2); //输出 "undefined"</script>运行结果:
两个变量输出的都是 "undefined",即使只有变量 oTemp2 从未被声明过。如果对oTemp2 使用除 typeof 之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。
下面的代码将引发错误:
var oTemp;alert(oTemp2 == undefined);//'oTemp2' 未定义当函数无明确返回值时,返回的也是值 "undefined",如下所示:
function testFunc() { //这是一个空函数,没有返回值}alert("testFunc() == undefined的结果是:"+(testFunc() == undefined)); //输出 "true"运行结果:
3.2、引用数据类型
javascript引用数据类型是保存在堆内存中的对象,JavaScript不允许直接访问堆内存空间中的位置和操作堆内存空间,只能通过操作对象在栈内存中的引用地址。所以引用类型的数据,在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存在堆内存中的对象。
看下面的例子:
<script type="text/javascript">var obj1 = new Object();var obj2 = obj1;obj2.name = "孤傲苍狼";alert(obj1.name); // 孤傲苍狼
</script>运行结果:
由上面例子,我们声明了一个引用数据类型变量obj1,并把它赋值给了另外一个引用数据类型变量obj2。当我们obj2添加了一个name属性并赋值" 孤傲苍狼"。obj1同样拥有了和obj2一样的name属性。说明这两个引用数据类型变量指向同一个对象。obj1赋值给obj2,实际只是把这个对象在栈内存的引用地址复制了一份给了obj2,但它们本质上共同指向了堆内存中的同一个对象。
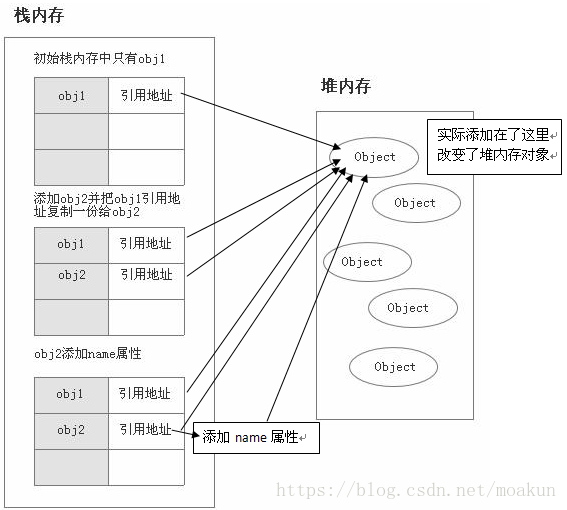
下面我们来演示这个引用数据类型赋值过程
自然,给obj2添加name属性,实际上是给堆内存中的对象添加了name属性,obj2和obj1在栈内存中保存的只是堆内存对象的引用地址,虽然也是拷贝了一份,但指向的对象却是同一个。故而改变obj2引起了obj1的改变。
一般而言,基本数据类型是由固定数目的字节组成,这些字节可以在解析器的较底层进行操作,比如Number和 Boolean;而引用数据类型,可以包含任意数目的属性和元素,因此它们无法像基本数据类型那样很容易的操作。由于,引用数据类型的值是会发生变化的, 所以通过跟基本数据类型一样的值传递方式,也就没什么意义了,因为会牵涉到大量的内存的复制和比较,效率太低。所以引用数据类型是通过引用传递方式,实际传递的只是对象的一个地址。比如Array和Function,因为它们都是特殊的对象所以它们都是引用类型。另外,引用类型是可以添加属性,基本类型虽然也可以添加属性,也不会报错,经测试添加完之后却是无法访问的。





















——EmpDaoImpl.java)

——逻辑Not运算符详解)



——IDeptService.java和IEmpService.java)

——逻辑OR运算符详解)
:PS蒙版教学,利用蒙版制造渐隐效果)
——DeptController.java)

——EmpController)


——JavaScript函数(function))

——applicationContext-servlet.xml)
——JavaScript数组)