翻译自 JavaFX - 面积图
面积图用于绘制基于区域的图表。它绘制给定系列点与轴之间的区域。通常,此图表用于比较两个数量。
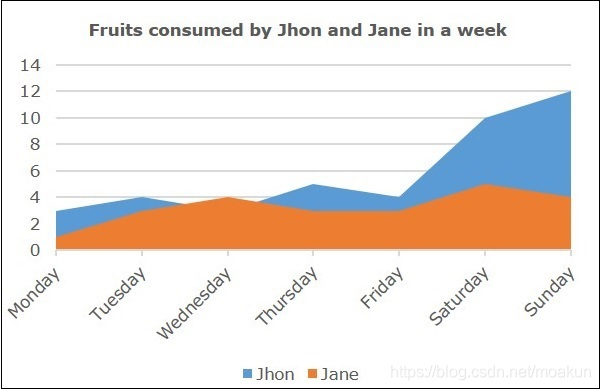
以下是一张区域图表,描绘了一个星期内两个人消耗的水果数量。

在JavaFX中,Area图表由名为AreaChart的类表示。该类属于包javafx.scene.chart。通过实例化此类,您可以在JavaFX中创建AreaChart节点。
生成面积图的步骤
要在JavaFX中生成面积图,请按照以下步骤操作。
第1步:创建一个类
创建一个Java类并继承包javafx.application的Application类,并按如下方式实现此类的start()方法。
public class ClassName extends Application { @Override public void start(Stage primaryStage) throws Exception { }
}第2步:定义轴
定义面积图的X和Y轴并为其设置标签。在我们的示例中,X轴表示一周中的天数,y轴表示消耗的水果单位。
//Defining the X axis
CategoryAxis xAxis = new CategoryAxis(); //Defining the y Axis
NumberAxis yAxis = new NumberAxis(0, 15, 2.5);
yAxis.setLabel("Fruit units");第3步:创建面积图
通过实例化包javafx.scene.chart的名为AreaChart的类来创建折线图。对于此类的构造函数,传递表示在上一步中创建的X轴和Y轴的对象。
//Creating the Area chart
AreaChart<String, Number> areaChart = new AreaChart(xAxis, yAxis);
areaChart.setTitle("Average fruit consumption during one week");第4步:准备数据
实例化XYChart.Series类。然后将数据(一系列,x和y坐标)添加到此类的Observable列表中,如下所示 -
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("John");
series1.getData().add(new XYChart.Data("Monday", 3));
series1.getData().add(new XYChart.Data("Tuesday", 4));
series1.getData().add(new XYChart.Data("Wednesday", 3));
series1.getData().add(new XYChart.Data("Thursday", 5));
series1.getData().add(new XYChart.Data("Friday", 4));
series1.getData().add(new XYChart.Data("Saturday", 10));
series1.getData().add(new XYChart.Data("Sunday", 12)); XYChart.Series series2 = new XYChart.Series();
series2.setName("Jane");
series2.getData().add(new XYChart.Data("Monday", 1));
series2.getData().add(new XYChart.Data("Tuesday", 3));
series2.getData().add(new XYChart.Data("Wednesday", 4)); series2.getData().add(new XYChart.Data("Thursday", 3));
series2.getData().add(new XYChart.Data("Friday", 3));
series2.getData().add(new XYChart.Data("Saturday", 5));
series2.getData().add(new XYChart.Data("Sunday", 4)); 第5步:将数据添加到面积图
将上一步骤中准备的数据系列添加到面积图中,如下所示 -
//Setting the XYChart.Series objects to area chart
areaChart.getData().addAll(series1,series2); 第6步:创建组对象
在start()方法中,通过实例化名为Group的类来创建组对象,该类属于包javafx.scene。
将在上一步中创建的AreaChart(node)对象作为参数传递给Group类的构造函数。这应该是为了将它添加到组中,如下所示 -
Group root = new Group(areaChart);第7步:创建场景对象
通过实例化名为Scene的类来创建一个Scene,该类属于包javafx.scene。在此类中,传递上一步中创建的Group对象(root)。
除了根对象之外,还可以传递两个表示屏幕高度和宽度的双参数,以及Group类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);第8步:设置舞台的标题
您可以使用Stage类的setTitle()方法将标题设置为舞台。所述primaryStage是Stage对象,它被传递给场景类作为参数的启动方法。
使用primaryStage对象,将场景标题设置为Sample Application,如下所示。
primaryStage.setTitle("Sample Application");第9步:将场景添加到舞台
您可以使用名为Stage的类的方法setScene()将Scene对象添加到舞台。使用以下方法添加在前面步骤中准备的Scene对象。
primaryStage.setScene(scene);第10步:显示舞台的内容
显示场景的使用命名的方法的内容显示()的的阶段类,如下所示。
primaryStage.show();第11步:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){ launch(args);
}例
下表描述了John和Jane在一周内消耗的水果数量。
| 一周中的天 | 约翰消耗的水果 | 简所消耗的水果 |
|---|---|---|
| 星期一 | 3 | 1 |
| 星期二 | 4 | 3 |
| 星期三 | 3 | 4 |
| 星期四 | 五 | 3 |
| 星期五 | 4 | 3 |
| 星期六 | 10 | 五 |
| 星期日 | 12 | 4 |
以下是一个Java程序,它生成一个区域图,使用JavaFX描述上述数据。
将此代码保存在名为AreaChartExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart; public class AreaChartExample extends Application { @Override public void start(Stage stage) { //Defining the X axis CategoryAxis xAxis = new CategoryAxis(); //defining the y Axis NumberAxis yAxis = new NumberAxis(0, 15, 2.5); yAxis.setLabel("Fruit units"); //Creating the Area chart AreaChart<String, Number> areaChart = new AreaChart(xAxis, yAxis);areaChart.setTitle("Average fruit consumption during one week"); //Prepare XYChart.Series objects by setting data XYChart.Series series1 = new XYChart.Series(); series1.setName("John"); series1.getData().add(new XYChart.Data("Monday", 3)); series1.getData().add(new XYChart.Data("Tuesday", 4)); series1.getData().add(new XYChart.Data("Wednesday", 3)); series1.getData().add(new XYChart.Data("Thursday", 5)); series1.getData().add(new XYChart.Data("Friday", 4));series1.getData().add(new XYChart.Data("Saturday", 10)); series1.getData().add(new XYChart.Data("Sunday", 12)); XYChart.Series series2 = new XYChart.Series(); series2.setName("Jane"); series2.getData().add(new XYChart.Data("Monday", 1)); series2.getData().add(new XYChart.Data("Tuesday", 3)); series2.getData().add(new XYChart.Data("Wednesday", 4)); series2.getData().add(new XYChart.Data("Thursday", 3)); series2.getData().add(new XYChart.Data("Friday", 3)); series2.getData().add(new XYChart.Data("Saturday", 5)); series2.getData().add(new XYChart.Data("Sunday", 4)); //Setting the XYChart.Series objects to area chart areaChart.getData().addAll(series1,series2); //Creating a Group object Group root = new Group(areaChart); //Creating a scene object Scene scene = new Scene(root, 600, 400); //Setting title to the Stage stage.setTitle("Area Chart"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args)}
}使用以下命令从命令提示符编译并执行保存的java文件。
javac AreaChartExample.java
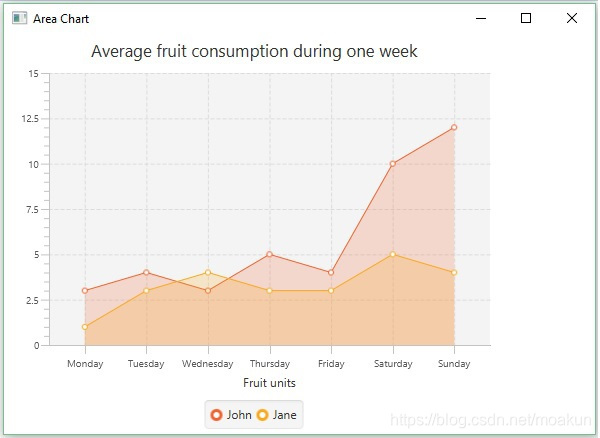
java AreaChartExample执行时,上述程序生成一个显示面积图的JavaFX窗口,如下所示。




之气泡图)




之javafx Chart)




之条形图)



之散点图)

