翻译自 JavaFX - 散点图
散点图是一种图形,它使用在笛卡尔平面中绘制的两个变量的值。它通常用于找出两个变量之间的关系。
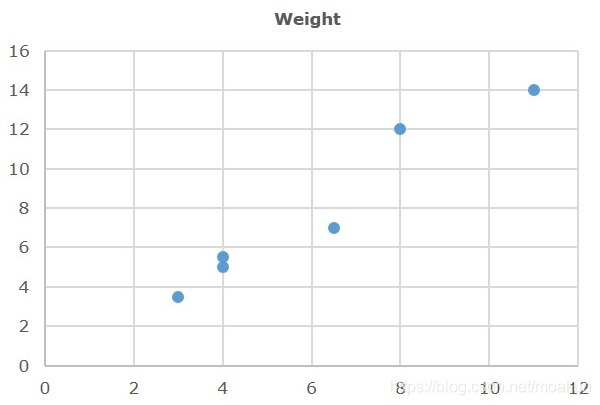
以下是在面积和重量之间绘制的散点图。

在JavaFX中,Scatter图表由名为ScatterChart的类表示。该类属于包javafx.scene.chart。通过实例化此类,您可以在JavaFX中创建ScatterChart节点。
生成散点图的步骤
要在JavaFX中生成面积图,请按照以下步骤操作。
第1步:创建一个类
创建一个Java类并继承包javafx.application的Application类。然后,您可以按如下方式实现此类的start()方法。
public class ClassName extends Application { @Override public void start(Stage primaryStage) throws Exception { }
}第2步:定义轴
定义面积图的X和Y轴并为其设置标签。在我们的示例中,X轴表示面积,Y轴表示权重。
//Defining the x axis
NumberAxis xAxis = new NumberAxis(0, 12, 3);
xAxis.setLabel("Area"); //Defining the y axis
NumberAxis yAxis = new NumberAxis(0, 16, 4);
yAxis.setLabel("Weight");第3步:创建散点图
通过实例化包javafx.scene.chart的名为ScatterChart的类来创建折线图。对于此类的构造函数,传递表示在上一步中创建的X轴和Y轴的对象。
//Creating the Scatter chart
ScatterChart<String, Number> scatterChart = new ScatterChart(xAxis, yAxis); 第4步:准备数据
实例化XYChart.Series类并将数据(一系列,x和y坐标)添加到此类的Observable列表中,如下所示 -
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(8, 12));
series.getData().add(new XYChart.Data(4, 5.5));
series.getData().add(new XYChart.Data(11, 14));
series.getData().add(new XYChart.Data(4, 5));
series.getData().add(new XYChart.Data(3, 3.5));
series.getData().add(new XYChart.Data(6.5, 7)); 第5步:将数据添加到散点图
将上一步骤中准备的数据系列添加到散点图中,如下所示 -
//Setting the data to scatter chart
scatterChart.getData().addAll(series);第6步:创建组对象
在start()方法中,通过实例化名为Group的类来创建组对象。这属于包javafx.scene。
将上一步中创建的ScatterChart(节点)对象作为参数传递给Group类的构造函数。这应该是为了将它添加到组中,如下所示 -
Group root = new Group(scatterChart);第7步:创建场景对象
通过实例化名为Scene的类来创建一个Scene,该类属于包javafx.scene。在此类中,传递上一步中创建的Group对象(root)。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双参数,以及Group类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);第8步:设置舞台的标题
您可以使用Stage类的setTitle()方法将标题设置为舞台。所述primaryStage是Stage对象,它被传递给场景类作为参数的启动方法。
使用primaryStage对象,将场景标题设置为Sample Application,如下所示。
primaryStage.setTitle("Sample Application");第9步:将场景添加到舞台
您可以使用名为Stage的类的方法setScene()将Scene对象添加到舞台。使用此方法添加前面步骤中准备的Scene对象,如下所示。
primaryStage.setScene(scene); 第10步:显示舞台的内容
显示场景的使用命名的方法的内容显示()的的阶段类,如下所示。
primaryStage.show(); 第11步:启动应用程序
通过从main方法调用Application类的静态方法launch()来启动JavaFX应用程序,如下所示。
public static void main(String args[]){ launch(args);
}例
下表包含在面积和重量之间绘制的样本数据。
| 区域 | 重量 |
|---|---|
| 8 | 12 |
| 4 | 5.5 |
| 11 | 14 |
| 4 | 五 |
| 3 | 3.5 |
| 6.5 | 7 |
以下是一个Java程序,它使用JavaFX生成描述上述数据的散点图。
将此代码保存在名为ScatterChartExample.java的文件中。
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.ScatterChart;
import javafx.scene.chart.XYChart; public class ScatterChartExample extends Application { @Override public void start(Stage stage) { //Defining the axes NumberAxis xAxis = new NumberAxis(0, 12, 3); xAxis.setLabel("Area"); NumberAxis yAxis = new NumberAxis(0, 16, 4); yAxis.setLabel("Weight"); //Creating the Scatter chart ScatterChart<String, Number> scatterChart = new ScatterChart(xAxis, yAxis); //Prepare XYChart.Series objects by setting data XYChart.Series series = new XYChart.Series(); series.getData().add(new XYChart.Data(8, 12)); series.getData().add(new XYChart.Data(4, 5.5)); series.getData().add(new XYChart.Data(11, 14)); series.getData().add(new XYChart.Data(4, 5)); series.getData().add(new XYChart.Data(3, 3.5)); series.getData().add(new XYChart.Data(6.5, 7)); //Setting the data to scatter chart scatterChart.getData().addAll(series); //Creating a Group object Group root = new Group(scatterChart); //Creating a scene object Scene scene = new Scene(root, 600, 400); //Setting title to the Stage stage.setTitle("Scatter Chart"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); }
}使用以下命令从命令提示符编译并执行保存的java文件。
javac ScatterChartExample.java
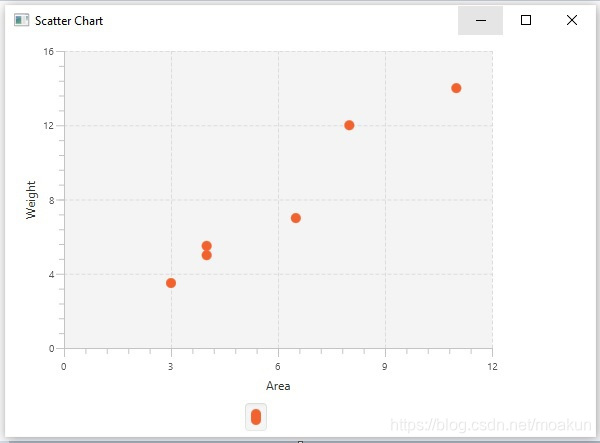
java ScatterChartExample执行时,上述程序生成一个显示散点图的JavaFX窗口,如下所示。




之堆积条形图)

)

附源码)



之堆积面积图)




之饼图)


