
“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。
”
前言
昨天分享了下vue中v-for的一些特殊用法,料想标题给写成了vi-for…太粗心了。文章连接在这里:
vue中如何使用v-for限制遍历的条数?只查询前三条、查询4-6条怎么实现?
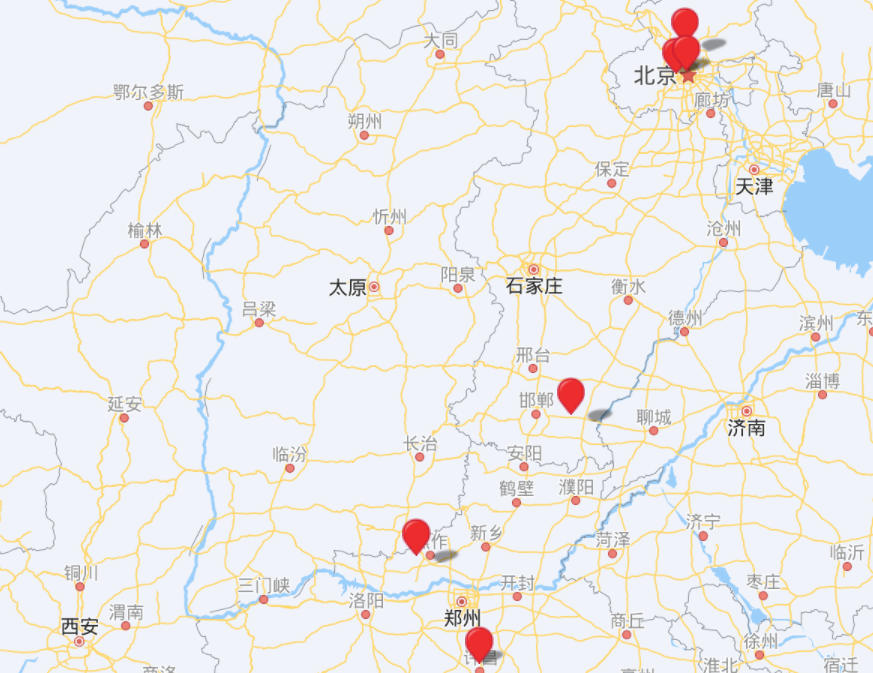
在项目中,难免会遇到这样的需求,在项目中加入地图组件,然后在地图上对某些地点进行标注,那么这样的功能应该怎么实现呢?
引入百度地图
1.执行以下命令,安装:
$ npm install vue-baidu-map --save2.全局注册或者局部注册:
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'Vue.use(BaiduMap, {// YOUR_APP_KEY 是在百度地图开发者平台申请的密钥 */ak: 'YOUR_APP_KEY'
})3.在页面中引入地图组件:
<template><baidu-map class="ditu"> </baidu-map>
</template><style>
.ditu {width: 100%;height: 300px;
}
</style>效果图:

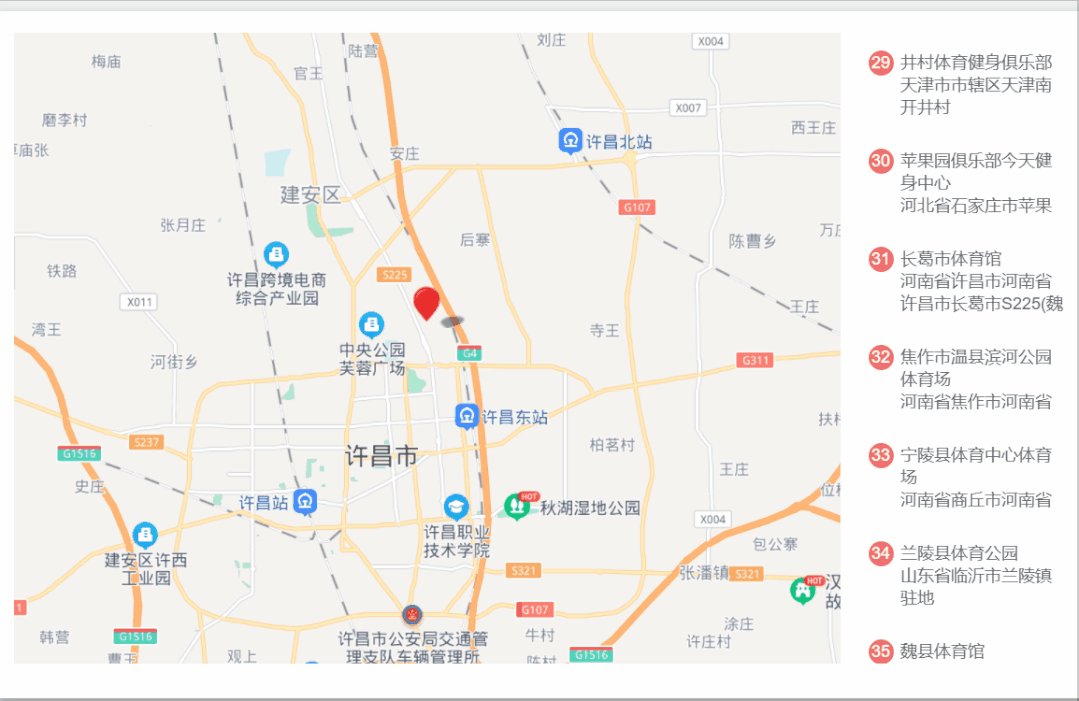
以上为最基础的写法,下面是我在项目中的写法:
<baidu-mapclass="bmView":scroll-wheel-zoom="true":center="location":zoom="zoom"ak="YOUR_APP_KEY"><!-- 显示地图框 --><bm-view style="width: 75%; height:450px; flex: 1;float: left"> </bm-view></baidu-map>:center表示当前地图的中心。
:zoom表示显示的地图级别。
下面是data中的代码
location: {lng: 113.10424,lat: 34.925694},
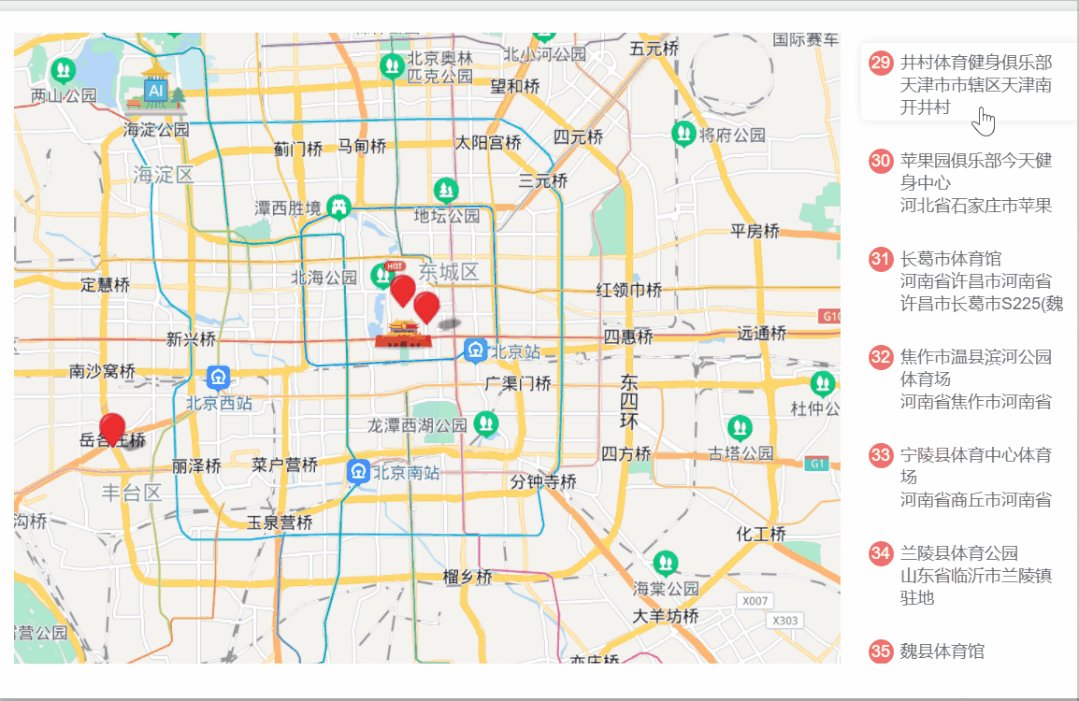
zoom: 12.8, //也可以是64.在地图中怎么标注点的位置呢?
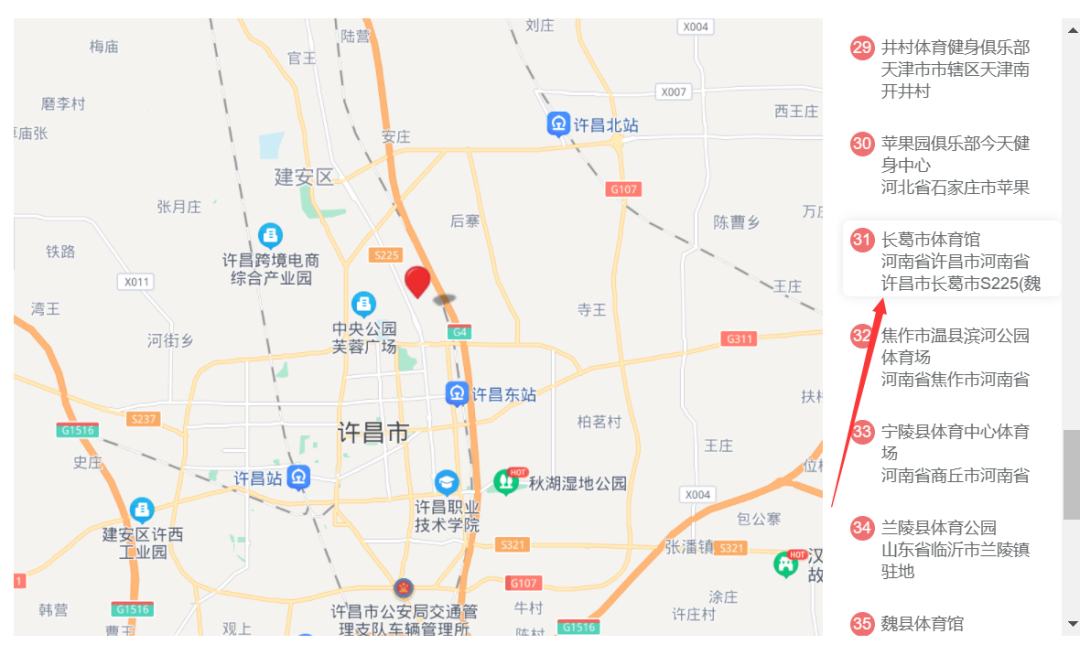
首先标注点时需要知道经纬度,一般经纬度信息都从数据库中取出来了,只需要遍历标注点的组件即可,下面是代码:
<bm-marker v-for="m in markers":position="{lng:m.fieldLongitude, lat: m.fieldLatitude}":dragging="true"animation="BMAP_ANIMATION_BOUNCE"></bm-marker>js部分的data中声明:
markers: {fieldLongitude:0,fieldLatitude:0,},methods中的方法:
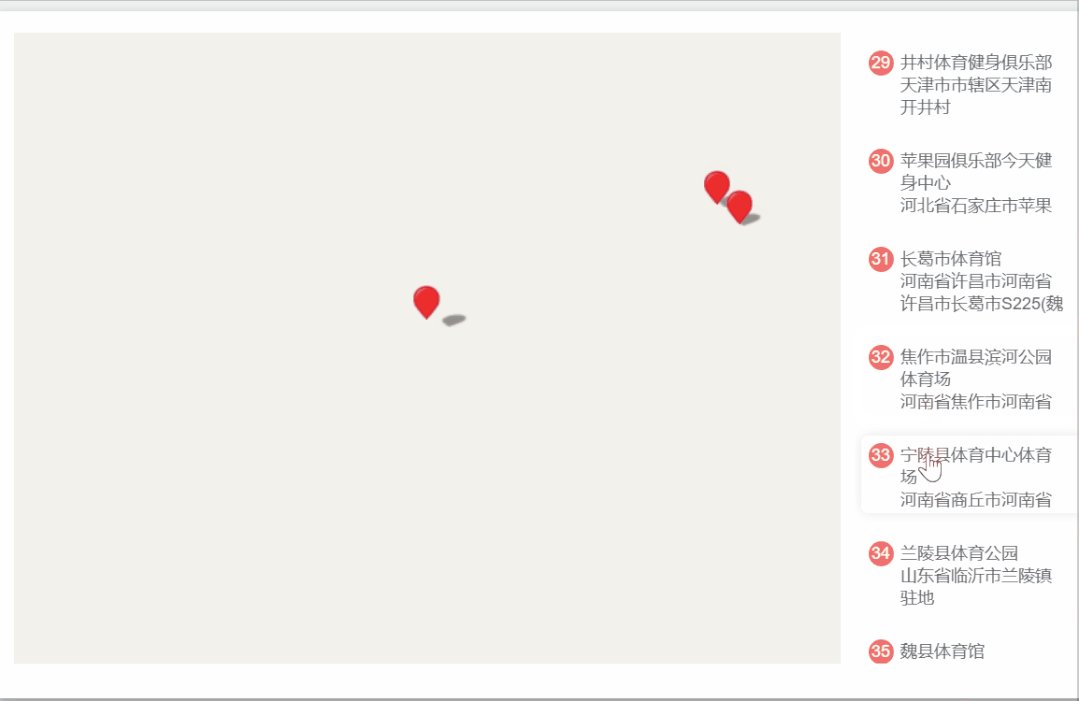
/*根据城市查询器材信息*/getSysEquipmentFieldByCity(){equipmentFieldByCity(this.queryParams).then(response => {this.fieldListByCity = response.data;//在地图上标注出来this.markers = this.fieldListByCity;//将当前地图拉到该省份去if(response.data.length>0){this.location.lng = this.fieldListByCity[0].fieldLongitude;this.location.lat = this.fieldListByCity[0].fieldLatitude;}});},5.如何实现点击右边的地址,地图就定位到当前点击的地方呢?

vue部分代码:
<!-- 按照省市查询出来的器材信息 --><div class="equipment_count" ><a><div class="equipment_count_item"v-for="(item,i) in fieldListByCity" @click="getLocationByCity(item)"><span class="shuzi">{{i+1}}</span><span class="xinxi">{{item.fieldName}}<br/>{{item.fieldAddress==null?'暂无详细地址':item.fieldProvince+item.fieldCity+item.fieldAddress}}</span></div></a></div>js部分的代码(点击事件):
/*点击场馆,把地图拉到当前位置*/getLocationByCity(item){/*地图上显示的当前位置*/this.location.lat = item.fieldLatitude;this.location.lng = item.fieldLongitude;this.fieldListByCity = item;this.markers = this.fieldListByCity;console.log("信息", this.markers);},至此,效果就实现了。

![P3501-[POI2010]ANT-Antisymmetry【hash,二分答案】](http://pic.xiahunao.cn/P3501-[POI2010]ANT-Antisymmetry【hash,二分答案】)

之语法分析)

)
![P3538-[POI2012]OKR-A Horrible Poem【hash,字符串】](http://pic.xiahunao.cn/P3538-[POI2012]OKR-A Horrible Poem【hash,字符串】)
之语义分析)
)

之解析语言翻译成三地址代码)
【链表】)
![[北京微软技术直通车]前端 Visual Studio Code 开发 Angular 与亿级 SQL Servern](http://pic.xiahunao.cn/[北京微软技术直通车]前端 Visual Studio Code 开发 Angular 与亿级 SQL Servern)



,约吗)


![P3435-[POI2006]OKR-Periods of Words【KMP】](http://pic.xiahunao.cn/P3435-[POI2006]OKR-Periods of Words【KMP】)
:集群)