
“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。
”
前言
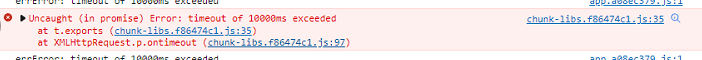
项目中,部门数超万,导致页面加载价卡顿怎么办?使用若依自带解析树的方法在本地运行没有任何问题,但是一发布到服务器上就显示加载超时。

仔细一看,原来是加载时间超过了10秒,所以就超时了,于是,我们就想了个笨办法,让客户多等会儿,把最大超时时间设置成30秒,哈哈哈哈~
但是,这肯定不是个万全之策,得另想其法。
原因
经过仔细寻找,发现服务器上所有的数据库都没了……
然后就开始分析原因,是因为刚刚在创建表的时候失误删掉了?也不可能啊,除了手动用工具创建表之外,执行的sql语句也就个select * from 表名啊,不可能会误删掉呢。。。
于是我将超时时间设置成30秒之后,果然没有问题,部门数据在12-13秒左右就加载出来了,但是用户体验度极差。
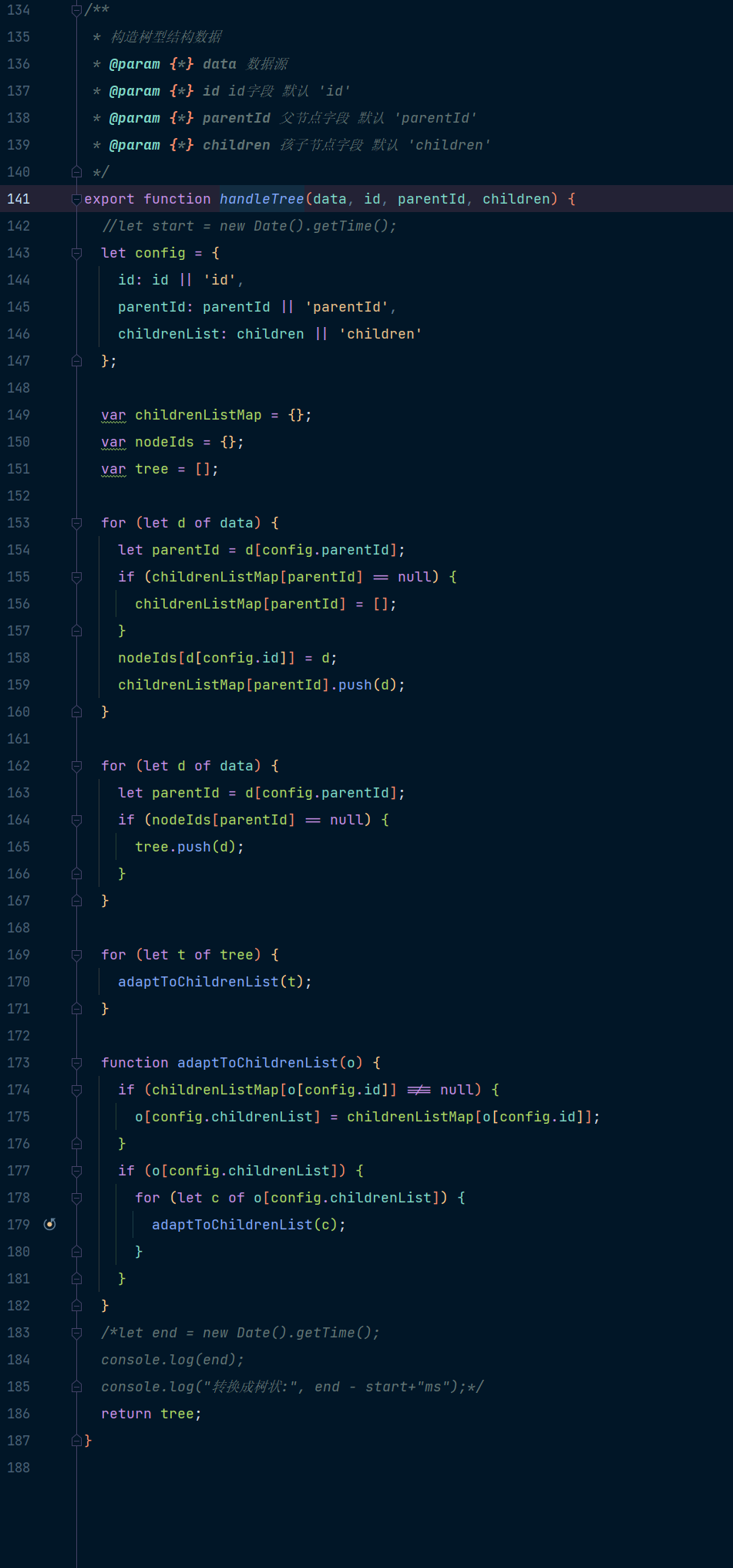
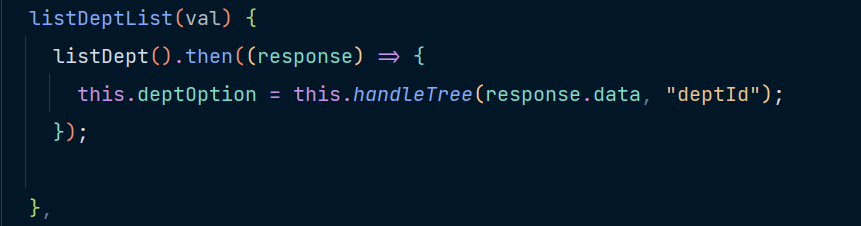
后来经过仔细对代码分析得出,后台查询数据库1万条是没有问题,那时间浪费在哪里呢?浪费在了将接口中返回的数据封装成树的方法上了,代码如下:


此处是页面一进来加载时就查询所有数据,然后通过调用handleTree,将数据组装成树状展示在表单中。

所以才导致的卡顿。
解决方法
思路就是,先查询最外面的父节点,也就是全国所有省,目前库中有38个,然后在点击前面的展开箭头时,再去查询该节点中的子节点,也就是通过懒加载的方式,减轻服务器压力,从而提升系统的性能。
使用到的vue组件:<treeselect>,html中的代码如下:
<el-form-item label="归属部门" prop="deptId"><treeselectv-model="form.deptId":options="deptOption":load-options="loadOptions"placeholder="请选择归属部门"/></el-form-item>当然,需要提前在data中声明deptOption变量,然后在methods中编写查询父节点的方法以及懒加载的方法:loadOptions
//所属部门的树状getDeptByAddUser(){listDeptAll(this.paramDeptQuery).then((response) => {let list = [];let data = response.data;data.forEach(element => {element['id'] = element.deptId;element['label'] = element.deptName;element['children'] = null; //要设置为空,才能触发:load-options="loadOptions"动用});this.deptOption = data;});},//懒加载(点击小箭头时显示的值)loadOptions({ action, parentNode, callback }) {this.paramDeptQuery.parentId = parentNode.id;listDeptAll(this.paramDeptQuery).then((response) => {let data = response.data;data.forEach(element => {element['id'] = element.deptId;element['label'] = element.deptName;element['children'] = null; //要设置为空,才能触发:load-options="loadOptions"动用});parentNode.children = data;callback();});},最后部署在服务器上,完美解决问题。
总结
别让困难与懒惰阻止你前进,不尝试不动手永远解决不了问题!

![P3435-[POI2006]OKR-Periods of Words【KMP】](http://pic.xiahunao.cn/P3435-[POI2006]OKR-Periods of Words【KMP】)
:集群)


![P2375-[NOI2014]动物园【KMP,字符串】](http://pic.xiahunao.cn/P2375-[NOI2014]动物园【KMP,字符串】)





![ASP.NET Core 运行原理解剖[3]:Middleware-请求管道的构成](http://pic.xiahunao.cn/ASP.NET Core 运行原理解剖[3]:Middleware-请求管道的构成)


![P2922-[USACO08DEC]秘密消息Secret Message【Trie,字符串】](http://pic.xiahunao.cn/P2922-[USACO08DEC]秘密消息Secret Message【Trie,字符串】)
 .NET技术分享交流会(第二期)网络直播活动)



