
“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂
”
前言
昨天的链接没有放上去……大家访问新站的时候,可以在浏览器地址栏中输入:www.穆雄雄.com或者www.muxiongxiong.cn都可以。
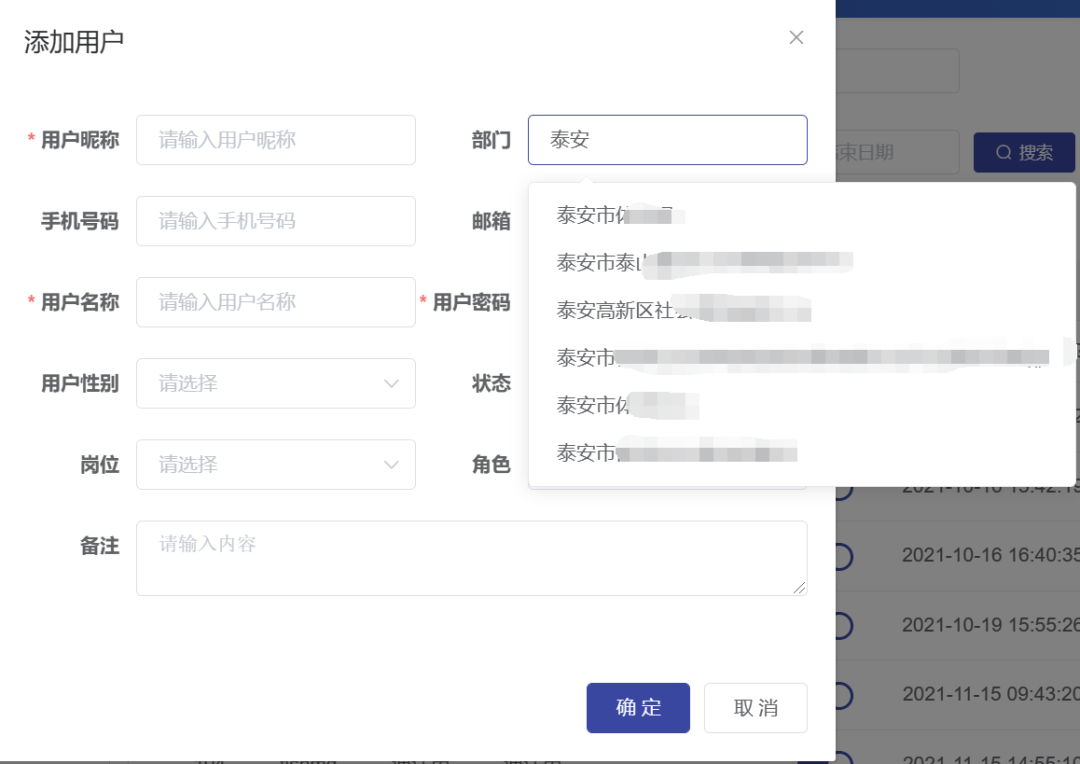
今天分享的效果如下:

说明
因为部门是全国所有的中心,所以有点多,原来采用的是下拉框来实现的,但是让客户从1W+的数据中找到自己想要的,显然不太现实,况且放在服务器上总是会报加载超时的错。
介于此,于是我们就想了个办法,通过远程搜索下拉的这种方式来实现,只需让客户输入关键词,通过远程只能搜索关键词让客户选择自己所要的部门。(PS:这种方式,放在服务器上还是会报加载超时的错,目前正在优化)
实现
技术栈使用的还是springboot+vue,首先需要将表单处替换成如下代码:
<el-form-item label="部门" prop="deptId"><el-selectv-model="form.deptId"filterableremotereserve-keywordplaceholder="请输入关键词":remote-method="remoteMethod":loading="loading"><el-optionv-for="item in deptListLikeInfo":key="item.deptId":label="item.deptName":value="item.deptId"></el-option></el-select></el-form-item>官方解释是这样的,我觉得说的很明白了:
“为了启用远程搜索,需要将
”filterable和remote设置为true,同时传入一个remote-method。remote-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。需要注意的是,如果el-option是通过v-for指令渲染出来的,此时需要为el-option添加key属性,且其值需具有唯一性,比如此例中的item.value。
在methods写的如下方法:
remoteMethod(query) {if (query !== '') {this.loading = true;setTimeout(() => {this.loading = false;this.deptListLikeInfo = this.deptListFilter.filter(item => {return item.deptName.indexOf(query) > -1;});}, 200);} else {this.options = [];}},data中声明如下两个变量,我都有注释:
//部门列表,用来下拉列表模糊查询deptListLikeInfo:[],//筛选完的部门列表信息deptListFilter:[],在mounted中写如下代码,页面加载完时,将所有的部门查询出来。
mounted() {listDeptAll().then((res) => {this.deptListFilter = res.data;});},总结
超时可能是这个原因,mounted中的代码,回头将这一块儿优化优化,因为在本地是没有问题的,问题只出现在服务器上,大家要是还有别的方法,或者建议,可以留言哈,采纳必有奖励~
![P3538-[POI2012]OKR-A Horrible Poem【hash,字符串】](http://pic.xiahunao.cn/P3538-[POI2012]OKR-A Horrible Poem【hash,字符串】)
之语义分析)
)

之解析语言翻译成三地址代码)
【链表】)
![[北京微软技术直通车]前端 Visual Studio Code 开发 Angular 与亿级 SQL Servern](http://pic.xiahunao.cn/[北京微软技术直通车]前端 Visual Studio Code 开发 Angular 与亿级 SQL Servern)



,约吗)


![P3435-[POI2006]OKR-Periods of Words【KMP】](http://pic.xiahunao.cn/P3435-[POI2006]OKR-Periods of Words【KMP】)
:集群)


![P2375-[NOI2014]动物园【KMP,字符串】](http://pic.xiahunao.cn/P2375-[NOI2014]动物园【KMP,字符串】)

