上两节介绍完Hybrid模式在MVC下的使用,包括验证从数据获取的User和Claim对MVC的身份授权。本节将介绍Implicit模式在JavaScript应用程序中的使用,使用Node.js+Express构建JavaScript客户端,实现前后端分离。本节授权服务和资源服务器基于第四和第五节。
一、使用Node.js+Express搭建JavaScript客户端
(1)首先需要Node.js环境
下载并安装Node.js,官网下载地址:https://nodejs.org/en/
输入指令:node –v 检测是否已安装Node.js,已安装会显示安装的Node.js版本

(2)安装Express
打开cmd,输入指令:npm install express-generator –g
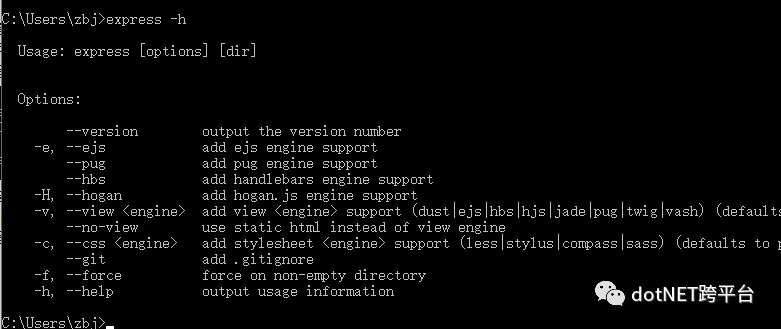
输入指令:express –h 已安装express会显示帮助文档

(3)新建文件,创建JavaScript_Client应用程序
新建文件夹(在D盘新建Express文件夹),cmd进入该文件夹。
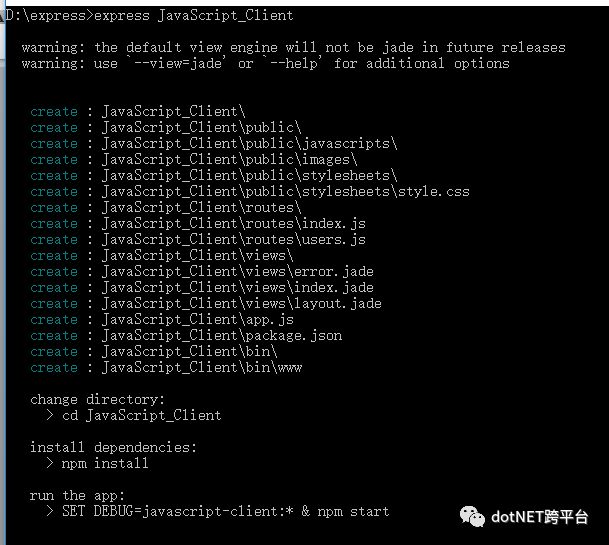
输入:express JavaScript_Client 在当前目录下创建一个名为JavaScript_Client的应用。目录结构如下:

(4)安装依赖包
输入:cd JavaScript_Client 进入JavaScript_Client目录
输入:npm install 安装依赖包

(5)启动并测试项目
输入:npm start

浏览器打开:http://localhost:3000
看到以下页面证明成功了。
二、添加JavaScript客户端测试代码
(1)安装oidc-client库
输入:npm install oidc-client –save
我们会发现在D:\express\JavaScript_Client\node_modules\oidc-client\dist 有两个js文件

我们只需使用这两个文件。把这两个文件复制到D:\express\JavaScript_Client\public\ javascripts 目录下
(2)添加测试用的HTML文件
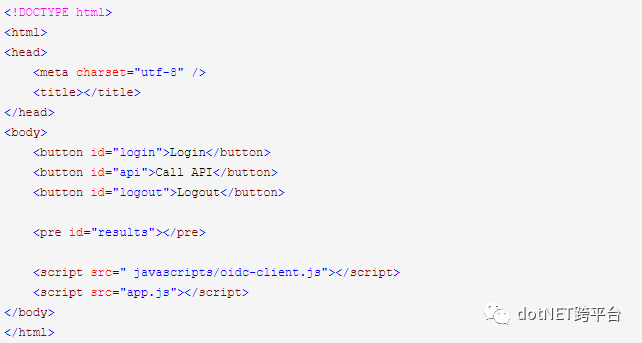
使用VSCode打开JavaScript_Client文件夹,在public(D:\express\JavaScript_Client\public)下新建index.html文件。添加几个测试用的按钮。

(3)添加测试的js文件
在public下新建app.js文件。
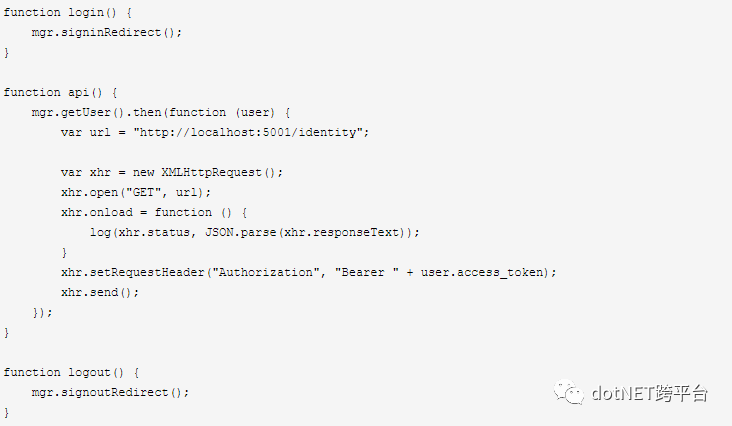
黏贴以下代码


以下对app.js代码进行分析
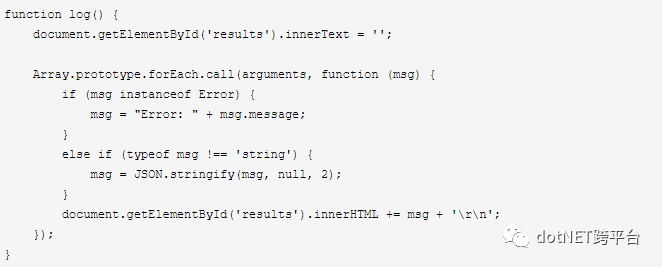
App.js中log函数用来记录消息

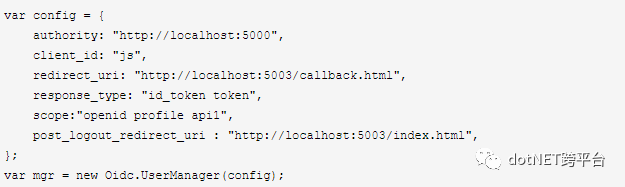
使用oidc-client库中的UserManager类来管理OpenID连接协议。添加此代码以配置和实例化UserManager:

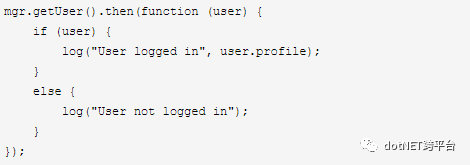
接下来,UserManager提供一个getUser API来获取用户是否登录到JavaScript应用程序。返回的User对象有一个profile属性,其中包含用户的声明。添加此代码以检测用户是否登录到JavaScript应用程序:

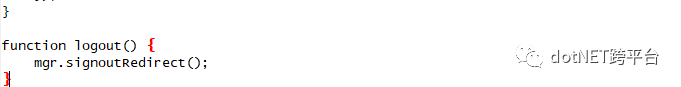
接下来,我们要实现登录、api和注销功能。UserManager提供登录用户的signinRedirect和用户登出的signoutRedirect。我们在上述代码中获得的用户对象还有一个access_token属性,可以使用该属性对web API进行身份验证。access_token将通过Bearer模式传递给Web API。添加以下代码在我们的应用程序中实现这三个功能:

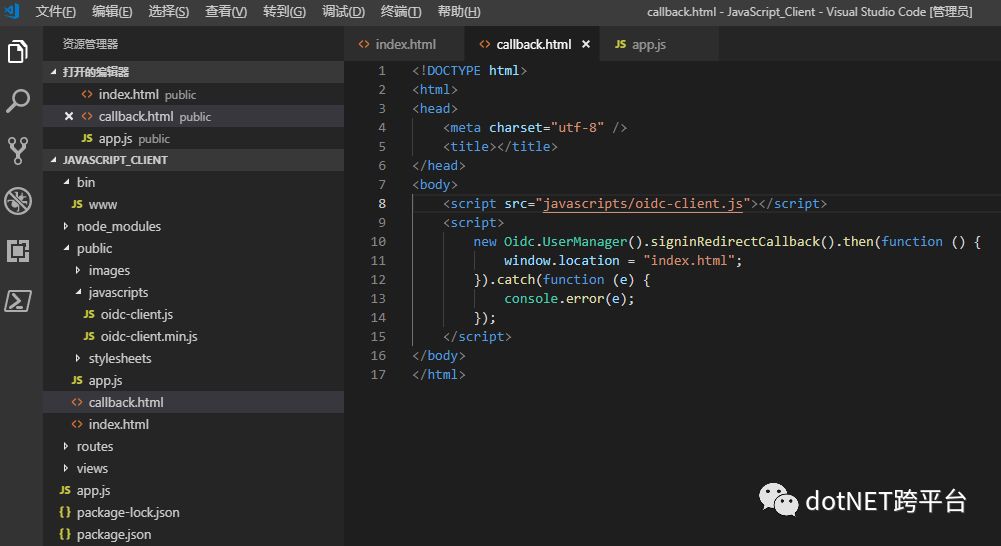
(4)再新建一个callback.html。一旦用户登录到IdentityServer,这个HTML文件就是指定的redirect_uri页面。它将完成OpenID Connect协议与IdentityServer的登录握手。这里的代码都由我们前面使用的UserManager类提供。登录完成后,我们可以将用户重定向回index.html页面。添加此代码完成登录过程:


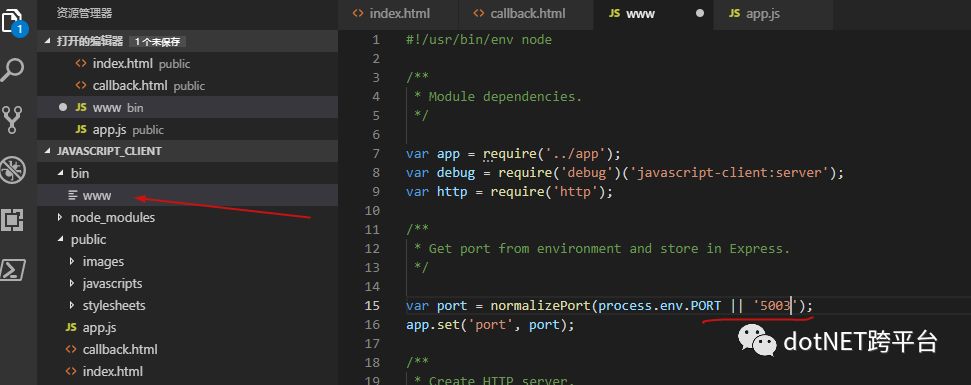
(8)修改服务端口为5003

三、修改授权服务配置,资源服务器允许跨域调用API
(1)修改授权服务配置
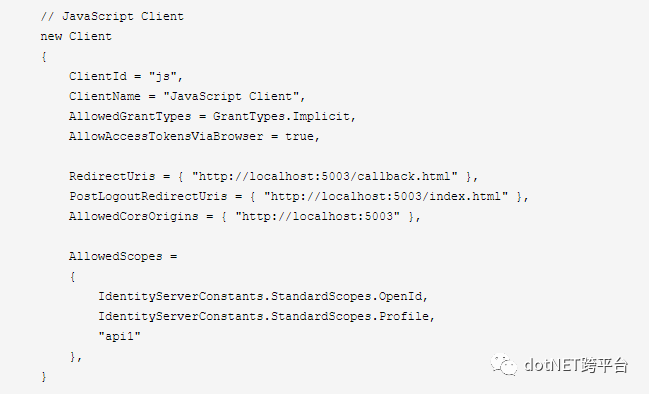
在AuthServer项目,打开Config.cs文件,在GetClients中添加JavaScript客户端配置

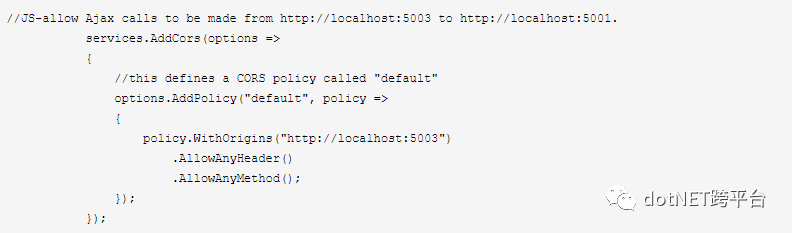
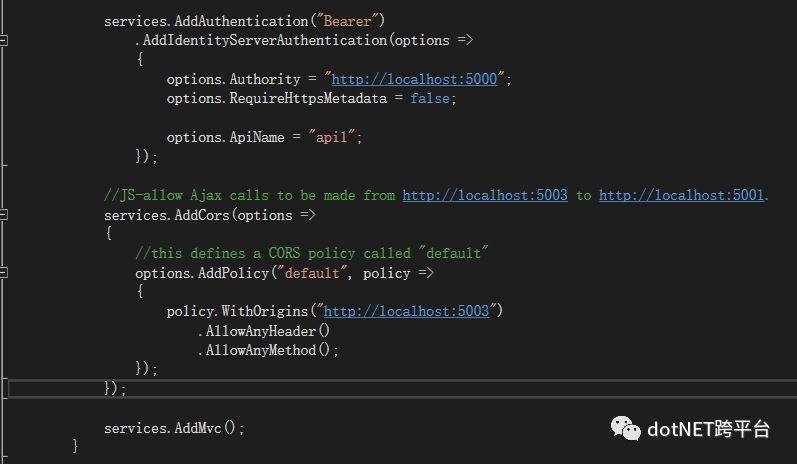
(2)在资源服务配置允许跨域调用api
在ResourceAPI项目,打开Startup.cs文件中的ConfigureServices方法,配置CORS,允许Ajax调用从http://localhost:5003调用http://localhost:5001的Web API。


在Configure方法中将CORS中间件添加到管道中
//JS-Add the CORS middleware to the pipeline in Configure:app.UseCors("default");
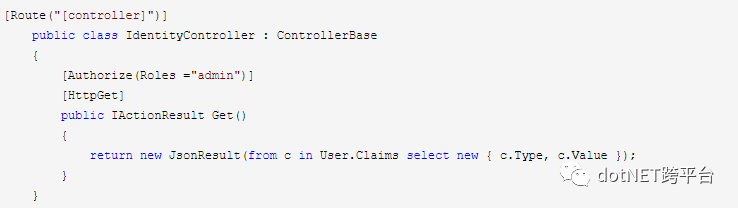
(3)添加测试用的api接口
添加IdentityController控制器

(4)测试
运行AuthServer项目,运行ResourceAPI项目。
在VSCode终端输入:npm start

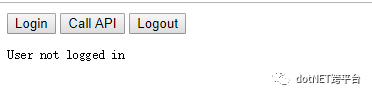
打开浏览器:http://localhost:5003/

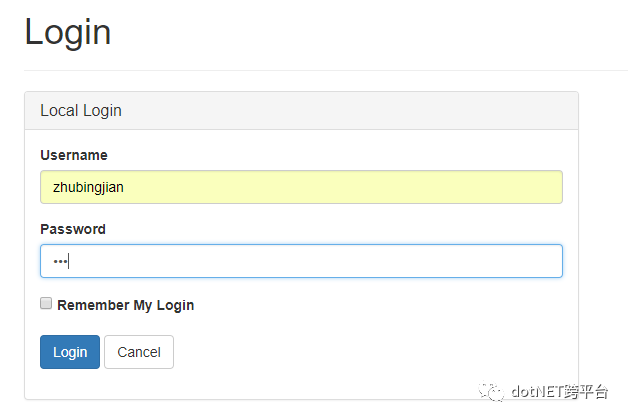
点击Login,使用账号:zhubingjian 密码:123 登录

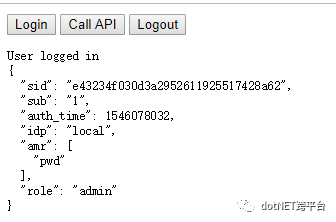
登录返回用户的Claims信息

点击Call API,调用资源服务器的API接口

成功获取接口返回的信息。
通过这六节的内容,大概地介绍了IdentityServer4中Client的应用场景,包括MVC、前后端分离和服务端。
此外还介绍了如何动态配置Client、如何验证从数据库中获取的User以及自定义Claims的方法。
这个系列对IdentityServer4的介绍也是我博客的起点,写博客虽然很花时间,但是可以帮助我加深对知识点的理解。然而文中也体现到我对某些知识点的理解还是不到位的,望大家见谅。
参考官网地址:https://identityserver4.readthedocs.io/en/release/quickstarts/7_javascript_client.html
授权服务和资源服务源码地址:https://github.com/Bingjian-Zhu/Mvc-HybridFlow.git
JavaScript客户端源码地址:https://github.com/Bingjian-Zhu/Identity-JavaScript_Client.git
相关文章:
从Client应用场景介绍IdentityServer4(一)
IdentityServer4-EF动态配置Client和对Claims授权(二)
IdentityServer4-客户端的授权模式原理分析(三)
IdentityServer4-MVC+Hybrid实现Claims授权验证(四)
IdentityServer4-从数据库获取User登录并对Claims授权验证(五)
基于IdentityServer4 实现.NET Core的认证授权
IdentityServer4与ocelot实现认证与客户端统一入口
使用Dapper持久化IdentityServer4
原文地址: https://www.cnblogs.com/FireworksEasyCool/p/10197620.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com 
)

D-牛牛的border【SAM】)
)
)



![[费用流]数字配对,新生舞会](http://pic.xiahunao.cn/[费用流]数字配对,新生舞会)


)

![[FFT/IFFT]快速傅里叶(逆)变化 + 递归和递推模板](http://pic.xiahunao.cn/[FFT/IFFT]快速傅里叶(逆)变化 + 递归和递推模板)



)

