前言
之前在写“一套简单的web即时通讯”,写到第三版的时候没什么思路,正好微信公众号看到一篇讲API交互加密,于是就自己搞了一套AES与RSA混合加密,无意中产生应用在WebSocket想法,好在思路都差不多,稍微改动一下就能实现,特意写这篇博客记录下来
WebSocket是HTML5 开始提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。它基于 TCP 传输协议,并复用 HTTP 的握手通道。
1、建立连接,客户端通过 HTTP 请求与服务端协商升级协议。协议升级完成后,后续的数据交换则遵照 WebSocket 的协议。
2、数据交换,建立连接后,后续的操作通过TCP协议以数据帧的格式传输交换。
通过TCP进行数据交换,不像http请求,websocket数据交换在浏览器上使用开发者工具(F12)是看不到数据,但使用抓包软件仍然可以获取到这些TCP传输数据,例如Charles和Fiddler等,以明文的方式直接传输很容易被第三方监听,因此,我觉得是有必要的
前面我们实现了一套AES与RSA混合加密(详情请戳:前后端API交互数据加密——AES与RSA混合加密完整实例),我们现在用它实现一下WebSocket数据加密
思路、代码
工具类我们直接用之前API加密那一套就行,操作也与之前的API加密类似,发送前加密、收到数据后解密再交给业务处理,有个地方要注意的是,我们在进行消息转发时,要用的是接收方的前端公钥进行加密
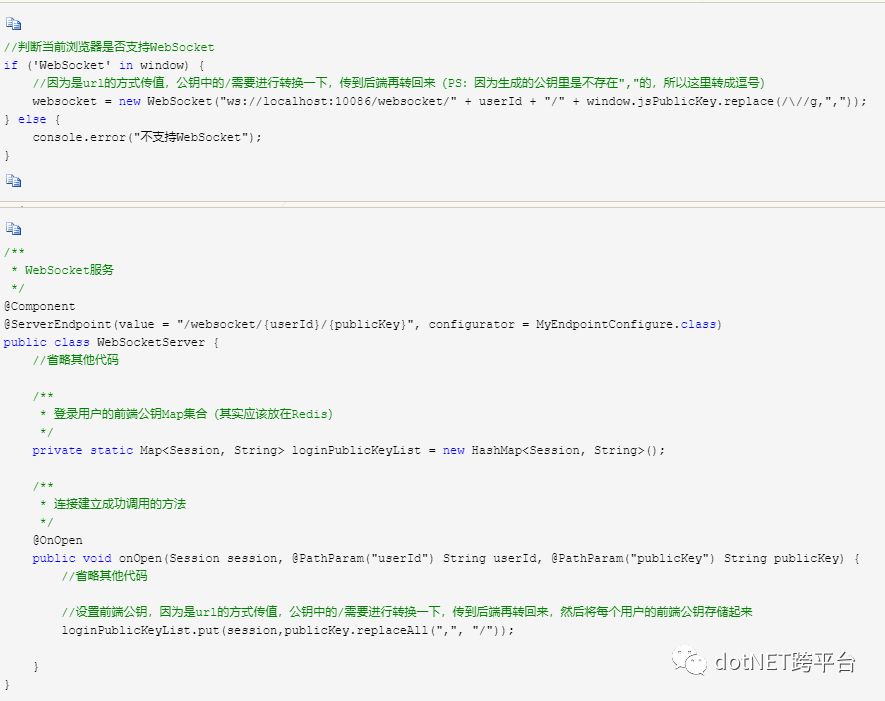
按照我们目前的规则,项目启动后生成后端密钥对,访问登录页面时响应后端公钥给前端,前端保存到后端RSA公钥并存到sessionStorage,每个页面都引入头部head.html(使用thymeleaf的<script th:replace="head::static"></script>),在head里面获取前端RSA公钥密码、AES的key,并放到window,这些都跟之前的一样,不需要改变,需要改动的是下面这些:
建立WebSocket连接时,将当前用户的前端公钥发送到后端,后端进行Map保存

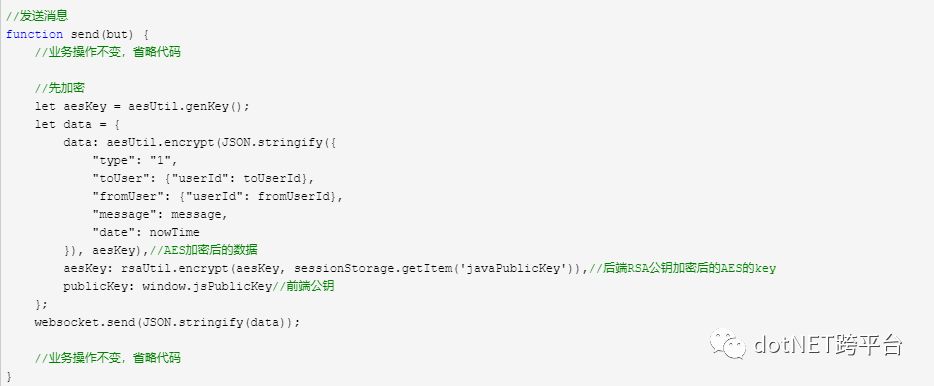
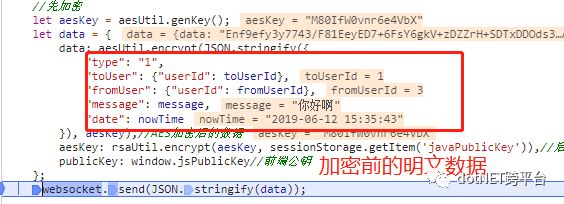
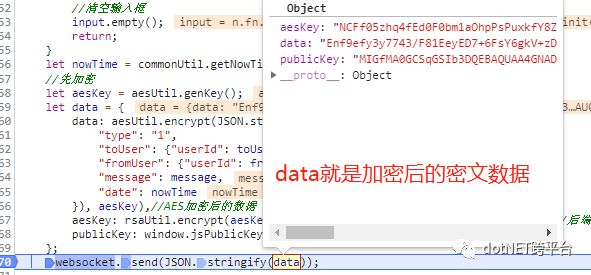
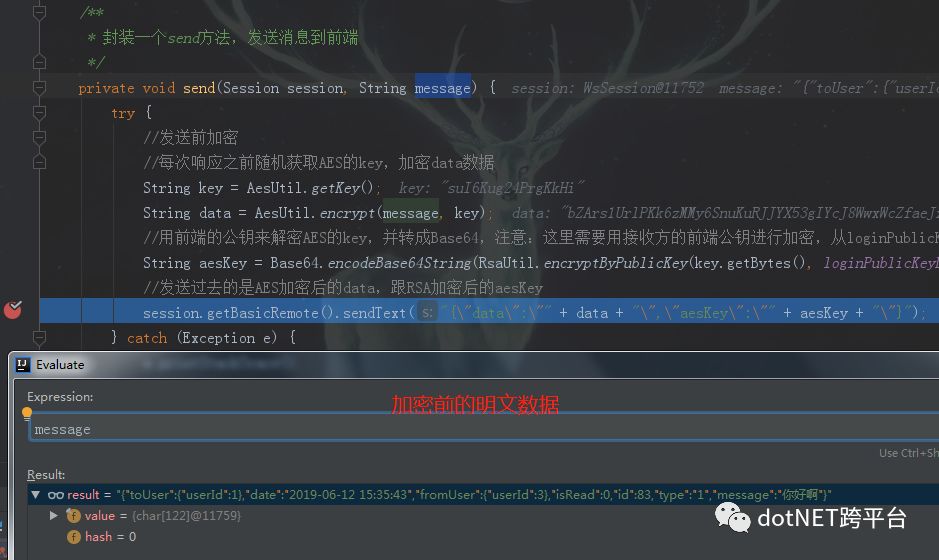
前端发送前加密

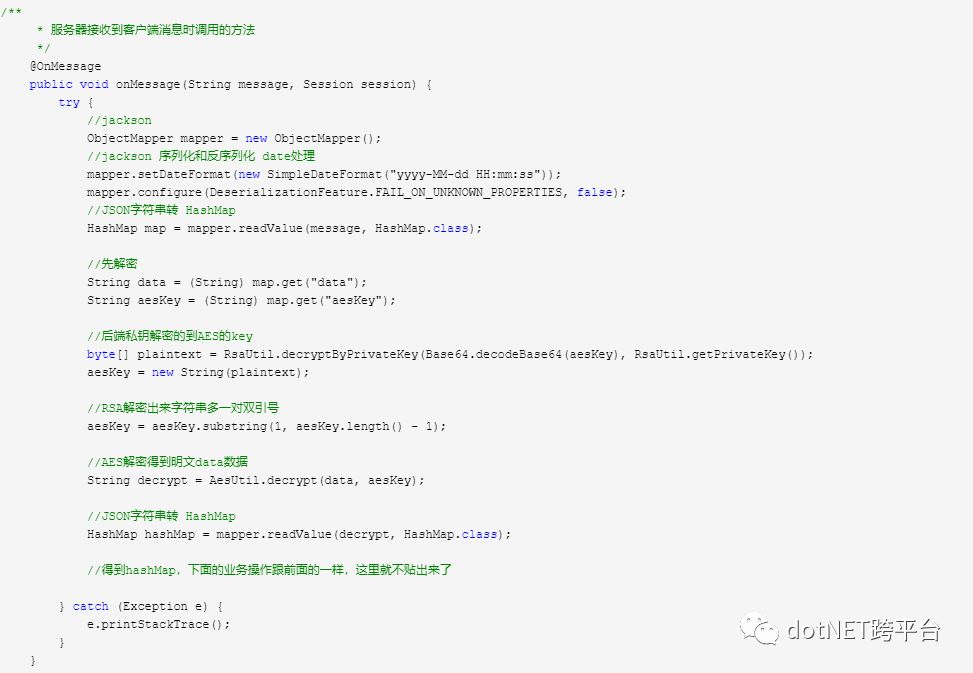
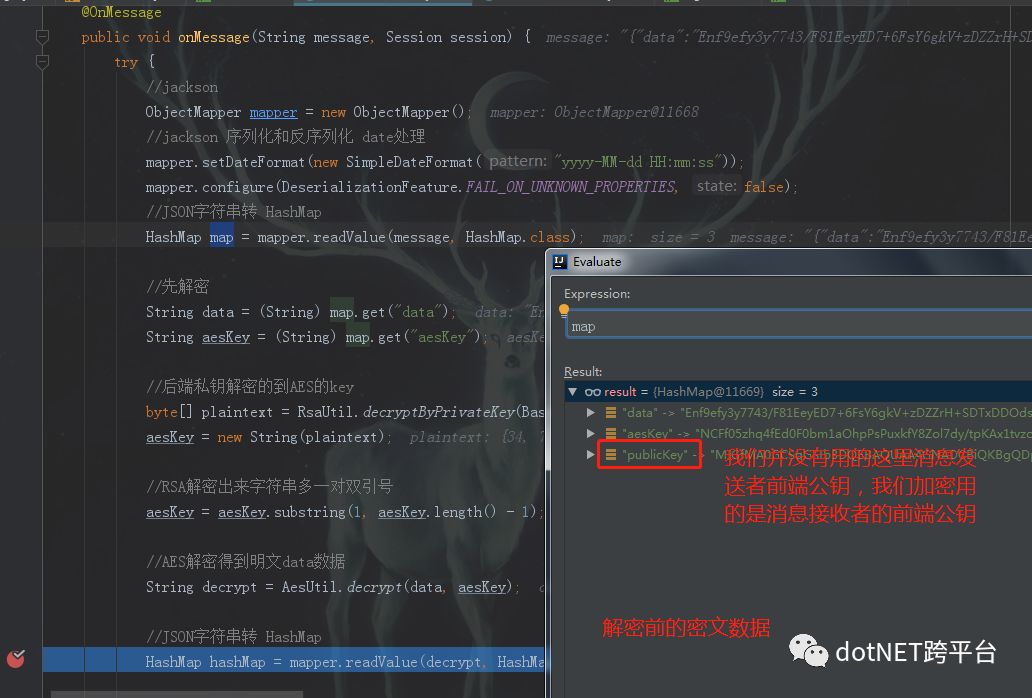
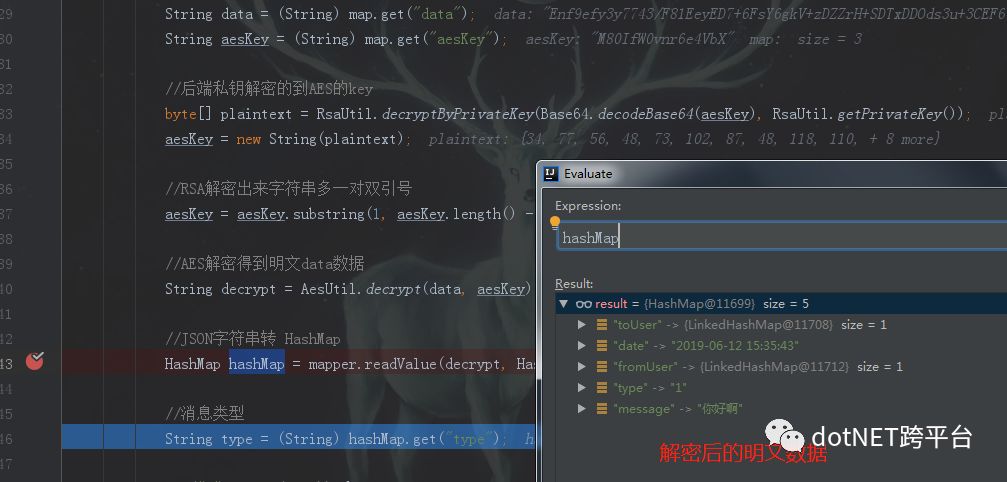
后端收到后先解密

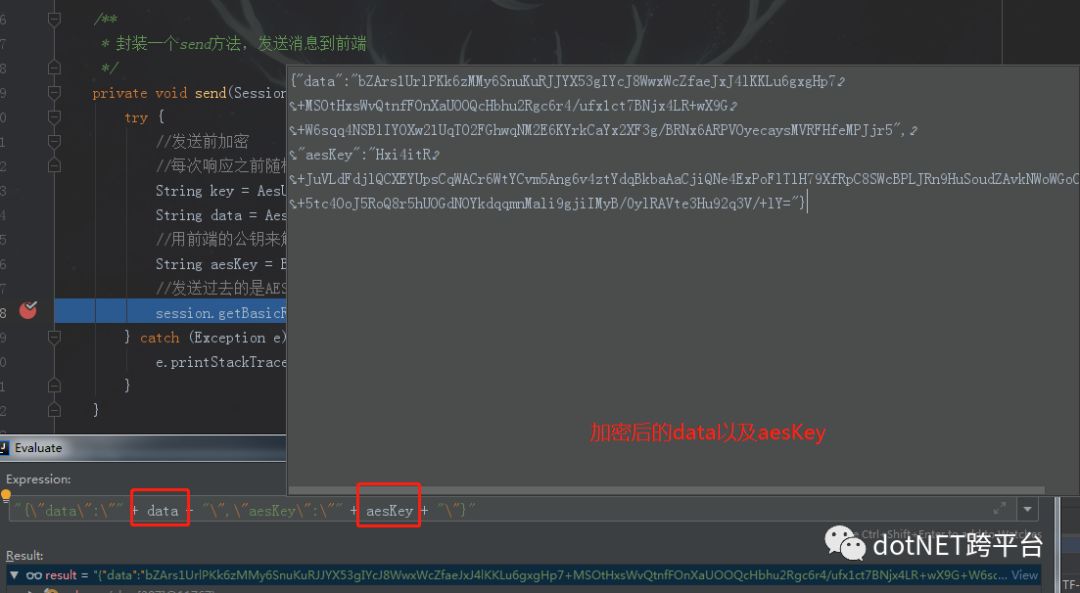
后端发送之前先加密,这里要用消息接收方的前端公钥进行加密

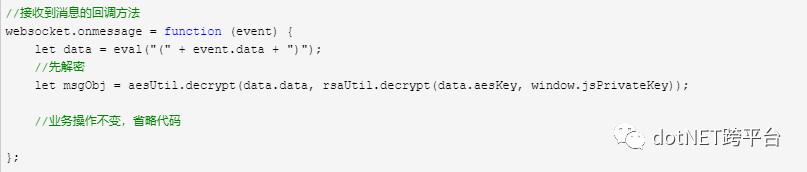
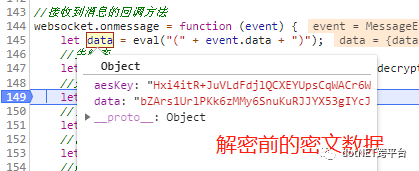
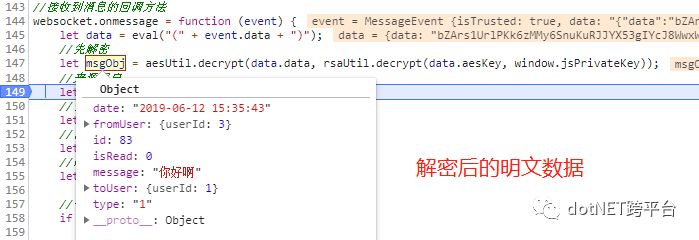
前端收到消息后先解密

效果演示
按照程序流程:
前端加密前、加密后


后端解密前、解密后


后端加密前、加密后


前端解密前、解密后


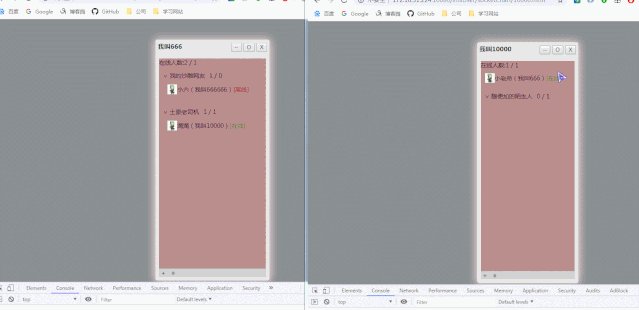
完整页面演示:
好友上线在线系统通知没有问题

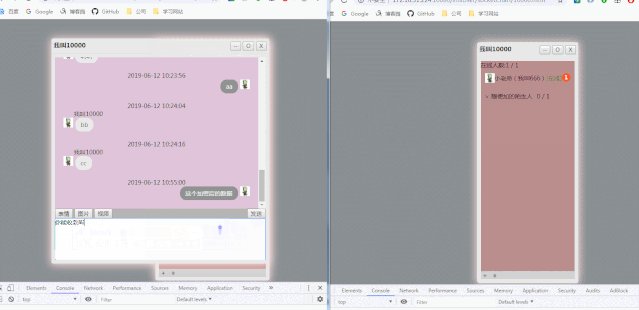
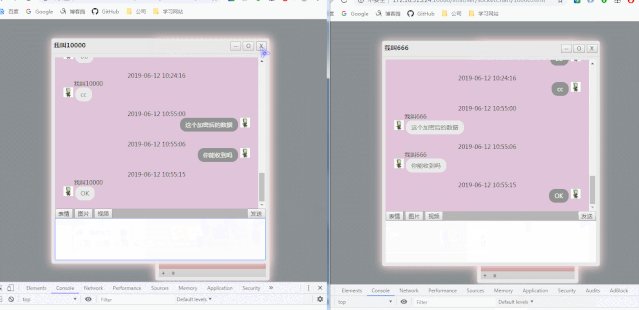
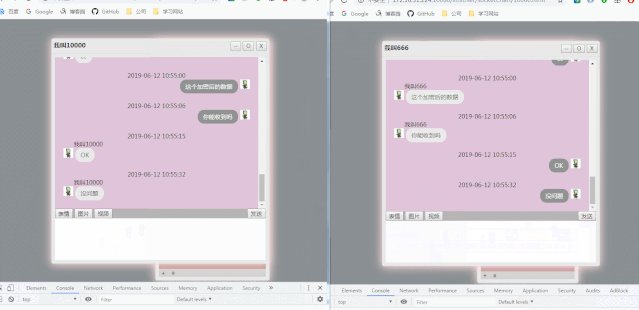
聊天没有问题

后记
WebSocket的加密就先记录到这里,其他的后面再补充
原文地址:https://www.cnblogs.com/huanzi-qch/p/11010153.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com 
)

)
)
![P3168 [CQOI2015]任务查询系统 主席树 + 差分](http://pic.xiahunao.cn/P3168 [CQOI2015]任务查询系统 主席树 + 差分)
)
)
 E. Editor 线段树维护括号序列)

)


)

)
 E2. Send Boxes to Alice (Hard Version) 思维 + 质因子)
![[译]C#中的条件断点](http://pic.xiahunao.cn/[译]C#中的条件断点)
)

