2019独角兽企业重金招聘Python工程师标准>>> 

具有一定规模的 App 通常有一套成熟通用的基础库,尤其是阿里系 App,一般需要依赖很多体系内的基础库。那么使用 Flutter 重新从头开发 App 的成本和风险都较高。所以在 Native App 进行渐进式迁移是 Flutter 技术在现有 Native App 进行应用的稳健型方式。
今天我们来看看,闲鱼团队如何在这个实践过程中沉淀出一套独具特色的混合技术方案。
现状及思考
闲鱼目前采用的混合方案是共享同一个引擎的方案。这个方案基于这样一个事实:任何时候我们最多只能看到一个页面,当然有些特定的场景你可以看到多个 ViewController ,但是这些特殊场景我们这里不讨论。
我们可以这样简单去理解这个方案:我们把共享的 Flutter View 当成一个画布,然后用一个 Native 的容器作为逻辑的页面。每次在打开一个容器的时候我们通过通信机制通知 Flutter View 绘制成当前的逻辑页面,然后将 Flutter View 放到当前容器里面。
这个方案无法支持同时存在多个平级逻辑页面的情况,因为你在页面切换的时候必须从栈顶去操作,无法再保持状态的同时进行平级切换。举个例子:有两个页面A,B,当前B在栈顶。切换到A需要把B从栈顶 Pop 出去,此时B的状态丢失,如果想切回B,我们只能重新打开B之前页面的状态无法维持住。
如在 pop 的过程当中,可能会把 Flutter 官方的 Dialog 进行误杀。而且基于栈的操作我们依赖对 Flutter 框架的一个属性修改,这让这个方案具有了侵入性的特点。
新一代混合技术方案 FlutterBoost
重构计划
在闲鱼推进 Flutter 化过程当中,更加复杂的页面场景逐渐暴露了老方案的局限性和一些问题。所以我们启动了代号 FlutterBoost(向C++ Boost库致敬)的新混合技术方案。这次新的混合方案我们的主要目标有:
- 可复用通用型混合方案
- 支持更加复杂的混合模式,比如支持主页Tab这种情况
- 无侵入性方案:不再依赖修改 Flutter 的方案
- 支持通用页面生命周期
- 统一明确的设计概念
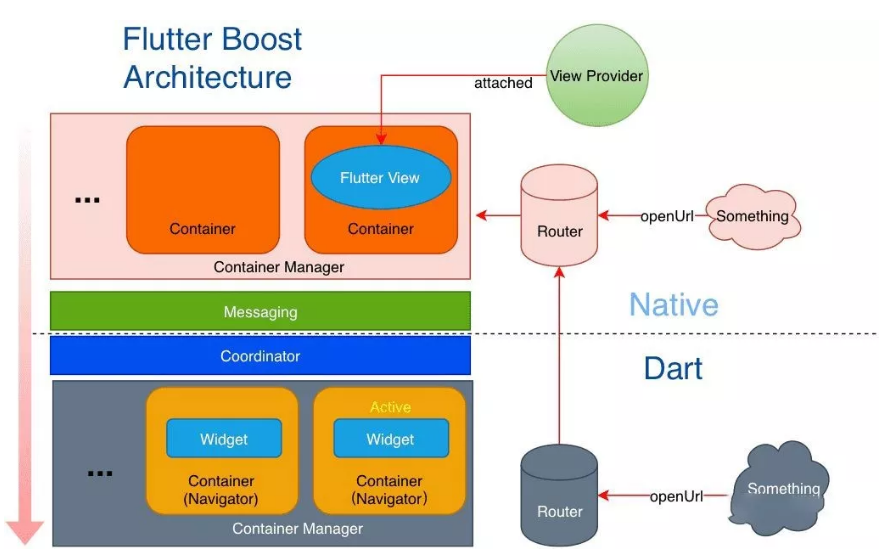
跟老方案类似,新的方案还是采用共享引擎的模式实现。主要思路是由 Native 容器 Container 通过消息驱动 Flutter 页面容器 Container,从而达到 Native Container与 Flutter Container 的同步目的。我们希望做到 Flutter 渲染的内容是由 Naitve 容器去驱动的。
简单的理解,我们想做到把 Flutter 容器做成浏览器的感觉。填写一个页面地址,然后由容器去管理页面的绘制。在 Native 侧我们只需要关心如果初始化容器,然后设置容器对应的页面标志即可。
主要概念

Native 层概念
- Container:Native 容器,平台 Controller,Activity,ViewController
- Container Manager:容器的管理者
- Adaptor:Flutter 是适配层
- Messaging:基于 Channel 的消息通信
Dart 层概念
- Container:Flutter 用来容纳 Widget 的容器,具体实现为 Navigator 的派生类
- Container Manager:Flutter 容器的管理,提供 show,remove 等 Api
- Coordinator: 协调器,接受 Messaging 消息,负责调用 Container Manager 的状态管理。
- Messaging:基于 Channel 的消息通信
关于页面的理解
在 Native 和 Flutter 表示页面的对象和概念是不一致的。在 Native,我们对于页面的概念一般是 ViewController,Activity 。而对于 Flutter 我们对于页面的概念是 Widget 。我们希望可统一页面的概念,或者说弱化抽象掉 Flutter 本身的 Widget 对应的页面概念。换句话说,当一个 Native 的页面容器存在的时候, FlutteBoost 保证一定会有一个 Widget 作为容器的内容。所以我们在理解和进行路由操作的时候都应该以 Native 的容器为准, Flutter Widget 依赖于 Native 页面容器的状态。
那么在 FlutterBoost 的概念里说到页面的时候,我们指的是 Native 容器和它所附属的 Widget 。所有页面路由操作,打开或者关闭页面,实际上都是对 Native 页面容器的直接操作。无论路由请求来自何方,最终都会转发给 Native 去实现路由操作。这也是接入 FlutterBoost 的时候需要实现 Platform 协议的原因。
另一方面,我们无法控制业务代码通过 Flutter 本身的 Navigator 去 push 新的 Widget 。对于业务不通过 FlutterBoost 而直接使用 Navigator 操作 Widget 的情况,包括 Dialog 这种非全屏 Widget,我们建议是业务自己负责管理其状态。这种类型 Widget 不属于 FlutterBoost 所定义的页面概念。
理解这里的页面概念,对于理解和使用 FlutterBoost 至关重要。
与老方案主要差别
前面我们提到老方案在 Dart 层维护单个 Navigator 栈结构用于 Widget 的切换。而新的方案则是在 Dart 侧引入了 Container 的概念,不再用栈的结构去维护现有的页面,而是通过扁平化 key-value 映射的形式去维护当前所有的页面,每个页面拥有一个唯一的 id 。这种结构很自然的支持了页面的查找和切换,不再受制于栈顶操作的问题,之前的一些由于 pop 导致的问题迎刃而解。也不需要依赖修改 Flutter 源码的形式去进行页面栈操作,去掉了实现的侵入性。
实际上我们引入的 Container 就是 Navigator 的,也就是说一个 Native 的容器对应了一个 Navigator 。那这是如何做到的呢?
多 Navigator 的实现
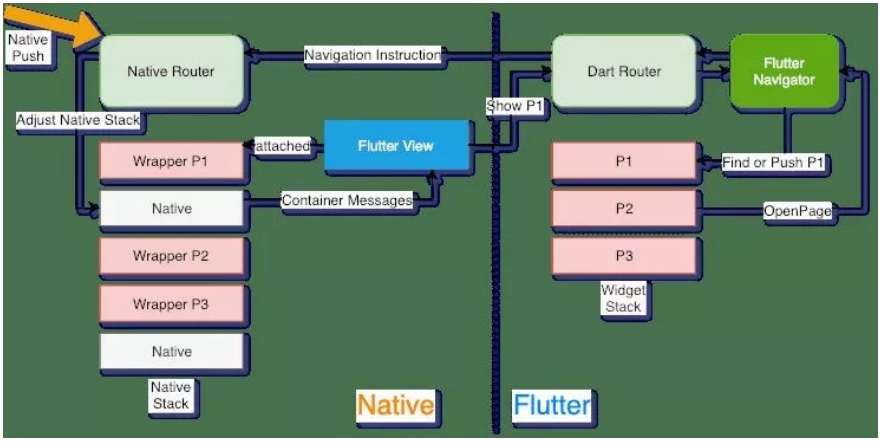
Flutter 在底层提供了让你自定义 Navigator 的接口,我们自己实现了一个管理多个 Navigator 的对象。当前最多只会有一个可见的 Flutter Navigator ,这个Navigator 所包含的页面也就是我们当前可见容器所对应的页面。
Native 容器与 Flutter 容器( Navigator )是一一对应的,生命周期也是同步的。当一个 Native 容器被创建的时候, Flutter 的一个容器也被创建,它们通过相同的 id 关联起来。当 Native 的容器被销毁的时候, Flutter 的容器也被销毁。 Flutter 容器的状态是跟随 Native 容器,这也就是我们说的 Native 驱动。由 Manager 统一管理切换当前在屏幕上展示的容器。
我们用一个简单的例子描述一个新页面创建的过程:
- 创建 Native 容器( iOS ViewController,Android Activity or Fragment )。
- Native 容器通过消息机制通知 Flutter Coordinator 新的容器被创建。
- Flutter Container Manager 进而得到通知,负责创建出对应的 Flutter 容器,并且在其中装载对应的 Widget 页面。
- 当 Native 容器展示到屏幕上时,容器发消息给 Flutter Coordinator 通知要展示页面的 id 。
- Flutter Container Manager 找到对应 id 的 Flutter Container 并将其设置为前台可见容器。
这就是一个新页面创建的主要逻辑,销毁和进入后台等操作也类似有 Native 容器事件去进行驱动。
官方提出的混合方案
基本原理
Flutter 技术链主要由 C++实现的 Flutter Engine 和 Dart 实现的 Framework 组成(其配套的编译和构建工具我们这里不参与讨论)。Flutter Engine 负责线程管理,Dart VM 状态管理和 Dart 代码加载等工作。而 Dart 代码所实现的 Framework 则是业务接触到的主要 API,诸如 Widget 等概念就是在 Dart 层面 Framework 内容。
一个进程里面最多只会初始化一个 Dart VM。然而一个进程可以有多个 Flutter Engine,多个 Engine 实例共享同一个 Dart VM。
我们来看具体实现,在 iOS 上面每初始化一个 FlutterViewController 就会有一个引擎随之初始化,也就意味着会有新的线程(理论上线程可以复用)去跑 Dart 代码。Android 类似的 Activity 也会有类似的效果。如果你启动多个引擎实例,注意此时Dart VM 依然是共享的,只是不同 Engine 实例加载的代码跑在各自独立的 Isolate。
官方建议
引擎深度共享
在混合方案方面,我们跟 Google 讨论了可能的一些方案。Flutter 官方给出的建议是从长期来看,我们应该支持在同一个引擎支持多窗口绘制的能力,至少在逻辑上做到 FlutterViewController 是共享同一个引擎的资源的。换句话说,我们希望所有绘制窗口共享同一个主 Isolate。
但官方给出的长期建议目前来说没有很好的支持。
多引擎模式
我们在混合方案中解决的主要问题是如何去处理交替出现的 Flutter 和 Native 页面。Google 工程师给出了一个 Keep It Simple 的方案:对于连续的 Flutter 页面(Widget)只需要在当前 FlutterViewController 打开即可,对于间隔的 Flutter 页面我们初始化新的引擎。
例如,我们进行下面一组导航操作:
我们只需要在 Flutter Page1 和 Flutter Page3 创建不同的 Flutter 实例即可。
这个方案的好处就是简单易懂,逻辑清晰,但是也有潜在的问题。如果一个 Native页面一个 Flutter 页面一直交替进行的话,Flutter Engine 的数量会线性增加,而Flutter Engine 本身是一个比较重的对象。
多引擎模式的问题
- 冗余的资源问题:多引擎模式下每个引擎之间的 Isolate 是相互独立的。在逻辑上这并没有什么坏处,但是引擎底层其实是维护了图片缓存等比较消耗内存的对象。想象一下,每个引擎都维护自己一份图片缓存,内存压力将会非常大。
- 插件注册的问题:插件依赖 Messenger 去传递消息,而目前 Messenger 是由 FlutterViewController(Activity) 去实现的。如果你有多个 FlutterViewController ,插件的注册和通信将会变得混乱难以维护,消息的传递的源头和目标也变得不可控。
- Flutter Widget 和 Native 的页面差异化问题: Flutter 的页面是 Widget, Native 的页面是 VC 。逻辑上来说我们希望消除 Flutter 页面与 Naitve 页面的差异,否则在进行页面埋点和其它一些统一操作的时候都会遇到额外的复杂度。
- 增加页面之间通信的复杂度:如果所有 Dart 代码都运行在同一个引擎实例,它们共享一个 Isolate ,可以用统一的编程框架进行 Widget 之间的通信,多引擎实例也让这件事情更加复杂。
因此,综合多方面考虑,我们没有采用多引擎混合方案。
总结
目前 FlutterBoost 已经在生产环境支撑着在闲鱼客户端中所有的基于 Flutter 开发业务,为更加负复杂的混合场景提供了支持,稳定为亿级用户提供服务。
我们在项目启动之初就希望 FlutterBoost 能够解决 Native App 混合模式接入 Flutter 这个通用问题。所以我们把它做成了一个可复用的 Flutter 插件,希望吸引更多感兴趣的朋友参与到 Flutter 社区的建设。在有限篇幅中,我们分享了闲鱼在 Flutter 混合技术方案中积累的经验和代码。欢迎兴趣的同学能够积极与我们一起交流学习。
扩展补充
性能相关
在两个 Flutter 页面进行切换的时候,因为我们只有一个 Flutter View 所以需要对上一个页面进行截图保存,如果 Flutter 页面多截图会占用大量内存。这里我们采用文件内存二级缓存策略,在内存中最多只保存2-3个截图,其余的写入文件按需加载。这样我们可以在保证用户体验的同时在内存方面也保持一个较为稳定的水平。
页面渲染性能方面, Flutter 的 AOT 优势展露无遗。在页面快速切换的时候, Flutter 能够很灵敏的相应页面的切换,在逻辑上创造出一种 Flutter 多个页面的感觉。
Release1.0的支持
项目开始的时候我们基于闲鱼目前使用的 Flutter 版本进行开发,而后进行了 Release 1.0 兼容升级测试目前没有发现问题。
接入
只要是集成了 Flutter 的项目都可以用官方依赖的方式非常方便的以插件形式引入 FlutterBoost ,只需要对工程进行少量代码接入即可完成接入。 详细接入文档,请参阅GitHub主页官方项目文档。
原文链接
本文为云栖社区原创内容,未经允许不得转载。




![8月19学习练习[两三个TableView并排显示]](http://pic.xiahunao.cn/8月19学习练习[两三个TableView并排显示])


的实现原理分析(3)...)

)


部署指南)







