文章目录
- 一、jQuery获取、设置HTML标签的内容和属性
- 获得内容 - text()、html() 以及 val()
- 获取属性 - attr(),prop()
- 二、增删 HTML 的内容
- 增加
- 删除
- 三、操作CSS
- addClass 添加
- removeClass 删除
- toggleClass 切换
- css 获取与设置
- 所有操作html、css方法参考 ☆
- 四、操作元素和浏览器窗口的尺寸
- 五、遍历DOM元素
- 父辈查找
- 同辈查找
- 后代查找
- 过滤查找
- 所有遍历方法参考 ☆
一、jQuery获取、设置HTML标签的内容和属性
tips:括号内无参则是获取,有参则是设置
-
获得内容 - text()、html() 以及 val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
testValue = $("#test").val(); // 获取 $("#test").val("newValue"); // 设置 $("#test2").html("<b>Hello world!</b>"); // 设置html回调函数:回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回你希望使用的字符串。
$("#test1").text(function(i,origText){return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")"; });
-
获取属性 - attr(),prop()
url = $("#runoob").attr("href") // 获取href属性(得到地址) $("#runoob").attr("href","www.baidu.com") // 设置值 $("#runoob").attr({"href":"www.baidu.com","title":"newTitle"}) // 同时设置多个属性回调函数:有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回你希望使用的字符串。
$("#runoob").attr("href", function(i,origValue){return origValue + "/jquery"; });tips:attr与prop
prop()函数的结果:
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是空字符串。
attr()函数的结果:
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是 undefined。对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用 attr 方法。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop()
二、增删 HTML 的内容
-
增加
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容tips:
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。JS实例:
function appendText() {var txt1="<p>文本。</p>"; // 使用 HTML 标签创建文本var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本var txt3=document.createElement("p");txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM$("body").append(txt1,txt2,txt3); // 追加新元素 }function afterText() {var txt1="<b>I </b>"; // 使用 HTML 创建元素var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素var txt3=document.createElement("big"); // 使用 DOM 创建元素txt3.innerHTML="jQuery!";$("img").after(txt1,txt2,txt3); // 在图片后添加文本$("img").after([txt1,txt2,txt3]); // 参数也可以是list } -
删除
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素可选参数:选择器
$("#div1").remove(); $("#div1").empty(); $("p").remove(".italic"); // 删除 class="italic" 的所有 <p> 元素
三、操作CSS
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
-
addClass 添加
$("button").click(function(){$("div").addClass("important"); // 添加一个类$("h1,h2,p").addClass("blue"); // 给多个标签添加一个类$("body div:first").addClass("important blue"); // 给标签添加多个类 }); -
removeClass 删除
// 删除多个标签二的blue类 $("h1,h2,p").removeClass("blue"); -
toggleClass 切换
// 添加、删除类的切换-若有则删除,没有则添加$("h1,h2,p").toggleClass("blue"); -
css 获取与设置
css() 方法设置或返回被选元素的一个或多个样式属性。
获取:
var backgroundColor = $("p").css("background-color");设置:
$("p").css("background-color","yellow"); // 设置多个属性 $("p").css({"background-color":"yellow","font-size":"200%"}); -
所有操作html、css方法参考 ☆
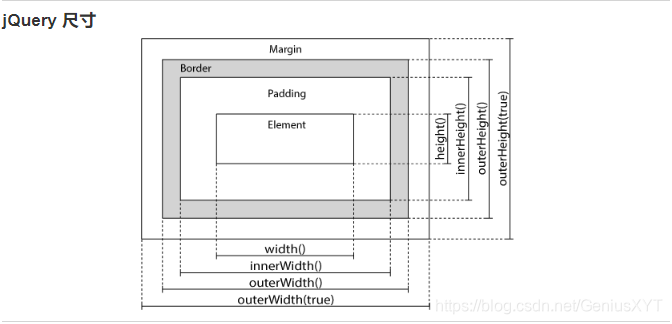
四、操作元素和浏览器窗口的尺寸

width() —— 设置或返回元素的宽度(不包括内边距、边框或外边距)
height() —— 设置或返回元素的高度(不包括内边距、边框或外边距)innerWidth() —— 返回元素的宽度(包括内边距)
innerHeight() —— 返回元素的高度(包括内边距)outerWidth() —— 返回元素的宽度(包括内边距和边框)
outerHeight() —— 返回元素的高度(包括内边距和边框)
$("button").click(function(){var txt="";txt+="div 的宽度是: " + $("#div1").width() + "</br>";txt+="div 的高度是: " + $("#div1").height();$("#div1").html(txt);txt+="div 宽度,包含内边距: " + $("#div2").innerWidth() + "</br>";txt+="div 高度,包含内边距: " + $("#div2").innerHeight();$("#div2").html(txt);txt+="div 宽度,包含内边距和边框: " + $("#div3").outerWidth() + "</br>";txt+="div 高度,包含内边距和边框: " + $("#div3").outerHeight();$("#div3").html(txt);
});
tips:width() 获取的是 css 设置的 width 减去 padding 和 border 的
五、遍历DOM元素
三级关系:
父辈:父、祖父、曾祖父等等
同辈:同胞(拥有相同的父)
后代:子、孙、曾孙等等。
父辈查找
parent() —— 返回被选元素的直接父元素,只会向上一级对 DOM 树进行遍历
parents() —— 返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()
parentsUntil() —— 返回介于两个给定元素之间的所有祖先元素
$(document).ready(function(){// 返回每个 <span> 元素的直接父元素var spanParent = $("span").parent();spanParent.css("color","red"); // 将每个 <span> 元素的直接父元素颜色设置为红色// 返回所有 <span> 元素的所有祖先$("span").parents();// 所有 <span> 元素的所有祖先,并且它是 <ul> 元素$("span").parents("ul");// 返回介于 <span> 与 <div> 元素之间的所有祖先元素$("span").parentsUntil("div");
});
同辈查找
siblings() —— 返回被选元素的所有同胞元素
next() —— 返回被选元素的下一个同胞元素,该方法只返回一个元素
nextAll() —— 返回被选元素的所有跟随的同胞元素
nextUntil() —— 返回介于两个给定参数之间的所有跟随的同胞元素
prev() —— 同上,只不过是向上级遍历
prevAll()
prevUntil()
$(document).ready(function(){// 返回 <h2> 的所有同胞元素$("h2").siblings();// 返回属于 <h2> 的同胞元素的所有 <p> 元素$("h2").siblings("p");// 返回 <h2> 的下一个同胞元素$("h2").next();// 返回 <h2> 的所有跟随的同胞元素$("h2").nextAll();// 返回介于 <h2> 与 <h6> 元素之间的所有同胞元素$("h2").nextUntil("h6");
});
后代查找
children() —— 返回被选元素的所有直接子元素,只会向下一级对 DOM 树进行遍历
find() —— 返回被选元素的后代元素,一路向下直到最后一个后代
$(document).ready(function(){// 返回每个 <div> 元素的所有直接子元素$("div").children();// 返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素$("div").children("p.1");// 返回属于 <div> 后代的所有 <span> 元素$("div").find("span");// 返回 <div> 的所有后代$("div").find("*");
});过滤查找
first() —— 返回被选元素的首个元素
last() —— 返回被选元素的最后一个元素
eq() —— 返回被选元素中带有指定索引号的元素,索引号从 0 开始,因此首个元素的索引号是 0 而不是 1
$(document).ready(function(){// 选取首个 <div> 元素内部的第一个 <p> 元素$("div p").first();// 选择最后一个 <div> 元素中的最后一个 <p> 元素$("div p").last();// 选取第二个 <p> 元素(索引号 1)$("p").eq(1);
});
filter() —— 允许你规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回
not() —— 返回不匹配标准的所有元素,not() 方法与 filter() 相反
$(document).ready(function(){// 返回带有类名 "url" 的所有 <p> 元素$("p").filter(".url");// 返回不带有类名 "url" 的所有 <p> 元素$("p").not(".url");
});
tips:
$(“p”).last().css(“background-color”,“yellow”);
和
$(“p:last”).css(“background-color”,“yellow”);
效果一样。
$(“p”).first().css(“background-color”,“yellow”);
和
$(“p:first”).ss(“background-color”,“yellow”);
效果一样。
$(“p”).not(".url");
和
$(“p:not(.url)”);
效果一样。
所有遍历方法参考 ☆
菜鸟教程 - jQuery 遍历 方法

【转】)

)

)
)

![[USACO10DEC] Treasure Chest](http://pic.xiahunao.cn/[USACO10DEC] Treasure Chest)










